Google APIとは、Googleが提供するのサービスやプラットフォームを扱えるAPIです。
これらのAPIを使いこなすことで、Googleのサービスを自身のアプリケーションへ組み込み、様々なことを実現できます。
ここでは、Gmailを扱うAPIと、GoogleDriveを扱うAPIをPHPアプリケーションから利用する例に紹介します。
(内容は2018年7月現在の情報です。)
この記事の内容
今回は、Google APIのガイドに記載されているQuickstartを用いて、OAuth認証を行いAPIを実行します。*1
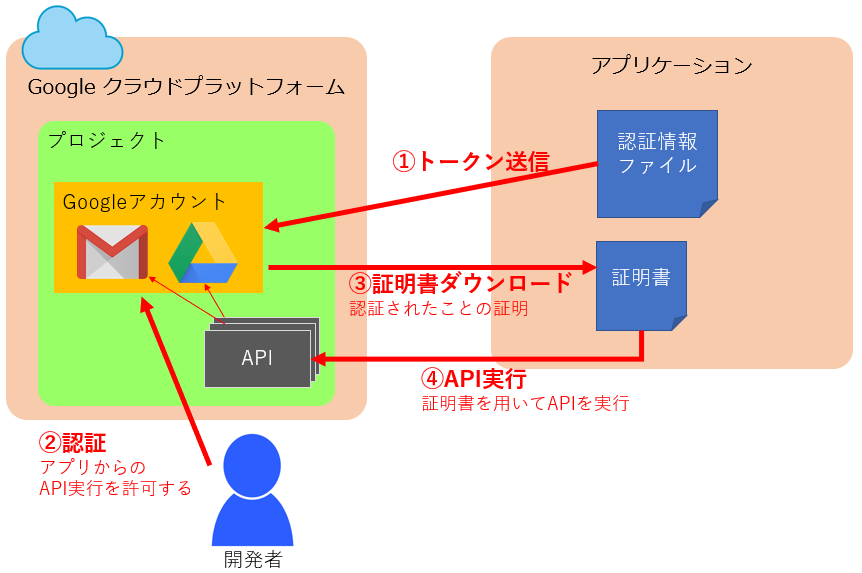
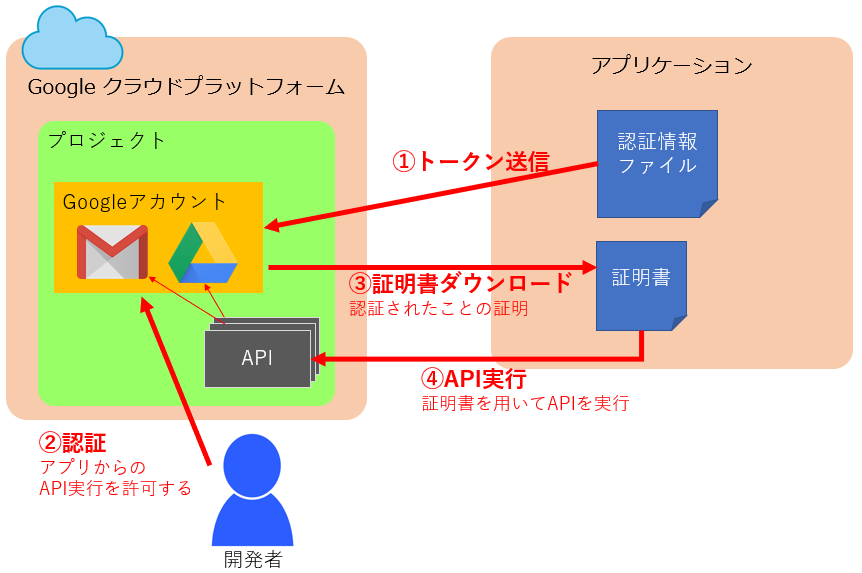
概要は以下の図のような感じです。

この記事では、「その1:プロジェクトの用意」で、Google Cloud プラットフォームにプロジェクトを用意し、
「その2:認証情報の作成」にて、OAuthに必要な認証情報ファイルの作成、
「その3:APIを叩く」でサンプルプログラムを用いて上記図の①~④に示す認証処理とAPIの実行を行います。
少し内容が長くなってしまったので、目次を見て必要な情報のところをご覧ください。
(余談ですが、恥ずかしながら、この記事を書くまで、私は「OAuth」を、他のシステムで認証するから「Other Auth」の略だと思っていました。正しくは「Open Auth」ですね。。。)
言わずもがな、APIを利用して操作するGoogleアカウントが必要です。
詳しい方法は割愛。作成したら、ログインしてください。
その1:プロジェクトの用意
APIを利用するため、Googleアカウントに紐づいたプロジェクトを作成する必要があります。
プロジェクトを作成する
使用するGoogleアカウントにログインしたら、Google Cloud プラットフォームにアクセスしましょう。
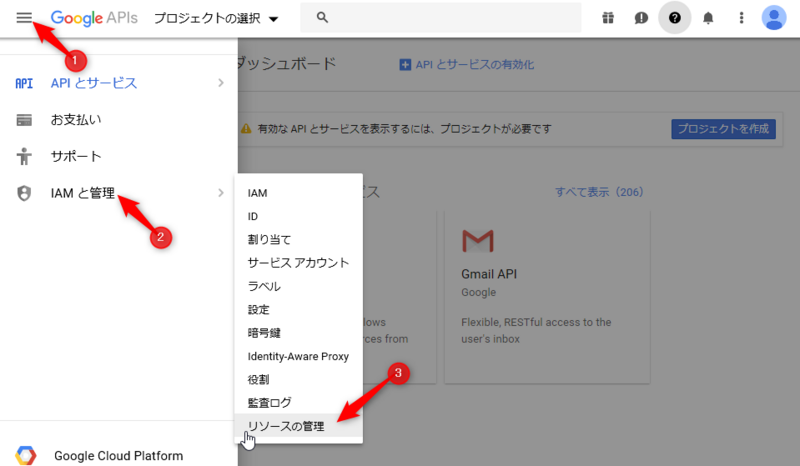
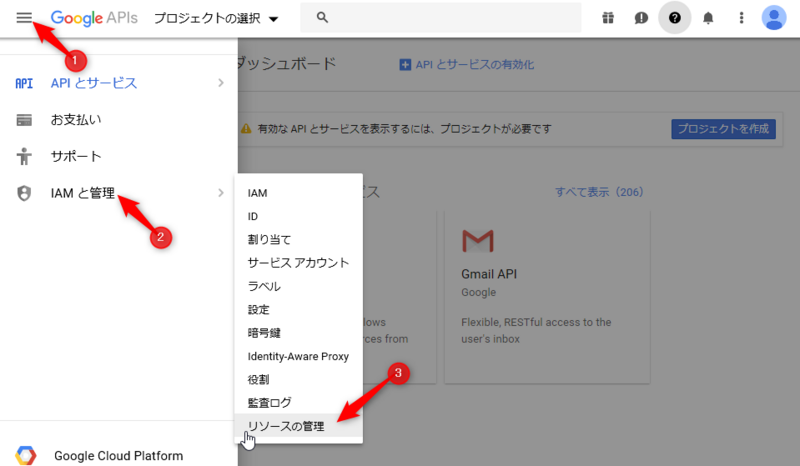
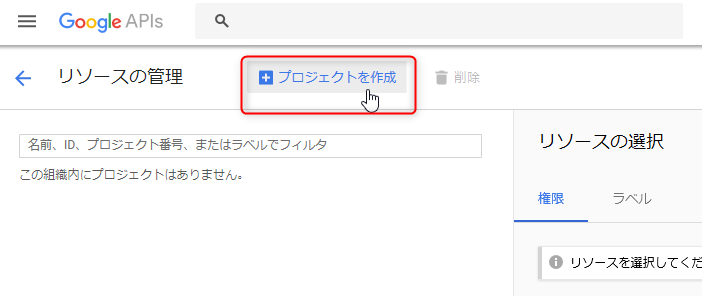
左上のハンバーガーメニューから、「IAMと管理 > リソースの管理」を選択します。

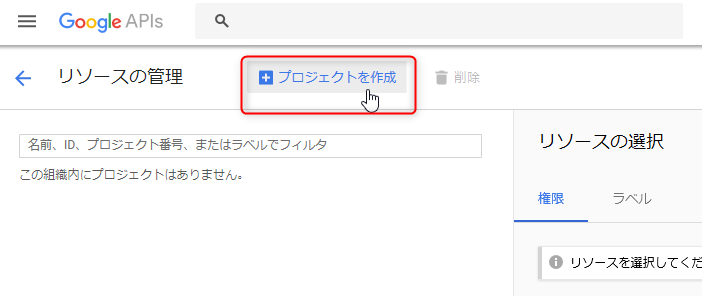
リソースの管理画面に、「プロジェクトを作成」リンクがあるので、クリックします。

