id:radiocat です。Google Home MiniとAmazon Alexa Dotの二刀流プレイヤーです。
先日、このブログのタイトルを読み上げるGoogle Assistant対応アプリの申請が承認されました。
Google Assistant | RAKUS Developers Blog
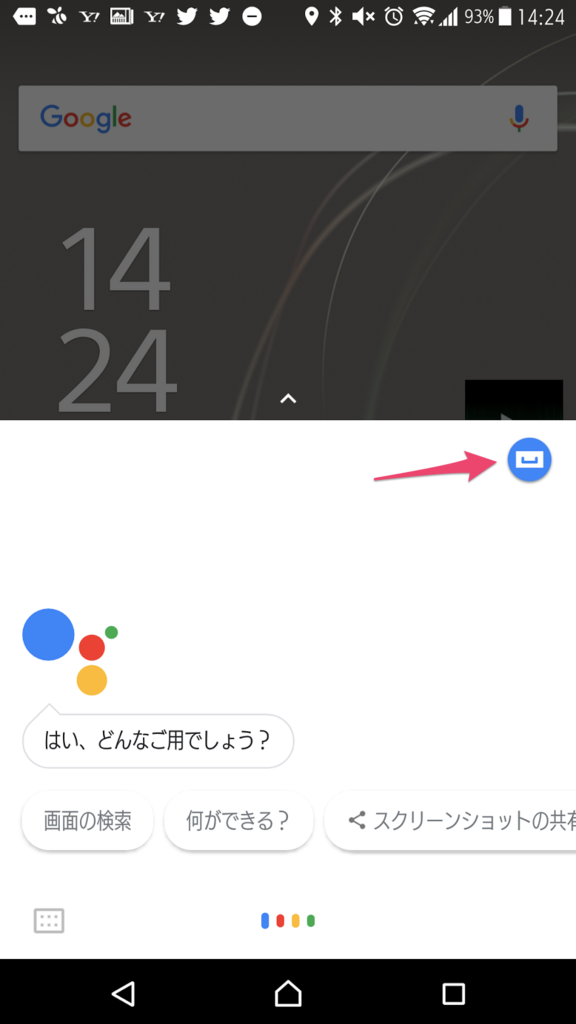
お手元のGoogle HomeかスマホのGoogle Assistantを起動し、以下のように呼びかけてみて下さい。
OK Google, RAKUS Developers Blog につないで
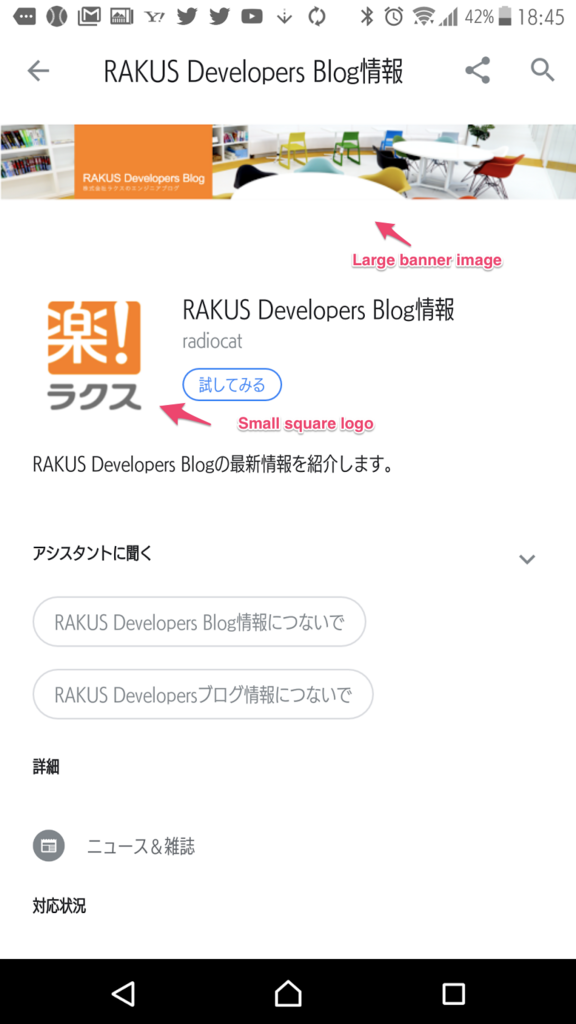
スマホの場合は以下のように最新5件の記事のタイトルと投稿日、そしてこのブログへのリンクが表示されます。スピーカーの場合はタイトルと投稿日を読み上げます。

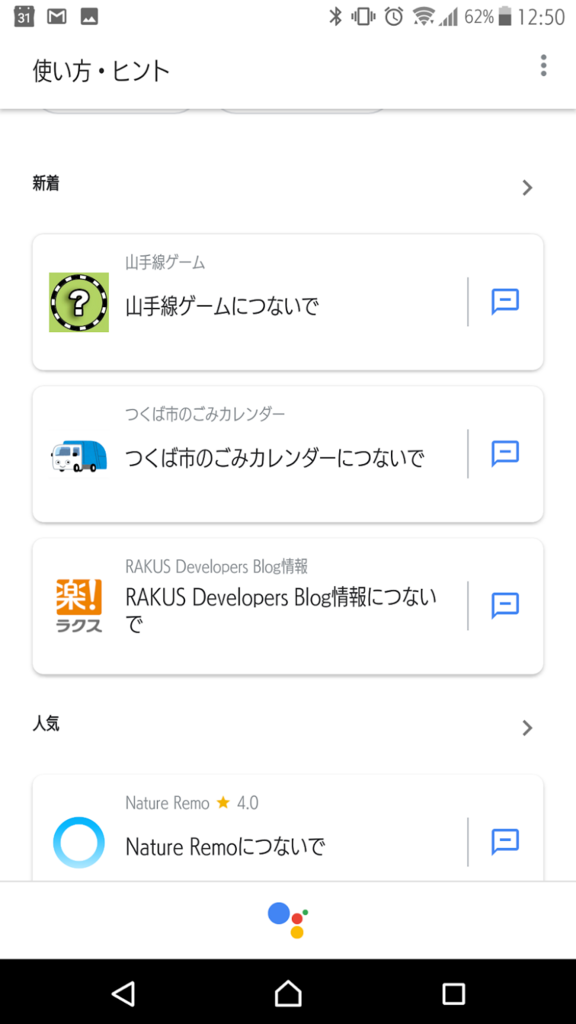
しばらくは新着一覧にも表示されるようです。スマホのGoogle Assisntantを起動して「使い方・ヒント」を表示すると新着一覧が出てきます。


