id:radiocat です。毎朝Amazon Echo Dotでニュースを聴いています。
先日公開したGoogle Assistant対応アプリ に続いてAmazon Echo向けのAlexa Skillも申請が承認されました。
使い方
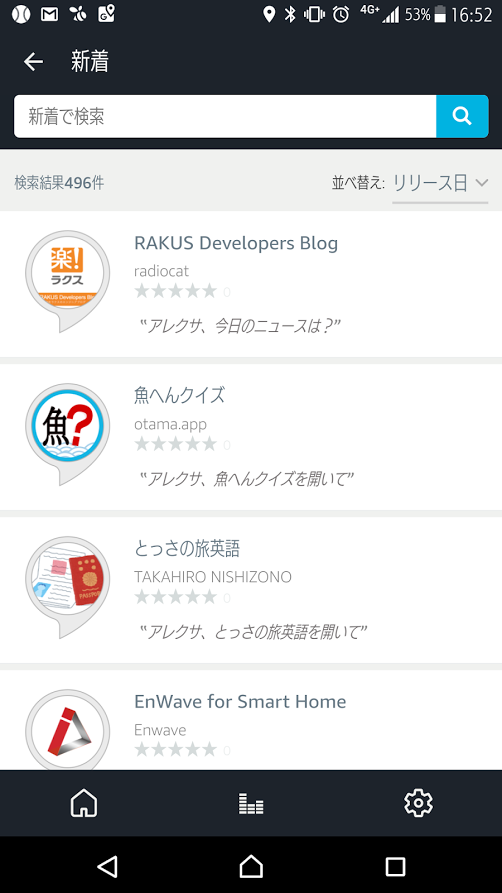
お手元のAlexaアプリのメニューから スキル を開いて RAKUS Developers Blog を探してみてください。

