
Spring Boot入門
こんにちは。高照です。
Webアプリケーションを作成する際にどうすれば作成できるのか、またはSpring Boot聞いたことあるけど、どういうものなのかよくわからない!
という方に向け今回は簡単にWebアプリケーションを作成できるフレームワークのSpring Bootについてご紹介します。
ちなみに私は普段の業務ではSAStrutsというフレームワークを使用していますがSpring Bootを使って見て便利だと思いこの記事を書くことにしました。
フレームワークとは
まずSpring Bootの前にフレームワークとは何かをご存じでしょうか。
フレームワークをなんとなく聞いたことがある、なんとなく分かるという方もいるかもしれませんが、具体的にどんなものなのか知らないという方が多い印象です。ぜひこの機会に覚えていただければと思います。
フレームワークとは「あらかじめシステムを作成する際に必要な機能が用意された枠組み」のことです。
今回題材にするSpring BootはWebアプリケーションを作成する際に必要な機能があらかじめ多数用意されています。
Spring Bootとは
Spring BootとはSpring FrameworkをベースとしたJavaを使用してWebアプリケーションを作成するためのフレームワークです。
Spring Frameworkが登場した当時はSAStrutsというフレームワークが普及していました。そのため、Spring Frameworkは設定のしづらさと日本語ドキュメントの少なさからSAStrutsと比較すると普及していないというのが現実でした。しかし、そのような難しい設定部分をある程度省略できるように改良されたものがSpring Bootです。
あらかじめSpring Bootに用意されている機能を使用しつつ比較的簡単にWebアプリケーションを作成することができるようになりました。
また、Spring Bootは数あるJavaフレームワークの中でも非常に人気の高いフレームワークです。
そのため今回説明は省略しますが、多くの機能をプラグインのように後から追加することも可能です。
ここで何のプラグインを追加すればよいのかを、たくさんあるプラグインから選択することが非常に難しいポイントでもあります。
Spring Bootは現在コミュニティも活発で情報も手に入りやすいので習得すると大きなアドバンテージになると思います。
Spring Bootでできること
簡単にWebアプリケーションを作成することができます。
Spring BootはMVCモデルというものが使用されます。MVCとは3つの頭文字を取ったものです。
それぞれの名称と役割は以下の通りです。
- M : Model → 具体的な処理
- V : View → ユーザに表示する画面
- C : Controller → ユーザからリクエストを受け付ける
このように役割ごとにプログラムを記述することで簡潔にWebアプリケーションを作成することができます。
前提条件
ここからは実際にプログラムを書きながら説明していきたいと思います。
また、今回はSpring Bootの解説となるためJavaとHTMLをある程度知っていることが前提となります。
以下が今回筆者の使用するソフトウェアです。
プロジェクトの作成
ここからは簡単なWebアプリケーションを実際に作成していこうと思います。
Spring BootのプロジェクトはEclipseやIntelliJなどのIDEからテンプレートを作成できますが、今回は公式Webサイトからプロジェクトのテンプレートを作成しダウンロードしようと思います。
公式のプロジェクト作成サイト : Spring Initializr今回項目は以下の通りにします。
- Project : Maven Project
- Language : Java
- Spring Boot : 2.3.5
- Group : com.example
- Artifact : demo
- Name : demo
- Description : 任意
- Pacage name : com.example.demo
- Packaging : War
- Java : 11