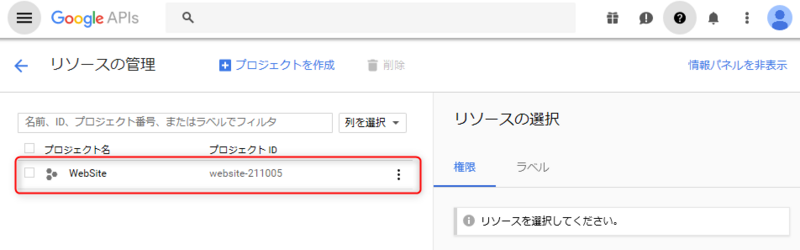
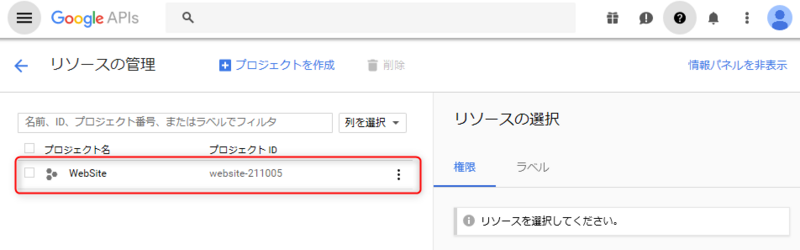
その後の画面でプロジェクト名を入力し、「作成」します。
これでプロジェクトが作成できました。
(少し画面表示に時間がかかることがあります。)

プロジェクトで使用するAPIを指定する
次に、作成したプロジェクトで使用するAPIを指定します。
Google Cloudプラットフォームの画面上部から、先ほど作成したプロジェクトを選択した状態で、「APIとサービス > ライブラリ」を選択します。
 ここでは、使用することができるGoogleAPIライブラリを選ぶことがあります。
どのAPIも面白そうですが、とりあえず今回は「Gmail」と「GoogleDrive」を利用するので、まず、「Gmail API」を探し、「有効にする」を選択します。
これで、このプロジェクトでGmail APIを有効にすることができます。
ここでは、使用することができるGoogleAPIライブラリを選ぶことがあります。
どのAPIも面白そうですが、とりあえず今回は「Gmail」と「GoogleDrive」を利用するので、まず、「Gmail API」を探し、「有効にする」を選択します。
これで、このプロジェクトでGmail APIを有効にすることができます。
 なお、この画面からはGmail APIのガイドやリファレンスなどのドキュメントを閲覧することができます。
なお、この画面からはGmail APIのガイドやリファレンスなどのドキュメントを閲覧することができます。
同様に、「Google Drive API」を、APIライブラリから探し、有効にします。
これで、使いたいAPIを有効にしたプロジェクトが作成できます。
その2:認証情報の作成
さて、プロジェクトは準備できましたが、APIを叩くにあたり、認証が必要です。
次は認証情報を作成し、自分が作成するアプリケーションからのリクエストのみを受け付けるようにしましょう。
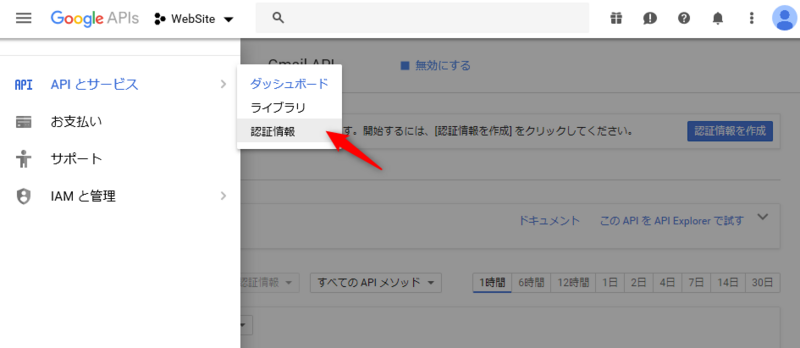
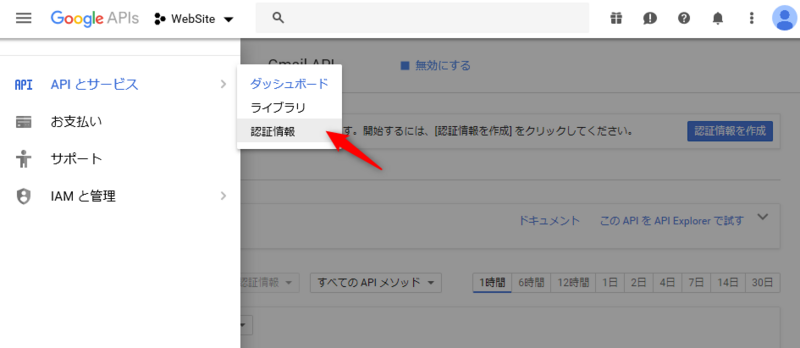
Google Cloudプラットフォームの画面上部から、先ほど作成したプロジェクトを選択した状態で、「APIとサービス > 認証情報」を選択します。

