
はじめに
2年目のエンジニアになりました、FM_Harmonyです。 Rakus Developers Blogでは4回目の投稿です。
↓前回の記事はこちら tech-blog.rakus.co.jp
さて、弊社ではビアバッシュというイベントを行っています。(ビアバッシュ・・・?という方はコチラ)
今回はその際に私が発表したことについて、補足も踏まえつつまとめたいと思います。
テーマはtigでcommitをきれいに!です。

2年目のエンジニアになりました、FM_Harmonyです。 Rakus Developers Blogでは4回目の投稿です。
↓前回の記事はこちら tech-blog.rakus.co.jp
さて、弊社ではビアバッシュというイベントを行っています。(ビアバッシュ・・・?という方はコチラ)
今回はその際に私が発表したことについて、補足も踏まえつつまとめたいと思います。
テーマはtigでcommitをきれいに!です。
3月初旬に開催されたJaSST'18の参加レポートです。 [読了時間 8分]
国内最大級のソフトウェアテストシンポジウムです。
JaSST Tokyo の昨年と今年のベストスピーカ―賞の傾向(2017年、2018年)から、プロセス改善に注目が集まっている感もありますが、今回の JaSST'18 Tokyoの目玉はやはりなんといっても、Google ジョン・ミッコ氏の Flaky Test だと思います。
以下では、ミッコ氏による2つのセッション
を取り上げて、今回参加できなかった方でも、Google社の先進的な取り組みについて概要を把握できるよう、ポイントを絞ってお伝えしたいと思います。(ブログに掲載することについては、ミッコ氏の許可を得ております。ありがとうございます!)
講演資料 が公開されていますが、 語彙の事前知識や質疑できる場などがないとなかなか理解しにくい箇所もあると思います。 まず、趣旨(引用)とキーワードを簡単に整理した後に、セッションの要点をお伝えします。
なんというか規模が桁違いですね!
テスト実行数を削減するため
テストの量、実行回数ともに莫大で、全てを実行しきれないため

遷移を見つけるまでの時間を節約することを重視 しているようです。1日経てば「過去」であり内容を忘れている、と。
テスト結果が成功から失敗に状態遷移したときでも、その84%が誤報であるため

Flakyなテストがあると、テスト失敗が常に欠陥を意味するとは限らなくなってしまう のです。狼少年のような存在ですね。
Flaky Testを検出することで、開発者にはテスト結果に添えて「Flakyである」という旨も一緒に伝えることで、調査コストを抑える
Flaky なテストを単に無視したり削除するという考え方について、休憩時間にミッコ氏に直接尋ねることができました。不安定なテストはまだバグを捕まえるために価値があるので無視したり削除したりしてはならない(意訳)とのことでした。
テスト結果(PASS/FAILのバイナリ値のみ!)を残すだけで、Flaky Testへの洞察が得られるそうです。 特殊な操作は必要なく、単純なクエリで推定できるところがポイントです。
Google では テスト結果を2年間記録を残し続けている
*unit.xml ファイルは残していない(が残しても構わない)テスト結果の遷移であるTransitionやEdgeに着目して、経験則を育てている

チュートリアルで Flaky Test の検出を実際に Google BigQuery を使って行いましたが、とても簡単でした。
自動テストへの長年の取り組みの成果として、もし自動テストを全て流せるなら「確信(100% Confident)」があるという土壌があった上で、テスト実行の運用をいかに効果的に行うか? という次元のお話でした。 確信(100% Confident)に代わる何かが必要な状況で、ビッグデータ解析を活用するところがグーグルらしいですね。 クロージングパネルでも話されていた「アメリカでは大企業、中堅企業において自動テストは既に当たり前であり、より効果的な運用についてその興味が移っている」といった言説が印象的でした。