さらに ADD DEPENDENCIES... CTRL + B を選択します。

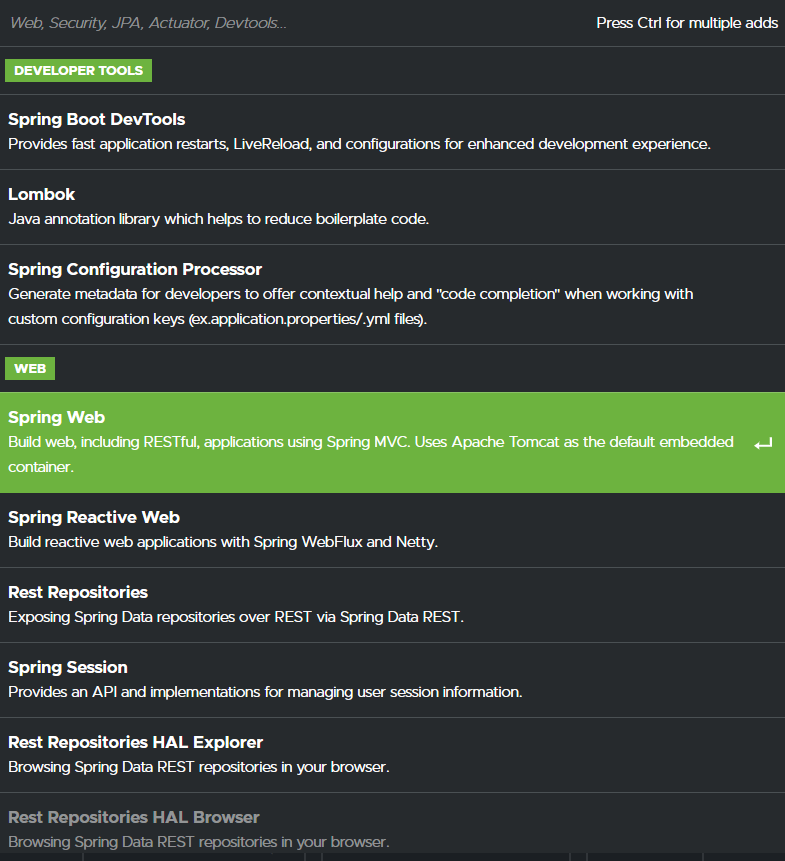
以下のようなダイアログが出たらSpring Webを選択します。これによりMVCを使用できるようになります。またローカルで実行するためのTomcatをデフォルトで使用できるようになります。

再び ADD DEPENDENCIES... CTRL + B を選択しThymeleafも追加します。
Thymeleafは動的にHTMLを生成することができる様々なプロパティを追加することができます。Webアプリケーションを作成する際に非常に役立ちます。

以上の操作を行うと以下のようになっていると思います。
再度確認後、画面下部の GENERATE CTRL + ↲ を選択します。

すると、demo.zipというファイルがダウンロードされます。このファイルがSpring Bootプロジェクトのテンプレートです。
demo.zipを解凍しIDEでプロジェクトを開きます。
コードの編集と実行
まずはSpring Bootプロジェクト内にパッケージを作成していきます。
一般的に作成するパッケージは以下の5つです。(今回controllerのみ使用します。)
- controller : 画面遷移などの画面制御を行うクラスを格納
- domain : データベースから取得するためのテータ構造を定義したクラスを格納
- form : 画面のフォームを取得するためのデータ構造を定義したクラスを格納
- repository : データベースに直接アクセスを行うクラスを格納
- service : 具体的な内部処理を行うクラスを格納
続いて、作成したcontrollerパッケージの中にtestControllerクラスを作成します。このクラスでリクエストを受け付けます。
クラスの命名規則としてポピュラーなのは [クラスの役割]Controller や [クラスの役割]Form とつけられることが多いです。
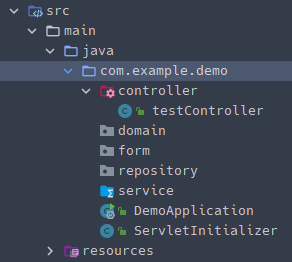
作成すると以下のようなファイル構造になります。

次に初めに表示する画面を作成します。
resources/templates 内にindex.htmlを作成します。
index.html初めに表示されるトップページとして命名されることも多いですが名前はindex以外でも問題はありません。
作成すると以下のようなファイル構造になります。

