
はじめに
はじめまして、tsudachantanです。
現在、様々なサイトで広く使われているSVGファイル。
CSSとともにSVGが必須になるともいわれ、デザイナーやフロントエンジニアの方にはお馴染みかもしれません。
今回は改めて、具体的にどのようなフォーマットのファイルなのか、特徴と変換方法について紹介していきます!
目次
SVGファイルが普及しているワケ
Webブラウザ最大手のIEは長らくSVGに対応しておらず、
サポートされているブラウザが少ないことから普及しませんでした。
しかし現在、IE9をはじめ対応するブラウザが増えたことにより多くのホームページが活用しています。
また、近年はレスポンシブデザインとフラットデザインが主流となっており、それらと相性のいいSVGファイルの需要は高まっています。
SVGファイルとは?
SVG(Scalable Vector Graphics)は画像フォーマットの一種です。
SVGファイルはその名(Vector)の通り、ベクタ形式のデータです。
画像ファイルであるSVGですが、XMLに準拠しており、テキストエディタで編集することも可能です。
JPEG、PNG画像形式との違い
画像ファイルとしてよく用いられるJPEG、PNGですが、これらはラスタ形式の画像ファイルです。
ラスタ形式は点(pixel)で画像を表現しています。
こちらのPNG画像をご覧ください。


画質を上げるためには点の数、つまり解像度を上げていく必要があり、データの容量も大きくなります。
編集を重ねると画像が劣化しやすく、ファイルサイズも大きくなりがちです。
一方、SVGファイルはベクタ形式の画像ファイルです。
ベクタ形式とは、画像や文字などの2次元情報を数値化して記録しており、ブラウザがその場で描画してくれます。
解像度を気にすることも、拡大縮小でデータが劣化することもありません。
主に、アイコンや地図、平面的なイラストなどを作成するときにはベクタ形式が採用されています。
メリット
拡張性・汎用性が高い!
Scalableの文字通り、伸縮可能性に優れたSVGは、後から色・サイズ・文字の変更が容易です。
レスポンシブなサイトを構築する際に、PNGなどのラスタ形式だとデバイス毎に複数のバージョンを作成する必要がありますが、
ベクタ形式のSVGを使えば1つのファイルで対応できます。
また、SVGはRetinaディスプレイ*1にも対応しています。
これにより、Webページのレスポンス向上も期待できるでしょう。
拡大縮小による画像の劣化もないため、レスポンシブデザインとの相性も良い画像ファイルです。
フィルター、アニメーション表現が可能
SVGファイルは、CSSやJavaScript、動画作成ソフトなどを使ってアニメーションを表示することができます。
今までアニメーションといえばGIFをphotoshopやFlashで作るのが一般的でしたが
SVGはGIFでは扱えない透過も利用できます。
(参考)
ics.media
www.e-webseisaku.com
デメリット
とはいえSVGファイルも万能ではありません。
SVGファイルは写真のような複雑な陰影を表現する画像には不向きです。
風景などの画像を数値として扱うためには、膨大な量の計算が必要になるからです。
また、現在はほとんどのブラウザで対応していますが、まれに未対応のブラウザも存在します。
SVGファイルの作成方法
SVGファイルの作成方法は、ベクター画像を作成できるツールを利用することです。
一般的にはAdobe IllustratorやAdobe Photoshopといった画像編集ソフトを利用します。
illustratorなどを使って、SVGにしたいベクタ形式のファイルを開いて、拡張子を.svgにして保存します。
もちろん、テキストエディタで作成することも可能です。
PNGをSVGに変換してみよう
元データがベクタ形式でない場合も、SVGに変換することは可能です。
ブラウザ上で完結する変換ツールを使って変換してみましょう。
検索するといろいろ出てくるのですが、今回は Online Image Vectorizer を使用していきます。
対応しているフォーマットはPNG、BMP、JPEGです。
また、SVGだけでなくEPS、DXFといったベクター形式に変換することも可能です。
時間当たりの変換できるファイル数に制限がありますが、基本的に無料で使えます。
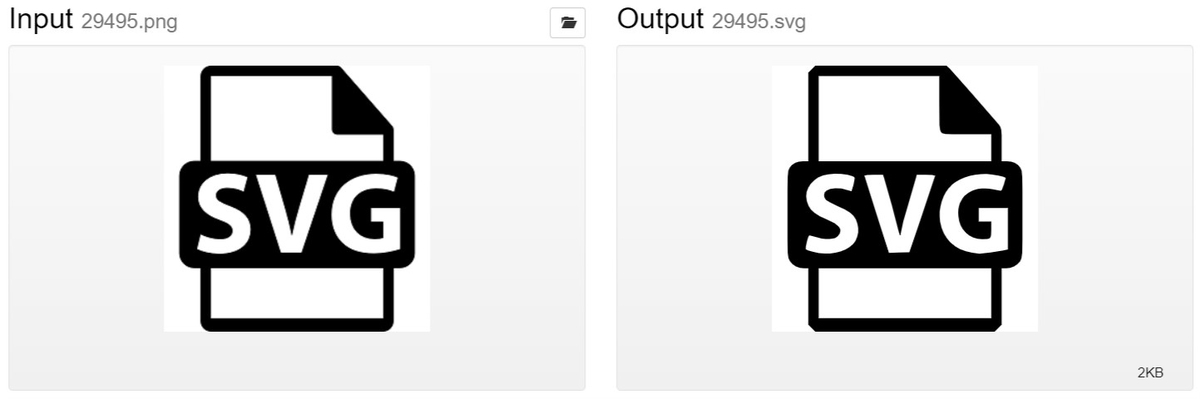
使い方はいたってシンプルで、変換したいファイルをアップロードするだけでSVGファイルに変換してくれます。


