はじめに
こんにちは。新卒2年目のtaku_76です。 以前FirebaseでLINEbotを作成するという勉強会に参加してきました。 しかし、元々Firebaseについて名前を聞いたことがあるくらいで知識が全くありませんでした。 そこで今回は実際に使ってみることで理解を深めようと思い、簡単なものではありますが FirebaseのRealtime Databaseを使ってリアルタイムチャットを作成しましたので、Firebaseとは、というところから紹介していきます。
Firebaseとは
FirebaseはGoogle が提供しているモバイルおよび Web アプリケーションのバックエンドサービスです。 ユーザーの初期登録や認証を簡単に実装できる機能や、ホスティング機能など様々な機能がありますが、 今回はリアルタイムでクライアント全体の状態を同期させることができるRealtime Databaseを利用します。
Realtime Databaseとは
クラウドホスト型 NoSQLデータベースで、ユーザー同士でデータをリアルタイムで保存・同期ができる機能です。 編集したデータはクラウドに保存され、数ミリ秒で各端末に同期されるため、ユーザー同士はリアルタイムでの共同作業が可能になります。データはJSONフォーマットで保存されます。
実装
Firebaseでプロジェクトの作成
以下にアクセスしてプロジェクトを作成します。
https://firebase.google.com
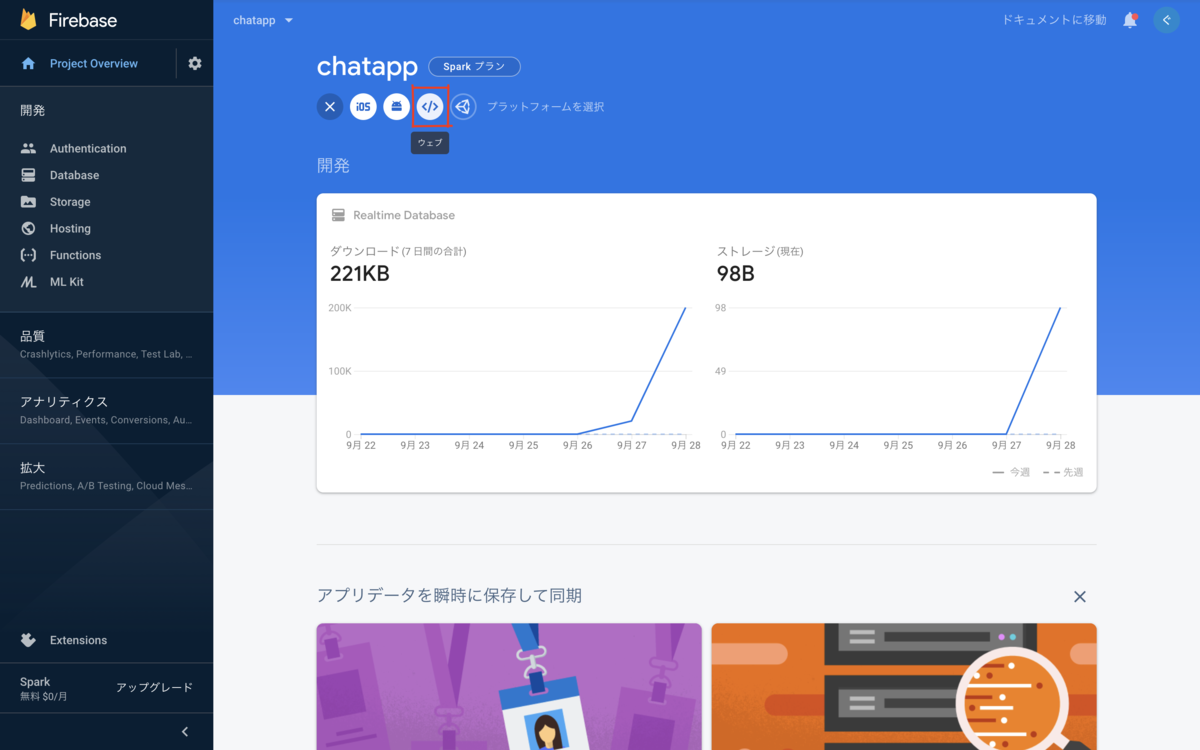