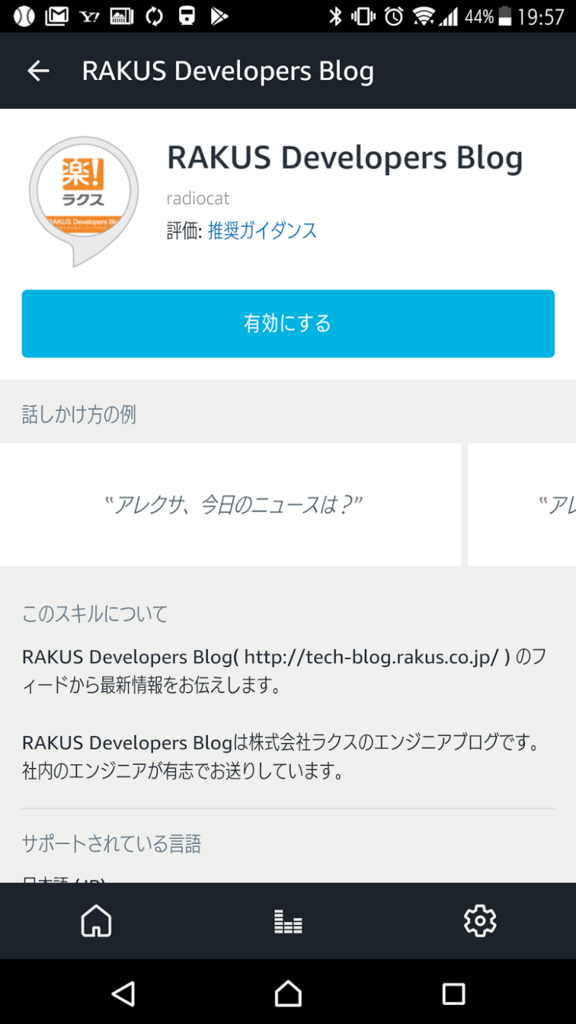
スキルの画面を開いて 有効にする ボタンを押してください。

しばらく待つと有効化されて 設定 ボタンが表示されるのでこれも押します。

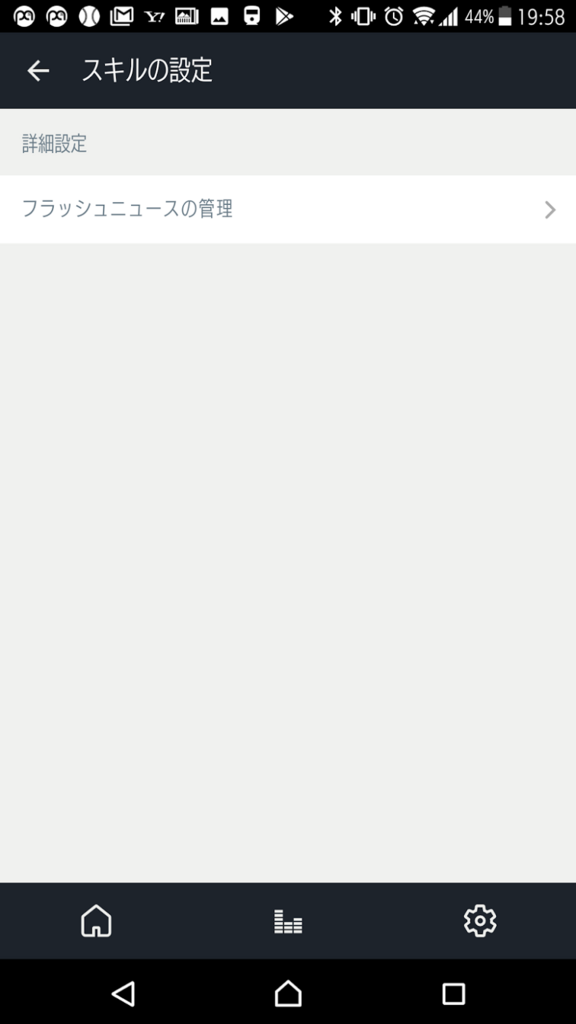
フラッシュニュースの管理 画面を開きます。

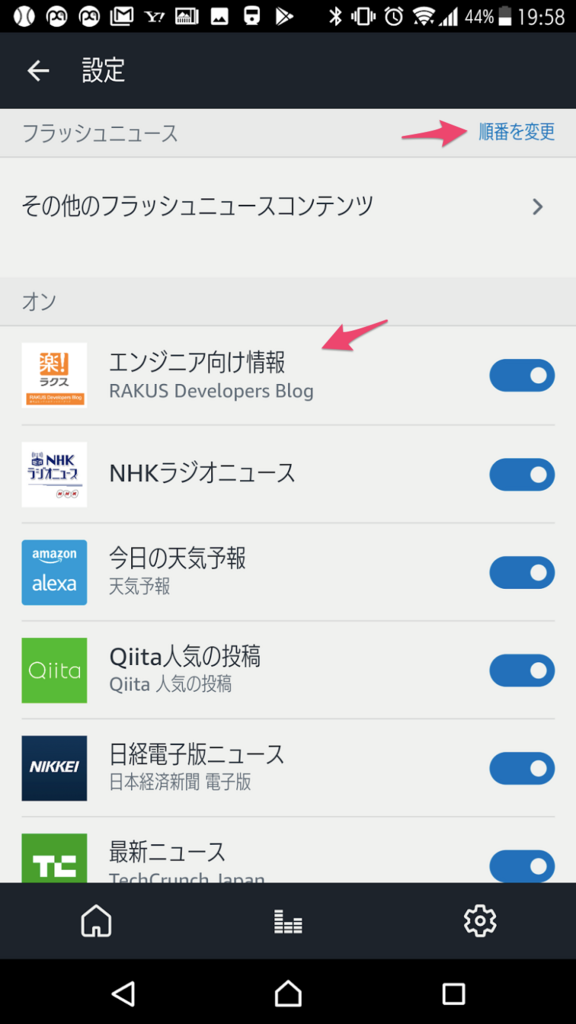
フラッシュニュースの一覧が表示され オン になっていることを確認します。順番も好きな位置に変更できます。