こんにちは! FM_Harmonyです。 Rakus Developers Blogでは3回目の投稿になります。
↓ 前回の記事はコチラ tech-blog.rakus.co.jp
先日、React Nativeを使ったスマホアプリ開発についての勉強会に参加しました。 なので、今回はその時学んだこと + 後から自分で調べたことについてまとめました。
この記事が、「Reactやってみたいなー」という方の参考になれば嬉しいです。
今回お話しするのは、ネイティブアプリの開発についてです。
React Nativeとは、ネイティブアプリをJavaScriptとReactでビルドするためのフレームワークです。 素のJavaScriptのみでアプリ開発を行うことができます。
特徴としては、アプリケーションの更新を即座に反映させることができることがあります。 ビルドしなおさなくても、読込みし直すだけで変更を確認することができるので開発速度の向上につながります。
端的にいえば、React Nativeでの開発をサポートするツールです。 博覧会じゃありません もともとはExponentという名前だったそうです。
Expoの特徴はいくつかありますが、一つは基本的にiOS/Androidアプリの区別をすることなく開発を進められる事が挙げられます。 Expoはネイティブ層を隠しているので、両者の違いを意識しなくて済む・・・らしいです。
さらに、実機での検証が簡単に行えることも特徴の一つです。 これについては、またあとで触れたいと思います。
それでは、ExpoでHello Worldをやってみましょう。 今回のゴールは、スマホの画面にHello World!と表示させることです。
なお、作業はmacOSで行っています。 Windowsでもできますが、説明は省略します。
まず、開発環境を構築しましょう。 Expoで開発を行うためには、以下のものが必要になります。
この内、watchmanとcreate-react-native-appについて説明します。
$ brew install watchman
$ npm install -g create-react-native-app
では、次にプロジェクトを作成します。 次のコマンドを実行すると、カレントディレクトリ直下にプロジェクトのひな形が作成されます。
$ create-react-native-app HelloWorldApp
プロジェクトが完成したら、すぐに動かすことができます。 先ほど作成されたプロジェクトのディレクトリへ移動して、以下のコマンドを実行してみます。
↓npm の場合
$ npm start
↓yarn の場合
$ yarn start
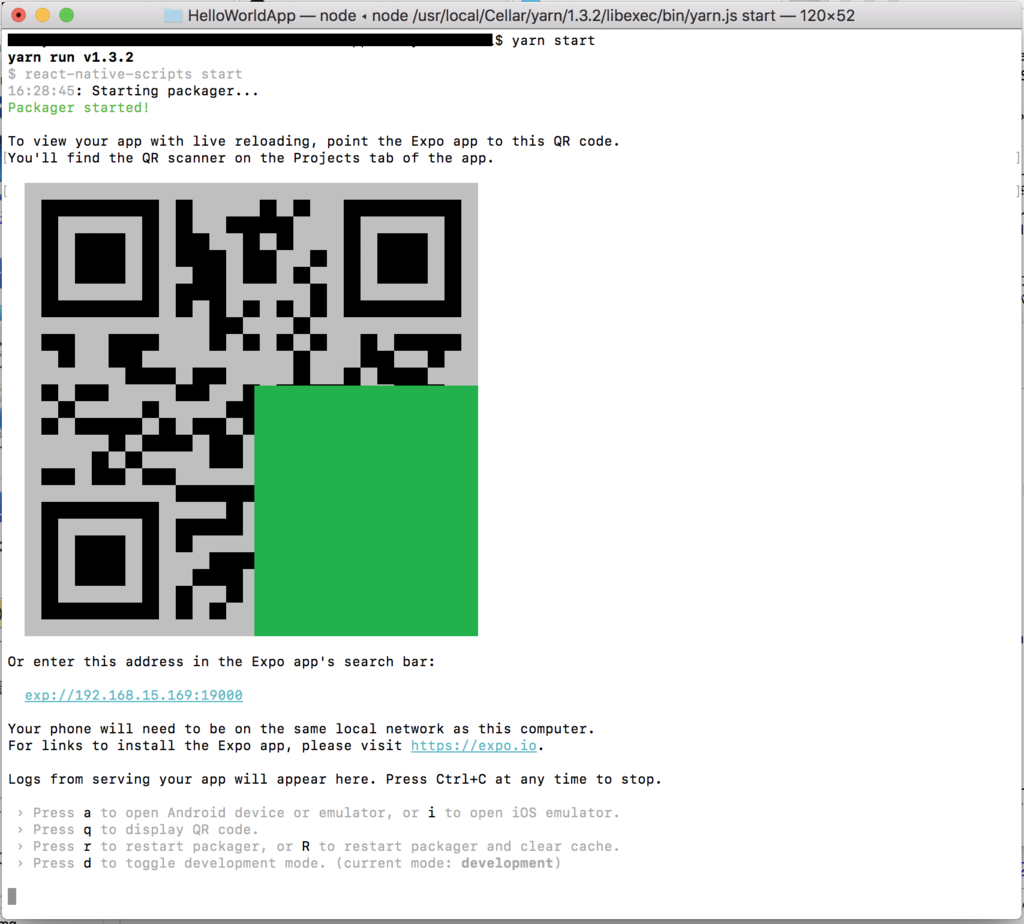
起動に成功すると、大きなQRコードが表示されると思います。
↓ QRコードが表示されています(読み込みできないように一部塗りつぶしています)

ExpoではこのQRコードをスマホ上で読み込むことで、簡単に動作確認を行うことができます。 ただし、QRコードの読み込みには専用のアプリケーションが必要です。
iOSならExpo Cliant、AndroidならExpoをそれぞれマーケット上で検索すればすぐ見つかるはずです。
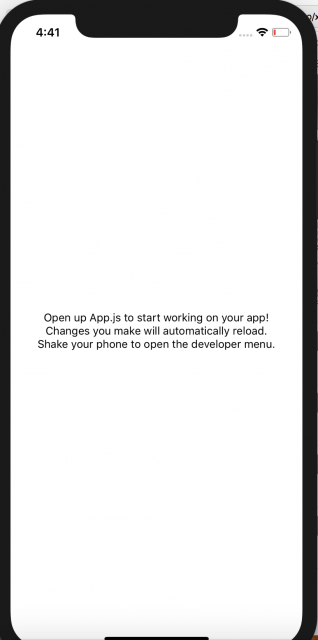
では、今回はiOSでQRコードを読み込んでみましょう。 アプリの読込後に、画像のような画面が表示されていれば成功です。
↓ アプリの画面(諸事情によりエミュレータ上で動かしています)