今回はこのアプリを作る手順と公開するための申請手順について簡単にまとめてみました。
アプリの開発
基本的な開発の流れは以前この記事にまとめられていますのでまずはそちらを確認してみてください。
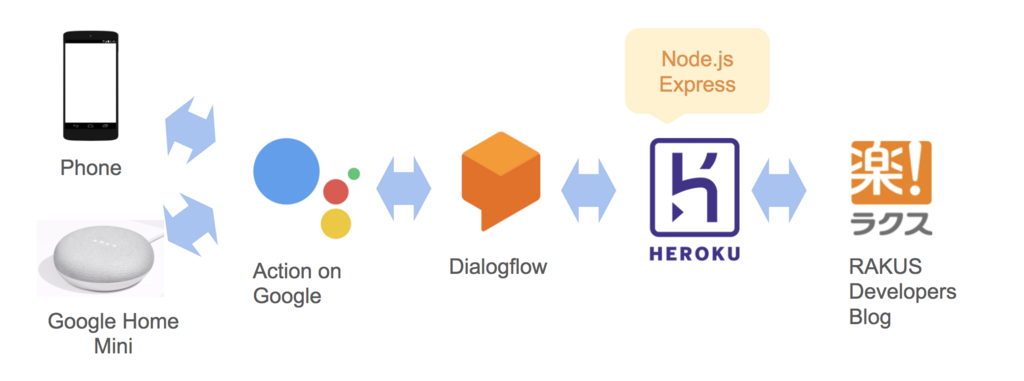
今回作ったアプリの全体の構成イメージは以下の図のようになります。

ブログ情報を取得する機能はNode.js+Expressで実装しました。
Action on Google
プロジェクトを作成し、ActionsにDialogflowを設定します。それ以外の入力項目はアプリの申請時までに入力を完成すれば良いので、いったんは未入力またはダミー入力で構いません。

Dialog Flow
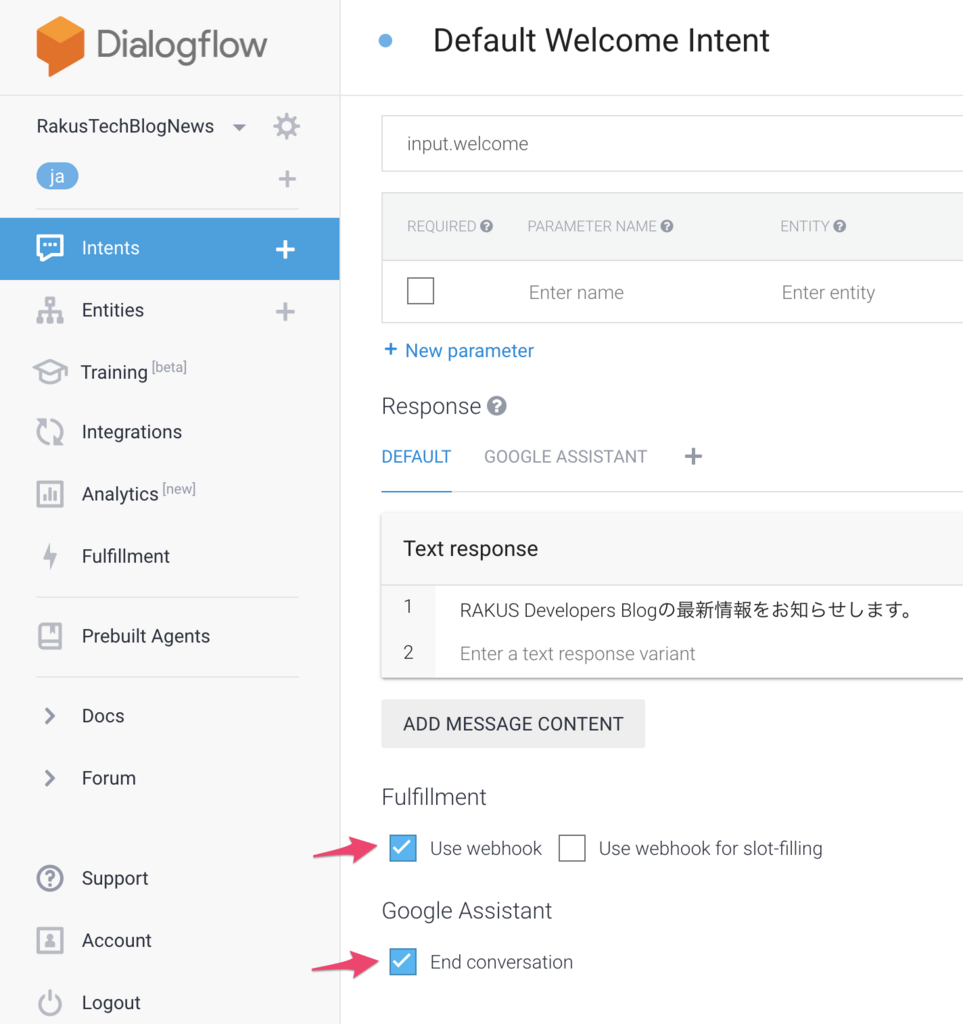
今回のアプリはブログの情報を応答するだけで会話をしないので、Default Welecom Intentに直接 Use Webhook を設定しました。また、今のところ応答後に会話を継続させる機能もないので End conversation を設定しました。つまりアプリにつなぐとブログ情報の応答を返してすぐアプリは終了します。

Heroku(Node.js)
