
こんにちは!ラクス入社1年目のkoki_matsuraです。
本日は、Next.jsとVercel、Supabaseを用いて簡単なアプリを高速で開発する手順についてお話しできればと思います。
アジェンダは以下の通りです。
Next.jsとは
Next.jsはReactベースのアプリケーションフレームワークです。
公式サイトではNext.jsとはReactを用いたWebアプリ開発で生じる問題を全て解決するフレームワークだと紹介されています。
ReactとNext.jsの違い
サーバの有無
これがNext.jsとReactの1番の違いです。
Next.jsはサーバー機能を持っているのですが、Reactはサーバー機能を持っていません。そのため、Next.jsは単体でWEBアプリを動かすことができます。Reactはサーバーを別に用意し、サーバー用のモジュールやディレクトリなどを考えないといけないため、学習のコストが高くなります。
フレームワークかライブラリか
Next.jsはアプリケーションフレームワークとしてWEBアプリケーションの土台として使われ、Reactは部分的にDOMの値で表示を変化させることに特化しているViewライブラリとして使われます。
部分導入
Next.jsはフレームワークなので、部分導入はできません。一方、ReactはライブラリなのでRuby on RailsやDjangoのフレームワークに取り入れることが可能になっています。
Next.jsの特徴
画像の最適化
Next.jsにはimgタグの代わりとなるImageタグがあり、これを使うことで画像の次世代フォーマットであるWebPへ自動で変換し、高速に画像を表示することができます。
ファイルベースルーティング
通常、WEBページを表示したい場合は特定のフォルダ配下にindex.htmlを配置します。しかし、Next.jsでは導入時点で"pages"というフォルダがあり、その配下にファイルを配置すると自動でパスが生成されます。
ハイブリッドレンダリング
ReactではCSR(Client Side Rendering)にのみ対応しています。CSRはページのサイズが大きい時にローディング時間が長くなってしまうというデメリットがあり、SEO的にも悪くなると考えられます。
一方、Next.jsではCSRだけでなく、SSR(Server Side Rendering)にも対応しており、ページごとに個別にレンダリング方法を設定できます。また、プレレンダリングも可能で、最初にページにアクセスする際にHTMLを提供するため、レンダリングの速度を大幅に軽減することが期待できます。
ファストリフレッシュ
ソースコードに変更があったときにその箇所のみが再描画する機能です。これにより効率的に開発を進めることができます。
以上のことから、WEBアプリ開発における開発者の手間を省いてくれるフレームワークになっています。
Vercelとは
Next.jsを開発したVercel Inc.が提供してるホスティングサービスです。GitHubなどのリポジトリと連携することで簡単に作成したWEBアプリを数十秒でデプロイできます。
Supabaseとは
SupabaseはSupabase Pte. Ltd.が開発している開発者向けオープンソースのデータベースプラットフォームです。
SupabaseはFirebaseと比較し、大きな違いとして、データベースが挙げられます。FirebaseはNoSQLを用いているのに対し、SupabaseはPostgreSQLを用いています。また、Supabaseの管理画面はとても直感的で個人的には調べなくても操作しやすいです。なので、普段からリレーショナルデータベースを触っている人からすれば、Firebaseよりも学習コストを少なく始められるものになっています。
ToDoアプリ作成
これから実際に先ほど紹介させていただいた「Next.js」「Vercel」「Supabase」を用いて、入力した文字列がリスト型に出力される基本的な機能しか持たないToDoアプリを作成、デプロイするまでを手順を追って説明したいと思います。
Supabaseにデータベースを用意
まずはSupabaseにデータベースを用意していきます。
Supabaseのサイトで「Sign in」しましょう。
アカウントをお持ちでない方は「Start your project」をクリックしてください。
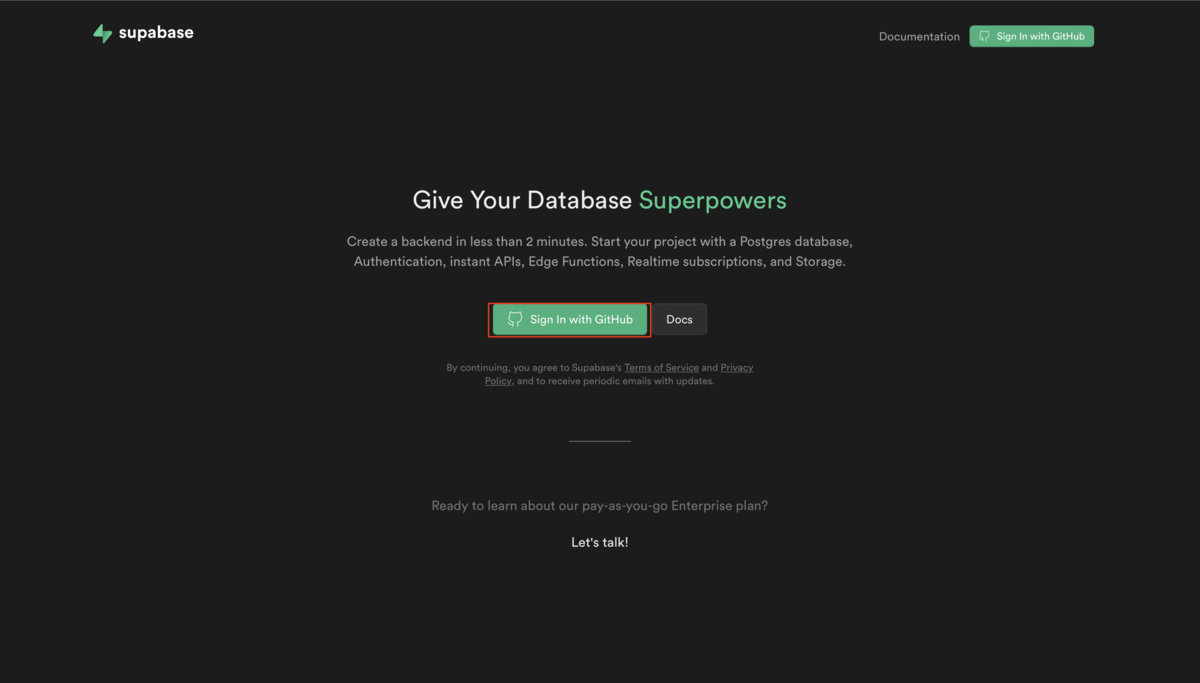
下記の画面が表示されれば、「Sign in with GitHub」を押し、GitHubと連携しましょう。