その後、「認証情報を作成」から「OAuth クライアント ID の作成」をクリックします。
OAuth 2.0 クライアント ID を作成する
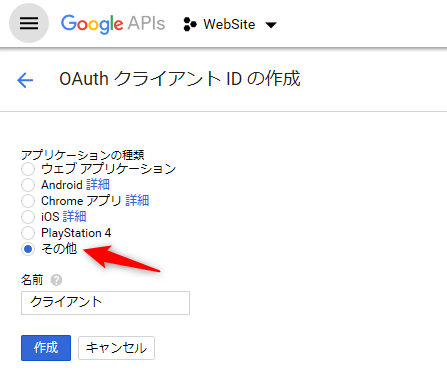
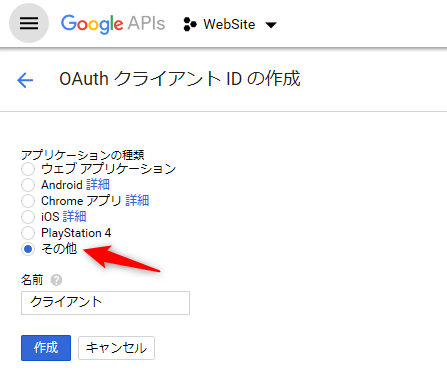
OAuthの設定をするにあたり、まずはAPIを叩くアプリケーションの種類を指定します。
今回は、「その他」を選んでください。APIガイドに載っている「Quickstart」を使うためには、「その他」を選ぶ必要があります。
選択したら、クライアントの識別名を入力し、作成します。

OAuth 2.0 同意画面を設定する
次に、 OAuth 2.0 同意画面の設定を行うため、
「認証情報を作成」から「OAuth 2.0 同意画面」を選択します。
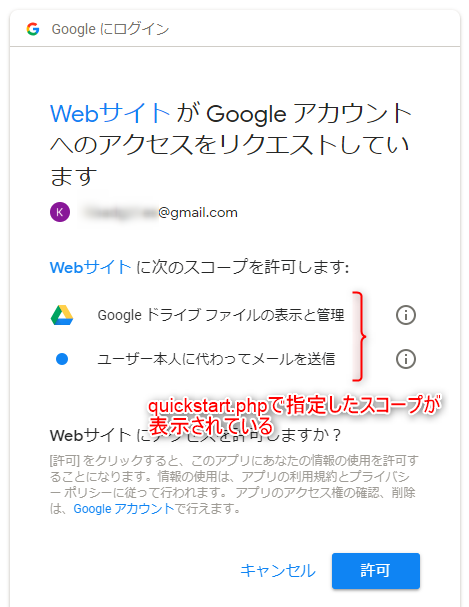
OAuth 2.0 同意画面とは、設定しているAPIによってユーザのデータへアクセスするときに、表示される画面で、データへのアクセス前に認証を行う画面のことです。
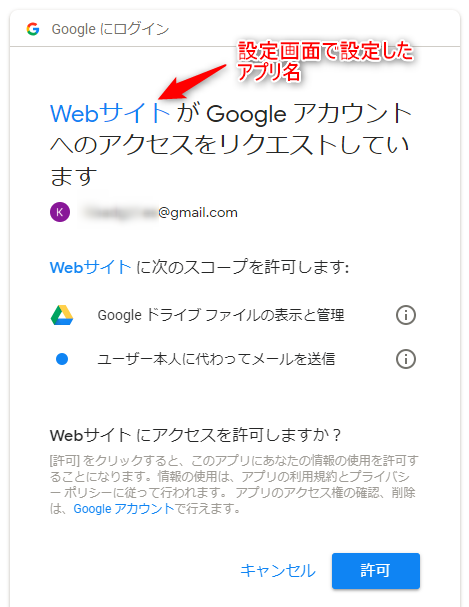
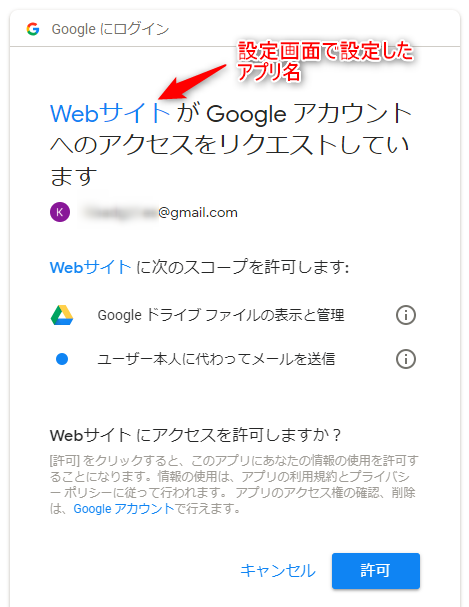
この画面で認証を行うため、メールアドレスと、表示する任意のアプリ名を指定します。
ここで指定したアプリ名は、以下のように認証画面にて表示されます。

設定出来たら「次へ」ボタンを押下します。
これで認証情報の作成が完了しました。
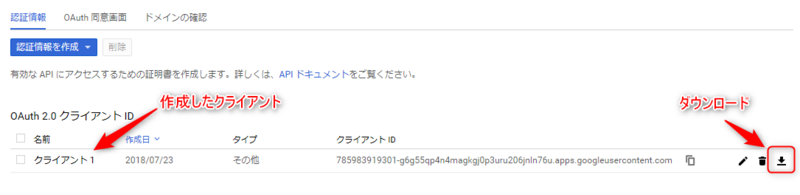
ハンバーガーメニューから、「APIとサービス > 認証情報」を選択すると、認証情報が作成できていることが確認できます。
その3:APIを叩く
次に、アプリケーションからGoogle APIの認証を行い実際にAPIを実行します。
ここからはGmail APIの公式ドキュメントを参考にしながら進めましょう。
「APIとサービス > ライブラリ」から「Gmail API」を探し出し、「チュートリアルとドキュメント」の「Learn more」をクリックし、公式ドキュメントを表示します。
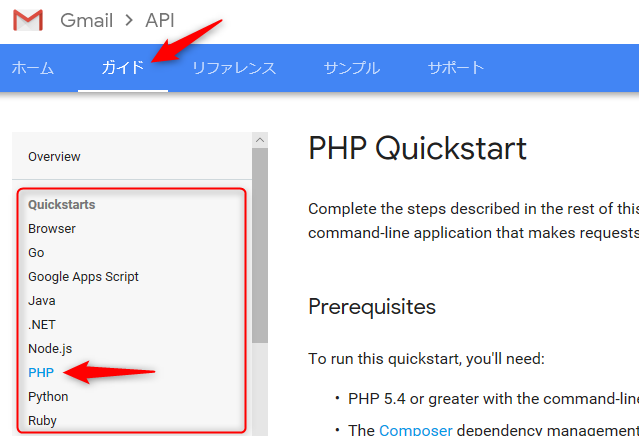
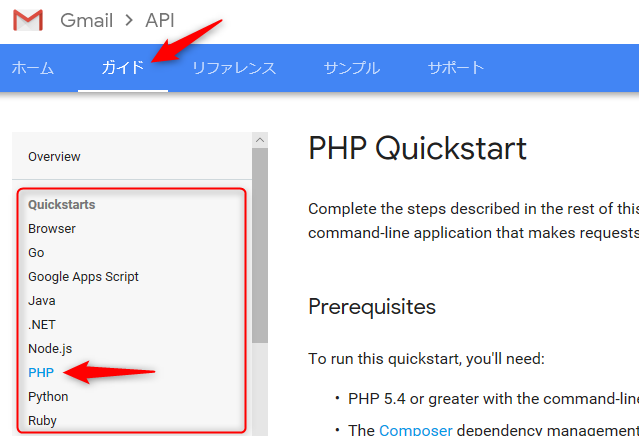
表示したら、「ガイド」タブの「Quickstarts」から、使用する言語を選択します。