Heroku上でNode.js+Expressを使ったGoogle Assistantアプリの基本的な開発手順については以前Qiitaに公開していますので、まずはそちらを参照してみてください。
メインとなるブログ情報を取得して応答する機能の主要な部分について以降で解説していきます。
RSSフィードを使ってブログ情報を取得する
応答を返す前に、まずブログ情報を取得する必要があります。
当ブログが利用しているはてなブログはブログのURLに /rss を付けるとRSSフィードを取得できます。このURLを利用して記事のタイトルと投稿日を取得することにしました。RSSフィードをJSON形式で取得するためにFeedParserというライブラリを使います。
詳細は上記の公式サイトにまとめられていますが、ざっくり以下のような流れでRSSフィードを取得できます。
// RSSフィードを取得する http.get(BLOG_RSS_URL, function(res) { res.pipe(new FeedParser({})) .on('readable', function() { var stream = this, item; // 最新5件だけ取得 while (item = stream.read()) { if (itemCount >= 5) { break; } // item.title のように必要な属性を取得
スマホから呼ばれた場合だけブログのリンクを付けて応答する
スマホから呼ばれたかどうかはWebhookのリクエストのJSONの surface.capabilities をチェックすることで判別できます。詳細はQiitaにまとめています。
また、Google AssistantにはBasic Cardというリンク付きのカードを表示するRich Responsesという仕組みが準備されています。これもQiitaにまとめています。
これらの仕組みを使うことでスマホの画面ではちょっとだけ見栄えを向上させることができます。
HerokuにデプロイしてDialogflowに設定
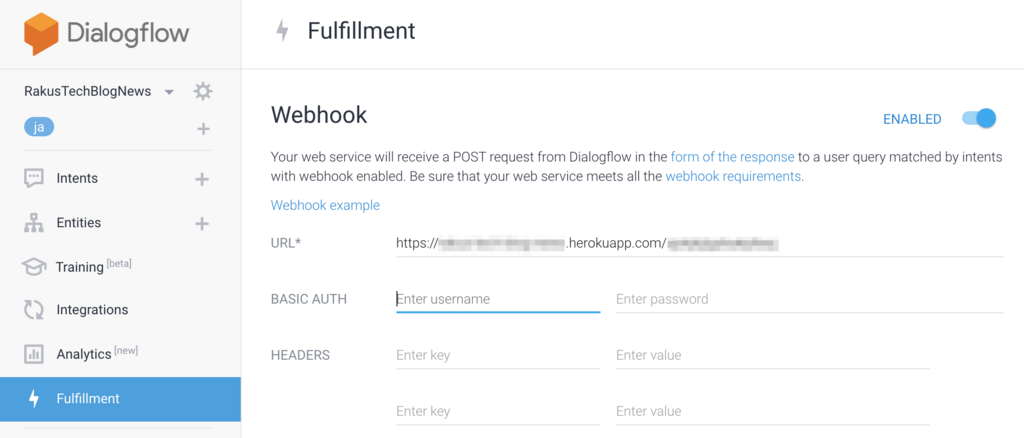
RSSフィードからブログの情報を取得してJSONでレスポンスを返す仕組みが完成したらHerokuへデプロイし、そのURLをDialogflowのFulfillmentに設定します。

あとはAction on GoogleのSimulatorで問題なく動作することが確認できれば公開するアプリの準備は完了です。
アプリの申請