ここからコードを実際に記述していきます。
まずはtestControllerクラスから記述します。
package com.example.demo.controller;import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping;
@Controller @RequestMapping("/test") public class testController { @RequestMapping("/index") public String index(){ return "/index"; } }
testControllerについての解説
@Controller はコントローラクラスであることを示して、主に画面遷移の制御を行います。
@RequestMapping はアクセスされるURLを指定します。今回は localhost:8080/test/index でアクセスできるように指定しています。
return "/index" は resources/templates からの .html を抜いたパスを返しています。
続いてindex.htmlを記述していきます。
<!DOCTYPE html> <html lang="jp" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Spring Boot入門</title> </head> <body> <h1>Spring Boot Home</h1> </body> </html>
xmlns:th="http://www.thymeleaf.org" はThymeleafを使用するために必要な文です。
Thymeleafを使用することで簡単にJavaからHTMLにデータを表示させることができるようになります。
では実際にJavaからHTMLにデータを渡す処理を記述する前にスコープについて解説したいと思います。
スコープで主に使用するものは3つあります。
- リクエストスコープ : 次のページまで有効
- セッションスコープ : 同一セッション内で有効
- アプリケーションスコープ : Webアプリケーションの起動から終了まで有効
これらのスコープを使用してデータの受け渡しを行います。
今回はリクエストスコープを用いてデータをJavaからHTMLへデータを渡します。
まずはtestControllerを以下のように変更します。
package com.example.demo.controller;import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping;
@Controller @RequestMapping("/test") public class testController { @RequestMapping("/index") public String index(Model model){ model.addAttribute("tag","Spring Boot + Thymeleaf入門"); return "/index"; } }
indexメソッドでModel型の宣言をしています。これは、先ほど説明したリクエストスコープです。
次の行を見ていただくとリクエストスコープにデータを追加していることが分かります。データはタグと情報をセットで渡します。今回タグ名を tag データを Spring Boot + Thymeleaf入門 とします。
addAttributeメソッドでは様々なデータを渡すことができます。基本的なデータ型以外にも配列やリスト、マップ、Enumなどを渡しリスト表示等に使用することも可能です。
このリクエストスコープはreturnするページへ自動で渡されます。
では次にindex.htmlでこのデータを取り出して表示します。
<!DOCTYPE html> <html lang="jp" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Spring Boot入門</title> </head> <body> <h1>Spring Boot Home</h1> <h3 th:text="${tag}"></h3> </body> </html>
h3のプロパティの th:text はThymeleafのものです。スコープ内の情報を参照するときはThymeleafのプロパティの値に ${タグ名} を使用することで取り出すことができます 。
また今回説明を省略させていただきますがThymeleafには他にも様々なプロパティが存在し、それらを使用してWebアプリケーションを作成していきます。
ここから更にHTMLの入力をJavaで受け取ってみましょう。
まずはtestControllerから。
package com.example.demo.controller;import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping;
@Controller @RequestMapping("/test") public class testController { @RequestMapping("/index") public String index(Model model){ model.addAttribute("tag","Spring Boot + Thymeleaf入門"); return "/index"; } @RequestMapping("/input") public String input(String testInput, Model model){ model.addAttribute("tag", "Spring Boot + Thymeleaf入門"); model.addAttribute("testInput", testInput); return "/index"; } }
inputメソッドを作成しました。このメソッドではHTMLのFormタグ内のnameプロパティがtestInputのものの値をString型で受け取ります。
String型で受け取る理由としてはどんなデータも格納できるためです。例えば、整数値の入力をIntegerで受け取る際にテキストボックス内に文字列が入力されたとします。その場合受け取った段階でNumberFormatExceptionとなってしまいます。
引数にnameプロパティと同じ項目を書くだけで受け取れるので非常に簡単ですね。
そして受け取った値を再びリクエストスコープへ格納してindex.htmlを表示します。
ここで見ていただきたいのは model.addAttribute("tag","Spring Boot + Thymeleaf入門"); がもう一度書かれているところです。ここでもう一度リクエストスコープへ追加されているのは ページtest/index から ページtest/input へ移動してしまうため情報が消えてしまうためです。実行時に試しにコメントアウトしてみてください。ページ遷移後、 Spring Boot + Thymeleaf入門 という文字列は消えます。
続いてindex.htmlを以下のように変更します。
<!DOCTYPE html> <html lang="jp" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Spring Boot入門</title> </head> <body> <h1>Spring Boot Home</h1> <form method="post" action="/test/input"> <input name="testInput" type="text"> <button type="submit">送信</button> </form> <p th:text="${testInput}"></p> </body> </html>
HTMLからデータを送る際はFormタグを使用します。actionプロパティにはデータを送信する先のURLを指定します。先ほど作成したメソッドのRequestMappingの値は /test/input となるため、これを指定します。
また、先ほどと同様に th:textプロパティを使用しデータを受け取ります。
Formタグのmethodプロパティでpostを指定していますがここではデータが直接見えないようにデータを送信しているだけであって暗号化されていないことに注意してください。そのため安全にデータをやり取りする場合は別に暗号化する仕組みを使用する必要があります。
少し余談ではありますが、JavaScriptやCSS、画像ファイルはresources/static 内に格納し使用します。resources/static 内にjsやcss、imgフォルダを作成し管理することをお勧めします。
以上で実装は完了です。実際に実行してみましょう。
実行
実装お疲れ様でした。
では実際にSpring Bootを起動しWebブラウザからアクセスしてみましょう。
アクセスURLは localhost:8080/test/index です。