この設定によって、以下のように呼びかけると設定した順番にニュースが読み上げられます。
Alexa、最新のニュースを流して
これで、朝のニュースを聴く前にブログの更新情報を聴くことができます。
スキルの開発
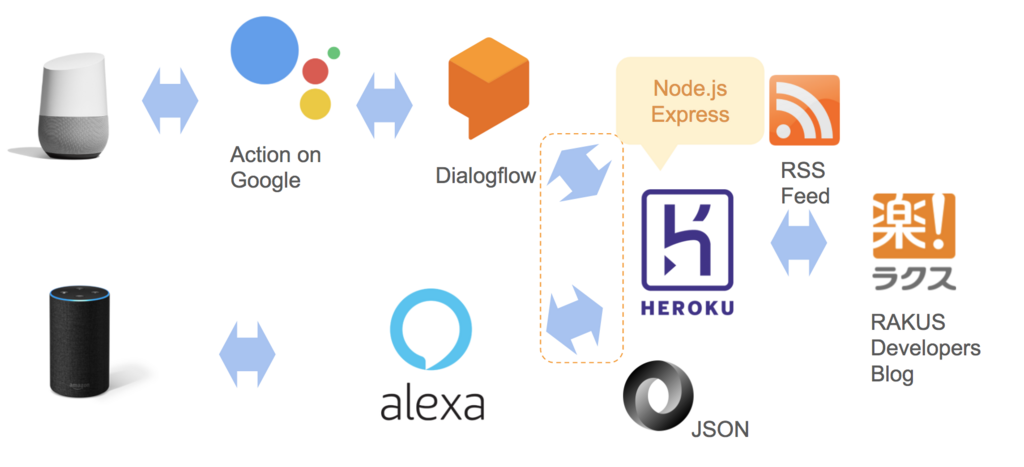
Alexa Skillsには4種類のスキルがあります。フラッシュニュースはそのうち フラッシュブリーフィングスキル という種類のスキルで、基本的にはRSSフィードの情報を読み上げるだけで、Alexaとの会話を構築することはできません。そのため4種類の中でも最もシンプルな仕組みで簡単に作成できるスキルです。図のような仕組みでフィードに含まれる情報がEchoで読み上げられます。

設定は簡単で、基本的にはブログのRSSフィードを設定するだけです。ブログが更新されるとAlexaは最新のRSSフィードの情報を読み上げてくれます。例えばこのブログのRSSフィードは以下のようになっていますが、Alexaが読み上げるのは <description> 要素の内容です。
<item> <title>Google Homeがブログの記事タイトルを読み上げるアプリを作って公開した話</title> <link>http://tech-blog.rakus.co.jp/entry/2018/02/05/130449</link> <description><p><a href="http://blog.hatena.ne.jp/radiocat/">id:radiocat</a> です。<a class="keyword" href="http://d.hatena.ne.jp/keyword/Google%20Home">Google Home</a> Miniと<a class="keyword" href="http://d.hatena.ne.jp/keyword/Amazon%20Alexa">Amazon Alexa</a> Dotの二刀流プレイヤーです。</p> (省略)
Alexaが読み上げるテキストの内容は以下のような条件を満たす必要があります。
各フィードアイテムの文字数が4,500文字以内であること。 SSML、HTML、XMLのタグなどの特殊文字を含まない、プレーンテキストであること。
詳細はデベロッパーサイトに解説されていますが、現状のブログ記事のままだとこの条件を満たすことが難しくエラーが発生してしまいました。
上記デベロッパーサイトの解説によるとRSSフィード以外にJSON形式にも対応しています。そこで、RSSフィードをJSON形式に変換することを考えました。先日公開したGoogle Assistant対応アプリ もHeroku上でRSSフィードをJSON形式に変換したので、仕組み的にはこれと同じ方式です。そのためこのHerokuの環境へ新たにAlexa向けのエンドポイントを追加することにしました。
全体の構成図は以下のようになります。