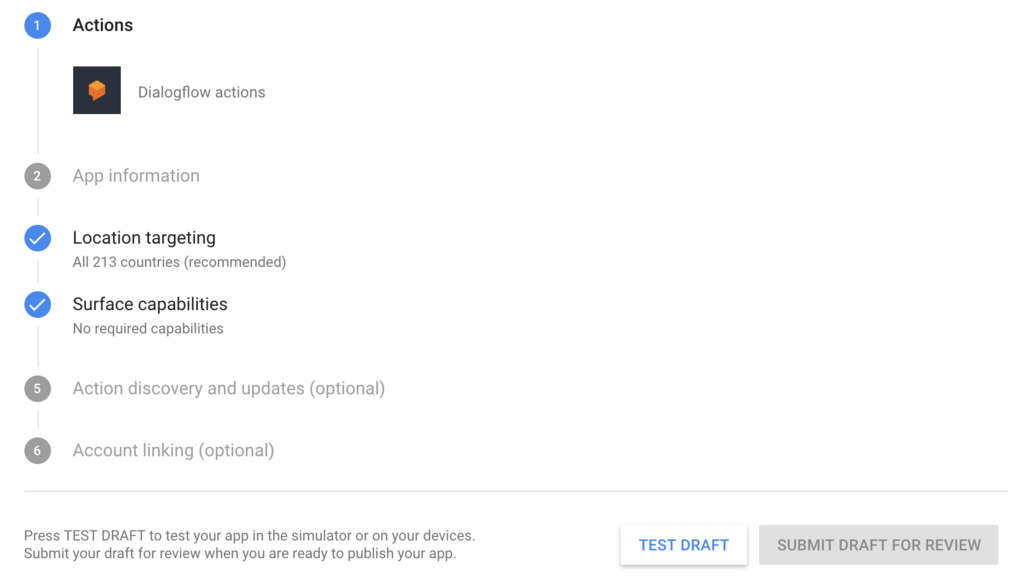
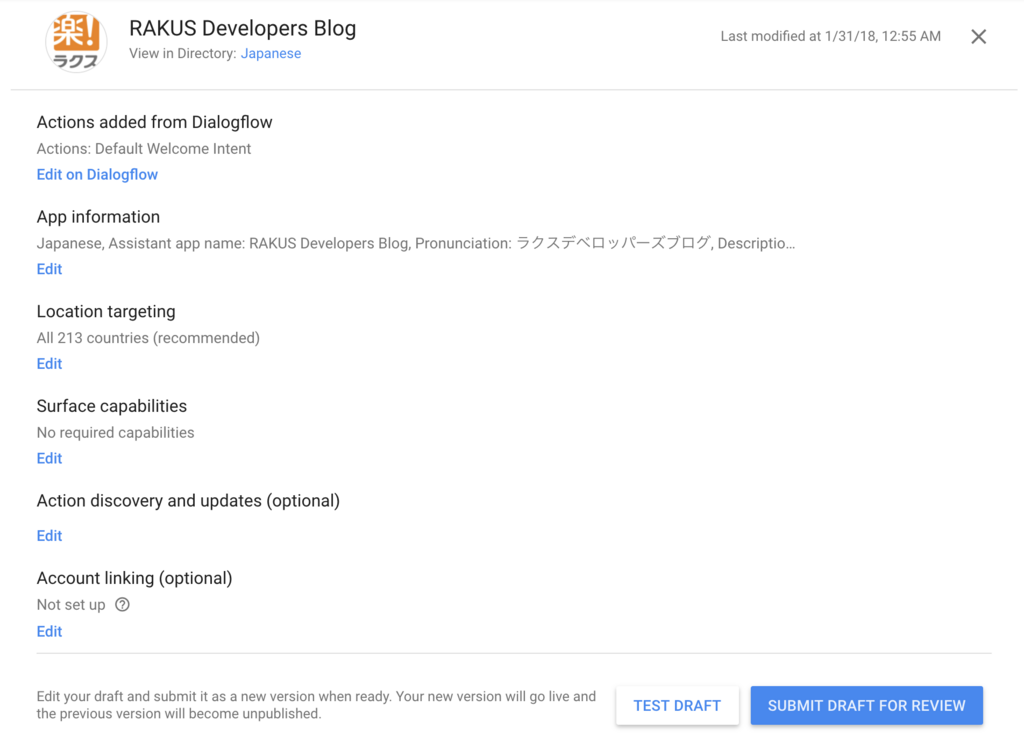
いよいよアプリを公開するために申請の準備を行います。基本的にはAction on Googleの画面で全ての項目を入力するだけです。必須項目を全て入力すると以下のように SUBMIT DRAFT FOR REVIEWボタンが押せる状態になります。

アプリの起動ワード
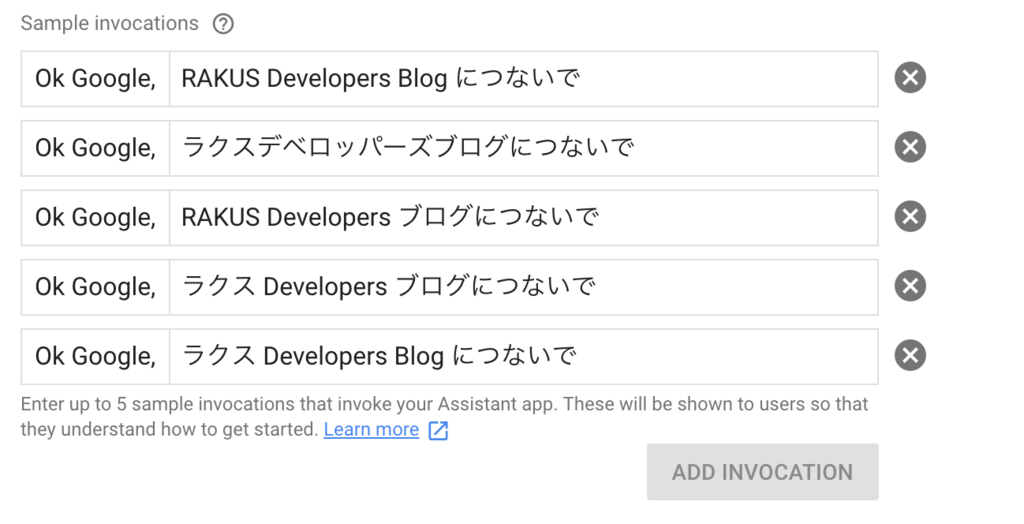
Sample invocationsでアプリの起動ワードを設定します。「○○につないで」や「○○と話したい」という言葉を設定します。今回は会話系アプリではないので「○○につないで」というワードのみ設定しました。

アプリの画像
以下の2つの画像を準備する必要があります。
- Large banner image (1920 x 1080)
- Google AssistantのアプリのページのTopに表示されるバナーです
- Small square logo (192 x 192)
- アプリのページやアプリ一覧で表示されるアプリのロゴです

プライバシーポリシー