上の画像にも書いてありましたが、アプリケーションはApp.jsを編集することで変更が可能です。
そこで、アプリを読み込んだままApp.jsを開いてみましょう。
すると、<View> ... </View>で囲まれたブロック内に、<Text>...</Text>のようにタグで囲まれたコードがあるはずです。 この部分を次のように変更して保存します。
↓ ... の部分は変更しないでください
<View style = {...}> <Text>Hello World!</Text> </View>
実機を確認すると、画面が自動的に変更されたことが確認できます。
↓ Hello World! になっている!

ということで、ExpoでHello Worldができましたね!
今回は簡単な例でしたが、Expoを使うと簡単、かつお手軽にスマホアプリ開発ができることが分かりました。
今回、この`Expoを触ってみて幾つか困った点があったので紹介します。
プロジェクトの作成も完了し、さてどんな風に動くのかなとアプリを起動させたところ・・・
↓こんなエラーが出ました。

そこで調べた結果、watchmanが必要なことを知ったのでした。
簡単に実機で動作確認できることがExpoの売りですが、自分の場合実機での確認ができませんでした。
実機で動作確認するためには、作業用PCと実機が同じネットワークにある必要があるのですが、どうもそこのところで上手くいかなかったようです。
↓QRコードを読み込んでも、こういう画面が出てきてしまう。

なので、そういう場合はエミュレータで動作確認しましょう。
macOSの場合、XCodeに付属しているエミュレータを利用することができます。 アプリケーションを立ち上げた後に、iボタンを押せばiOSのエミュレータ上で動作確認が行えます。
ただし、その場合はxcode-select -s /Application/Xcode.appみたいな感じで、コマンドを実行しておく必要があります。 これは、XCodeのコマンドラインツールを指定しているらしい*2です。
なんといっても動作確認の手軽さがすごく便利です。 ビルドのわずらわしさから解放されるだけで、かなりサクサク開発が進むなあと感じました。
あと、今回は残念ながらできませんでしたが、実機での動作確認がQRコードを読み込むだけだというのもお手軽で魅力的です。
私が今回のテーマについて勉強しようと思った理由は、「Reactってよく聞くし始めてみようかな」くらいの軽いものでした。 なので、こういう手軽なところからアプリ開発に親しみつつ、Reactについて勉強することで効率よく学習できそうだと思いました。
新卒1年目エンジニアのkasuke18と申します。
先月に開催された社内の技術交流会ビアバッシュの発表の中でMeCabについて触れた発表がありました。
※ビアバッシュ...?という方はこちらをご参照ください。
そのMeCabに興味をもちましたので、今回の記事ではMeCabをWindowsに導入して使ってみます。以下は私の環境でインストールしたときのものなので、ディレクトリなどを随時読み替えてください。
形態素解析とはどのようなものかを確認するサンプルを作成、HEROKUにデプロイして公開しています。まずは触って動かしてみましょう!
MeCabはオープンソースの日本語の形態素解析エンジンです。(公式ページ)
OSはUnix系でもWindowsでも使用可能ですが、私用のPCがWindowsのため、今回はWindowsにMeCabを導入しました。
WindowsにMeCabを導入するといっても、単純にWindowsに入れるというわけではありません。もちろん公式にはWindows用インストーラが用意されているので、単に利用するだけならそれを使用することが一番早いです。
しかしインストーラでインストールされる標準の辞書が古く、新しい単語に弱いので、より適切に形態素解析を行うなら新語に対応した辞書が必須です。その辞書の導入がインストーラからインストールした場合は難しいので、今回は別の手段を用いました。
それがWindows Subsystem for Linuxというものです。
簡単に言うと、Windows上でLinuxが動かせるよ!といったものです。
対応するLinuxディストリビューションはUbuntuやOpenSUSE1などです。(公式DOC参照)
今回は使用するディストリビューションとしてUbuntuを選択しました。
こちらのQiitaの記事が詳しいので、そちらをご確認ください。
さて、前置きが長くなってしまいましたが、いよいよMeCabの導入です。
といっても特段難しい手順ではありません。以下のコマンドを実行すれば導入できると思います。
sudo apt update sudo apt upgrade sudo apt install make automake autoconf autotools-dev m4 mecab libmecab-dev mecab-ipadic-utf8
導入したので動作確認を行います。以下のコマンドでMeCabが実行できます。
mecab
正しく実行されると入力モードになりますので、何かを入力し、改行してみましょう。改行で形態素解析が行われ、結果が表示されます。