前回同様FeedParserを使ってRSSフィードの内容を取得し、以下のような要領でフラッシュブリーフィングスキルの仕様に合わせてJSONオブジェクトを生成します。
var feedData = []; http.get(BLOG_RSS_URL, function(res) { res.pipe(new FeedParser({})) // 省略 .on('readable', function() { var stream = this, item; while (item = stream.read()) { feedData.push( { "uid": item.guid, "updateDate": item.pubDate, "titleText": item.title, "mainText": item.title, "redirectionUrl": item.link } ); } .on('end', function() { response.setHeader("Content-Type", "application/json"); response.send(JSON.stringify(feedData)); }); });
Alexaが読み上げるのは mainText の内容です。上記の例では記事のタイトルを読み上げます。また、複数の場合はオブジェクトを配列にすると updateDate が新しい順に最大5件が読み上げられます。日付が古いものは無視されるとのことで、試したところ1週間以上前のものは読み上げられませんでした。
なお、 ラジオニュースのようにオーディオファイルを再生させたい場合は streamUrl 要素を追加しオーディオファイルのURLを設定するようです。
Amazon Echoで聴いたフラッシュニュースの内容はAlexaアプリにも表示されます。

この画面に表示されているブログ記事のタイトルは titleText で指定したものです。もっと読む のリンク先は redirectUrl のURLになります。
開発手順についてはQiitaにもまとめましたので参照ください。
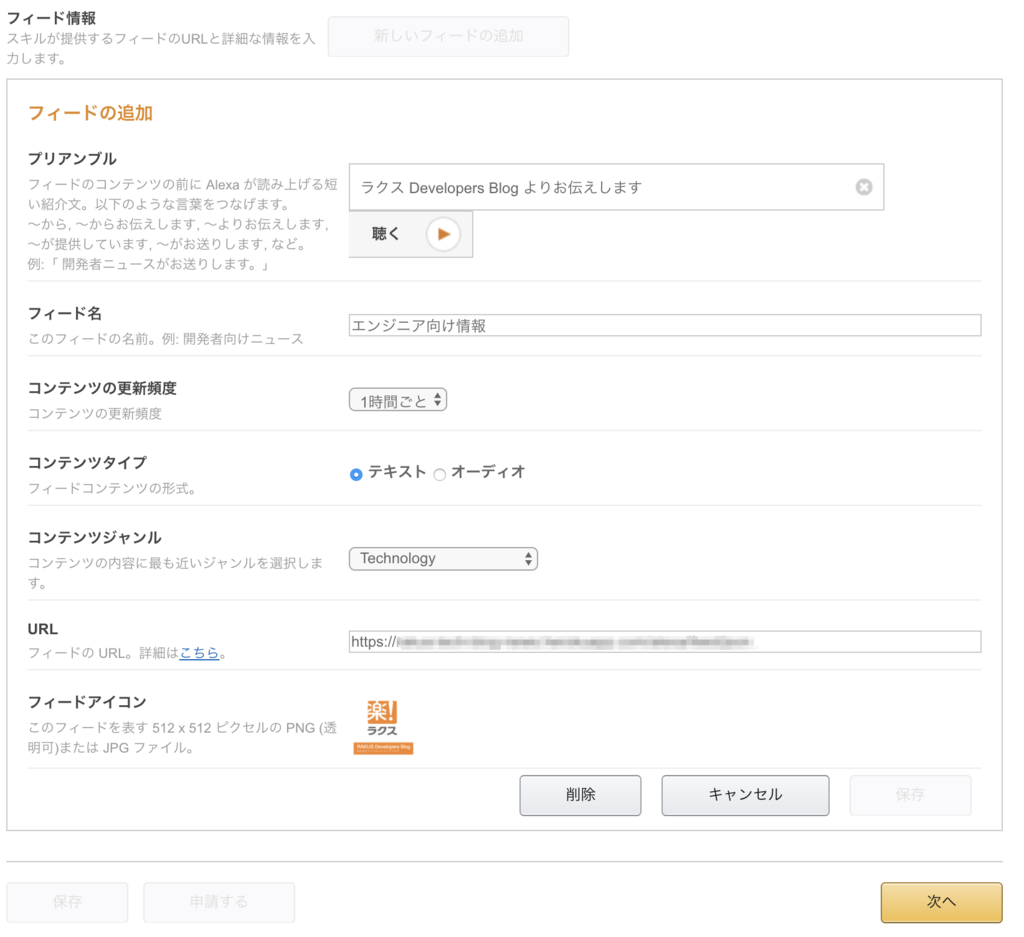
スキルの申請
HerokuにデプロイしたらAlexaのデベロッパーコンソールにエンドポイントのURLとフィードの情報を設定することでフラッシュブリーフィングフィードの設定は完了です。512x512pxのアイコンは冒頭に紹介したようにフラッシュニュースの一覧画面に表示されます。

