
はじめに
id:FM_Harmonyです、Rakus Developers Blogでは久々の投稿になります。
前回の投稿は東京開発ビアバッシュに参加しました~2019年2月編~でした。
tech-blog.rakus.co.jp
さて、最近Node.jsの学習を個人的に行っているのですが、学習を進めていく内にJenkinsを用いたCI環境が思いのほか簡単に構築できることが分かりました。 そこで今回は、Jenkinsを用いたNode.jsアプリのCI環境の構築手順について記事を書きました。Node.jsでアプリを開発されている方の参考になれば幸いです。
なお、Jenkinsのバージョンはver. 2.173を利用しているため、それ以外のバージョンを利用している場合、設定内容等に差異があるかもしれません。
目次
Jenkinsの設定
NodeJS Pluginの導入
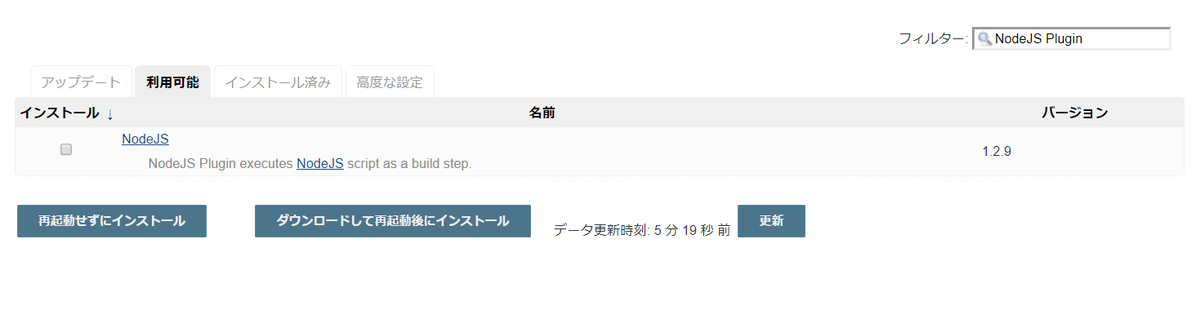
「NodeJS Plugin」を利用することでJenkinsがNode.jsを実行するための設定を簡潔に行うことができます。 Top画面 > Jenkinsの管理 > プラグインの管理から「NodeJS Plugin」をJenkinsにインストールします。

導入後、再起動したらPluginが反映されるので、次にJenkinsで利用するNode.jsの設定を行います。Top画面 > Jenkinsの管理 > Global Tool Configurationに、「NodeJS」という項目が増えているはずなので、そこから設定を行います。
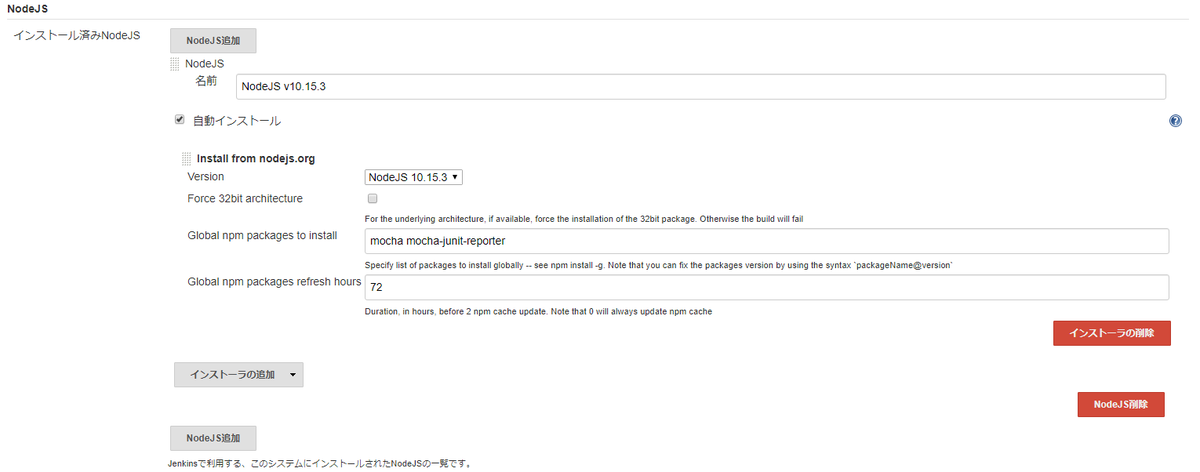
何も設定していなければ、「NodeJS追加」ボタンを押下することで、Node.jsの設定を追加することができます。また、複数バージョンのNode.jsを利用するように設定することもできます
NodeJSの設定項目
- 名前
Jenkinsのジョブで利用する際に指定する - 自動インストール
チェックを入れるとJenkinsが自動でNode.jsをインストールする。初期のインストーラとして「Install from nodejs.org」が設定されており、基本的にはインストーラを変更する必要はない - インストールディレクトリ
自動インストールにチェックを入れない場合は入力、今回は利用しない
Install from nodejs.orgの設定項目
- Version
利用するNode.jsのバージョン - Force 32bit architecture
今回は利用しないが、32bitOSの場合は必要かもしれない - Global npm packages to install
npmで利用するグローバルパッケージの指定。基本的にパッケージ名を指定すればよいが、packageName@versionと記載することで指定のバージョンをインストールさせることができる? - Global npm packages refresh hours
初期値で問題なかったので、しっかりとは調べていない...
今回は記事作成時点で最新かつ安定のNode.jsを利用する、mochaで単体テストを行いJenkinsでレポートを集計するようにするため、以下のように設定しました。