前述のとおり、標準の辞書は古いので新語に対応していません。新語に対応した辞書が必要で、その辞書の一つにmecab-ipadic-NEologdというものがあります。mecab-ipadic-NEologdははてなキーワードのダンプデータなどをもとに毎週月曜日と木曜日に更新されます。はてなキーワードの単語の豊富さを考えると、業界用語などの特化した単語を除き、基本的にはmecab-ipadic-NEologdで事足りるでしょう。
GitHubのREADMEに丁寧に手順が記載されています。さらに英語だけでなく、日本語で書かれたREADMEも用意されているので、至れり尽くせりです。 以下にコマンドのみ記載しておきます。
sudo apt install git make curl xz-utils file sudo sed -i -e 's%/lib/mecab/dic%/share/mecab/dic%' /usr/bin/mecab-config git clone --depth 1 https://github.com/neologd/mecab-ipadic-neologd.git ./bin/install-mecab-ipadic-neologd -n -a
導入したので動作確認を行います。以下のようにMeCabコマンドの-dオプションを使用することでmecab-ipadic-NEologdを辞書とした形態素解析を実行できます。
mecab -d /usr/share/mecab/dic/mecab-ipadic-neologd
正しく実行されると入力モードになりますので、何かを入力し、改行してみましょう。改行で形態素解析が行われ、結果が表示されます。

上記の手順でMeCabを用いた形態素解析が可能になりましたが、PHPなどの各種スクリプト言語からの使用するには面倒です。そこで各種スクリプト言語向けにバインディングされたものがありますので、それを利用します。今回はPHPを使用しますが、公式には用意されていないので、このphp-mecabを利用します。
php-mecab導入のため、以下のコマンドを実行しましょう。
cd /usr/local/src/ git clone https://github.com/rsky/php-mecab.git cd php-mecab/mecab phpize ./configure --with-php-config=/usr/bin/php-config --with-mecab=/usr/bin/mecab-config make make test make install
導入後、PHPで使用するためにextentionファイルを作成します。
echo 'extention=mecab.so' > /etc/php/7.0/cli/php.d/mecab.ini
これでPHPからMeCabを使用するための準備が整いました。サンプルコードを以下に示しますので実際に動かしてみましょう。
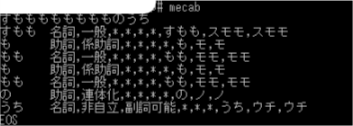
<?php dl('mecab.so'); $option = array('-d', '/usr/share/mecab/dic/mecab-ipadic-neologd'); $t = new \MeCab\Tagger($option); $str = 'すもももももももものうちにももはいくつあるでしょう'; echo $t->parse($str);
エラーなく実行できると以下のような結果が得られます。
この記事ではWindowsにMeCabを入れてPHPで動かすまでの手順を紹介しました。私が試してみたときはphp-mecabを入れるときに詰まりましたが、MeCab本体を入れるところまでは全く詰まらずに進められました。PHPなどで使うことを考えず気軽に形態素解析を行うという点では、MeCabはちょうどいいのかなと感じました。
よろしければこちらもご一読ください。 「openSUSE」で始める初めてのLinuxデスクトップ↩

こんにちは、rs_tukkiです。毎回毎回タイトル絵クソだせぇのどうにかしたい
最近、会社の内外問わず、スマホアプリの話題が増えてきたように思います。皆さん仕事が仕事なのでそういった話に敏感なのかもしれませんが、手軽に持ち運べるスマホで手軽に使える形というのが、これから(というより既に)アプリ開発の主流になっていくことでしょう。
ですが、スマホアプリの開発はそう手軽にはいきません。言語は新たに習得しなければならなかったり、それを機種ごとに開発しなければならなかったりと、今までWEBでアプリを開発してきた人にとっては地味にハードルが高いのではと思います。
そこで今回は、それらの問題を一気に解決できるハイブリッドアプリと、その開発環境である「Monaca」を使って実際にハイブリッドアプリを作ってみるお話をします!
まず一般的に、スマホ上で動作するアプリは「ネイティブアプリ」と「Webアプリ」に大別されます。
細かい違いはありますが、大まかにいうと
端末上で動作するアプリがネイティブアプリ、Web上で動作するアプリがWebアプリとなります。
そして、ハイブリッドアプリ、というのは聞きなれない言葉かと思いますが、ネイティブで動作する「WebView」というソフトを使いつつ、コンテンツ自体はWeb上のものを読み込む形で実現するアプリのことを指します*1。
Webアプリの豊富な情報量と、ネイティブアプリの豊富な機能とを組み合わせた良いとこどりのアプリ、それがハイブリッドアプリなのです。
現在流通しているスマートフォンはiPhoneかAndroidのふたつですが、ネイティブアプリでは
前者がswift、後者はJavaでの開発が一般的です。つまり、両方に対応するスマホアプリを開発しようとした場合は、全く異なる2種の言語を学ぶ必要があり、これが開発のハードルを高くする一因となっていました。
ですが、というよりハイブリッドアプリはiPhoneにもAndroidにも標準で組み込まれているWebViewというソフトを使い、Webページを読み込んで表示するような形で処理を実現するため、
「HTML5」、「CSS」、「JavaScript」の3つの言語で、どちらにも対応できるネイティブ(風の)アプリが開発可能なのです。
ハイブリッドアプリは、HTML5やCSSを用いて開発しますので、それこそWebアプリを作成するような感覚でUIを設計することが出来ます。
ネイティブアプリと比較してもカンタンに、そして凝った表示をサクッと作りこめるのは素晴らしいと思います。
先ほど言った通り、ハイブリッドアプリの開発に必要なのは基本的に「HTML5」「CSS」「JavaScript」の三種のみです。
そのためこれらを扱うWebアプリの開発経験があるエンジニアなら、それほど苦労せず開発に着手できると思います。この手軽さこそが、開発者にとっては最大の魅力になるでしょう。
ハイブリッドアプリでカメラやGPSなどのネイティブ機能を利用するには、Cordova等のフレームワークが提供しているプラグインを利用するのが一般的です。
しかし、これらのプラグインはそのほとんどが個人開発なので、あまりにもマイナーなネイティブ機能だとプラグインが実装されておらず、自分で開発するしかない...なんてことも。
ネイティブアプリは端末上で動作するアプリ、ということは先ほど説明しました。
一方、ハイブリッドアプリはWeb通信が必須になってくる関係上、ネイティブアプリと比較して動作がもっさりする場合があります。
最近はゲームのような処理の多いものでなければネイティブアプリとも遜色がないらしいですが、古いバージョンのスマホだとかなりもっさりする可能性もあるので注意が必要です。
では、ここまでの話を踏まえて、さっそくスマートフォンのネイティブな機能を利用したハイブリッドアプリ作成を体験してみようと思います。
今回開発環境には、アシアル株式会社様が提供している「Monaca」というWebサービスを使用しました。ローカルで開発環境を用意する必要がなく、クラウド上で全てが完結するのでかなり便利です。

