
はじめに
新卒1年目のTKDSです! 今回は昨年社内LTで発表した内容をもとにWASMについての情報をまとめた記事を書きました。 WASMについていくつかの項目に分けて記述します。
WebAssembly(WASM)とは
まず、WASMについてまとめました。 WASMの特徴は次の通りです。
- ブラウザで動くバイナリコードのフォーマット(ただし、ブラウザ以外でも動く)
- C/C++やRustなどの言語をコンパイルするとブラウザ上で実行可能
- JavaScriptと並行して動作するように設計されているため、JavaScriptと連携可能
- JavaScriptより動作が速い(場合が多い)
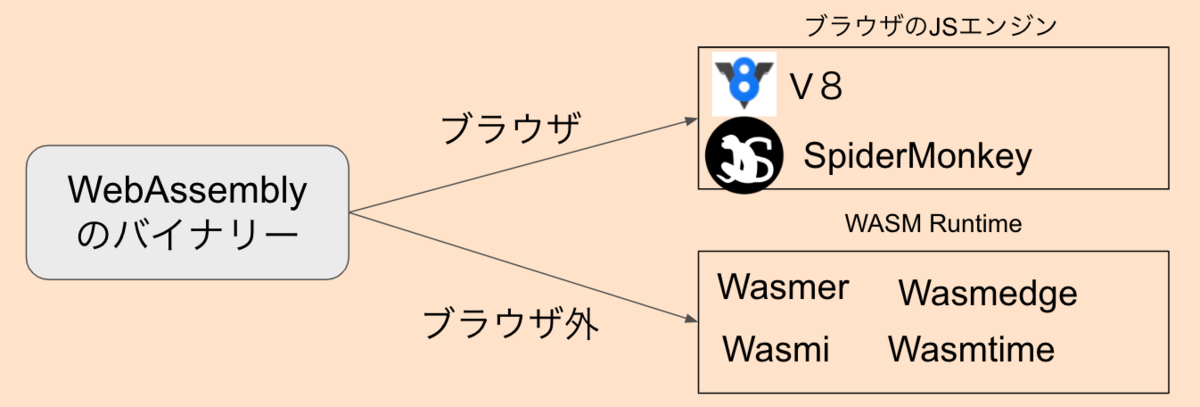
WASMの仕組み : 実行環境
WASMの実行環境は、ブラウザとブラウザ外に分けられます。 どちらもコンパイルして生成したWASMのバイナリをWASM runtimeで実行します。 ブラウザではブラウザのJavaScriptエンジンが実行し、ブラウザ外では、ブラウザ外でも実行できるように作られたWASM Runtimeを使用します。

WASMの仕組み : なぜJSより速い?
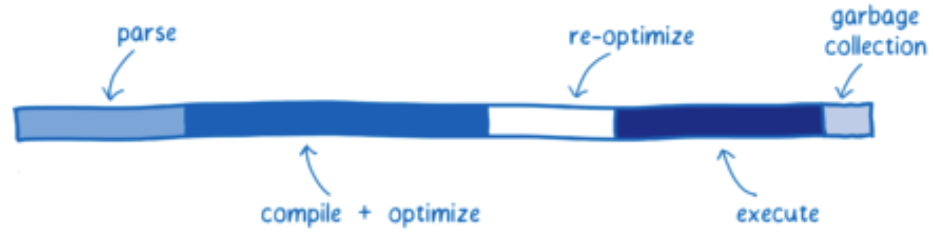
解説ブログがあったので簡単に図を引用しながら説明します。この解説ブログはブラウザでの使用について解説しています。通常、JavaScriptを実行する際、下図(ブログより引用)に示すように
の5つのステップを必要とします。

一方で、WebAssemblyの場合、解析・コンパイル・実行の3ステップで済みます。そのため、JavaScriptよりも高速であると説明していました。
ブラウザで試す
次にブラウザでWASMを簡単に試す方法を紹介します。 MDNのサイトに載っている方法です。 wasmファイルに以下の内容を記述して、JavaScriptからロードすることでWASMを使用できます。 以下の形式はWAT形式と呼ばれ、WASMを人が読めるようにしたものです。
(module
(func $i (import "imports" "imported_func") (param i32))
(func (export "exported_func")
i32.const 42
call $i))
サイトに載っている通りに実行すると開発者ツールのコンソールに42が出力されているのが確認できるのでぜひやってみてください。
WASMの事例
次にWASMを使用した事例やライブラリについて情報収集したのでご紹介します。
Google Meetの背景ぼかし
Google Meetの背景ぼかしにはWASMが使われているそうです。解説ブログのリンクはこちらです。
WebAssembly を介してブラウザ内で実行MLモデルはCPUで動かしてるようです。
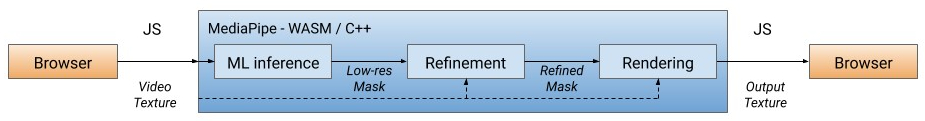
下図は解説ブログから引用したものです。