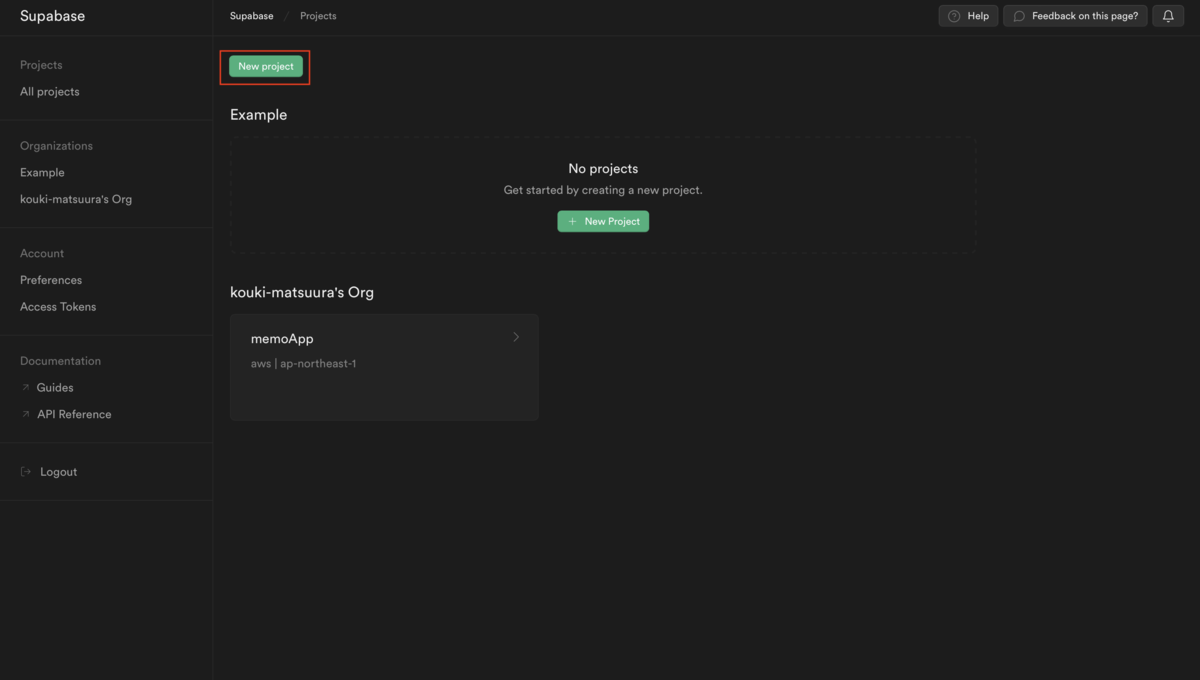
成功すれば、下記のような画面が表示されます。この画面左上にある「New Project」をクリックします。

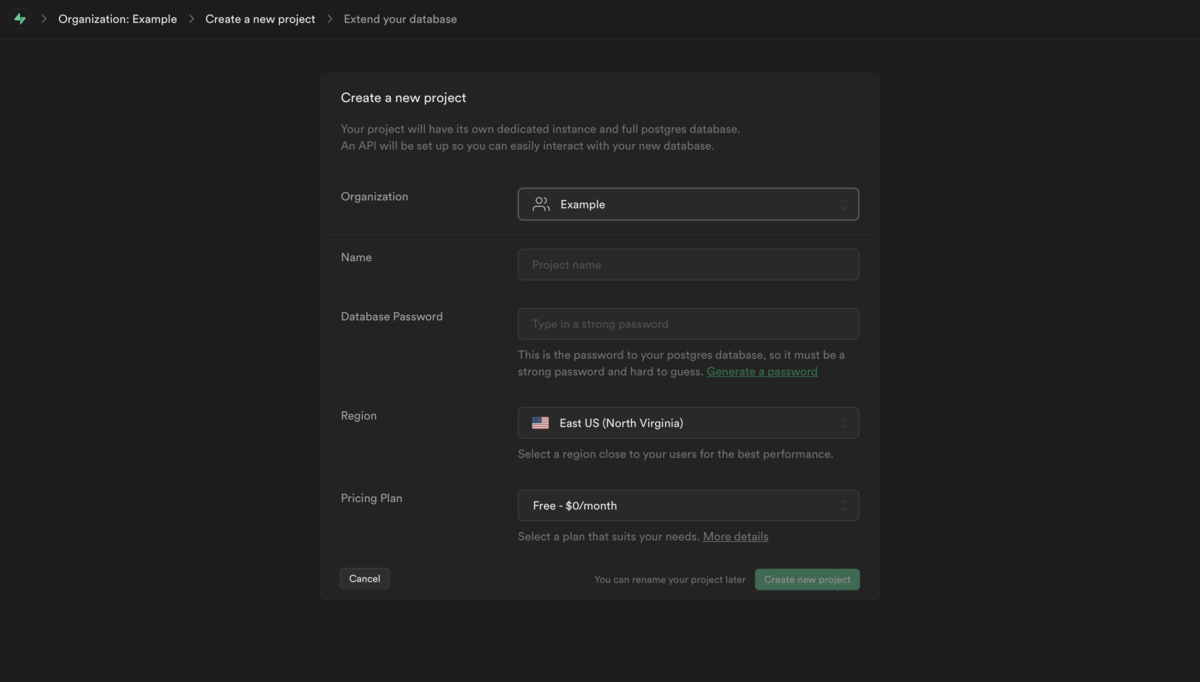
Organization・Name・Database Password・Regionはご自由に設定してください。
設定が終われば、「Create new project」をクリックします。

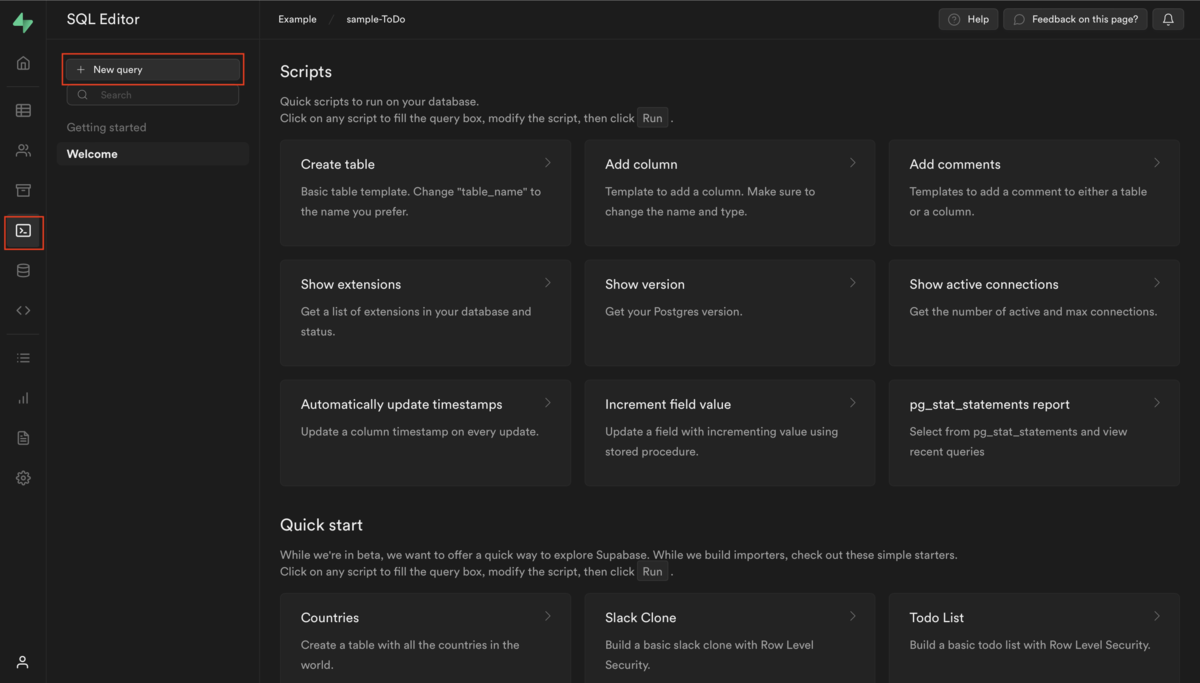
では、本題となるデータベースを作成します。サイドバーから「SQL Editor」を選択後、左上に表示される「New query」をクリックします。