まず初めに、Monacaの製品ページからアカウントを取得します。
Monacaは個人向けに無料プランを含む2プラン、企業向けに2プラン用意されていて、無料版でもリリースビルドまでは問題なく開発することが出来ます。
ですが、無料版だとそのビルドの回数が1日3回までに制限されていたり、Monacaが用意したプラグインしか使用できなかったりするので、いつか有料版に移行するのもありでしょう。
今回はひとまず無料版で作成します。
アカウントを作成したら、ダッシュボードを確認してみます。

最初にダッシュボードを開くと「はじめてのMonacaアプリ」というプロジェクトが既に作成されています*2が、まずは自分で新たにプロジェクトを作ってみましょう。
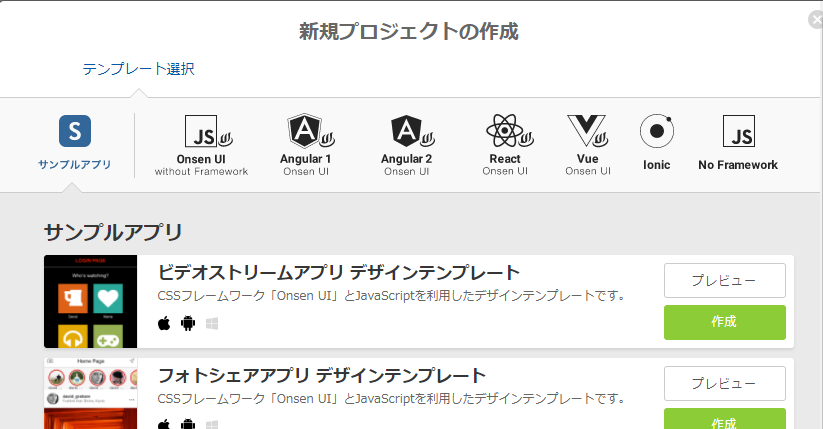
「新規プロジェクトの作成」をクリック。

Monacaではいくつかのサンプルアプリや、UI、JavaScriptのフレームワークを利用したテンプレートがいくつかありますので、こういったサンプルを参考にしつつ開発を進めることになると思います。
今回はひとまず「No Framework」で作成します。作成したプロジェクトを開くと、早速編集画面が出てきました。

編集画面については、ほぼほぼ一般的なIDEと同じ見方です。私は普段Eclipseを使っていたので、画面に関しては簡単に理解できました。
画面右にはプレビューが表示されていますが、スマートフォンのネイティブな機能以外の動作は保存したものが即反映されるので、コーディングもしやすいと思います。
さて、ここからスマートフォンのネイティブ機能を利用できるようにしていきます。
今回は、現在位置をGoogleMapに表示するアプリの作成に取り組んでみましょう。
まず、メニューバーから「設定->Cordovaプラグインの管理」を開き、現在位置を取得するためのプラグイン「Geolocation」を有効化します。

プラグインに関しては無料版でもかなりの数があり、他にもカメラ、バーコードリーダー、バイブレーション機能などを この画面で有効にするだけで利用することができますので、調べてみてください。
Monaca側での設定はこれで完了です。
さて、続いてGoogleMapを表示させるために必要な、Google Maps APIの承認キーを取得します。
Googleアカウントでログインしてから、APIのページの右上にある「キーの取得」をクリックして32文字のAPIキーを確認してください。

