はじめに
はじめまして。新卒一年目エンジニアのnr_1228です。
入社してから半年以上がたち、コードとにらめっこすることが多い日々を過ごしていますが、入社当初に比べると少し余裕をもって業務を行うことができるようになったと感じます。
そんなコードとにらめっこする日々の中で、自分が発表する機会や、人の発表を聞く機会も増えました。
Keynote、PowerPoint、Googleスライドでの発表を見ている中でふと、違う見た目で発表している方が・・・。
大学時代にもそんな発表をしていた人がいたことを思いだし、
気になったので調べるとreveal.jsを使っているらしく、実際に作ってみると思っていたよりも良かったので紹介します。
目次
reveal.js
reveal.jsとは
reveal.jsとは、JavaScriptのプレゼンテーション作成フレームワークで、HTMLやmarkdownでスライドを作成することができます。
これだけでできてしまうんです。
Visual Studio Codeで作成すると以下のようにプレビューを見ながら作成をすることができ、どのような見た目になっているのかすぐに確認することができます。
 実際の画面
実際の画面
特徴
いろいろな特徴がありますが、良いなと思った点を以下に挙げます。
- HTMLでスライドを作成してブラウザ上でプレゼンを実行できる
- Markdownで作成可能
- 4方向にスライド遷移
- ESCボタンを押すとページの一覧も見れるので、ページを探すときに便利
- PDFにするのもURLに
?print-pdfを付けるだけでできてしまう
fragmentを使えば簡単なアニメーションも付けることができる
文字で説明されただけではわからないという方、
以下の公式サイトを見てみてください。
今までの説明が要らないくらい、いやそれ以上に理解することができると思います。
revealjs.com
書き方
書き方などど見出しを作っていますが、Markdownを書いたことがある方はすぐに作成できると思います。
覚えることは、一つだけ。
ページの区切りに---を入れることだけです。
reveral.jsの特徴である、縦方向への切り替えは--を入れるだけ!
後はMarkdownでがっつり内容を書いていきましょう。
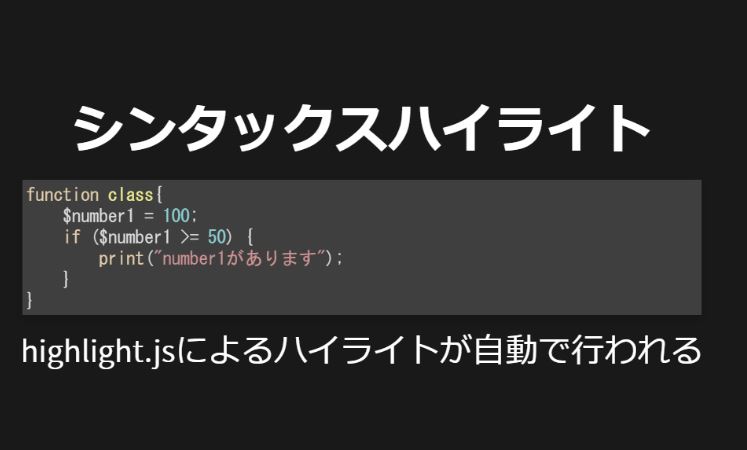
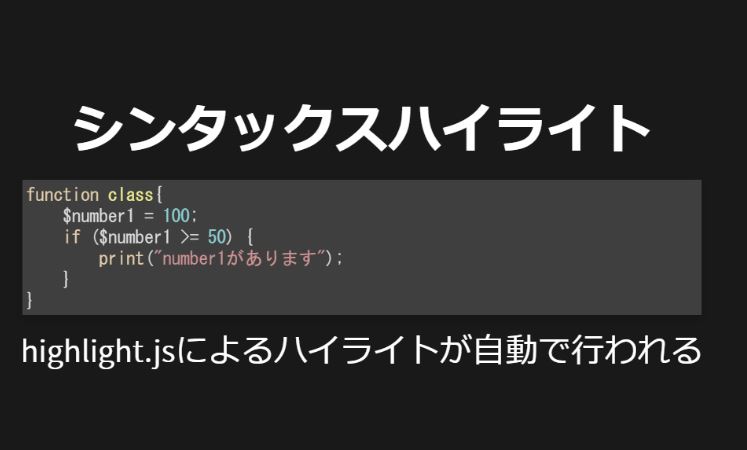
以下は試しに書いたものの1ページです。

このページのコードは
---
## シンタックスハイライト
```
function class{
$number1 = 100;
if ($number1 >= 50) {
print("number1があります");
}
}
```
highlight.jsによるハイライトが自動で行われる
---
たったこれだけ。
書き方に慣れたら、htmlを使い表現の幅を広げることができます。
例えば、
<span style="color:red">色</span>
<span style="font-size: 150%">サイズ</span>
<div style="text-align:left">左寄せ</div>
と書くだけで

このようなレイアウトになるのです。
詳しくは、公式のredmeを読んでみてください。
github.com
おわりに
reveal.jsを使ったスライド作りについてまとめてみました。
普段からMarkdownで文章を書く人からすると書くだけでスライドになってしまう便利なものだと思います。
Markdownでメモしているものをサクッとスライドにすることができてしまうので、
スライド作りに時間がかかってしまう人は日ごろMarkdownでまとめたりしていると、スライド作りにかける時間を大幅に短縮できるようになると思います。
私もこの方法でのスライド作りに慣れ、資料作成に費やしている時間を減らしていけたらと思います。
この記事を読んで少しでも興味がわいたという方がいらっしゃいましたら、
是非実際に作ってみてください。