ジョブでインストール状況を確認する
以下の設定内容でフリースタイル・プロジェクトのビルドジョブを作成してNode.jsのバージョンやnpmパッケージのインストール状況を確認してみます。
- ビルド環境
Provide Node & npm bin/ folder to PATHにチェックを入れ、以下の通り設定- NodeJS Installation
NodeJSの設定項目で「名前」に入力したもの - npmrc file
特別に設定していなければ、-use system default-しか表示されていないはず
- NodeJS Installation
- ビルド
以下のシェルスクリプトを実行する
node --version npm ls --depth=0 -g
ビルド実行が成功し、ビルドのコンソール出力に以下のような内容が表示されていれば設定は期待通りになっているはずです。(今回はJenkinsをtomcatに載せています)
Started by user xxx Running as SYSTEM Building in workspace /home/tomcat/.jenkins/workspace/NodeJSConfigurationCheck [WS-CLEANUP] Deleting project workspace... [WS-CLEANUP] Deferred wipeout is used... [WS-CLEANUP] Done [NodeJSConfigurationCheck] $ /bin/sh -xe /opt/tomcat/temp/jenkins8667759308635013491.sh + node --version v10.15.3 + npm ls --depth=0 -g /home/tomcat/.jenkins/tools/jenkins.plugins.nodejs.tools.NodeJSInstallation/NodeJS_v10.15.3/lib ├── mocha@6.1.3 ├── mocha-junit-reporter@1.21.0 └── npm@6.4.1 Finished: SUCCESS
自動テストを試してみる
サンプルプロジェクトの作成
今回は以下のような構成のプロジェクトを作成してみます。
サンプルプロジェクト ├─node_modules ├─src │ ├─index.js │ └─calc.js ├─test │ └─calcTest.js ├─package.json └─package-lock.json
各ファイルの説明は以下の通りです。
- src/index.js
アプリケーションのエントリポイント - src/calc.js
計算を行うモジュール - test/calcTest.js
src/calc.jsの単体テスト
それ以外はnpmで自動的に作成されるファイルです。
まずは、mocha + power-assertで単体テストを行いたいので、プロジェクトのルートディレクトリで以下を実行します。
npm init npm install -g mocha mocha-junit-reporter npm install --save-dev power-assert intelli-espower-loader
次に、index.js、calc.jsを作成します。今回は、index.jsをnodeで起動して、引数として渡した2つの数値を足したものがコンソールに表示されるようにします。
// index.js 'use strict'; var calc = require('./calc'); if (require.main === module) { main({ argv: process.argv }); } function main(options) { var argv = options.argv; var x = parseInt(argv[2]); var y = parseInt(argv[3]); var result = calc.add(x, y); console.log(x + '+' + y + '=' + result); }
// calc.js 'use strict' exports.add = function(x, y) { return x + y; };
ルートディレクトリでindex.jsを実行してみると、以下のようにコンソール表示が行われるはずです。
$ node src/index.js 1 2 1+2=3
単体テストの作成
次に、calc.jsの単体テストを作成します。今回は、テストとして1+1=2を満たすことをテスト成功の条件にしてみます。
//calcTest.js 'use strict' var assert = require('power-assert'); var calc = require('../src/calc'); describe('addファンクションの単体テスト', function() { it('add(1, 1) = 2', function() { var result = calc.add(1, 1); assert.strictEqual(result, 2); }); });
ローカルで単体テストを実行してみます。ルートディレクトリでmochaを実行すれば良いです。
$ mocha
addファンクションの単体テスト
√ add(1, 1) = 2
1 passing (15ms)
レポートファイルを出力する
package.jsonを編集してレポートファイルを出力するようにします、以下の設定を追記してnpm testを実行すると、デフォルトではルートディレクトリのtest-results.xmlにテスト結果が出力されるはずです。
"scripts": { "test": "mocha test --reporter mocha-junit-reporter" },
// test-results.xml
<?xml version="1.0" encoding="UTF-8"?>
<testsuites name="Mocha Tests" time="0.001" tests="1" failures="0">
<testsuite name="Root Suite" timestamp="2019-04-16T04:39:33" tests="0" failures="0" time="0">