無事、ベクター形式に変換されていることがわかります。
サイズは7KB→2KBになりました!

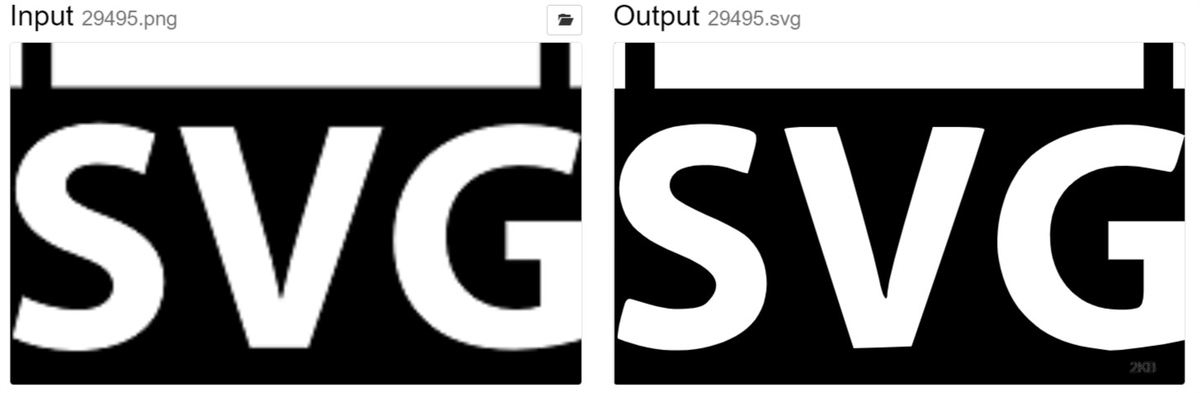
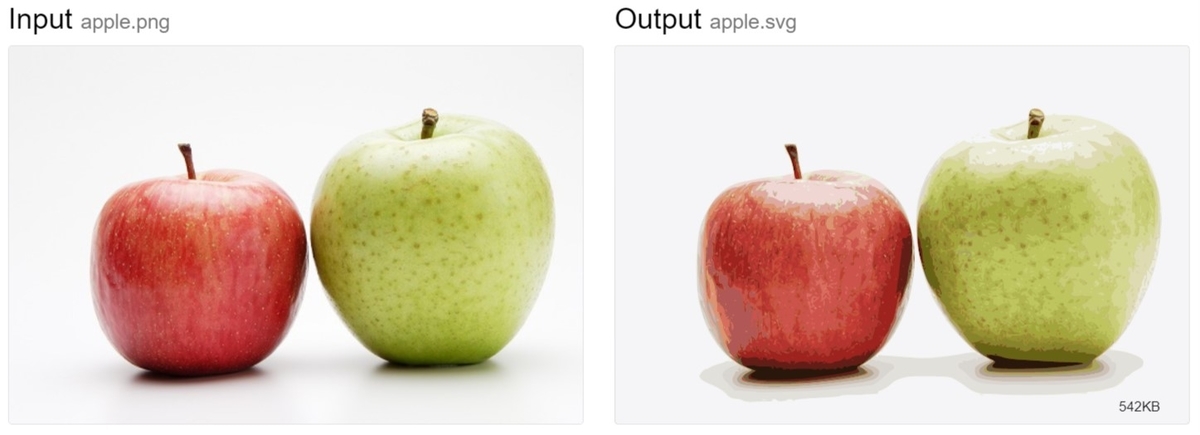
ちなみに、先述したようにSVGが苦手とする写真のような複雑な描画のPNGファイルを変換すると……

