id:radiocat です。大阪本店で社内勉強会の運営をしています。 今回は「IT勉強会/コミュニティ運営 Advent Calendar 2017」の21日目の記事として投稿します。
社内の勉強会イベント
大阪では大きく2つの勉強会イベントが開催されています。
ビアバッシュ
大阪の開発部で毎月実施している勉強会です。参加自由ですが会社予算で飲み物と軽食を出してもらっています。私は主にこの運営に関わっています。先日はクリスマス版で実施しました。

もくもく勉強会
有志の呼びかけで毎週木曜日に実施する勉強会です。月末の木曜日はLT形式で発表会をします。特に予算や制約はなく、やりたいメンバーが集まってゆるくやっています。こちらは運営メンバーが以前このブログに投稿していますので詳細はそちらをご覧ください。
これらの運営に関わって実際にやってみた事についてまとめてみました。なお、やってみて思ったほどうまくいかなかった事も知見を得たという点では価値があると思うので惜しみなくご紹介します。
コンテンツ編
テーマを決める
ビアバッシュでは毎月テーマを決めて発表者を募集しています。同じ開発部のメンバー同士とはいえチームによって文化が違ったり、使っている技術が違っていたりするため、ある程度テーマを絞ったほうが発表者が発表しやすく参加者も参加しやすいだろうと考えて運営側でテーマを決めています。ただし、あくまで参加しやすい場を作る事が目的なので、多少テーマから外れた発表であっても指摘することはありません。
過去に実施したテーマをいくつかご紹介します。
| テーマ | 概要 |
|---|---|
| 各サービスのお仕事発表会 | 各サービスで取り組んでいる課題やチャレンジしていることを共有してもらいました。 |
| 各サービスのトラブル特集 | その名の通りトラブル事例の共有ですが、ビアバッシュでやってみると業務報告とは違った本音や苦労話が聞けました。 |
| 読書特集 | 技術書の紹介や効率よく読むための工夫などの読書術について共有してもらいました。 |
| QAセッション大会 | 他のサービスの担当者に聴いてみたいことを事前に募集して回答してもらいました。 |
| 爆LT大会 | 時間の許す限りみんなでLTをやります。 |
自己紹介LT
オフショア先のベトナム子会社からの出張者や中途入社、新卒の配属などで新しいメンバーが参加する場合、LT形式の自己紹介をしてもらっています。本当にただプレゼン資料を使って自己紹介するだけです。入社していきなりLTするのは敷居が高いですが、自己紹介ならば敷居は高くないと考えてお願いしています。新メンバー全員に必ずお願いする事も重要であったりします。結果的に新しいメンバーの事を知る良い機会になっています。次回以降で発表してもらう時の心理的敷居が下がることも密かに期待しています。

開発外の部署の人にもプレゼンしてもらう
たまには開発部外の発表も聴いてみたいと考えて募集したところ、営業、人事、総務、経理、情シス、インフラチームといった他部門の方々からたくさん応募いただくビックイベントになりました。二部構成にして第二部は開発部のLTも行ったところ、開発部外の人も開発部の発表が聞けて新鮮だったとコメントをもらえました。ただ、ここまで大々的にやるといつもの会場に人数が収まりきらないなど、運営側はそれなりに大変です。