今回のアプリでは特に個人情報を扱うことはないので以下のような簡単なページを準備しました。Herokuを使うのでExpress上に静的ページを準備して配置しました。

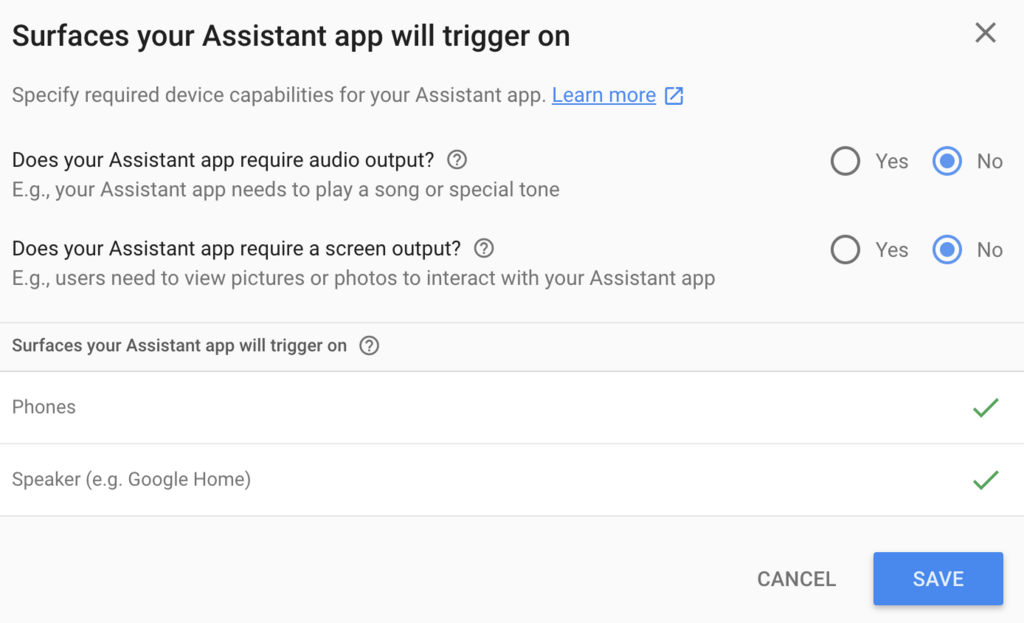
アプリの利用範囲
今回は特に制限していませんがSurface capabilitiesでアプリをスピーカーだけ、スマホだけの利用に制限することもできます。

審査
申請するとその翌日には結果が返ってきました。一度目は申請内容に不備があってリジェクトされました。指摘は2点で1点は単にプライバシーポリシーのURLが間違っていたためで、もう1点は以下のような起動ワードが不適切という指摘でした。
Sample Invocationsでは、<アプリ名、または、 Pronunciation + Trigger Phrase>を組み合わせた形で文言を作成し、 必ずその文言がアプリ起動することをご確認いただいてから、ご申請頂く必要があります。
最初に申請した時はアプリ名にはとらわれず、利用シーンや利便性を考えて下記のようなワードも登録していました。