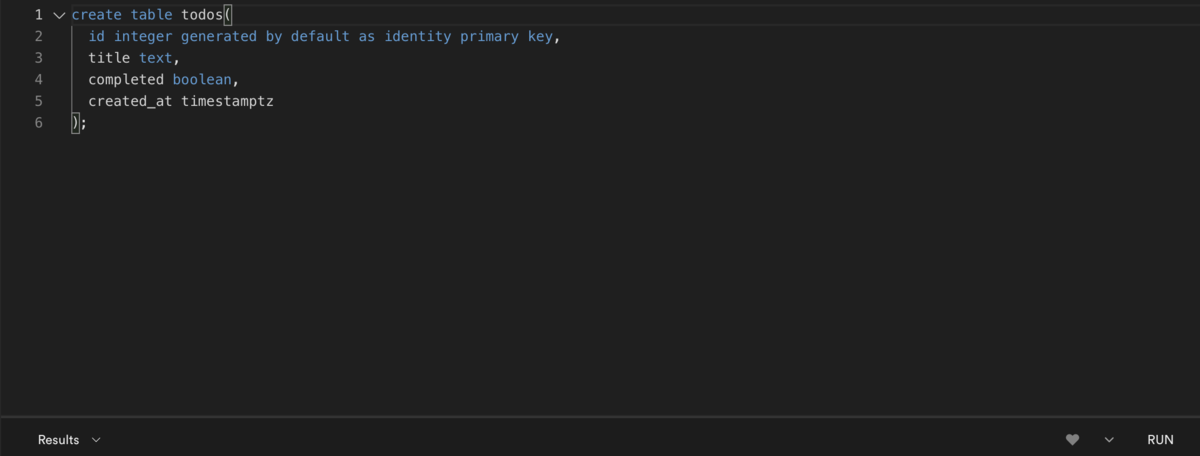
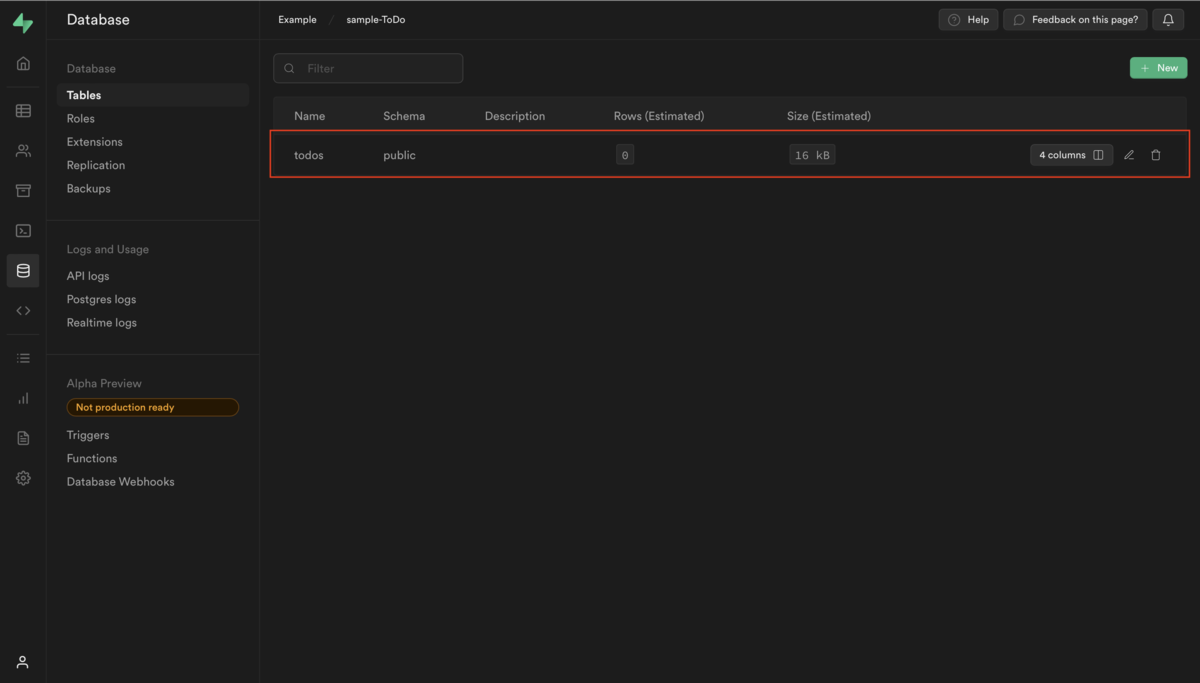
ToDoアプリを作成するため、ID、タイトル、達成したか、作成した時間をカラムとして持たせます(今回の記事ではID・タイトルのみでも問題ありません)。