ハッカソンしてみる
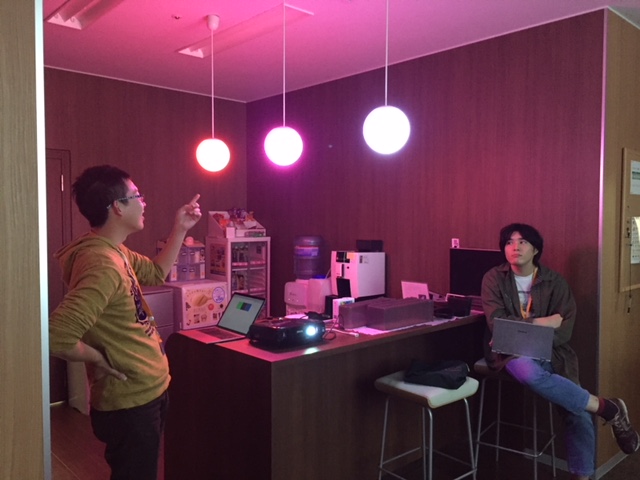
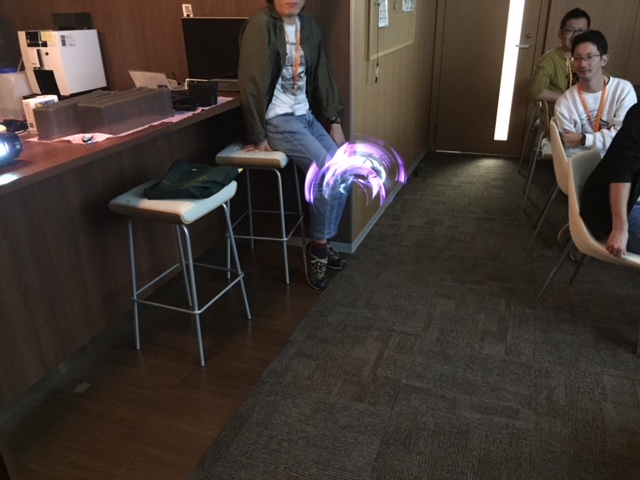
ビアバッシュの特別回としてハッカソンもやってみました。ビアバッシュ2回分の枠を使い、1回目にアイデアソンとチーム分けを行い、次の回までにハッカソンして発表してもらいました。私も参加して同僚とチームを組んでIoT的な鳩時計を会議室で鳴らす仕組みを作ってみたりしました。
普段の仕事とは違った開発にチャレンジできて刺激的なイベントですが、参加者も運営側もビアバッシュよりは時間を使うことになるのでそれなりの覚悟で臨む必要はあります。ただ、この取り組みが評価されて社内で表彰していただきました。

質問タイムを削る
これは結果的にバッドノウハウでした。色々アイデアを考えて実行すると思った以上に発表者が集まったり内容が濃くなりすぎて全体の時間が長くなりすぎることがあります。そこで質問時間を削るという苦渋の決断をしました。結果的に時間は短縮できましたが、後ほどアンケートを取ったところ反応はあまり良くなかったです。質問タイムを設けても質問が出ない事はありますが、質問タイムが無いとその場の雰囲気としてはやはり物足りないのだと思います。質問タイムは無くすのではなく時間を区切るなどで場をうまくコントロールするほうが効果的です。
会場セッティング編
会場を社外にしてみる
開発部では四半期に一度、部全体で懇親会を実施しています。その機会を利用させてもらい、懇親会の会場でビアバッシュを行いました。今年の7月にはカフェラボというグランフロント大阪内の施設を借りて実施しました。
また、昨年は結婚式の二次会などで使う水槽のあるオシャレなお店を借りて、前出のハッカソンイベントの発表会を実施しました。

自社のカフェスペースよりも巨大なスクリーンでマイクも使ったりなど、ちょっとしたビックイベント感が演出できました。
課題としては準備の過程でネット環境が無かったりプロジェクタがDVIしか対応していないなどが分かって事前の調整が普段以上に大変でした。部の懇親会の場を使わせてもらうので、懇親したい人もいる事を考えると懇親会の全ての時間をプレゼン発表に割り当てるのも目的が変わってしまうため、タイムスケジュールの調整も難しいところはあります。
サテライト会場で同時中継する
前出の開発部外からも参加者を招いてビアバッシュを実施したところ、人数が集まり過ぎてしまい会場に入り切らないという問題が発生しました。その対策として社内の会議室をサテライト会場にしてGoogleハングアウトを使って同時放映する方式を試してみました。しかし、映像が途切れたり中継の声が聞き取れなくて隣の本会場から笑い声だけが直接聞こえてくるなど、残念ながらこの試みは不評でした。

ただ、ベトナム出張中のメンバーからの要望で同じ仕組みを使ってベトナムオフィスと中継した時は大きな問題はなく、最低限の内容はベトナムに伝わって楽しめているようでした。明らかに現場で見ることができないと分かったうえでの中継であれば、参加者もその前提で見るため多少の映像や音声の途切れなどは気にならないのかもしれません。
食べ物や飲み物を工夫してみる
ビアバッシュの定番といえばビールとピザですが、毎回ピザも飽きるんじゃないかという仮説のもと、色々な食べ物にチャレンジしてみました。勉強会なのに食べ物にうるさいあたり、大阪っぽさが滲み出ていますがお察しください。
注意点といては予算が限られているのと、配達してもらえるか会社の近くで受け取りができる必要があり、選択肢は限られます。
実際に手配してみた食べ物を一部紹介します。
マクドナルド

ひとりあたり100円台のバーガー各種3つとチキンを手配しましたが若手はともかく中堅以上にはややキツかったようです。あと、一定金額以上になると配達の注文手続きがかなりやっかいなのが運営泣かせです。
たこ焼き