今回はPHPで説明します。他の言語でAPIを扱いたい場合は、対象の言語を選択して、頑張ってください。(←丸投げ)

PHPのQuickstartでは、Step1~Step4の手順が紹介されていますが、Step1のAPIを有効化する手順はもう完了しているので、Step2から行います。
Google Client Libraryのインストール
QuickstartのStep2です。GoogleのAPIを使用するために、Google Client Libraryをインストールする必要があります。
PHPの場合、composerを用いることで簡単にインストールできます。
composer require google/apiclient:^2.0
認証情報をダウンロード
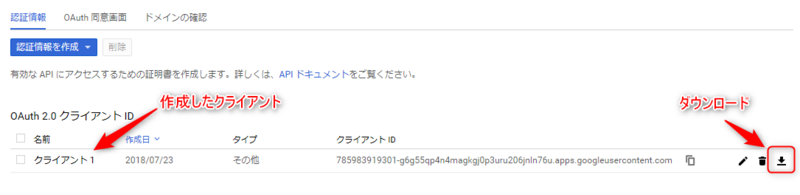
先ほど作成したOAuth2.0クライアントの認証情報が記載されたJSONファイルをダウンロードします。
Google Cloud プラットフォームのメニューから、「APIとサービス > 認証情報」を選択し、先ほど作成したOAuth2.0クライアントのダウンロードアイコンをクリックすることで、ダウンロードできます。

ダウンロードしたクライアントの認証情報ファイルは、次のサンプルプログラム実行で使います。
サンプルプログラムの作成
QuickstartのStep3です。quickstart.phpという名前で以下のコードを保存します。
<?php
require __DIR__ . '/vendor/autoload.php';
if (php_sapi_name() != 'cli') {
throw new Exception('This application must be run on the command line.');
}
@return
function getClient()
{
$client = new Google_Client();
$client->setApplicationName('Gmail API PHP Quickstart');
$client->setScopes(Google_Service_Gmail::GMAIL_READONLY);
$client->setAuthConfig('credentials.json');
$client->setAccessType('offline');