プロジェクトが作成できたらウェブアプリにFirebaseを追加します。
 scriptタグが表示されるので、これを今回作成するファイルchatapp.htmlのscript内に貼り付けます。
scriptタグが表示されるので、これを今回作成するファイルchatapp.htmlのscript内に貼り付けます。
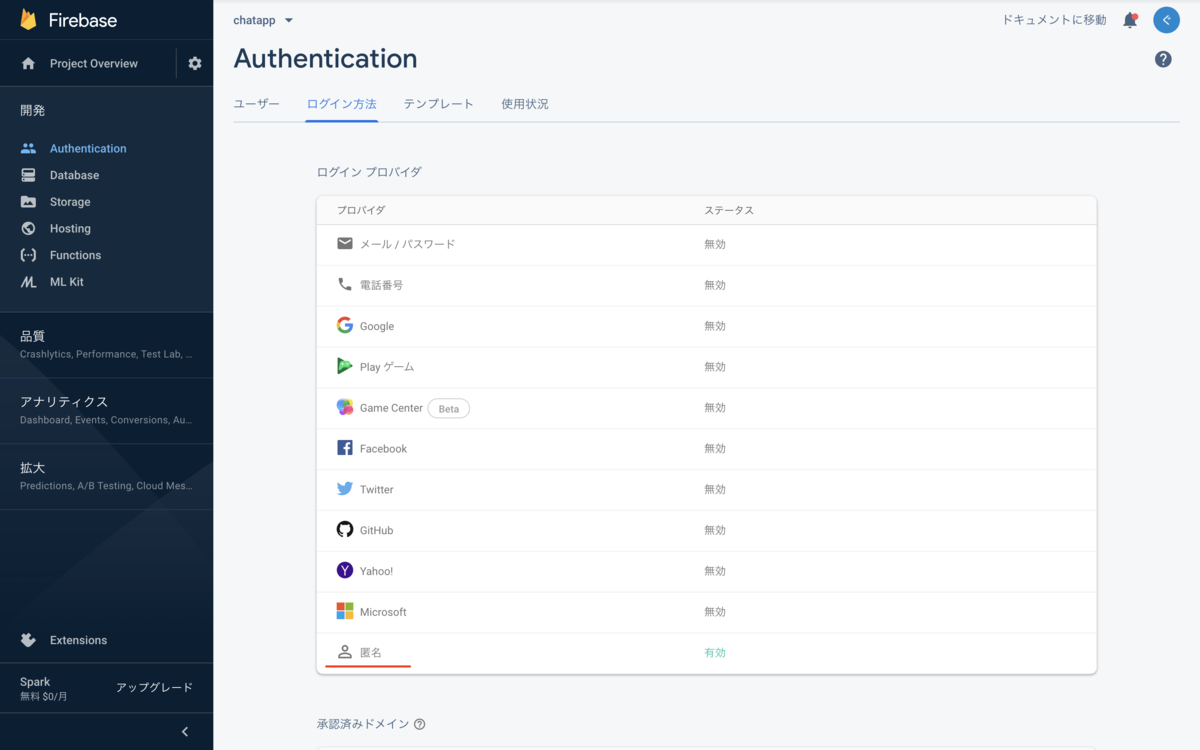
ログイン方法の設定
ログイン方法を選択するのですが、今回は匿名を有効にしておきます。

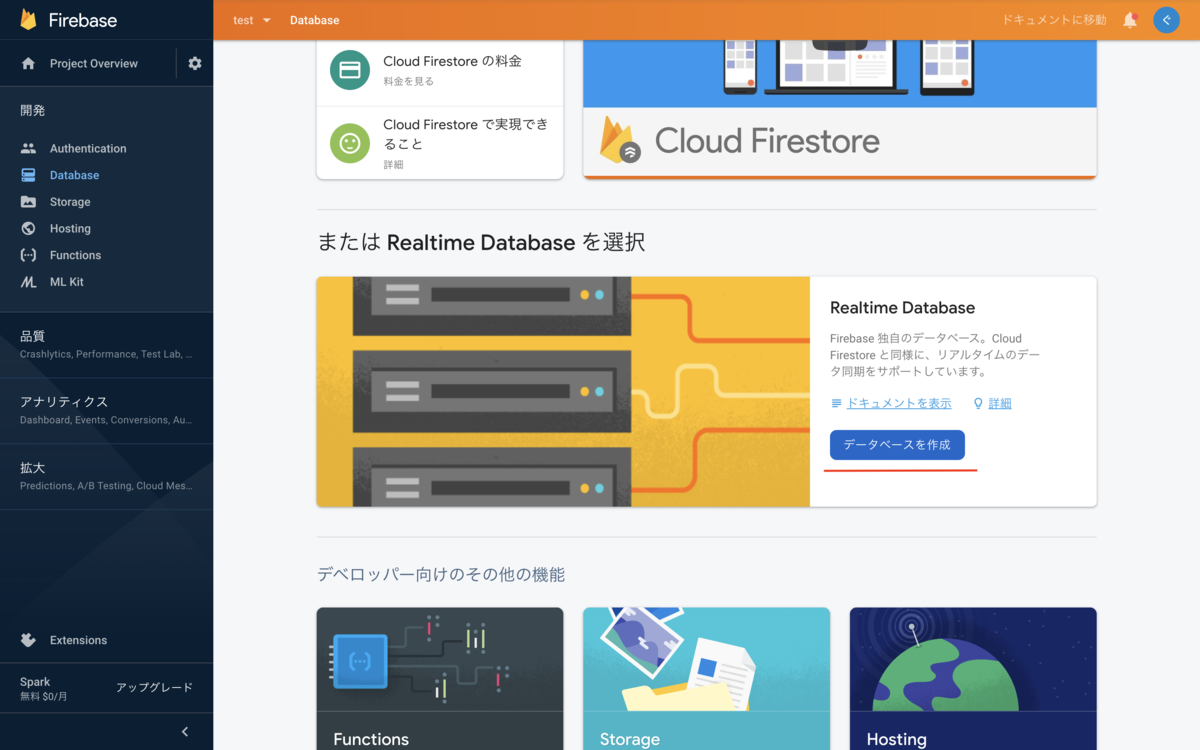
Realtime Databaseの作成
次にRealtime Databaseの作成を行います。
左のメニューからDatabaseを選択し、Realtime Databaseを作成します。

ルールについては開発時なのでテストモードを選択します。
chatapp.htmlに入力欄のdivタグを追加します。
<div>
<div>
<input type="text" id="name">
</div>
<div>
<textarea id="message" row="10"></textarea>
<button id="send">send</button>
</div>
<div id="output"></div>
</div>
Firebaseの読み取りの書き込み
データベース参照を作成
データベースでデータの読み書きを行うためには、firebase.database.Referenceのインスタンスが必要ですので 以下のコードを追加します。
