
はじめに
こんにちは、id:FM_Harmonyです。
今回は自身のiOSアプリ開発における、Xcode周りの体験談についてまとめてみました。
iOSアプリ開発にはIDEとしてXcodeを使うのが一般的だと思いますが、
元々Eclipseでサーバサイドの開発に携わっていた身としてXcodeを使った開発は新鮮なものでした。
そんな体験談の中から、今回は3つを記事にしています。
この記事を読んで、「こんな使い方があったのか」といった気付きを得たり、「あるある」と共感いただけたり、
逆に「こういう使い方もあるよ」といったご意見をいただけたりしますと幸いです。
Xcodeの紹介やインストール方法については、RAKUS Developers Blogに詳しい記事が投稿されています。
こちら記事もぜひご覧ください。
・【超入門】Xcodeのインストール方法-iosアプリを実機にインストールするまで - RAKUS Developers Blog | ラクス エンジニアブログ
目次
体験談①:Xcodeでの画面作成
楽楽精算のiOSアプリ開発における、Xcodeを使った画面作成について語ります。
iOSアプリの画面とxibファイル
2021年現在、iOSアプリの画面作成における最新技術はSwiftUIだと思いますが、
楽楽精算のiOSアプリではxibファイルを使った画面作成を行っています。
xibファイルはiOSアプリにおけるHTMLファイルのようなもので、
XMLとして保存されますがXcode上で直感的に画面の部品を配置していくことができます。

この画面で以下を行うことができます。
- xibファイルへ画面の部品を配置する
- 配置した部品同士のAuto Layoutを設定する
- 配置した部品とSwiftのコードを紐付ける
部品を配置する
画面に部品を配置するには、まずXcodeの画面右上にある「+」マークのボタンをクリックします。
上記のボタンをクリックすると、ラベル、ボタンといった部品の種類が表示されるので、
その中から配置する部品を選択すると、画面に配置されます。

Auto Layoutの設定
iOSにはAuto Layoutという仕組みがあり、設定することで部品の間隔やサイズを、
端末側で適切に表示させることができます。
Auto Layoutの詳細は割愛しますが、この設定もxibファイルの編集画面で行う事が出来ます。
やり方は、まずcontrolキーを押しながら一つ目の部品を選び、間隔や位置を設定する先の部品を選びます。
自身のサイズを設定する際などは、二つ目の部品として自信を選びます。
すると、設定するAuto Layoutの種類が表示されるので、その中から設定するものを選びます。

間隔やサイズのパラメータは、初期値として画面に配置されている部品同士の位置などから入力されるので、
変更したい場合は該当のAuto Layoutの値を編集可能です。

部品とコードの紐づけ
上記の通り作成した画面の部品はSwiftのコードと紐づけることで、
タップされたときの処理を呼び出す、テキストを取得するといった事が出来ます。
紐づけ方はAuto Layoutと同様、まずcontrolキーを押しながら紐づけたい部品を選びます。
次に紐づける先として、対象のコードで何もない箇所を選択します。
あとは、プロパティ(outlet、outlet collection)として紐づけるか、 関数(Action)として紐づけるか選択すれば、
Xcodeがコードを作成してくれます。
一連の操作はxibファイルとSwiftファイルに跨るので、エディタを二つ画面に表示させておくとやりやすいです。

使ってみた感想
このように、部品の配置を始めXcodeでのxibファイルの編集は直感的に行う事が出来ます。
また、上記以外でも端末ごとやダークモードのON / OFF、回転している / していないといった状態ごとに、
画面へどう表示されるかプレビューすることが出来ます。
もちろん、最終的には実機で画面崩れが無いか確認することにはなるのですが、
予め編集画面で確認することができるのは良いと思いました。
ただ、直感的に配置された部品とxibファイル内の記載を対応させて把握するのは難しく、
コードレビューではコミットされたコードではなく、Xcode上で見てみないと分からないのが辛いところです。
※Xcodeというよりはxibファイルの話ですが
体験談②:Xcodeでのデバッグ
UI Hierarchy
デバッグポイントで止めている間は、画面左のDebug Screenで様々な情報を確認することができます。
確認できる情報は4つあるのですが、その内の一つがUI Hierarchyで、
その時表示されている画面の構造を確認することができます。
例えば、画面上のボタンが押せないといった事象が過去にあったのですが、
原因としてボタンの表示がビューのサイズを超えていたということがありました。
そういった事象があった場合の調査に使っています。

Memory Graph Hierarchy
Debug Screenで見ることのできる情報の内、もう一つMemory Graph Hierarchyを使う事もあります。
例えば、楽楽精算のICカードリーダーアプリ(iOS)はCoreNFCを使ってICカードを読み取っているのですが、
他のアプリでICカードを読み取るセッションが既に起動していると、セッション起動時にエラーになります。
が、他にアプリを起動していなくても、読み取りをリトライするだけでエラーになることがあり、
セッションのオブジェクトが削除されていないタイミングでリトライしているのではという仮説の下、
オブジェクトを調査するのに使いました。