会社の近くで受け取りできるお店がソース無しタイプの会津屋のたこ焼きだったので、ピザを離れるにしても一足飛びにチャレンジしすぎた感はありました。
お弁当

事前に人数を確定させて人数分のお弁当を手配しました。ハンバーグ弁当、焼肉弁当などの注文も1人ずつ受付ました。ドタキャンや飛び入り参加に対応できない難しさはあります。
スパークリングワイン

12月の回ではビールの代わりにスパークリングワインを出してクリスマスを演出してみました。過去に社内で営業目標の達成イベントが行われた時に使ったシャンパングラスを発掘してきて活用しました。
以上のように食べ物・飲み物も色々チャレンジしてみましたが、アンケートを取ってみたところ何だかんだピザの評判が良くて結局のところピザで充分という結論になっています。

ツール編
スマホ三脚

前出のGoogleハングアウトを使った同時中継で使用しました。この三脚にスマホを固定してGoogleハングアウトアプリを使うだけなので、撮影の手間がかからず高価なテレビ会議システムなどを使わずに海外にも同時中継ができる点は運営の強い味方です。
Chromecast
Chromecastを購入してプロジェクタのHDMI端子につないでPC側はコードレスでプレゼンできるようにしました。ChromeがインストールされたPCなら画面をそのままキャストできるのはもちろん、Android端末であれば手持ちのスマホだけでプレゼンができて便利です。注意点は弊社のネット環境は社内向け環境と自由に外部接続出来る環境が分離されており、Chromecastは後者の環境に接続するため社内環境のデモなどにChromecastを使うことができません。お金をかければもっと高度な実現方法はあると思いますが、手軽に利便性を上げる事が出来る点ではこれも運営の強い味方です。
掲示板と立て看板
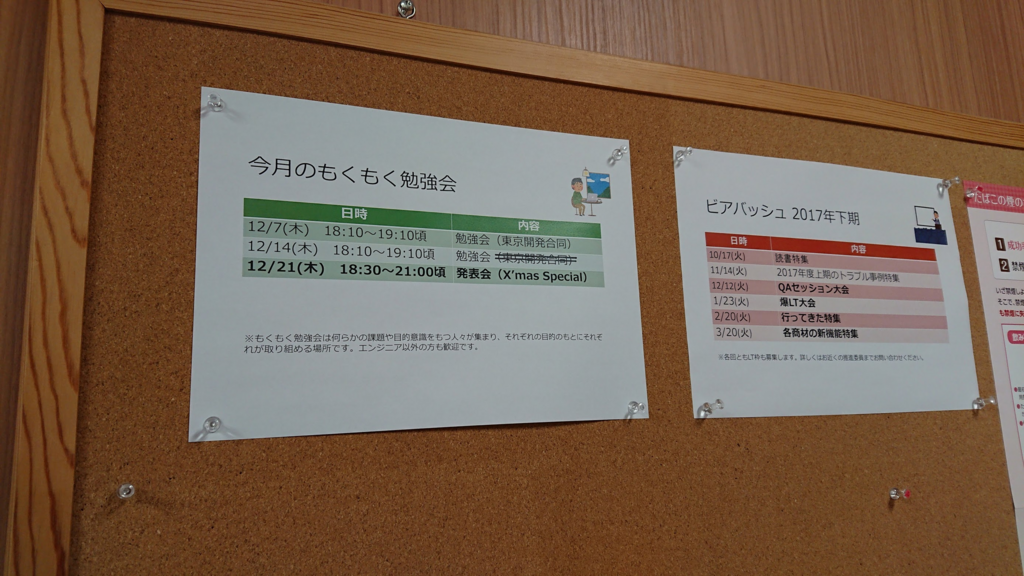
ビアバッシュは開発部内のイベントとして実施するため事前に出欠をとりますが、もくもく勉強会・発表会はその日参加できる人だけでゆるく実施しているので事前に出欠はとっていません。自由でゆるくやれるメリットはありますが、参加したいと思っていてもイベント自体を忘れていて参加できなかったという事が起こります。そのためカフェスペースの掲示板に予定を貼り出したり、開催当日に立て看板を設置して周知するようにしました。アナログな手法ですが、以前よりもイベントの存在に気づいて社内で声をかけてもらったりするケースが増えており、意外と効果が出ているように感じています。


スライド共有
プレゼンで使った資料は共有フォルダに置いて参加できなかった人にも共有していますが、ファイルを置いてパスを共有してもなかなか見ないのが人情です。SlideShareなどのパブリックなサービスを使えばスライド共有できますが、内輪だけで楽しみたいケースもあるため全部をパブリックにしてしまうと逆に発表者のネタを縛ってしまう可能性があります。このハードルが意外と大きいのではないかという仮説のもと、社内にスライド共有の仕組みを導入しました。