var database = firebase.database();
チャット作成
送信準備
var database = firebase.database();
let room = "chat_room";
const send = document.getElementById("send");
const name = document.getElementById("name");
const message = document.getElementById("message");
const output = document.getElementById("output");
let room ="chat_room";で指定したroomにデータを記録しています。 この値を変更することによってデータの格納先を変えることができます。
送信処理
send.addEventListener('click', function() {
database.ref(room).push({
name:name.value,
message:message.value
});
message.value="";
name.value="";
});
メッセージの送信はpush()を使うことによってデータベースに登録することができます。 データベースへのデータを書き込むメソッドは他にもset(),update(),transaction()があります。
受信処理
database.ref(room).on("child_added", function(data) {
const v = data.val();
const k = data.key;
let str = "";
str += '<div class="name">名前:'+v.name+'</div>';
str += '<div class="text">メッセージ:'+v.message+'</div>';
output.innerHTML += str;
});
Firebase内のデータを取得するためにchild_addedイベントを使用します。 このイベントは子ごとに1回トリガーされ、新しい子が追加されるとそのたびに再度トリガーされます。 今回の実装では、push() メソッドによる新しい子の追加で、child イベントがトリガーされるという動作になっています。
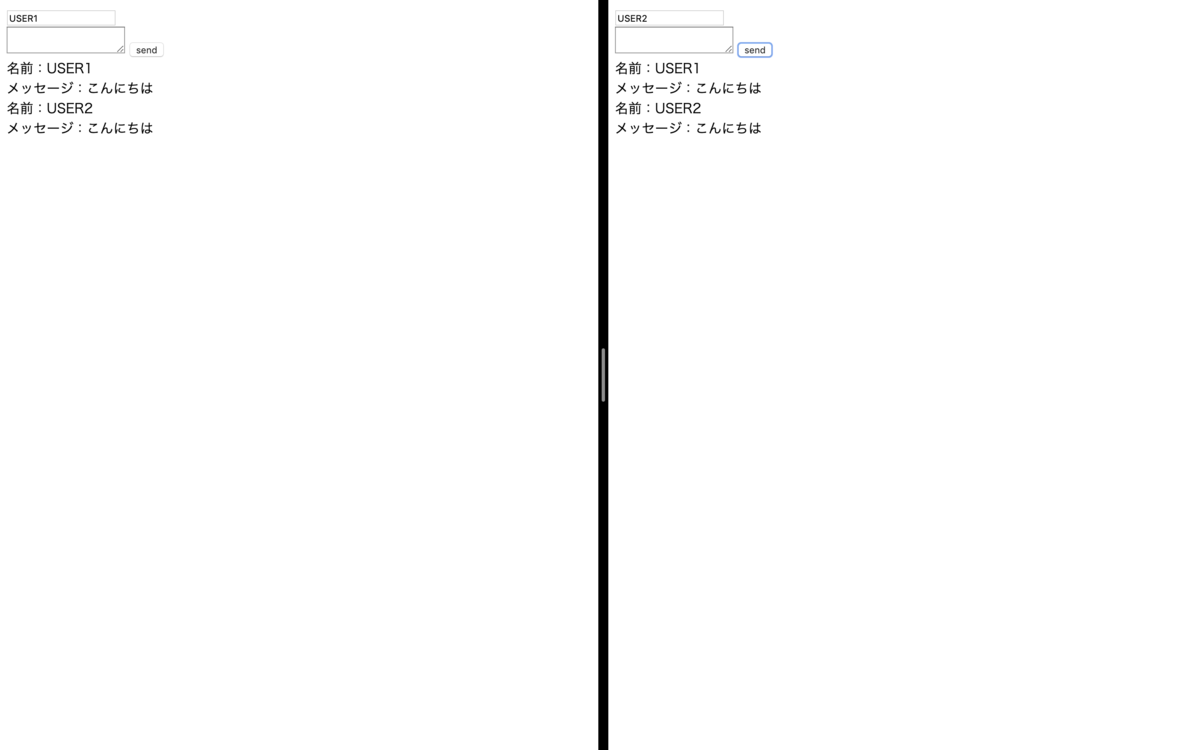
実装完了後、2つのブラウザを立ち上げて動作確認を行います。 nameとmessageを入力してsendボタンを押すことで、以下のようにリアルタイムにチャットができたら成功です。

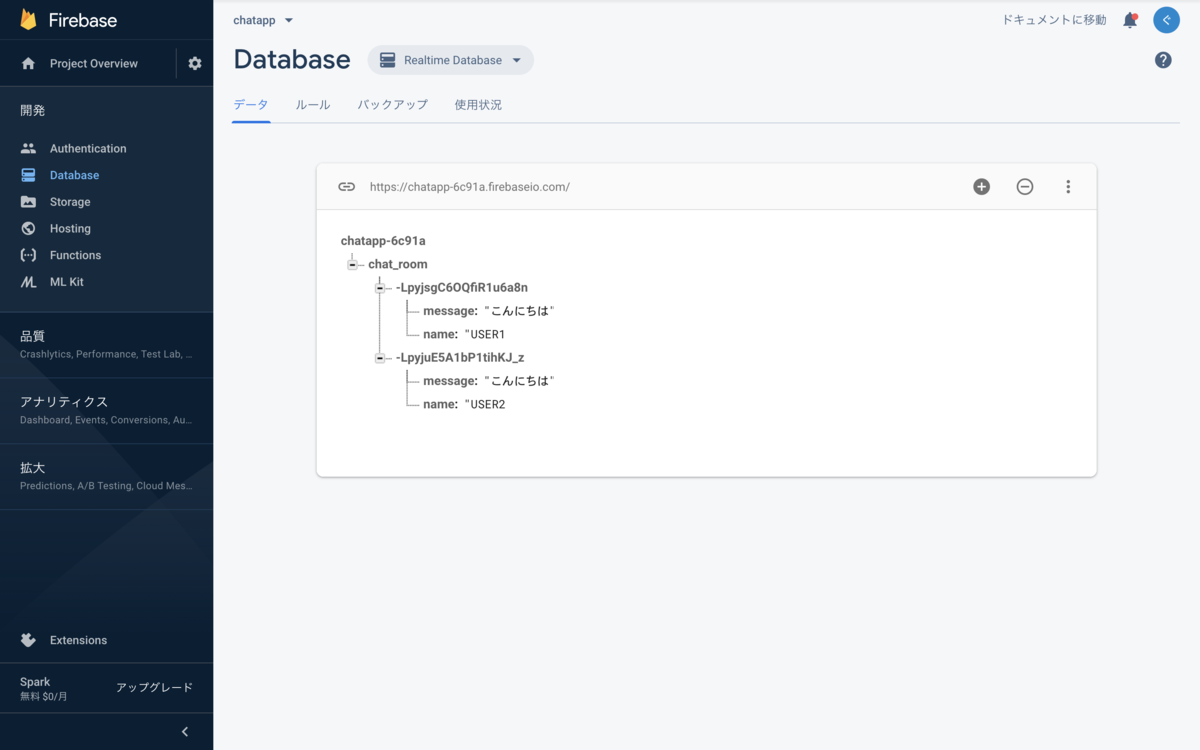
FirebaseのRealtime Databaseを見てみるとnameとmessageが記録されていることも確認できます。
 以上でリアルタイムチャットの実装は完了になります。
以上でリアルタイムチャットの実装は完了になります。
終わりに
Firebaseを使うことによってデータベースへの読み書きが楽になり、 リアルタイムチャットの開発がすごく簡単になったことを実感しました。 Firebaseを理解して使いこなせるようになると個人的に開発する際のコストを下げられると思いましたので、他の機能も学習していきたいと思います。
参考
アプリ開発が怖いほど楽になる「Firebase」を徹底解説!【初心者向け】
ウェブでのデータの読み取りと書き込み | Firebase Documentation
ウェブでのデータの読み取りと書き込み | Firebase Documentation
エンジニア中途採用サイト
ラクスでは、エンジニア・デザイナーの中途採用を積極的に行っております!
ご興味ありましたら是非ご確認をお願いします。

https://career-recruit.rakus.co.jp/career_engineer/カジュアル面談お申込みフォーム
どの職種に応募すれば良いかわからないという方は、カジュアル面談も随時行っております。
以下フォームよりお申込みください。
rakus.hubspotpagebuilder.comラクスDevelopers登録フォーム

https://career-recruit.rakus.co.jp/career_engineer/form_rakusdev/イベント情報
会社の雰囲気を知りたい方は、毎週開催しているイベントにご参加ください!
◆TECH PLAY
techplay.jp
◆connpass
rakus.connpass.com