このような画面が表示されましたでしょうか。これが表示されていない場合はSpring Bootがちゃんと起動できていないかどこかコードが間違っているかだと思います。
では送信ボタンの横にあるテキストボックスに何かしらテキストを打ち込んで送信と押してみてください。入力されたテキストがそのまま表示されます。
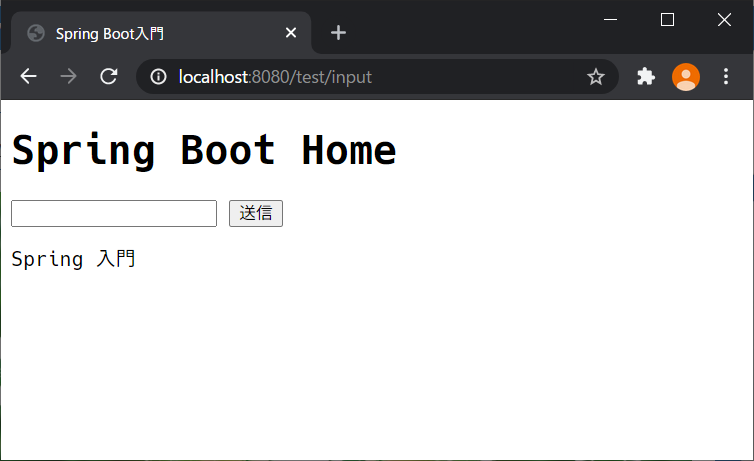
例では Spring 入門 と打ち込んで送信してみます。


このようにちゃんと Spring 入門 と表示されていれば完成です。
また、URLに注目して向てください、localhost:8080/test/index から localhost:8080/test/input に遷移していることが分かると思います。
また、直接 localhost:8080/test/input にアクセスもしてみてください。送信ボタンを押さなくても直接アクセスできるため動作を確認してみてると、localhost:8080/test/index と全く同じページになると思います。このような点でバグを生む可能性があるので動作確認はしっかりと行いましょう。
次にtestControllerのinputメソッド内にある model.addAttribute("tag","Spring Boot + Thymeleaf入門"); をコメントアウトして実行してみましょう。
//-- 省略 -- @RequestMapping("/input") public String input(String testInput, Model model){ //model.addAttribute("tag","Spring Boot + Thymeleaf入門"); model.addAttribute("testInput",testInput); return "/index"; } //-- 省略 --
この状態で実行してlocalhost:8080/test/index にアクセスしても表示は変わりません。しかし、テキストボックスに文字列を入力し送信ボタンを押すと・・・

コメントアウト前同様、Spring 入門 という文字列は出力されます。しかし Spring Boot + Thymeleaf入門 という文字列が消えていることが分かります。
そのためデータをやり取りする際にはスコープに注意してください。スコープは短すぎると今回のように消えてしまいます。逆に想定より長いスコープを使用してしまうと前の情報を抜き出せてしまい、情報流出が起こる可能性にもつながってしまいます。そのため、使用用途に合ったスコープを使用するようにしましょう。
まとめ
Spring Bootを使用して簡単にWebアプリケーションを作成できることを実感していただけましたでしょうか。
実際はDIコンテナなどの難しい部分の説明を省略してしまっていますが調べてみると面白いかもしれません。
今回はテキストを入力・表示をさせただけでしたが、入力情報を検査したり、データベースの情報を取得したりと様々なことが簡単に実装することができます。
また、Thymeleafのプロパティを書き込んでいくだけでUIの処理ができるためBootstrapやWordPressなどと合わせて使用すると更に見栄えの良いページができたり、Vue.js等を使用して更に動きのあるページを作成したりと様々な表現も可能となっています。
私の感想としては、Spring Bootについて簡単な部分だけを抽出して書きましたがこれだけでもかなり便利だと感じてしまうほどでした。特にThymeleafとの相性が良くて全体的にまとまっていて非常に使いやすい印象でした。ここまで揃っていると実務でSpring Bootを使って開発できたら楽しそうですね!
初めて使用すると裏で何をどこまで処理してくれるかなど理解できない部分も多々あります。しかし、慣れてくると非常に簡単にWebアプリケーションを作成できます。
ぜひ、Spring Bootを使用していろいろなWebアプリケーションの作成に挑戦してみてはいかがでしょうか。
以上、Spring Boot入門でした。
エンジニア中途採用サイト
ラクスでは、エンジニア・デザイナーの中途採用を積極的に行っております!
ご興味ありましたら是非ご確認をお願いします。

https://career-recruit.rakus.co.jp/career_engineer/カジュアル面談お申込みフォーム
どの職種に応募すれば良いかわからないという方は、カジュアル面談も随時行っております。
以下フォームよりお申込みください。
rakus.hubspotpagebuilder.comラクスDevelopers登録フォーム

https://career-recruit.rakus.co.jp/career_engineer/form_rakusdev/イベント情報
会社の雰囲気を知りたい方は、毎週開催しているイベントにご参加ください!
◆TECH PLAY
techplay.jp
◆connpass
rakus.connpass.com