$credentialsPath = 'token.json';
if (file_exists($credentialsPath)) {
$accessToken = json_decode(file_get_contents($credentialsPath), true);
} else {
$authUrl = $client->createAuthUrl();
printf("Open the following link in your browser:\n%s\n", $authUrl);
print 'Enter verification code: ';
$authCode = trim(fgets(STDIN));
$accessToken = $client->fetchAccessTokenWithAuthCode($authCode);
if (!file_exists(dirname($credentialsPath))) {
mkdir(dirname($credentialsPath), 0700, true);
}
file_put_contents($credentialsPath, json_encode($accessToken));
printf("Credentials saved to %s\n", $credentialsPath);
}
$client->setAccessToken($accessToken);
if ($client->isAccessTokenExpired()) {
$client->fetchAccessTokenWithRefreshToken($client->getRefreshToken());
file_put_contents($credentialsPath, json_encode($client->getAccessToken()));
}
return $client;
}
$client = getClient();
$service = new Google_Service_Gmail($client);
$user = 'me';
$results = $service->users_labels->listUsersLabels($user);
if (count($results->getLabels()) == 0) {
print "No labels found.\n";
} else {
print "Labels:\n";
foreach ($results->getLabels() as $label) {
printf("- %s\n", $label->getName());
}
}
上記コードでは、大きく分けて、以下の処理を行っており、一部APIの実行目的によって変更する必要があります。
- APIクライアントオブジェクトの取得
- クライアント証明書の取得と更新
- APIクライアントオブジェクトの作成
- 利用するAPIのサービスオブジェクト作成
APIクライアントオブジェクトの取得
APIを実行するクライアントのオブジェクトを作成します。
作成時には、先ほどダウンロードした、クライアントの認証情報を利用して、クライアント証明書を取得し、ファイルに保存します。
クライアント証明書には、特別な設定をしない限り利用期限があり、利用期限が過ぎていた場合は更新されます。
また、クライアントオブジェクトを作成する際に、「スコープ」を指定します。
「スコープ」は、そのクライアントが、APIを用いて「どこまでの操作が実行できるか」を指定するものです。(コード内コメント※1)
スコープはAPIを使って何を実行したいのかによるため、場合によって書き換える必要があります。
スコープは各サービスオブジェクトの定数を指定するか、APIガイドにあるURIを指定することで、設定できます。
たとえば、Gmailでメールを送信したい場合は以下の通りに書き換えます。
$client = new Google_Client();
$client->setScopes(Google_Service_Gmail::GMAIL_SEND);
Google Driveでファイルをアップロードしたい場合はこんな感じ。
$client = new Google_Client();
$client->setScopes(Google_Service_Drive::DRIVE);
複数のスコープを指定する場合は、定数を配列に格納することで可能です。
$client = new Google_Client();
$scopeList = array(Google_Service_Gmail::GMAIL_SEND, Google_Service_Drive::DRIVE);
$client->setScopes($scopeList);
利用するAPIのサービスオブジェクト作成
取得したクライアントオブジェクトを利用して、各サービスのAPIを扱うためのサービスオブジェクトを作成します。