</testsuite>
<testsuite name="addファンクションの単体テスト" timestamp="2019-04-16T04:39:33" tests="1" file="C:\Users\kazuki.hirayama\Desktop\NodeJSCISample\test\calcTest.js" failures="0" time="0.001">
<testcase name="addファンクションの単体テスト add(1, 1) = 2" time="0.001" classname="add(1, 1) = 2">
</testcase>
</testsuite>
</testsuites>
この時点で、CI連携用にGithubのリポジトリへpushしておきます。
JenkinsでCI用ジョブを作成する
最後にCI用のジョブを作成しましょう。フリースタイルビルドジョブを以下のように設定します。
※Githubとの連携に関するところは割愛します
- ビルド環境
「ジョブでインストール状況を確認する」の際に設定したもの - ビルド
- シェルの実行
npm install
npm test
この後、Githubのリポジトリへpushを行うとビルドが始まるはずです。ビルドが成功して、成功後のコンソール出力が以下のようになっていれば期待通りです。
Started by GitHub push by xxx
Running as SYSTEM
Building in workspace /home/tomcat/.jenkins/workspace/NodeJSSampleCI
No credentials specified
Cloning the remote Git repository
Cloning repository xxx
> git init /home/tomcat/.jenkins/workspace/NodeJSSampleCI # timeout=10
Fetching upstream changes from xxx
> git --version # timeout=10
> git fetch --tags --progress xxx +refs/heads/*:refs/remotes/origin/*
> git config remote.origin.url xxx # timeout=10
> git config --add remote.origin.fetch +refs/heads/*:refs/remotes/origin/* # timeout=10
> git config remote.origin.url xxx # timeout=10
Fetching upstream changes from xxx
> git fetch --tags --progress xxx +refs/heads/*:refs/remotes/origin/*
> git rev-parse refs/remotes/origin/master^{commit} # timeout=10
> git rev-parse refs/remotes/origin/origin/master^{commit} # timeout=10
Checking out Revision 9600a7cf391f3aea917dc06db88b84851d7de87b (refs/remotes/origin/master)
> git config core.sparsecheckout # timeout=10
> git checkout -f 9600a7cf391f3aea917dc06db88b84851d7de87b
Commit message: "test commit"
First time build. Skipping changelog.
[NodeJSSampleCI] $ /bin/sh -xe /opt/tomcat/temp/jenkins7429977434779181980.sh
+ npm install
npm WARN nodejscisample@1.0.0 No description
added 79 packages from 155 contributors and audited 280 packages in 2.283s
found 0 vulnerabilities
+ npm test
> nodejscisample@1.0.0 test /home/tomcat/.jenkins/workspace/NodeJSSampleCI
> mocha test --reporter mocha-junit-reporter
Recording test results
Finished: SUCCESS
また、ビルドの「テスト結果」から下記画像のようなテスト結果を取得できるはずです。

おわりに
いかがでしたでしょうか、「NodeJS Plugin」を利用することでNode.jsのアプリケーションをJenkinsでCIする環境が容易に構築できることがお分かりいただけたかと思います。基本的にプラグインの設定のみで完結するため、 個人的にはサーバで直接作業をする必要がないのが嬉しいと感じています。
まだまだ自身もCIやJenkinsについて不勉強な面がありますので、今後も学習していこうと思います。
参考
エンジニア中途採用サイト
ラクスでは、エンジニア・デザイナーの中途採用を積極的に行っております!
ご興味ありましたら是非ご確認をお願いします。

https://career-recruit.rakus.co.jp/career_engineer/カジュアル面談お申込みフォーム
どの職種に応募すれば良いかわからないという方は、カジュアル面談も随時行っております。
以下フォームよりお申込みください。
rakus.hubspotpagebuilder.comラクスDevelopers登録フォーム

https://career-recruit.rakus.co.jp/career_engineer/form_rakusdev/イベント情報
会社の雰囲気を知りたい方は、毎週開催しているイベントにご参加ください!
◆TECH PLAY
techplay.jp
◆connpass
rakus.connpass.com