このキーをコードに埋め込むことでMapが表示できるようになります。
ひとまずは無料で利用できますが、読み込みの回数によっては課金が必要になりますので、リリースなどを行う際は注意してください。
さて、では早速コードを書いていきましょう。
まずは表示部分から。
<!DOCTYPE HTML> <html> <head> <style> #map { height: 400px; width: 100%; } </style> ~中略~ <script src="./script.js"></script> <script src="https://maps.googleapis.com/maps/api/js?key=ここにAPIキーを入力&callback=getMapLocation"></script> </head> <body> <div id = "map"> </div> </body> </html>
スクリプトとして読み込むのは後述のjsファイルとGoogleMapsAPIです。
callback=getMapLocationはAPIを読み込んだ際に最初に実行するメソッドのこと。
特に引っかかるところはないと思いますが、一つだけ注意点が。
Mapの表示部分
<div id = "map"> </div>
には必ずCSSなどで表示領域を確保しておかないと、仮にScriptが正しくてもMapが表示されません。
私はこんなくだらないことで数時間も悩んでしまいました...
そしてここからJavaScriptのコーディングを開始します。
今回は、Monacaの公式ドキュメントに乗っているものを参考にしました。
var Latitude = undefined;//緯度 var Longitude = undefined;//経度 // 初期処理 function getMapLocation() { navigator.geolocation.getCurrentPosition(onMapSuccess, onMapError, { enableHighAccuracy: true }); } // getMapLocation()での位置情報の取得に成功したら呼ばれる var onMapSuccess = function (position) { Latitude = position.coords.latitude; Longitude = position.coords.longitude; getMap(Latitude, Longitude); } // 取得した位置情報をもとにMapを生成する function getMap(latitude, longitude) { var latLong = new google.maps.LatLng(latitude, longitude);//位置情報の設定 var mapOptions = { center: latLong, zoom: 15, mapTypeId: google.maps.MapTypeId.ROADMAP//Mapの表示形式。この場合通常の道路地図になる }; var map = new google.maps.Map(document.getElementById("map"), mapOptions); var marker = new google.maps.Marker({ position: latLong }); marker.setMap(map); } // 位置情報の取得に失敗した時に呼ばれる function onMapError(error) { console.log('code: ' + error.code + '\n' + 'message: ' + error.message + '\n'); }
最初に呼び出すgetMapLocation()で、「Geolocation」プラグインを利用して現在位置を取得しています。成功するとonMapSuccess、getMap(latitude, longitude)と処理が進んでいき、最後に現在位置を示したMapが表示されるようになります。 関数の意味が分かれば、こちらも内容自体はさほど難しくないでしょう。
さて、では早速このアプリを試してみたいのですが...
当然ビルドやリリースはまだ行っていないので、スマートフォンで機能を試すにはデバッグ用のアプリが必要です。
Monacaのデバッガーは、Android,iOS共に無料でインストールができます。

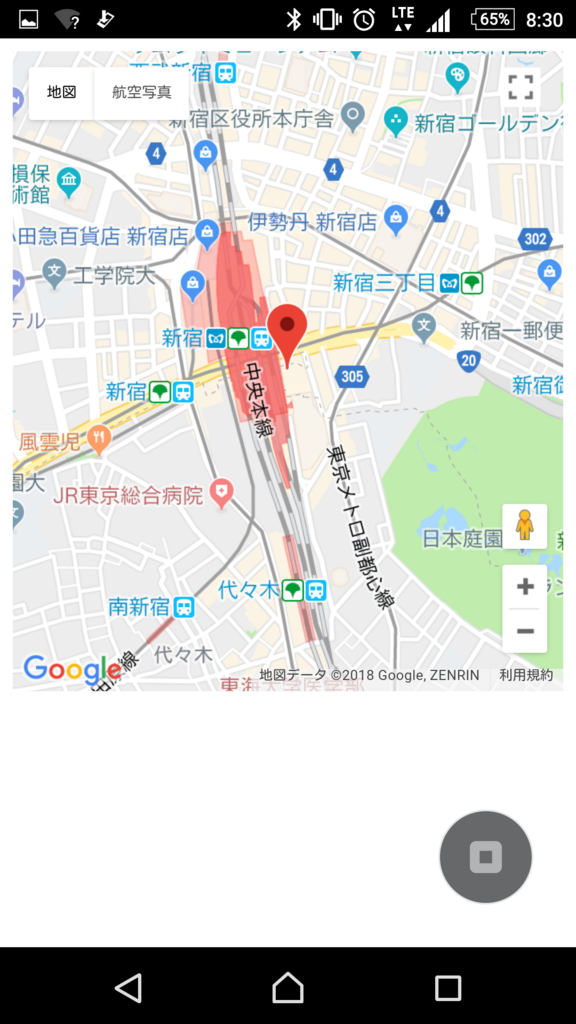
そして、インストール後に自分のアカウントにログインし、先ほどのtestプロジェクトを起動してみると...