入力された画像から対象となる人以外と背景を分割するマスクを生成し、それをもとに背景をぼやけされるようです。 MLモデルの実行基盤になっているMediaPipeはGoogle Meetの他にもWasmEdgeのAI inferenceでNNモデルの推論実行環境として挙げられていたり、メルカリのブログでプロダクト開発に使用されている事例がありました。 WASMで機械学習モデルを使用する際の1つの選択肢になりそうです。
Amazon Prime Video
解説ブログのリンクです。 アプリケーションの一部をWASMに置換したことで、パフォーマンス、安定性、CPU消費量が大幅に向上し、メモリ使用量が削減されたそうです。
LibreOffice
オープンソースソフトのオフィスソフトです。Linuxデスクトップを使ったことがある人は一度は使ったことがあるのではないでしょうか? LibreOfficeをWebAssemblyに移植しようと試みられているようです。 wasm版のLibreOfficeのデモのリンクです。読み込んでから起動までにしばらくかかります。 起動すると以下のような画面になります。

基本的な操作はできるようですが、動きがもっさりしている、日本語を使用できないなど使いづらさがあります。 しかし、Officeソフトがとくにインストールを必要とせず動くのは素晴らしいと感じました。
WebVM
ブラウザで実行できる仮想のLinux環境です。 紹介記事のリンクです。 簡単に内容を要約します。 VMの実行エンジンにはCheerpXというものを使っています。 特徴として以下の点があります。
- IndexedDBにファイルの変更などを保存して永続化→変更を自分のブラウザに保持
- ファイルシステムにExt2を使用
- Linux syscallをエミュレート可能
- UIはXterm.js
- 色々なパッケージがインストール済みであり、使用可能
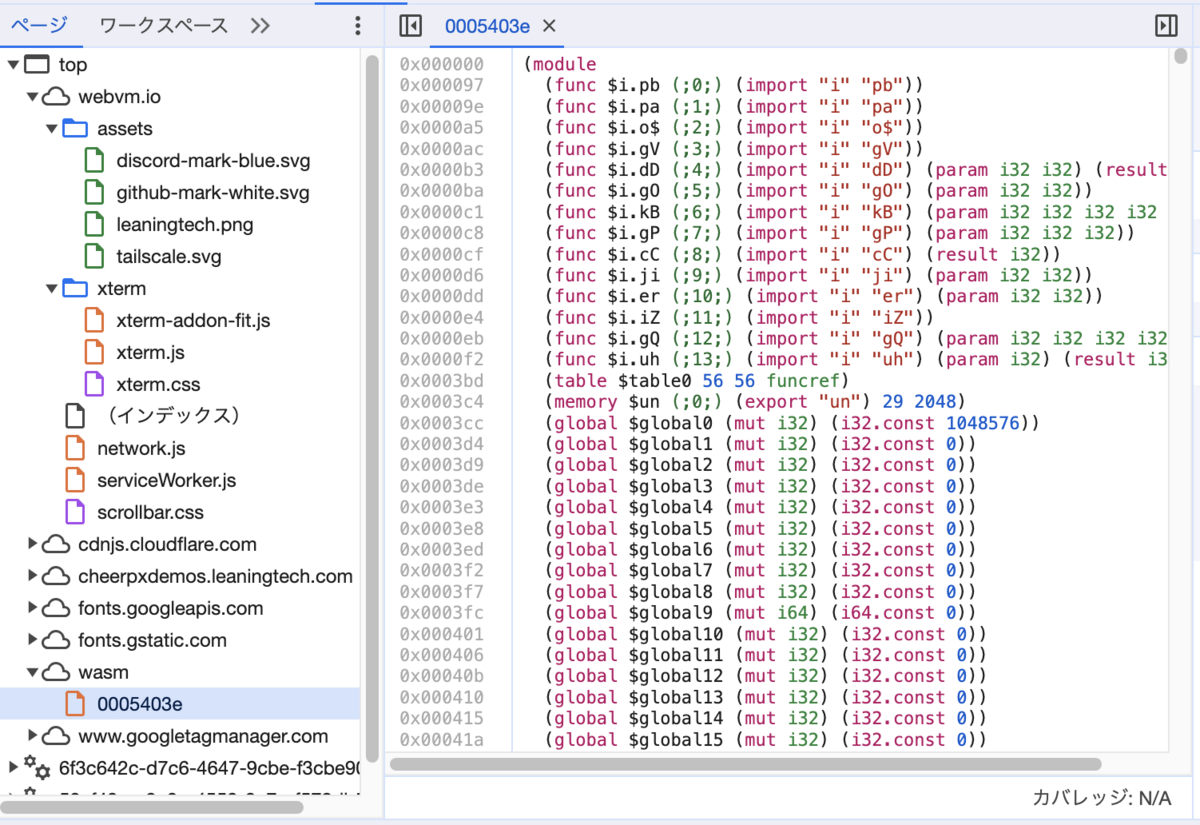
デモページのリンクがあり、実行するとWasmファイルをダウンロードしてきて、ブラウザで実行されます。

