はじめに
新卒2年目エンジニアのkasuke18と申します。
今回はLINEでメッセージを送信することでTwitter検索を行うLINE Botを作成してみましたので、作成の流れや実際のコードを記載します。使用言語はPHPです。
もくじ
構成
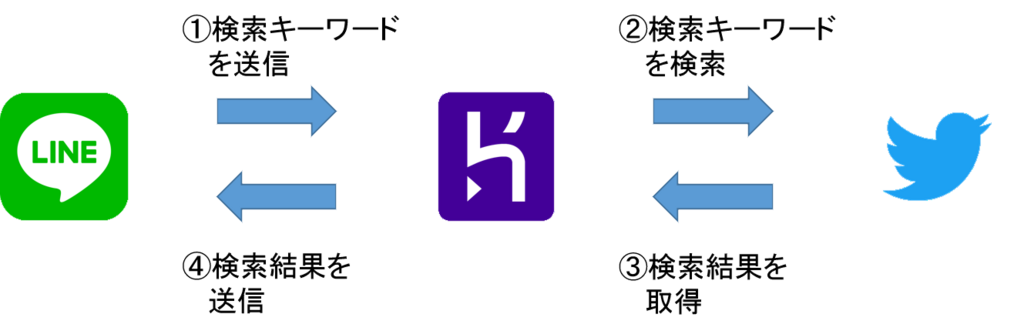
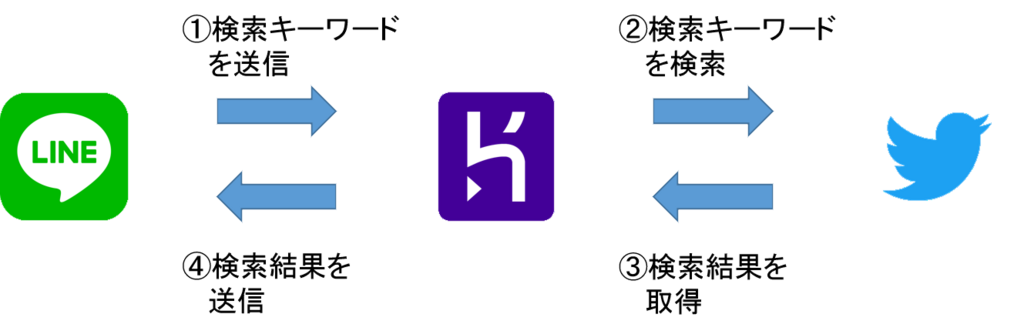
今回はLINEのAPIとTwitterのAPIを利用します。また、LINEで送信されたテキストに対して処理を行うWebhookスクリプトを設置するSSL対応のサーバが必要なため、HEROKUを使用しています。
イメージとしては以下のようになります。

必要なもの
APIを利用するまでの流れについては、LINE Messaging APIは公式サイトに詳しい説明が記載されています。
また、Twitter REST APIは公式サイト上のどこに記載されているか発見できませんでしたが、検索すればそのあたりのことが書かれている導入記事が数多くあるので省略します。
HEROKUの使用方法については当ブログに記事がありますので、ぜひそちらをご参照ください。
実装例
メッセージの取得
まずはLINEから送信されたメッセージテキストを受け取る部分です。
LINE Platformから送信されるのはJSONで、以下のような形式となっています。
{
"events": [
{
"type": "message",
"replyToken": "**********",
"source": {
"groupId": "**********",
"userId": "**********",
"type": "group"
},
"timestamp": 1529822351422,
"message": {
"type": "text",
"id": "**********",
"text": "送信メッセージ"
}
}
]
}
上記のJSONをもとにパースして送信されたテキスト情報を取得するコードが以下となります。送信される形式がJSONなので、$_POSTではデータが取得できないことに注意が必要です。
<?php
$json = json_decode(file_get_contents('php://input'), true);
$message = $json['events'][0]['message'];
$messageText = $message['text'];
次に受信したテキストをキーワードとして、Twitterで検索します。Twitterの連携については自前でやってしまうのもありですが、面倒なのでTwitter連携パッケージmpyw/cowitterを使用しています。
<?php
$client = new Client([$consumerKey, $consumerSecret, $twitterAccessToken, $twitterAccessTokenSecret]);
$tweetsParams = ['q' => $q . ' -rt' ,'count' => '10', 'result_type' => 'recent', "include_entities" => true];
$tweets = $client->get('search/tweets', $tweetsParams)->statuses;
$tweetsParamsで検索条件を指定します。
