 こんにちは!ラクスでインフラ開発部というところに所属している
こんにちは!ラクスでインフラ開発部というところに所属している akiponx です。
今回はCDNの一つ。AWSが提供しているCloudFrontでWordPressを高速化してみた話を書いてみます。
使ったサービスは
- ACM ... Amazonの無料SSL証明書
- Route53 ... DNS
- EC2 ... オリジンサーバ
- ELB ... ALBを利用
- S3 ... ログ置き場
- CloudFront ... CDN
- CloudFront Functions ... IP制限,Basic認証
- AWS WAF ... アクセス制限
あたりを使って実装していきます。

目次
- 目次
- 1. CloudFrontとは?
- 2. CloudFront用語
- 3. CloudFrontの料金
- 4. CloudFrontを使う準備
- 5. CloudFrontの設定方法
- 6. CloudFrontでWordPressを配信する
- 7. CloudFrontでWordPressを配信するときの注意点
- おまけ
- 8. まとめ
1. CloudFrontとは?
CDNの一つがCloudFrontです。
CDNとは、Contents Delivery Network の略で、コンテンツを配信するネットワークという意味合いです。
CloudFrontはAWSが提供するCDNで世界中にエッジサーバが存在しているため、どこからアクセスしても爆速でレスポンスが返ってきます。
2. CloudFront用語
CloudFrontを語るには、以下の用語はおさえておきたいところです。
CDNの基本用語とも被るところはありますので「知ってる!」という方はすっ飛ばしてください。
- オリジンサーバ
- エッジサーバ
- ディストリビューション
- オリジンドメイン
- キャッシュビヘイビア
では順番に説明していきます。
オリジンサーバ
CloudFrontが配信するコンテンツが置いているサーバのことです。(AWSでいうとEC2とかS3とか)
CloudFrontのエッジサーバにキャッシュがなかった場合、オリジンサーバまでリクエストが届きます。
エッジサーバ
世界中に存在しているCloudFrontのキャッシュサーバたちのことです。
ブラウザでアクセスすると、まずエッジサーバにリクエストが行くようにDNSの設定を行います。
エッジサーバがキャッシュを持っていなかったときは、オリジンサーバにリクエストが行きます。
逆にエッジサーバがキャッシュを持っていれば、そのままエッジサーバがキャッシュされたページをブラウザに返します。
ディストリビューション
CloudFrontが配信するサイト…というか設定…のことを言います。
複数のサイトを1つのディストリビューションで設定することも可能ですが、サイトごとにキャッシュの設定を変更したい場合などもあるので個人的には1ディストリビューションにつき、1サイトとしたほうが柔軟性は高いと思います。
本記事では1ディストリビューション、1サイト構成で説明していきます。
オリジンドメイン
ブラウザからアクセスさせたいドメインのことです。
例えば、https://rakus.co.jp/ へのアクセスをエッジサーバ経由にしたい場合、CloudFrontのオリジンドメイン部分に rakus.co.jp を設定します。
3. CloudFrontの料金
CloudFront 無料枠
CloudFront オンデマンド料金
- エッジサーバからインターネットへのデータ転送(アウト)の料金 (GB 単位)
- 10TBまで0.114(USD)
- 次の40TBまで0.098(USD)
- 次の100TBまで0.086(USD)
- オリジンサーバからエッジサーバへのデータ転送(アウト)の料金 (GB 単位)
- 0.060USD
- HTTPメソッドリクエスト料金(1万件当たり)
- HTTP: 0.0090(USD)
- HTTPS: 0.0120(USD)
- CloudFront Functions (100万件当たり)
- 0.10(USD)
詳しくは公式をご覧ください。
4. CloudFrontを使う準備
※ACMは 米国東部(バージニア北部)(us-east-1)リージョン で発行しなければCloudFrontでは使えません。
※オリジンサーバの構築場所に東京リージョンを使う場合、東京リージョンでACMの発行も必要です。
(2か所で設定するのめんどくさいですが。)
5. CloudFrontの設定方法
さて、それではそろそろ実際にCloudFrontの始め方、設定方法を見ていきましょう。

まずは、CloudFrontディストリビューション作成ボタンをクリックします。
続いて各項目を入れていきます。
オリジン
CloudFrontにオリジンサーバを教えてあげる項目です。

- オリジンドメイン
- ELBかS3のバケットを指定(今回はELB)
- マッチビューアー
- アクセスできるプロトコルを選択
- 両方アクセスさせたいときはマッチビューワー
- オリジンパス
- 「/」を入れればOK
- 名前
- 基本的には何でもいいですが、サイト名とかわかりやすいのにするといいと思います
デフォルトのキャッシュビヘイビア
CloudFrontのキャッシュを持たせる設定を行う項目です。
初期設定ではCloudFront経由でアクセスした全リクエストに対してキャッシュの設定されてしまいますが、後でURI毎にキャッシュの設定が可能です。