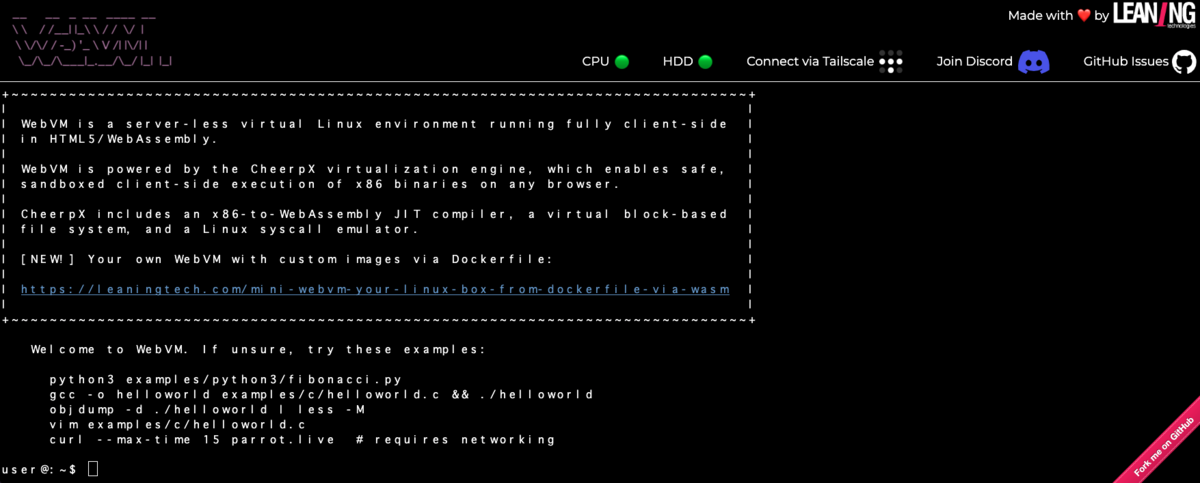
起動すると以下の画面が表示されます。

コマンドなどの実行も可能です。
Postgres-wasm
postgresqlのWASM実装です。
デモページのリンクです。
起動すると以下の画面が表示され、SQLが実行可能です。

テーブルの作成、データの追加・削除・検索などができます。 少しSQLの動作を確認したい時などは便利そうです。
CRDT(yjs,Ywasm)
共同編集機能のためのライブラリであるyjsのRust実装のy-crdtのWASM bindingです。 リンクはこちらです。 ブラウザで内容を同期させるなど重そうな処理はまさにWASMの使い所なのではないでしょうか。
WasmEdge+Neural Network
Wasm RuntimeのひとつであるWasmEdgeについてです。

WASI-NNを使用することにより、外部ライブラリを用いて、ニューラルネットワークによる推論をWASMで実行可能なようです。 ドキュメントとソースコードを少し読んだ感じでは、推論自体は外部のライブラリに任せているようでした。そのため、推論のパフォーマンスは外部ライブラリに依存しそうです。 ドキュメントでは、llama2などの実行(ggml)や、その他の外部ライブラリ(Pytorch,OpenVINO,Tensorflow Lite)の使用方法も掲載されていました。 サンプルプロジェクトがたくさんあったので、ぜひお試しください。 ドキュメントのサンプルだと、Pytorchバックエンドの場合、依存するlibtorchがcpu版だったのが疑問点です。 ggmlの項だと自動でCUDAを探すと記述があるので、
Please note, the installer from WasmEdge 0.13.5 will detect CUDA automatically. If CUDA is detected, the installer will always attempt to install a CUDA-enabled version of the plug-in.
PytorchでもCUDAによってGPUが使用可能になる方法があるのでしょうか? せっかくなので、GPUで動かせるとNNの性能を引き出せるのでいずれやり方を調べてみたいです。
SPIN
WebAssemblyを使用してマイクロサービスを構築するフレームワークです。

リンクはこちらです。 Wasm runtimeにはWasmtimeを使用しているようです。 ドキュメントにチュートリアルがいくつかあるため、取り組んでみると使い方がわかると思います。
まとめ
今回は、WASMについての情報をまとめました。 個人的な感想としては、ブラウザ外での利用であるWasmEdge,spinに興味を持ちました。いずれ触ってみてまた記事にしたいです。 読んでいただいた方もぜひWASMを試してみてください。 ここまで読んでいただきありがとうございました。