VercelでNext.jsプロジェクトを作成・デプロイ・GitHub連携
Vercelのサイトで「Continue with GitHub」をクリックしましょう。
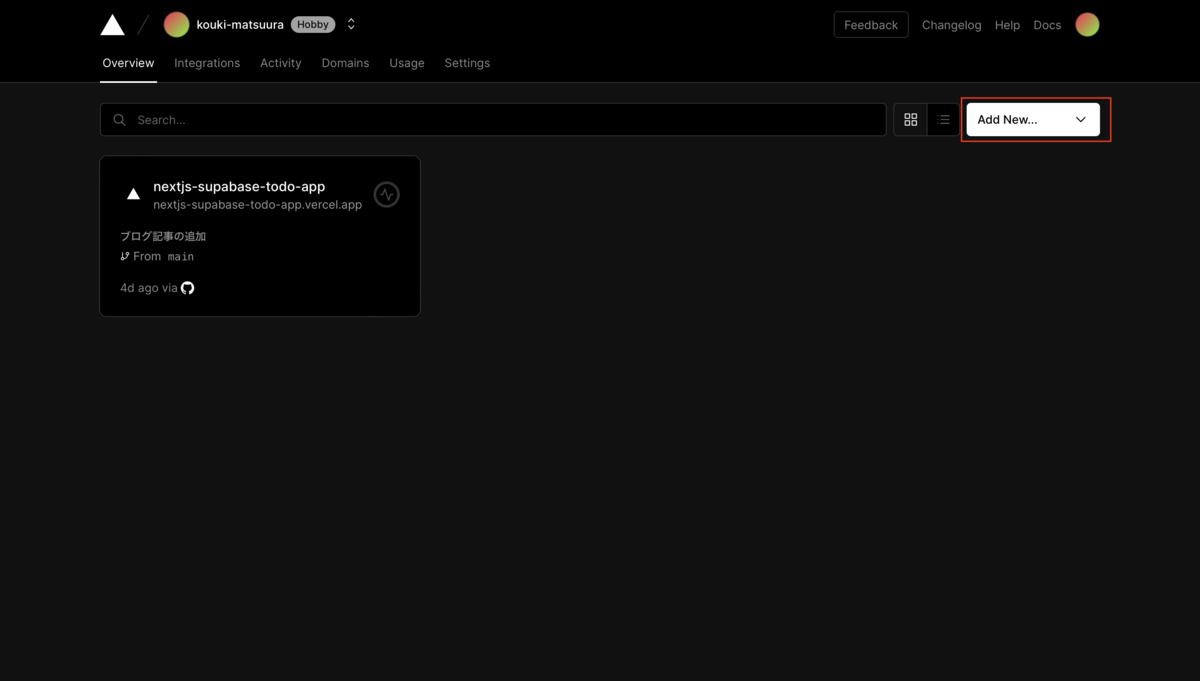
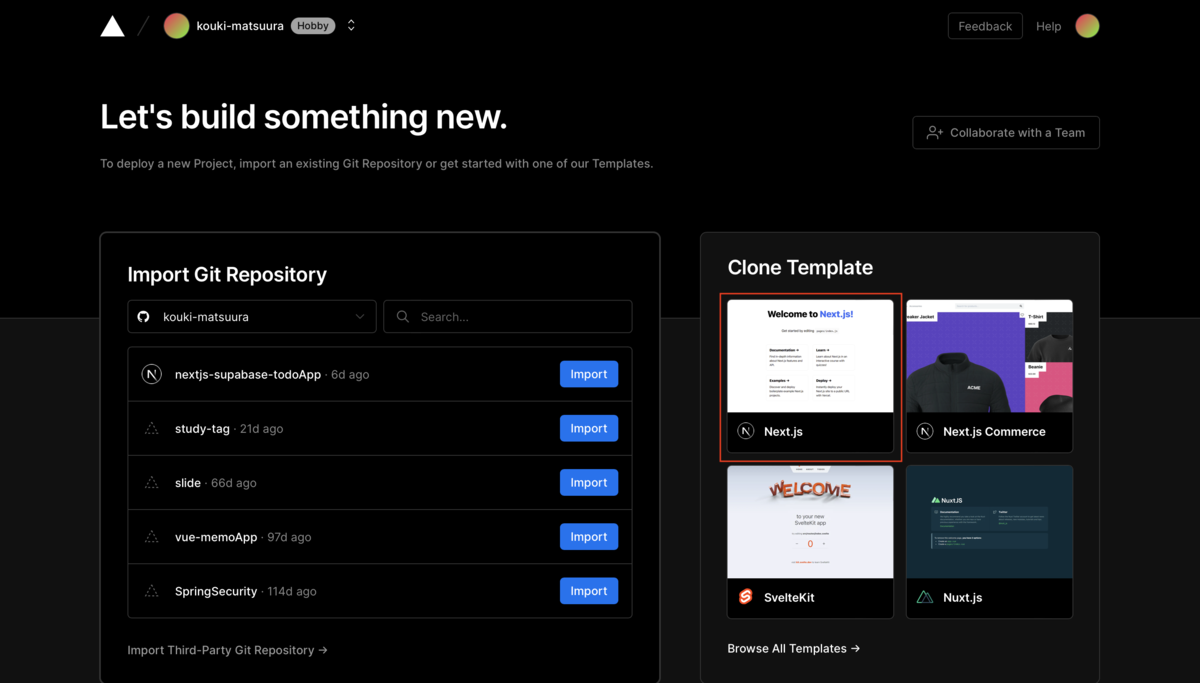
下記のような画面が表示されるので、右上から「Add New Project」をクリックしましょう。


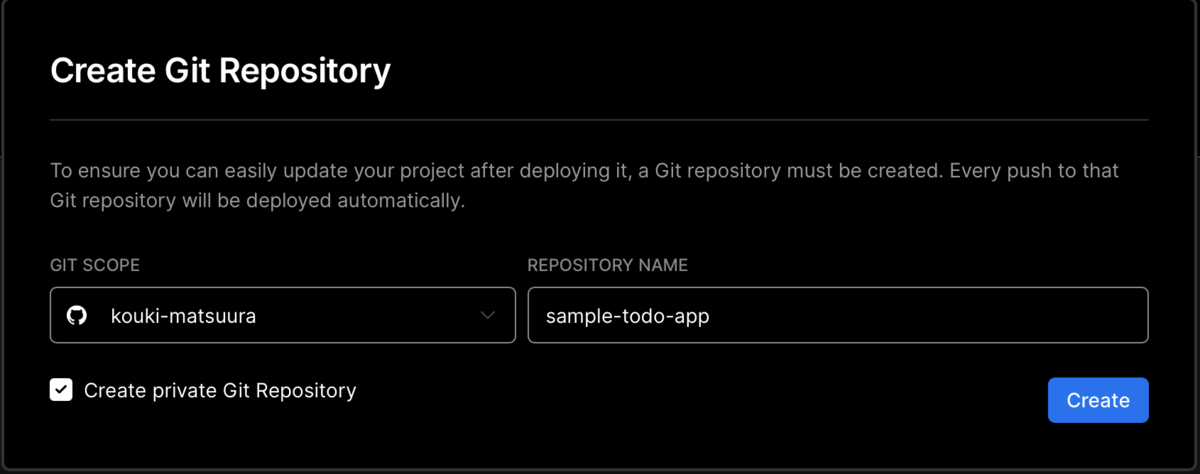
「Create」をクリックするとGitリポジトリが作成され、自動でデプロイまでしてくれます。