- オブジェクトを自動的に圧縮
- Yesにしておくとよい。転送量が減って気持ち節約になります
- ビューワープロトコルポリシー
- Redirect HTTP to HTTPS にしておくのが無難ですかね
- 許可されたHTTPメソッド
- サイトに合わせて設定してください
- 静的サイト…GET,HEAD
- 動的サイト…GET,HEAD,OPTIONS,PUT,POST,PATCH,DELETE
- 今回はWordPressなのでこっち
- サイトに合わせて設定してください
- キャッシュキーとオリジンリクエスト
- 基本的に触らないくていい
設定
エッジサーバについての設定を行う項目です。

- 料金クラス
- すべてのエッジロケーションを使用する
- AWS WAF ウェブ ACL
- アクセス制限やWAFをいれたい場合はここで設定を追加
- ※もちろんAWS側でルールを作る必要あり
- アクセス制限やWAFをいれたい場合はここで設定を追加
- 代替ドメイン
- カスタムSSL証明書
- ACMで取得した証明書をプルダウンから選択
- 標準ログ記録
- 必要な場合はオンにして、ログを保存するS3バケットを設定
- IPv6
- 対応していなければオフに
以上でCloudFrontの初期設定は完了です。
最期に「ディストリビューションの作成」をクリックしましょう。
6. CloudFrontでWordPressを配信する
さて、ディストリビューションの作成が完了したので続いてはWordPress特有の設定を入れていきましょう。
- オリジンサーバにWordPressをインストール
- ELBの設定
今回の投稿では上記については割愛させてもらいます。<m(__)m>
「WordPress インストール」というような記事でググって入れてください<m(__)m>
最低限、CloudFrontでWordPressを配信するだけなのであればここまでの設定で配信可能です。(多分。)
が、このままではWordPressの管理画面にアクセスできず、
などなどが管理画面上から行えないため、辛いです。
そのため、WordPress管理画面へのアクセスができるようにキャッシュをコントロールしなければいけません。
その設定を入れていきます。
作成したディストリビューションを編集するために設定画面に遷移します。

ビヘイビア > ビヘイビアを作成 をクリック

- パスパターン
- オリジンとオリジングループ
- ディストリビューション名が出てくるので作成したディストリビューションの名前に合わせてください
- ビューワー
- デフォルトのキャッシュビヘイビアで設定した物と同じ設定を入れる
- キャッシュキーとオリジンリクエスト
- Legacy chache settings
- ヘッダー:すべて (キャッシュしないように設定)
- Legacy chache settings
上記の設定でキャッシュしてはいけないパスパターンを作成してください。
- キャッシュしてはいけないパスパターン
- /wp-admin/* (WordPressをインストールしたパスに合わせてください。)
- *.php
- \*preview\*
デフォルトのビヘイビアの編集
デフォルトのビヘイビアを編集する前にキャッシュポリシー、オリジンリクエストポリシーを作成します。
デフォルトのビヘイビアに作成したキャッシュポリシー、オリジンリクエストポリシーをアタッチするイメージです。
■ キャッシュポリシー
まずはキャッシュポリシーを作成します。

CloudFrontトップ画面 > ポリシー > キャッシュ > キャッシュポリシーを作成

- 名前
- わかりやすい名前なら何でも。
- 別のディストリビューションにもアタッチできるので汎用的なキャッシュポリシー名にするのも良き
- 説明
- 適当に説明文を入れる
- キャッシュキーの設定
- ヘッダー
- Host, CloudFront-Forwarded-Proto を入れてください
- Host:ALBが振り分けられなくなります
- CloudFront-Forwarded-Proto:EC2が80番しか開けていない場合これがないと表示崩れます
- Host, CloudFront-Forwarded-Proto を入れてください
- ヘッダー
設定できたら作成をクリックして、キャッシュポリシーを作成します。
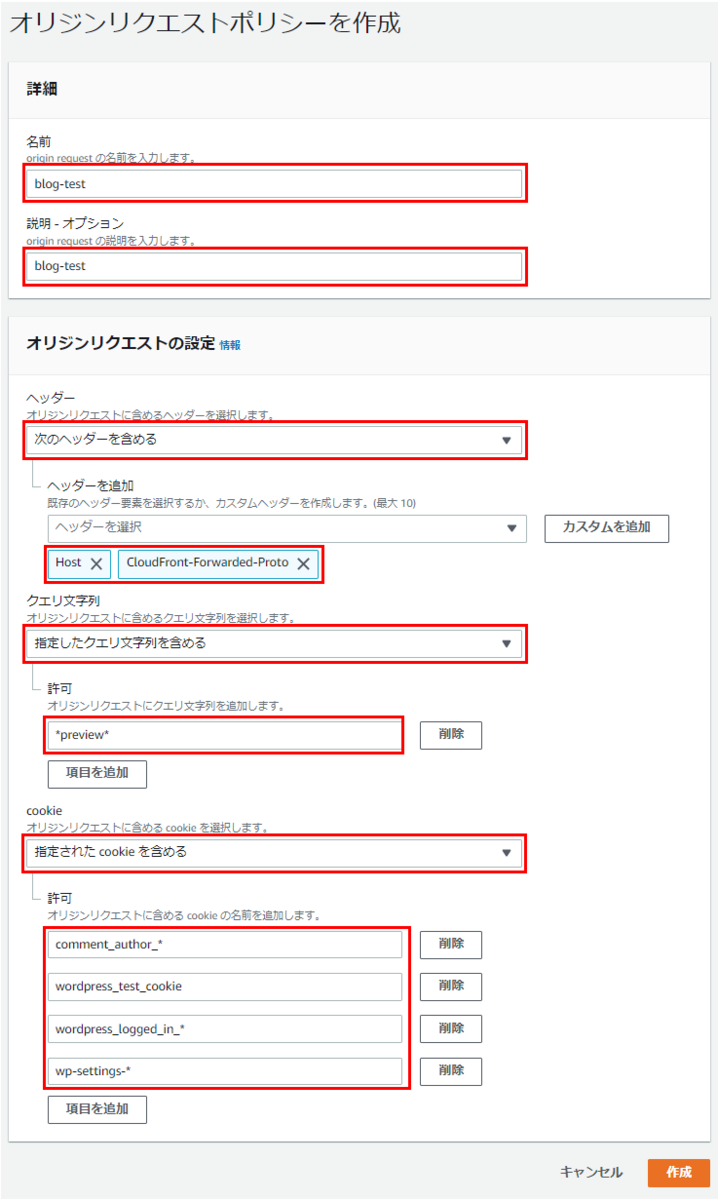
■ オリジンリクエストポリシー
続いて、オリジンリクエストポリシーの作成をやっていきます。