qは検索キーワードで、検索演算子も利用できます。今回はリツイートを排除したいので、検索演算子-rtを使用しています。
countはそのまま検索結果の取得件数で今回は10件、result_typeは取得するツイートの種類でrecentとすることで最新のツイートを取得します。
最後のinclude_entitiesは少し特殊で、取得したツイートオブジェクトにentitiesプロパティを含めるかどうかを指定します。entitiesプロパティとはツイート本文を拡張するエンティティで、画像や動画などの本文に付け足すための情報が格納されています。今回はツイートに付随する画像のURLを取得するために使用しています。
他にも設定可能なプロパティがありますが、今回は不要なので省略します。必要に応じてこちらをご参照ください。
検索結果のパース
検索結果から必要な情報を抜き出すときにも、mpyw/cowitterが当然ながら活躍してくれます。
今回必要とする情報はツイート本文・ユーザ名・ツイートURL・画像URLです。それぞれの情報は以下のようにして取得します。
<?php
foreach($tweets as $tweet){
$text = $tweet->text;
$name = $tweet->user->name;
$url = 'https://mobile.twitter.com/' . $tweet->user->screen_name . '/statuses/' . $tweet->id_str;
$img = $tweet->extended_entities->media[0]->media_url_https;
}
ここで注意する点が2つあります。
まず1つ目はツイートURLです。これはツイートオブジェクトの中に直接記載されていないので、その他の情報を結合して作成する必要があります。
2つ目は画像URLです。画像のURLは2種類あり、media_urlとmedia_url_httpsがあります。見ての通りHTTPかHTTPSかが違うだけなのですが、LINEのAPIがHTTPSでないとダメなので、media_url_httpsのURLを取得する必要があります。
LINEに送信
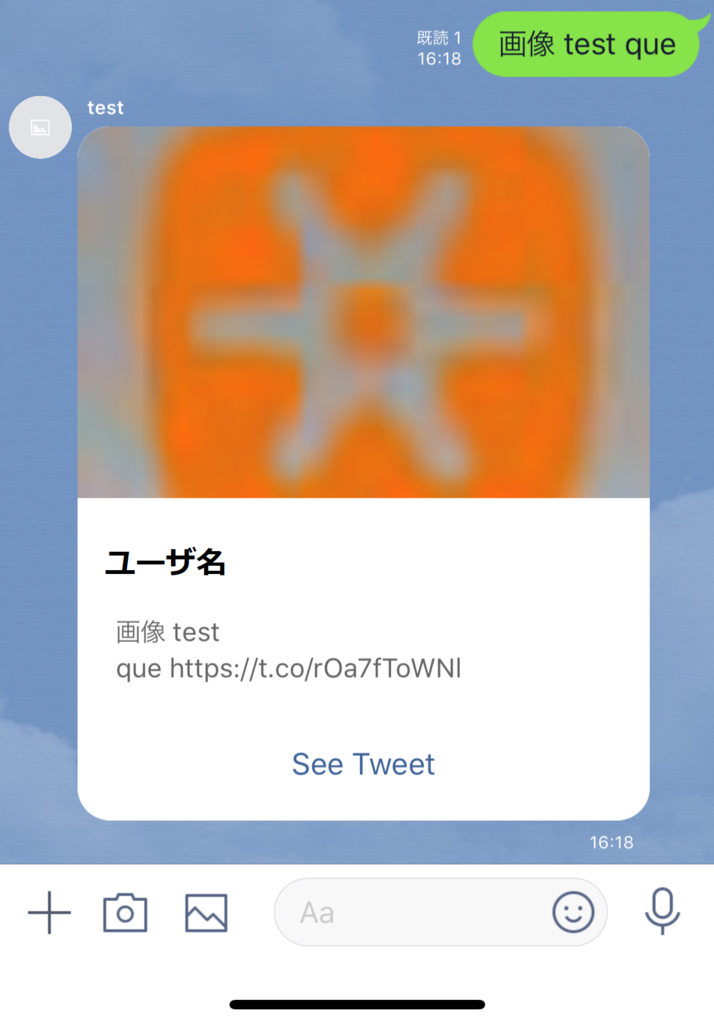
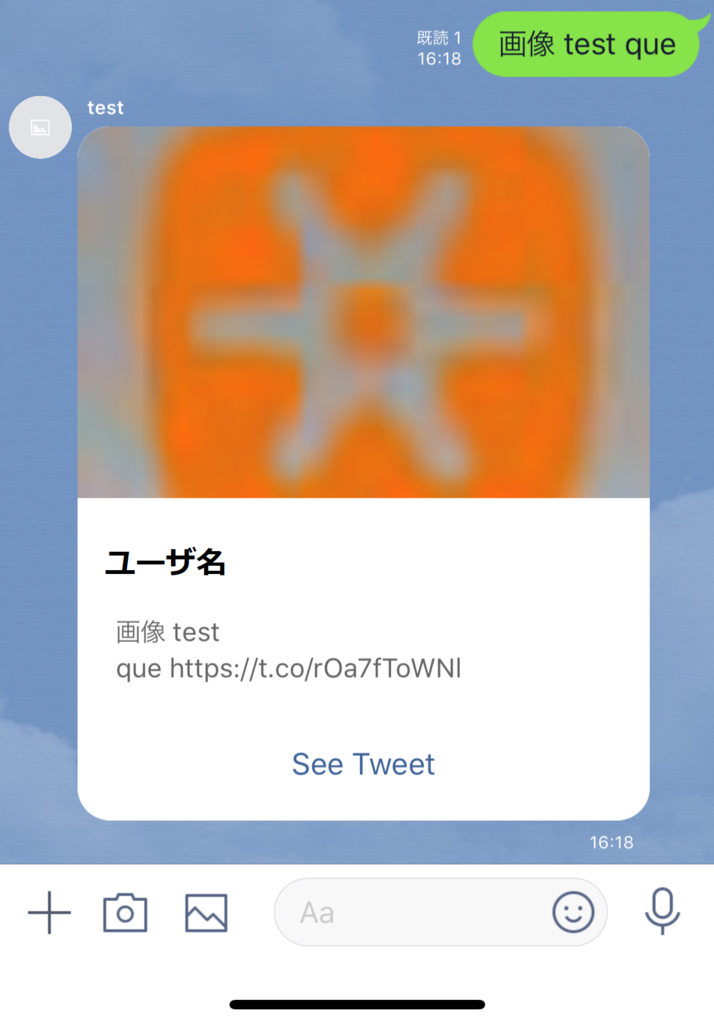
最後にLINEに送信します。単に動かすだけならプレーンテキストでもよいのですが、今回は少し見た目にこだわってFlex Messageという形式にしてみます。Flex Messageでは複雑なレイアウトを自由に作成可能です。今回は以下のような見た目にしました。ほかにどのようなレイアウトにできるのかは、サンプルなどもありますので公式ページをご参照ください。

以下が今回の見た目を作成するのに必要な情報を設定した配列です。この配列をjson_encodeして送信します。
<?php
$messageData = [
"to" => $groupId,
"messages" => [
[
"type" => "flex",
"altText" => $altText,
"contents" => [
"type" => "bubble",
"hero" => [
"type" => "image",
"url" => $img,
"size" => "full",
"aspectRatio" => "20:13",
"aspectMode" => "cover",
"action" => [
"type" => "uri",