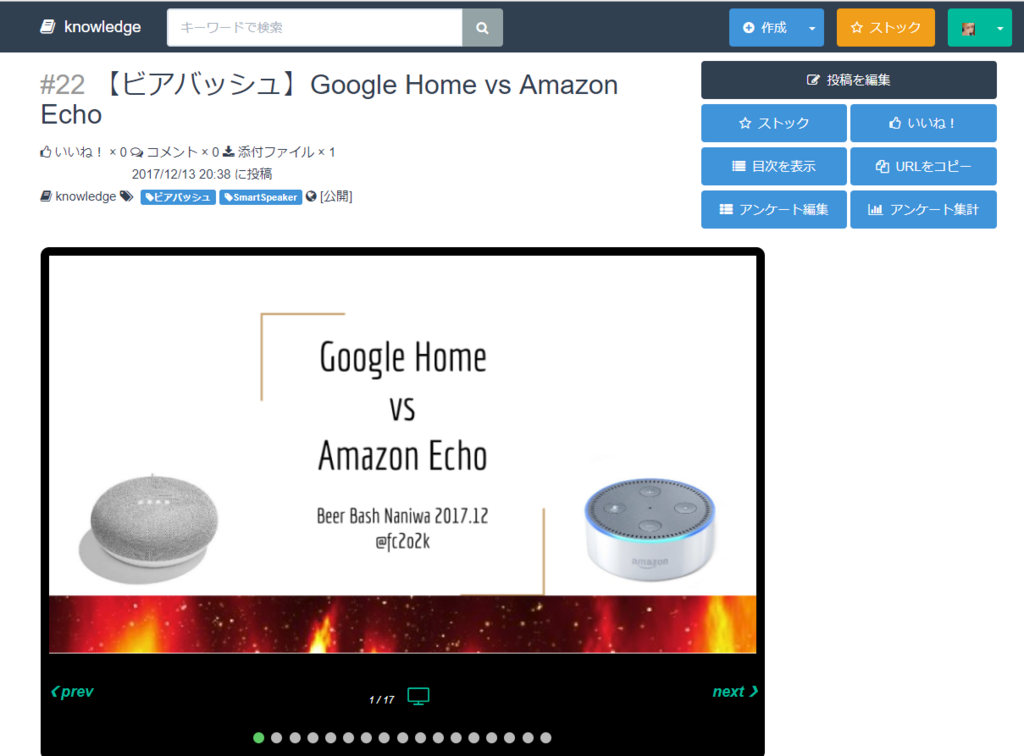
現在はまだ試験運用中ですが、KnowledgeというOSSの情報共有ツールを使ってみています。
information-knowledge.support-project.org
おまけ
クリスマスを楽しむ
昨年の12月のもくもく発表会ではクリスマス版としてLT後に参加者同士でプレゼント交換をしました。今年もちょうどこの記事を投稿している当日に実施する予定です。ちなみに去年はプレゼント交換しようとした時に「自分の持ってきたプレゼントが自分に回ってこないように、全員にランダムにプレゼントを割り当てるプログラムってどう書くの?」という話題になりLTで使ったプロジェクタがそのまま使われて即席でモブプロが始まるというハプニングもありました。アドベントカレンダーといえば今やクリスマスまでの期間を楽しむエンジニアのイベントの1つですが、プレゼント交換は弊社大阪のエンジニアにとってのもう1つのクリスマスイベントとして定着していきそうです。

おわりに
大阪開発部では楽しみながらエンジニアのスキルやノウハウをあげていけるように、運営メンバー同士で様々なアイデアを出し合って取り組んでいます。まだまだ色々なアイデアを試してみたいと思っていますが、社外の方との共同開催やゲスト参加なども大歓迎ですので、このブログを見て一緒に勉強会をやってみたいと感じた方がいらっしゃいましたら、是非 id:radiocat までご連絡ください。
エンジニア中途採用サイト
ラクスでは、エンジニア・デザイナーの中途採用を積極的に行っております!
ご興味ありましたら是非ご確認をお願いします。

https://career-recruit.rakus.co.jp/career_engineer/カジュアル面談お申込みフォーム
どの職種に応募すれば良いかわからないという方は、カジュアル面談も随時行っております。
以下フォームよりお申込みください。
forms.gleイベント情報
会社の雰囲気を知りたい方は、毎週開催しているイベントにご参加ください! rakus.connpass.com