CloudFrontトップ画面 > ポリシー > オリジンリクエスト > オリジンリクエストポリシーを作成

- 名前
- キャッシュポリシーと一緒
- 説明
- キャッシュポリシーと一緒
- オリジンリクエストの設定
設定できたら作成をクリックして、オリジンリクエストポリシーを作成します。
ここまでできたら、デフォルトのビヘイビアを編集していきます。
■ デフォルトのビヘイビア
さて、キャッシュポリシーとオリジンリクエストポリシーが出来たので、デフォルトのビヘイビアの編集をしていきます。

CloudFrontトップ画面 > ディストリビューション > 作成したディストリビューション > ビヘイビア > デフォルト > 編集

編集箇所はここだけです。
変更を保存しましょう。
さて設定もできたので、CloudFront経由でアクセスしてみましょう。


できた!!
7. CloudFrontでWordPressを配信するときの注意点
CloudFrontでWordPressを配信することができるようになりました。
私が初めてこの作業をやったときにハマったポイントを、いくつか記載しておきます。
- LB配下にWordPressをインストールしたときはwp-config.phpにとある記述が必要
- 管理画面にアクセスできなかった…
- キャッシュの設定はご注意を
- 記事を更新するたびにCloudFrontのキャッシュをクリアしないといけない
- Wodpressにプラグインがあるのでそいつを使うと便利
- テーマはなどの更新は多分検知されない…
- Wodpressにプラグインがあるのでそいつを使うと便利
というところでしょうか。
おまけ
アクセス制限
CloudFrontでアクセス制限を掛けたいときってありますよね?(例えば検証機とか。)
接続元がCloudFrontのIPアドレスになっていた、ELBのIPになっていたりとサーバ側で制限をかけるのが結構めんどくさいです。
そんな時に役立つのが AWS WAF, CloudFront Functions です!
IP制限したいな~と思ったら下記を試してみてください<m(__)m>
また、CloudFront以外からのアクセスを遮断したい!みたいなこともあるかと思います。
悪い人がhostsファイルなどでサーバに直接アクセスできるようにしてくるかもしれません。
そんな時は一つの方法として、CloudFrontが付与したカスタムヘッダーをLBが判定する方法が手っ取り早くて楽だと思います。
しかし、最近だともう少し楽にできる方法もあるみたいです。
お時間あれば調べてみてください。
8. まとめ
長い記事を呼んでいただき、ありがとうございました。
CloudFrontを使うと運用がめんどくさくなることもありますが、サイト自体が軽量化でき、SEO対策にもなります。
以前、WordPressで作った弊社オンデマンドサイトはアクセス集中が起きると必ず落ちていましたが、CloudFront経由で配信するようにしてからは(多分)1度も落ちていません。
- アクセス集中で困っている!
- すぐ高負荷になって困っている!
という方は、一度CloudFrontや他のCDNの構成を検討してみてもいいかもしれないです。
エンジニア中途採用サイト
ラクスでは、エンジニア・デザイナーの中途採用を積極的に行っております!
ご興味ありましたら是非ご確認をお願いします。

https://career-recruit.rakus.co.jp/career_engineer/カジュアル面談お申込みフォーム
どの職種に応募すれば良いかわからないという方は、カジュアル面談も随時行っております。
以下フォームよりお申込みください。
rakus.hubspotpagebuilder.comラクスDevelopers登録フォーム

https://career-recruit.rakus.co.jp/career_engineer/form_rakusdev/イベント情報
会社の雰囲気を知りたい方は、毎週開催しているイベントにご参加ください!
◆TECH PLAY
techplay.jp
◆connpass
rakus.connpass.com