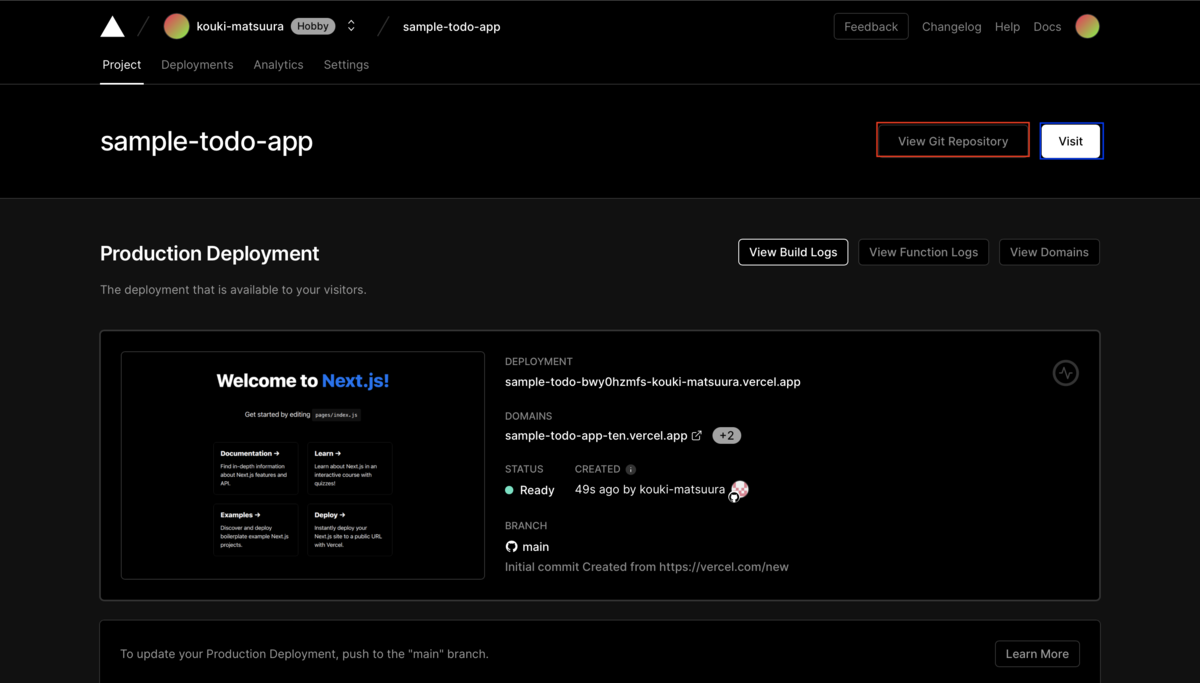
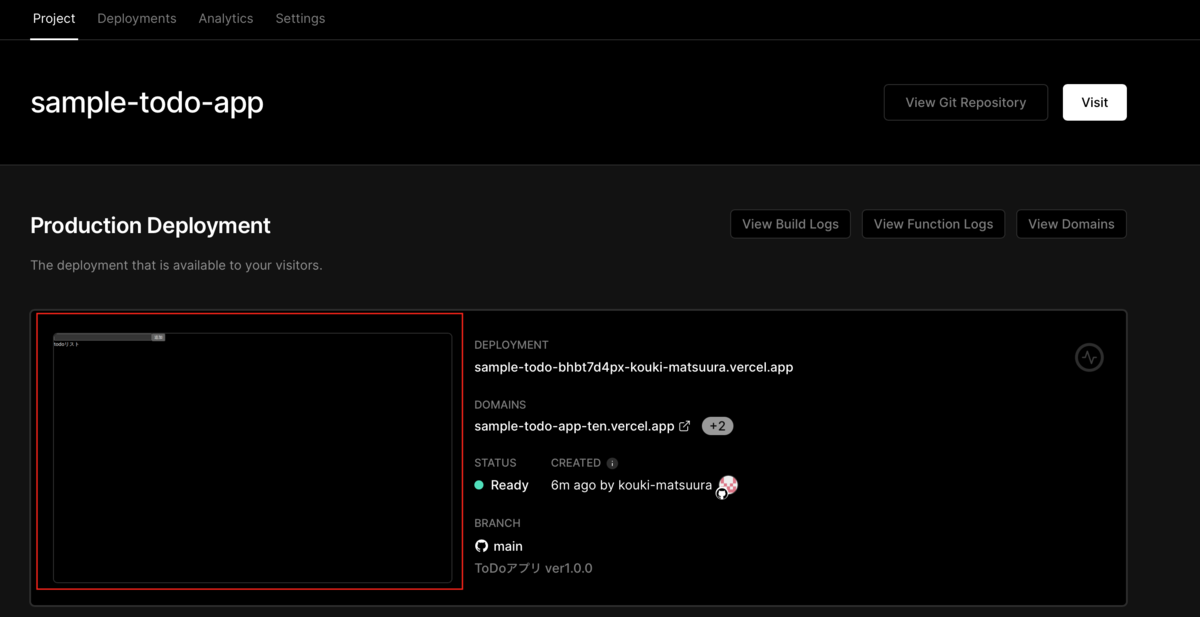
デプロイ完了後、ダッシュボードに戻ると下記の画像のようになっています。
「View Git Repository」をクリックすると自分のGitアカウントにリポジトリが作成されていることが確認できます。「Visit」を押すと、作成したプロジェクトがデプロイされていることが確認できると思います。