ここは各サービスごとに異なるため、ドキュメントをご覧ください。
作成したサービスオブジェクトを使うことで、そのサービスのAPIリクエストが可能になります。
サンプルプログラムの実行
作成したサンプルプログラムをコマンドラインから実行します。
$ php quickstart.php
実行すると、URLが表示され、入力待ちになりますので、表示されたURLへブラウザからアクセスしてください。
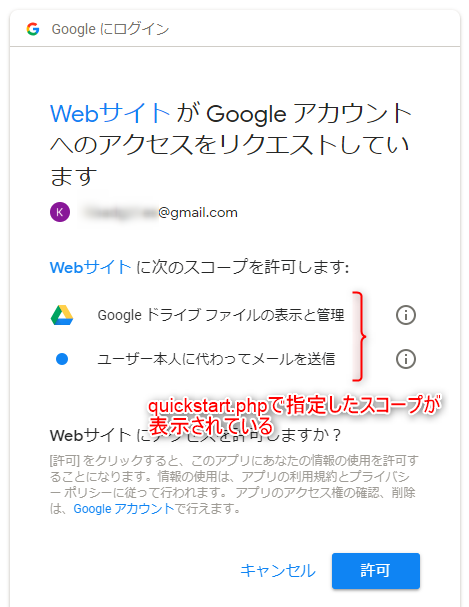
アクセスすると、認証情報の作成時に設定したOAuth 2.0の同意画面が表示されますので、画面に従って実行を許可してください。アクセストークンが表示されるので、コマンドラインにコピペすることで、クライアント証明書を取得することができます。

次回実行時からは、この作業で取得したクライアント証明書をもとに認証を行うため、同意画面での実行許可は不要になります。
また、サンプルプログラムはGmailのAPIガイドから取得しましたが、この認証で今回作ったプロジェクトへの認証ができるので、他APIも利用可能になります。
これでAPIを実行する準備はできました。
あとは各サービスオブジェクトのメソッドを使ってGmailを送ったり、Google Driveを操作したりできます。
例として、Gmailでメールを送るときのコードを記載します。*2
/**
* Gmailを送信する
*/
public function sendGmail($client) {
$data = "";
$data .= "To:xxxx@xxx.xxx.xx\n";
$data .= "Subject: メールたいとる\n";
$data .= "\n"; // ヘッダーと本文を区切る空行
$data .= "本文";
$data = base64_encode($data); //base64エンコード
$service = new Google_Service_Gmail($client);
$msg = new Google_Service_Gmail_Message();
$msg->setRaw($data);
$result = $service->users_messages->send('me', $msg);
return $result;
}
◆TECH PLAY
techplay.jp
◆connpass
rakus.connpass.com