左が変換前のPNGファイル、右が変換後のSVGファイルです。
ぱっと見た感じ悪くないですが、179 KB→542KBと、かなりサイズが大きくなっていしまいました…。

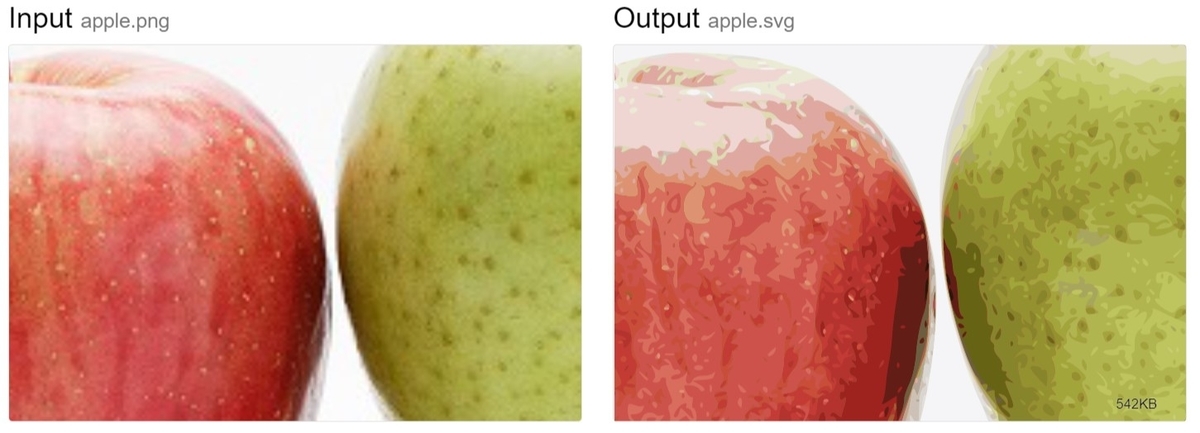
こちらも拡大するとこんな感じ。
変換したSVGファイルのほうは、いくら拡大してもギザギザになることはありません。
ただ、複雑な色の濃淡を数式で表現するとなると、やはりデータ量が膨大になってしまいます。
SVGファイルをPNGに変換する方法
SVGファイルをPNGに変換したいときはこちらSVG to PNG – SVGファイルをネット上でPNGに変換する svgtopng.com
使い方は簡単、PNGに変換したいSVGファイルをアップロードするだけです。
一度に20個まで変換でき、まとめてZIPでダウンロードすることも可能です。
おわりに
様々な種類がある画像フォーマットの中から、SVGの特徴を簡単に紹介させていただきました。
適切な画像フォーマットを選択できるよう、ぜひ本記事を参考に変換してみてください。
エンジニア中途採用サイト
ラクスでは、エンジニア・デザイナーの中途採用を積極的に行っております!
ご興味ありましたら是非ご確認をお願いします。

https://career-recruit.rakus.co.jp/career_engineer/カジュアル面談お申込みフォーム
どの職種に応募すれば良いかわからないという方は、カジュアル面談も随時行っております。
以下フォームよりお申込みください。
https://rakus.hubspotpagebuilder.com/visit_engineer/rakus.hubspotpagebuilder.comラクスDevelopers登録フォーム

https://career-recruit.rakus.co.jp/career_engineer/form_rakusdev/イベント情報
会社の雰囲気を知りたい方は、毎週開催しているイベントにご参加ください!
◆TECH PLAY
techplay.jp
◆connpass
rakus.connpass.com