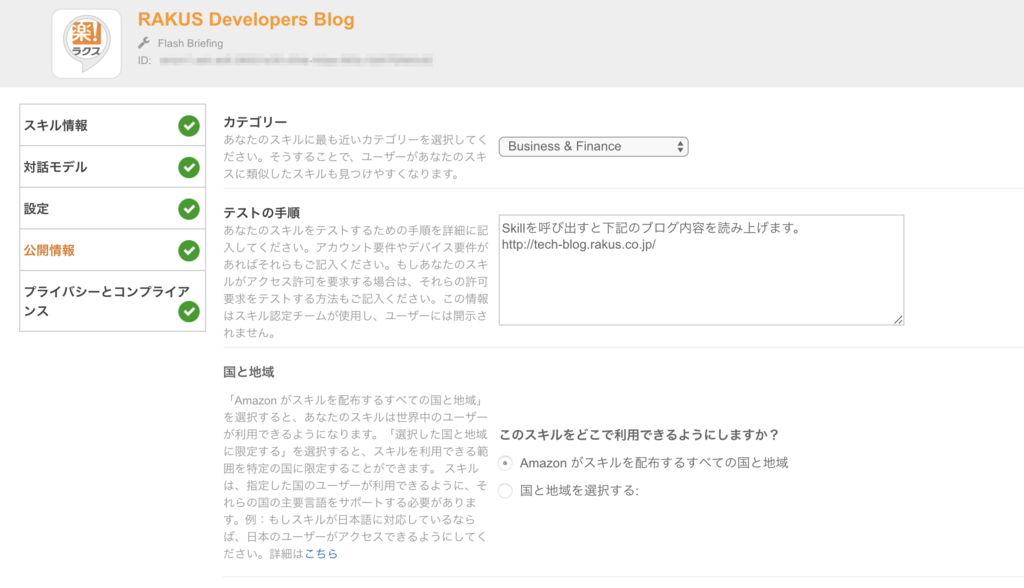
最後にスキルの 公開情報 と プライバシーとコンプライアンス を設定します。スキルの画面に表示される108x108pxと512x512pxの2種類のアイコンを準備する必要があります。また、個人情報を収集する場合はプライバシーポリシーのURLを準備する必要がありますが、フラッシュブリーフィングフィードは発信するのみで個人情報は収集できないので不要です。Google Assistantの場合はプライバシーポリシーのURLを必ず準備する必要がありましたが、Alexaの場合は個人情報を収集しない場合は必要ありません(逆に指定すると申請時にリジェクトされるようです)。

一通り設定が終わると申請ボタンを押して申請します。休日中に申請すると翌営業日には連絡が来て無事承認されました。

おわりに
フラッシュブリーフィングスキルはRSSフィードが取得できるコンテンツであれば手軽に作成することができ、今回のようにカスタマイズも容易にできます。毎朝聴くニュースと一緒に聴いてもらえるので、コンテンツを持っているなら作って損はないのではと思います。
Google AssistantとAlexa Skillsのそれぞれで開発から公開までチャレンジしてみましたが、どちらも実現は容易で手軽さがあります。ただ、1つのプラットフォームで出来ることは限られているので、やりたいことを実現するためには今回のようにHerokuを使ったり、GoogleやAmazonの他のクラウドプラットフォームと連携させたりといった工夫は必要になると思います。また、公開のための審査はどちらもスピーディーなレスポンスなので、リジェクトを恐れず申請してみるのが良いと思います。
私は先日神戸で開催された Alexa Day 2018 に行ってきました。会場でも話題になっていましたが、音声のVUIはスマホなどの既存のUIよりも利用者にとって身近で手軽なもので、子供からお年寄りまでが扱うことができるインターフェースとして大きな可能性を秘めています。Amazon Echoはまだ招待制で販売されていますが、今後少しずつ入手しやすくなってくると思われます。利用者が増えればスキルに要求されることも増えて可能性も広がっていくので今のうちにスキルの開発にチャレンジしておくと良いと思います。