次はVercelとToDoアプリ用のデータベースを作成したSupabaseを連携をします。
VercelとSupabaseの連携
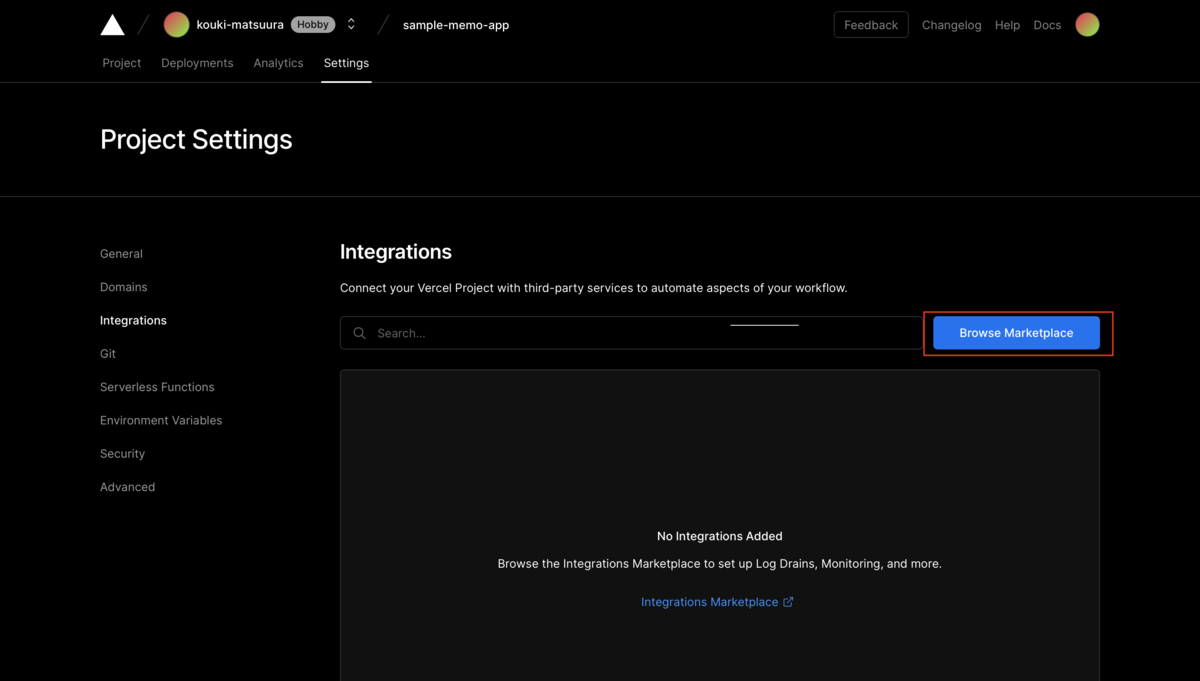
まず、先ほどの作成したプロジェクトが表示されている画面から「Settings」に移動します。
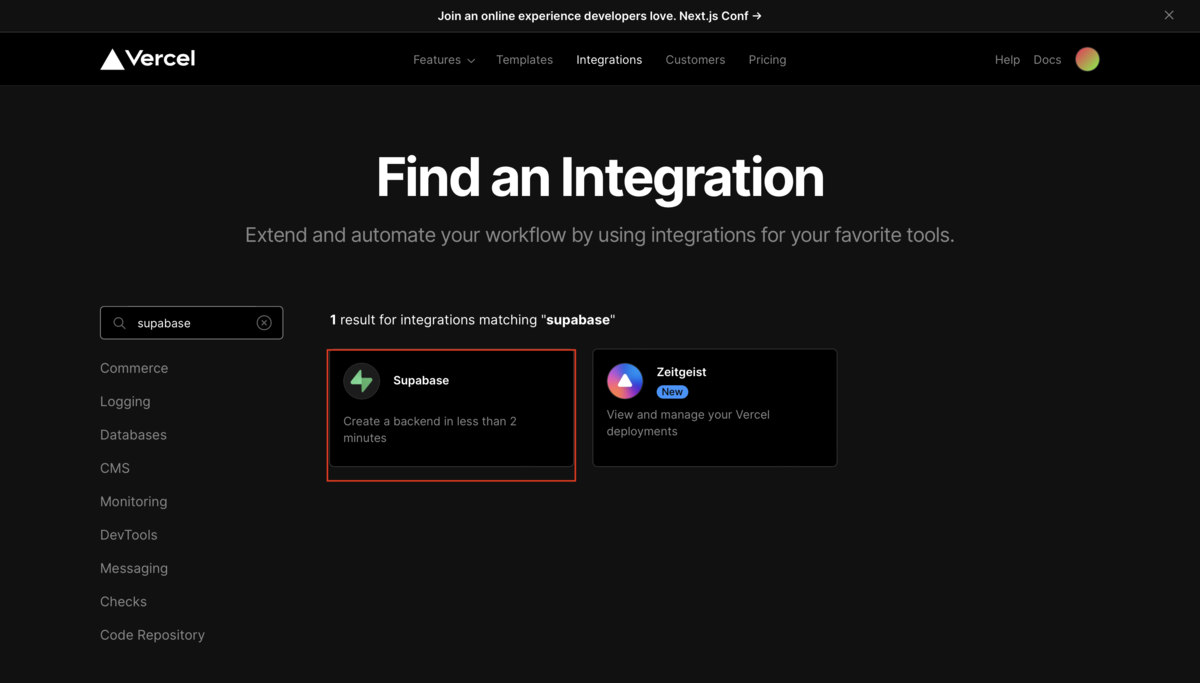
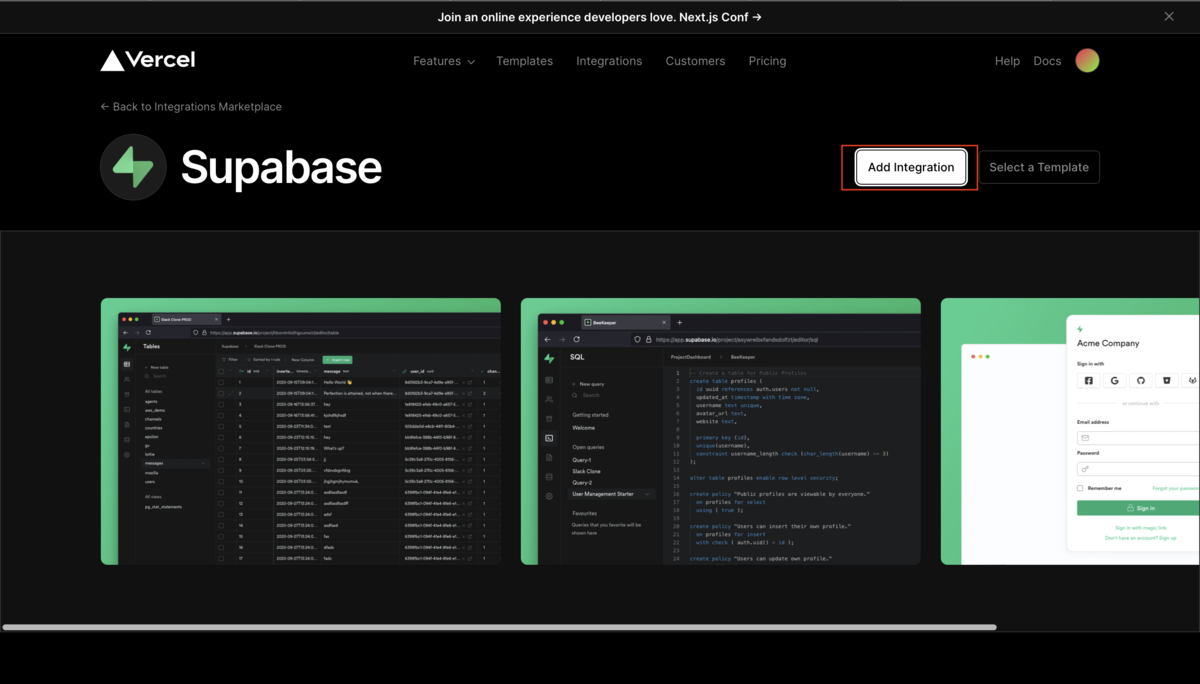
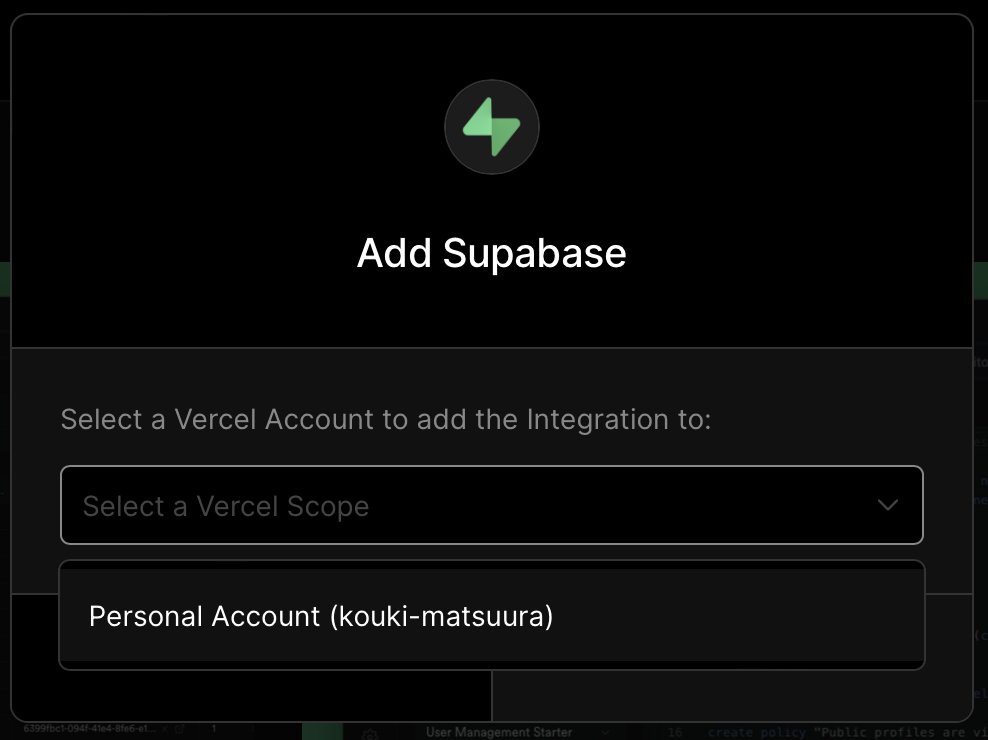
「Browse Marketplace」をクリックし、「Supabase」を検索します。