これらが "<アプリ名、または、 Pronunciation + Trigger Phrase>を組み合わせた形" ではなかったことが原因です。試していなかったのですが、これらのワードでは呼び出すことができないようです。事前にAction on GoogleのSimulatorから設定した全てのワードで呼び出せるこをとを確認してから申請するのが良さそうです。また、手軽に呼び出しできるようにするには、呼び出しやすいアプリ名/Pronunciationを考える必要がありそうです(もちろん、呼び出しやすくてもアプリの趣旨に沿わない名称では結局リジェクトされると思います)。
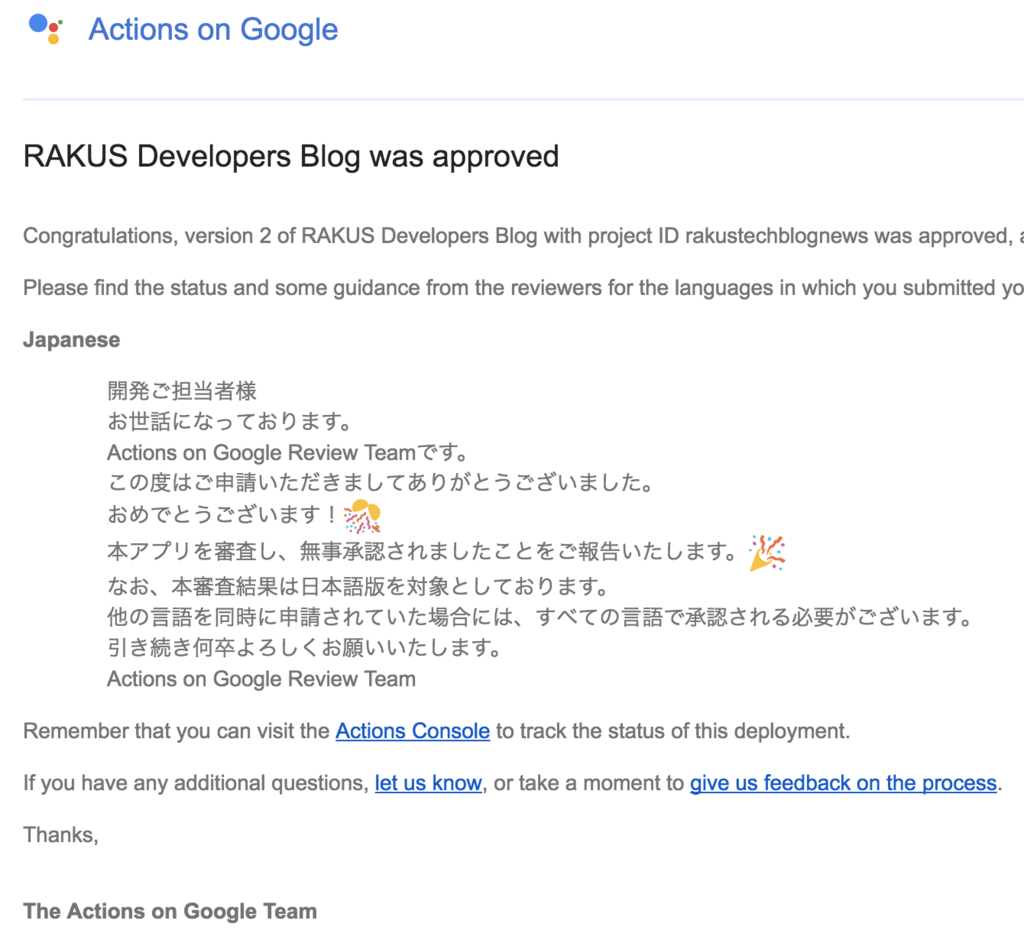
上記を修正後、再度申請しその翌日に無事承認されました。すごく幸福感のある返信メールが届きました。ありがとうございます。

なお、メールにも書かれているように複数言語でアプリを公開したい場合は全ての言語で承認を受ける必要があるようです。
おわりに
無事にアプリを公開することができました。なお、今回作ったアプリは弊社のシステムリソース等は使わずパブリックなクラウドサービスを利用して個人で作った実験的なものであり会社の公式的なサービスとして公開されたものではないことはご了承ください。
次回はこの機能をAlexaからも使えるようにしてみたいと思います。