見事、自分の現在位置がMapに表示されました!
ハイブリッドアプリがどれだけ簡単に作成できるかお分かりいただけたでしょうか。
当然、プラグインは今回紹介したもの以外にもさまざまありますし、HTMLやJavaScriptも難しい言語ではないと思いますので、これから何かアプリを作ってみたい!という初心者の方には最適かと思います。(これ前回の記事でも言ったな…)
皆さんも、ここから手軽にスマホアプリの開発に着手してみてはいかがでしょうか?
ネイティブアプリの意味や定義 Weblio辞書
開発コスト削減&サクサク動く!今話題の”ハイブリッドアプリ”って? | 起業・創業・資金調達の創業手帳
ハイブリッドアプリとは? - Qiita
ハイブリッドアプリ制作で動作が重くならないために気をつけること|意識の高い時に雑記
Get an API Key | Maps JavaScript API | Google Developers
位置情報の取得 プラグイン | Monaca Docs
こんにちは。ラクスエンジニアのstrongWhiteです。
今回は初心者向けSwiftプログラミング勉強会に参加したので、勉強会の内容や参加した感想を記事にしようと思います。
本題に入る前にSwiftについて簡単に触れておきます。
Swiftとは、iOS向けのアプリケーションを開発するためのプログラミング言語で、Apple社が開発しました。
iPhoneやiPadをお持ちの方で、ふだん何気なしに使っているアプリはこのSwiftによって作られています。
SwiftはXcode(統合開発環境)を使って記述していきます。

ふだん私は自宅でプログラミング学習をしているのですが、たまたまSwiftに関する勉強会を調べていたところ、Swiftのスの字も知らない初心者でも気軽に受講できそうな勉強会を見つけたので、思い切って参加してみることにしました。
「カフェサロンで学ぶ!超初心者向けのswiftプログラミングレッスン♪」
いわゆるもくもく会とは違い、講義形式で簡単なアプリを作成していきます。
Xcodeの設定やプロジェクトの作成から丁寧に教えてもらえるので、「アプリについて興味はあるけどどうやって作ればいいかわからない」という人にはオススメの勉強会でした。
会場はレンタルオフィスのカフェスペースだったので、大学の講義室のような堅苦しい感じはなく、ゆったりと心を落ち着かせながら勉強できました。
会場の管理人さんからお菓子とコーヒーを出していただいたので、プログラミングで詰まった時はうまく気分転換させることができました。
カフェスペースでコーヒーを飲みながらMacを立ち上げている様は何だかすごくエンジニアっぽいなと感じました(笑)

勉強会の開催日がバレンタインデーに近かったこともあり、「プレゼントボックスをタップするとバレンタインメッセージを送れる」アプリを作成しました。
会場ではシミュレータで動作確認を行っています(iPhoneなどの端末があれば実際にアプリをインストールすることも可能です)。

画面や構成要素(プレゼントボックスなどのパーツ)が少なく、複雑な挙動もしないのでプログラム自体は数十行程度の簡単なものです。
Swiftに触れて日も浅い人にはちょうどいい難易度ではないでしょうか。
今回の勉強会で作成したプログラムはさほど難しくなかったので、少し物足りなかった印象です。
講義自体も最初の2時間ぐらいで終わってしまったので、後半は参加者との交流にあてる形になりました。
主催者側はむしろ後半の参加者との交流に重きを置いていたらしく、積極的に参加者との意見交換を促していました。
社外のかたと積極的に関われる貴重な機会でしたので、技術談話が盛んに行いました。
自宅でのプログラミング学習は何かで詰まったり、思うように理解が進まなかったとしても自分ひとりで解決しないといけないので結構つらいです。
分厚い参考書を読んだり、Webサイトで調べたりいろいろ右往左往しないといけないと思いますが、勉強会に行くとわからないことは気軽に質問できるのでいいです。
すぐにでも知識を身に付けたい人は参考書を買うよりも勉強会に行った方がいいかもしれません。
MasaKuです。もうすぐ社会人1年目終了です。
近況ですが、先日大阪で開催されたオープンソースのイベントOSC OSAKA 2018に参加しました。
イベントの中で「openSUSE」のセッションがあったのですが、Linuxデスクトップを使ったことがない私のような初心者でも扱いやすそうなWindowsライクな画面で興味を持ちました。
また、発表者さんの展示ブースの方にも訪れたんですが、openSUSE Leap42.3のインストールディスクを頂いたので、古くなったノートパソコンにインストールして使ってみたいなと思いました。

"Slackware”系Linuxディストリビューションで、主に欧州で人気のようです。
2017年7月より"Microsoft ストア”でもリリースされています。