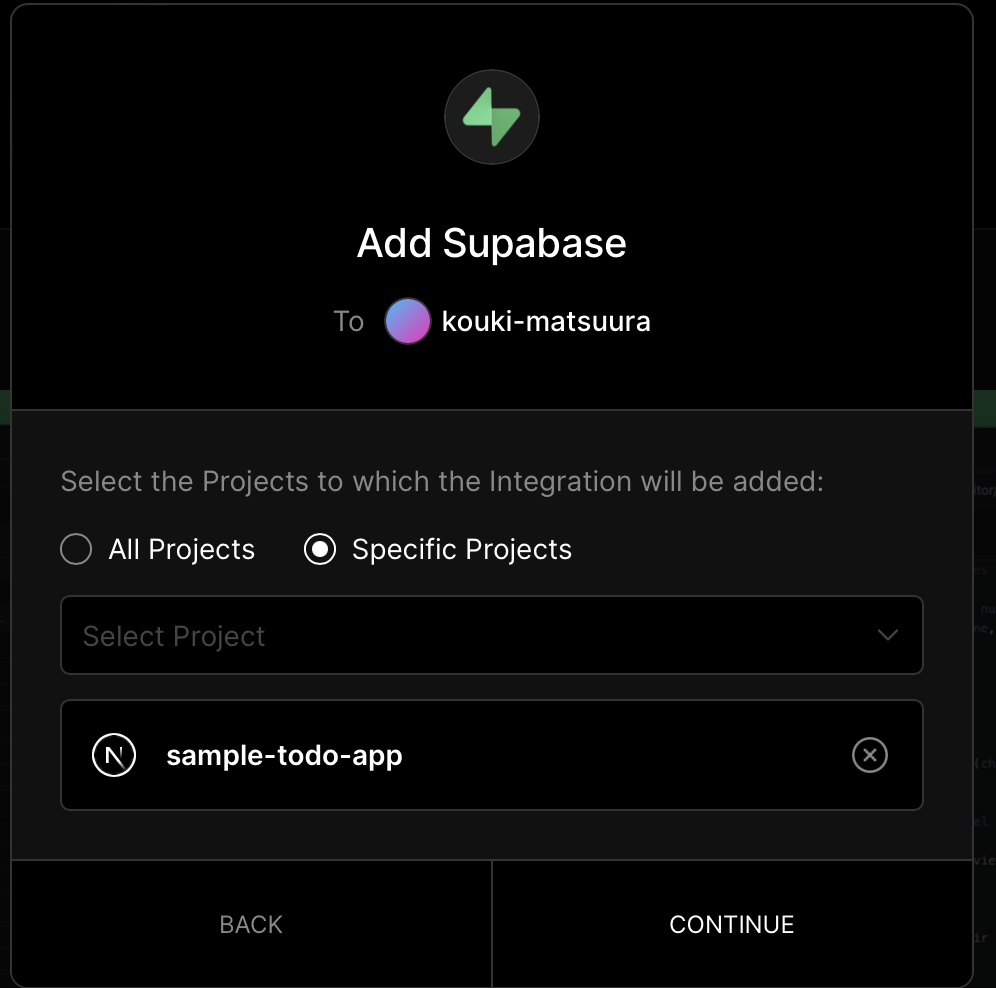
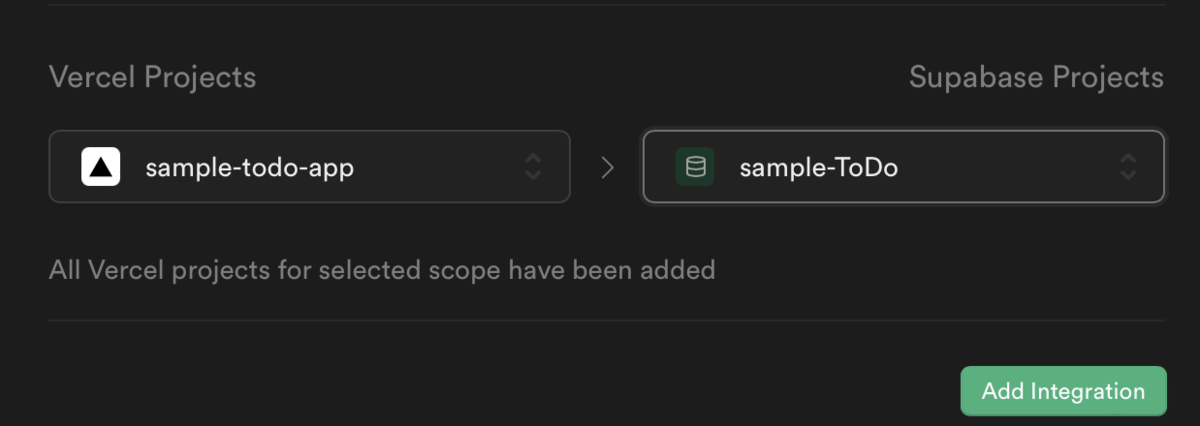
「All Projects」を選択すれば、すべてのプロジェクトに統合されます。今回はToDoアプリだけに統合したいので、「Specific Projects」を選択します。そして、該当するプロジェクトを選択しましょう。
選択が終われば、「CONTINUE」をクリック。


次は作成されたGitリポジトリをクローンします。
GitHubからクローン
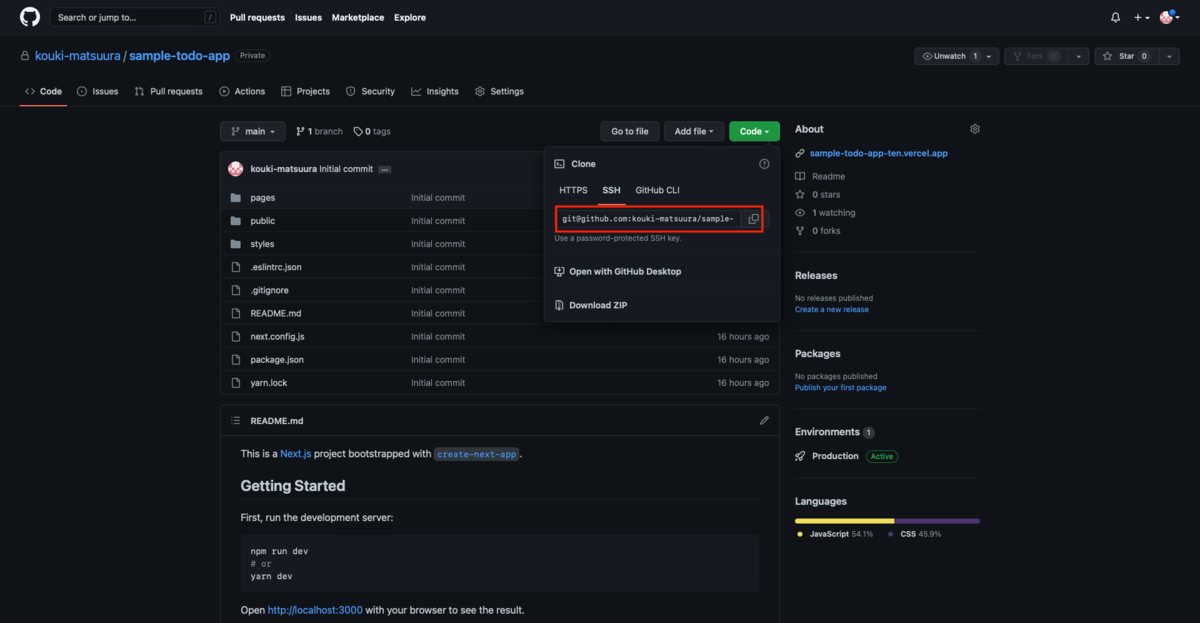
自身のGitHubにアクセスすると、先ほどVercel上で作成したプロジェクトがあるので、SSHをコピーしましょう。