"uri" => $img
]
],
"body" => [
"type" => "box",
"layout" => "vertical",
"contents" => [
[
"type" => "text",
"text" => $name,
"weight" => "bold",
"size" => "xl"
],
[
"type" => "box",
"layout" => "vertical",
"margin" => "lg",
"spacing" => "sm",
"contents" => [
[
"type" => "box",
"layout" => "baseline",
"spacing" => "sm",
"contents" => [
[
"type" => "text",
"text" => $text,
"wrap" => true,
"color" => "#666666",
"size" => "sm"
]
]
]
]
]
]
],
"footer" => [
"type" => "box",
"layout" => "vertical",
"spacing" => "sm",
"contents" => [
[
"type" => "button",
"style" => "link",
"height" => "sm",
"action" => [
"type" => "uri",
"label" => "See Tweet",
"uri" => $url
]
]
],
"flex" => 0
]
]
]
]
];
そして実際に作成したメッセージを送信する部分のコードが以下となります。
改めて説明するまでもなく、curlをたたいて終わりです。
<?php
$ch = curl_init("https://api.line.me/v2/bot/message/push");
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'POST');
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($postData));
curl_setopt($ch, CURLOPT_HTTPHEADER, array(
'Content-Type: application/json; charser=UTF-8',
'Authorization: Bearer ' . $accessToken
));
$result = curl_exec($ch);
curl_close($ch);
おわりに
特に需要はないでしょうが、今回はLINEからTwitter検索をしてみました。単にAPIをたたくだけで多くのことができます。今回はテキストメッセージを検索するということしかしていませんが、もっと面白いものがあれば機能拡張という形で取り込んで行きたいです。
最後までご覧いただきありがとうございます。
参考文献
- LINE developers: Messaging APIを利用するには
- Docs — Twitter Developers
- Heroku Dev Center
- GitHub - mpyw/cowitter: Asynchronous Twitter client compatible with mpyw/co Generator-based flows.
- GET search/tweets - ツイートを検索する
- LINE developers: Flex Messageの要素