デスクトップは上図のような感じで、普段からWindowsマシンを利用する方はすぐに操作に慣れることができるのではないでしょうか。
また、仮想デスクトップや、「Alt + Tab」の画面切り替えなど、様々なデスクトップ効果が使えるため、WindowsやMacでそのような機能を多様される方でも使いやすいのではないかと思います。
OSC OSAKA 2018の会場で聞いた話ですがopenSUSEはかなり初期から仮想デスクトップ機能を導入していたようです。
私は業務でもプライベートでも、Windowsマシンを使っています。
openSUSEをプライベートで利用する場合、普段行っていることがどこまでできるのか、ということをリストアップしました。
FireFoxが標準搭載されているため、Windowsで利用してたクラウドサービスがそのまま利用できます。
環境を選ばないことの素晴らしさを改めて実感しました。
今のところ、プライベート利用する上では目立った問題は見つかっていません。
強いて問題点を上げるなら、トラブルシューティングがほぼ英語記事のため、問題が起きた場合は英語と向き合わなければならないという点があります。
日本語のトラブルシューティングを記事にして発信していく事で、わずかでもオープンソースの発展に貢献できるんじゃないかと思います。
LinuxディストリビューションはどのOSも類似機能があるため特徴が見つけにくいようですが、openSUSEの最大の特徴は「YaST」というパッケージ管理ソフトです。
YaSTとは、 Yet another Setup Tool (もう 1 つのセットアップツール) の略で、システム全体の設定を行なうことができるように目指して作られています。
Windowsのコントロールパネルのように見えますが、GUIでLinuxの操作ができるツールです。
ミドルウェアのインストールもYaSTで行うことができます。

驚きだったのが、YaSTのソフトウェア管理メニューを利用することで、LAMP環境が一発で構築できてしまいます。
構築手順は以下の通りです。
あっという間にPHPが実行できる環境が出来上がりました。
インストール完了後にApacheの動作確認を行います。
Apacheの起動もYaSTで行うことができます。


これでApacheの起動が完了です。
FireFox で localhostもしくはApacheを起動しているコンピュータのIPアドレスにアクセスするとApacheが起動したことを確認することができます。

PHPを利用するためにはapacheを設定する必要がありますが、こちらもYaSTで設定することができます。

重要なのはSTEP2でPHPを設定することです。
それ以外は設定する必要はありません。
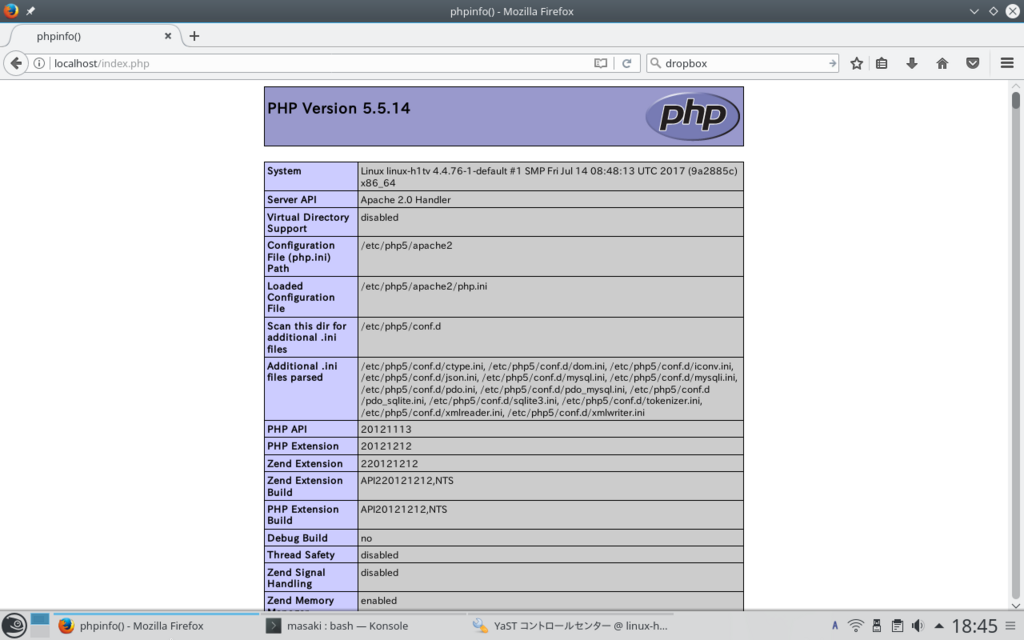
設定が完了したら以下のプログラムを作成して/srv/www/htdocs/に配置して確認してみましょう。
<?php phpinfo();

いかがでしたでしょうか。
Linuxはサーバとしてしか利用したことがなかったため、Linuxデスクトップがここまで利用しやすいものだとは思いませんでした。
OS無しのノートパソコンを一台購入して、openSUSEを入れてしっかりと使ってみたいという気持ちにもなりました。
Linuxデスクトップに興味がある方や、古くなったパソコンを再利用してみたい、という方は利用してみてはいかがでしょうか。
「openSUSE Leap」がWindows 10の“ストア”に登場 ~「SUSE Linux Enterprise Server」も - 窓の杜
KDE4のデスクトップ効果の解説
さくらのVPSにopenSUSE Leap42.2が提供されたのでLAMPな環境を構築してみる