Debug Screenでは、他にもスレッド毎やキューごとにプロセスの状態を見ることができますが、
今回は割愛します。
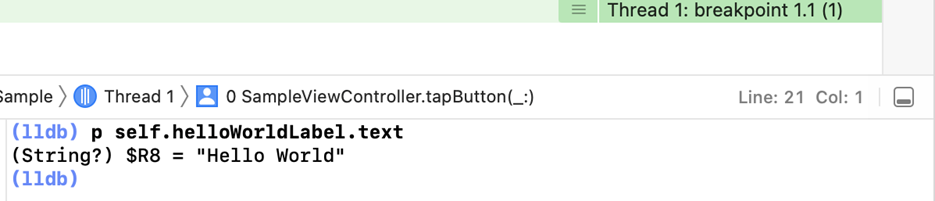
lldb
Debug Screen 以外にも、Xcodeではlldbというデバッガを使って、Swiftコードのデバッグを行う事が出来ます。
私は主にp、poというコマンドを使っており、前者は変数の値を確認するのに、
後者は式の評価、関数実行に使っています。
コード中にブレークポイントを設定しておいて、アプリが止まっている間に、
画面右下のコンソールで(lldb)とある箇所にコマンドを打つことで実行可能です。
変数の値は止まっている間に変数にカーソルを合わせる、コンソール左のVariable Viewで見る、
といったことでも確認できますが、個人的にlldbの方が必要な情報を絞り易いのでよく使っています。

体験談③:Xcodeのバージョンアップ
楽楽精算のiOSアプリ開発における、Xcodeのバージョンアップについて語ります。
iOSのSDKとXcode
Java等とは違い、iOSアプリのSDKはXcodeに含まれています。
そのため、アプリのSDKバージョンを上げる = Xcodeのバージョンを上げることになります。
また、Appleはアップロード可能なSDKバージョンを定期的に上げていくため、
Xcodeを定期的に上げないとアプリがアップロードできなくなります。
- 直近の例 developer.apple.com
2022年4月以降、App Storeに提出するiOSおよびiPadOS Appはすべて、Xcode 13およびiOS 15 SDKでビルドする必要があります。
なお、楽楽精算のスマホアプリ開発では、リリース予定のアプリをアップロードした際、
SDKのバージョンアップが必要なことに気づき、急ぎXcodeのバージョンアップを進めたこともありました。
- その時のエラー
ERROR ITMS-90725: "SDK Version Issue. This app was built with the iOS 13.7 SDK. All iOS apps submitted to the App Store must be built with the iOS 14 SDK or later, included in Xcode 12 or later.
上記のように、Appleはアップロード可能なSDKバージョンに関するニュースを出しているので、
iOSアプリ開発者の皆さまはAppleの開発者向けニュースを定期的に確認するようにしましょう。
developer.apple.com
具体的な動作確認方法
上記の通り、Appleはアップロード可能なSDKバージョンを定期的に上げていくため、
楽楽精算開発では定期的なバージョンアップのタイミングに合わせてXcodeをバージョンアップできるよう、
- バージョンアップ後のXcodeでアプリがビルドできるか
- ビルドしたアプリが問題なく動作するか
を確認しています。
特に動作確認については、アプリの全機能が問題ないか確認しています。
この辺りは自動テストを用意して工数を削減するのも手だと思いますが、いまのところそういった仕組みは無く、
NFCを使ったICカードの読取り機能、端末のカメラでの領収書撮影機能といった、
実機でないと確認しづらい機能もあり、動作保証対象のOSバージョンごとに手動でテストを行っています。
機能、動作保証対象バージョンを網羅した動作確認となると総テスト項目数は764項目!
直近行ったXcode13のバージョンアップ対応では、動作確認だけで3人日(= 24時間)かかりました。
このように、定期的にXcodeのバージョンを上げるのにも、それなりの工数を要しています。
新旧Xcodeを混在させる
楽楽精算としては定期的なバージョンアップでXcodeの新バージョンへ対応するということになっていますので、
それまでの間にリリースを行う場合、古いバージョンのXcodeでビルドを行う必要があります。
幸い、Appleは旧バージョンのXcodeをダウンロードできるようにしているため、
必要な場合はそちらからダウンロードしてビルド用に使うことが可能です。
- 旧バージョンのXcodeが公開されているページ
https://developer.apple.com/download/all/?q=Xcode
また、楽楽精算のiOSアプリはfastlaneでビルドを行っているため、
fastlaneが旧バージョンのXcodeを使ってビルドするような設定も必要です。
いまのところ、楽楽精算開発では開発者のMacBookでビルドを行っているため、
上記の設定はxcode-selectを使って行っています。
- 設定変更の例
// 旧Xcodeはそれとわかるように名前を変えておくと良い xcode-select --switch /Applications/Xcode_13_0.app

↑xcode_pathに設定したものが表示されている。
おわりに
いかがでしたでしょうか。
個人的な感想として、コードを書く以外にもデバッグやビルドにも関わってくるなど、
iOSのアプリ開発にはXcodeが付きまとうという印象を受けました。
また、定期的なアップデートが大変といった点はありますが、画面作成を直感的に行う事ができ、
今までのアプリ開発では得られなかった体験も得ることができたと感じています。
将来的にどうなるかは分かりませんが、iOSアプリ開発ではXcodeを使っていくことになると思いますので、
これからもXcodeに慣れ親しんでいければと思います。
エンジニア中途採用サイト
ラクスでは、エンジニア・デザイナーの中途採用を積極的に行っております!
ご興味ありましたら是非ご確認をお願いします。

https://career-recruit.rakus.co.jp/career_engineer/カジュアル面談お申込みフォーム
どの職種に応募すれば良いかわからないという方は、カジュアル面談も随時行っております。
以下フォームよりお申込みください。
rakus.hubspotpagebuilder.comラクスDevelopers登録フォーム

https://career-recruit.rakus.co.jp/career_engineer/form_rakusdev/イベント情報
会社の雰囲気を知りたい方は、毎週開催しているイベントにご参加ください!
◆TECH PLAY
techplay.jp
◆connpass
rakus.connpass.com