起動が終われば、http://localhost:3000にアクセスしてみましょう。
テンプレートと同じプロジェクトが表示されれば、成功です。

Vercelから環境変数を取得
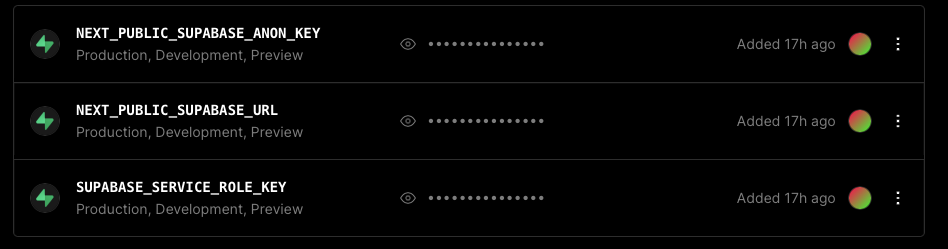
Vercelで作成したプロジェクトには、下記のような連携したSupabaseの環境変数が「Settings」の「Environment Variables」にあります。


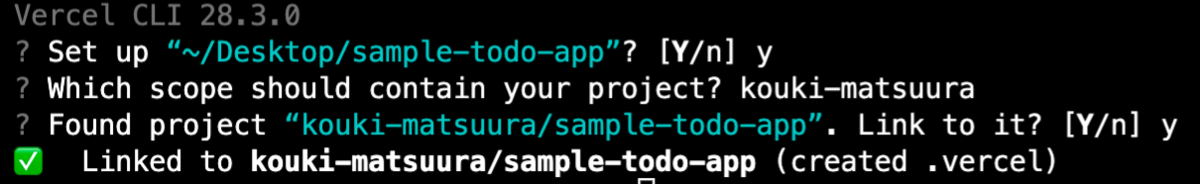
次にVercelプロジェクトをローカル環境にクローンしたプロジェクトにリンクします。下記のコマンドを入力します。

該当するプロジェクトなら「y」を入力します。


成功すれば、プロジェクトに「.env」が作成されます。ここにはSupabaseの環境変数が含まれています。
この環境変数はGitにあげてはいけないのでファイル名を「.env.local」に変更し、無視されるようにします。
以上で、Vercelの環境変数を取得できました。
次はこの環境変数を用いて、Supabaseのデータベースに接続します。
Supabaseのデータベースに接続
Supabaseで作成したデータベースに接続するためにはSupabaseクライアントが必要となるので、下記の2つのコマンドで型定義とSupabaseクライアントをインストールします。

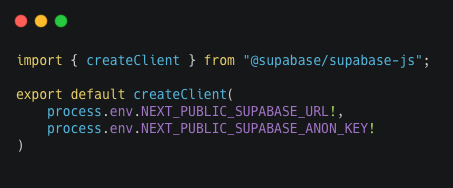
インストールが完了すれば、「utils/supabase.ts」を作成し、次のコードを入力します。このコードでは、Supabaseクライアントを初期化しています。

コード編集
現時点のコードはNext.jsのテンプレートのものなので、コードを編集します。入力部と出力部を用意して、シンプルなToDoアプリを作りましょう。
入力部のコンポーネント「/components/InputToDoForm.tsx」を作成します。コードは下記のようにします。
pushTodo関数でデータベースのテーブルtodosに入力内容を追加しています。
fetchTodosは入力部、出力部両方で使用するのでHooks化しています。

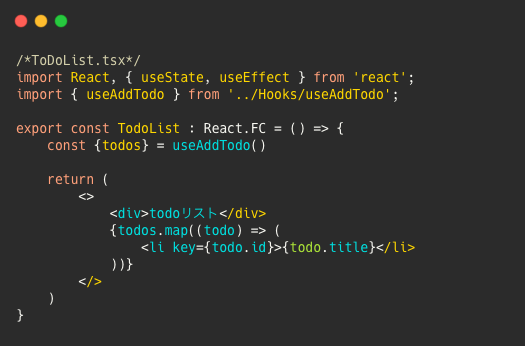
出力部のコンポーネント「/components/ToDoList.tsx」を作成します。コードは下記のようにします。


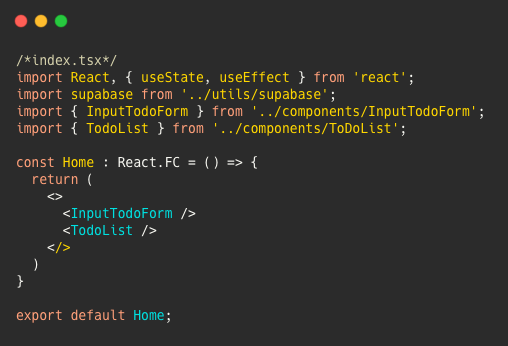
コンポーネントの作成、内部の処理ができたので、テンプレートのコードが記述されている「pages/index.tsx」を下記のように編集します。

編集が終われば、ローカル環境を立ち上げ、http://localhost:3000にアクセスします。入力部と"todoリスト"の文字列があれば問題ありません。

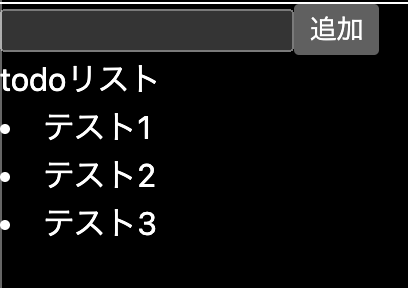
入力部に適当な文字列をうち、その文字列が"todoリスト"の文字列の下にリストで表示されていれば、完成です。
「テスト1」「テスト2」「テスト3」と3度入力した場合は以下のようになります。

入力と出力に問題はなかったので、GitHubにプッシュします。 そして、プッシュ後、Vercelにログインすると自動でビルド・デプロイをしてくれます。
Vercelの該当プロジェクトの画像がテンプレートのものからToDoアプリのものに変わっていればデプロイが終わっています。

終わりに
Next.jsとVercel、Supabaseを用いた簡単なアプリを開発する手順についてご紹介させていただきました。
Supabaseのデータベース作成は非常に簡単で、VercelもGitHubの連携さえすれば、自動でビルド・デプロイしてくれるので開発だけに集中できました。
是非、Next.jsのアプリケーションを作ろうとしている方はSupabase+Vercelを使ってみてください。
参考文献
エンジニア中途採用サイト
ラクスでは、エンジニア・デザイナーの中途採用を積極的に行っております!
ご興味ありましたら是非ご確認をお願いします。

https://career-recruit.rakus.co.jp/career_engineer/
カジュアル面談お申込みフォーム
どの職種に応募すれば良いかわからないという方は、カジュアル面談も随時行っております。
以下フォームよりお申込みください。
rakus.hubspotpagebuilder.com
ラクスDevelopers登録フォーム

https://career-recruit.rakus.co.jp/career_engineer/form_rakusdev/
イベント情報
会社の雰囲気を知りたい方は、毎週開催しているイベントにご参加ください!
◆TECH PLAY
techplay.jp
◆connpass
rakus.connpass.com
