
はじめに
こんにちは、itoken1013です。暑い毎日が続きますね!
今回紹介するのは、実務でも個人開発でもオススメのHeroku(ヘロク)の基礎的な使い方になります。
Herokuを使うことで、開発したWEBアプリケーションを手軽に公開することができます。
この記事ではHerokuの概要を説明した後、簡単な公開(デプロイ)の手順を紹介することで、初心者でもHerokuを使った開発者に入門できる内容となっています。
今回の記事を参考に、ステイホーム中のスキルアップを進めていただければ幸いです!
Herokuの概要
まず、PaaSとは
クラウドサービスは大きくSaaS、PaaS、IaaSの3種類に大別されますが、Herokuはこのうち、PaaS(Platform as a Service)に分類されます。
PaaSとは、開発したWEBアプリケーションを開発・実行するための基盤(プラットフォーム)を提供するサービスを指します。
PaaSを利用することで、それまで必要だったサーバーの購入やOS、DB、WEBサーバなどのミドルウェア類のセットアップが不要となり、開発者はインターネット越しでPaaSを操作するだけで、手軽にWEBアプリケーションのホスティングができるようになりました。
また画面やコマンドライン上でスケールアップ/アウトを手軽に行うことができ、この点もWEBアプリケーションの公開のハードルを下げた一因です。
このようにPaaSが普及したことで、開発者は本質的な開発作業に集中することが可能になりました。
それでは、Herokuとは
上記で説明しましたPaaSであるHerokuを使うことで、作成したアプリケーションを手軽に公開することが可能となります。
他のPaaSと比較した際のHerokuの特徴には、以下の点が挙げられます。
多様な言語・FWをサポートしている
元々はRuby向けのPaaSだったHerokuですが、現在では国内で扱われている主要言語とFW(以下)をほぼカバーしています。
この対応言語の広さが、PaaSの中でもHerokuが多く活用される一因でしょう。
また公式サポートされている上記以外にも、buildpackと呼ばれる機能を利用することで、希望の言語・FWをHeroku上で利用することもできます。
プランによっては無料で使える
Herokuが普及した最大の要因といっても過言ではないのが、利用プランです。
Herokuには数種類の利用プランがありますが、Freeプランを利用の場合、無料でHerokuを利用することができます。
もちろん無料であるが故に制約は存在しますが、個人的なスキルアップを目的とした利用にあたってはFreeプランで差し支えないはずです。
(少なくとも私がプライベートで個人利用している中では、一度もプラン変更は発生していません)
収入を目的にアプリケーションを公開する場合ではFreeプランでは耐えられないかと思いますが、あくまでスキルアップのための利用であれば、Herokuを無料活用することが可能です。
ただし、今後プランの見直しが発生する可能性はありますので、ご利用の際は事前に以下の公式ページを参照いただければと思います。
jp.heroku.com
Gitコマンドで操作できる
Herokuではアプリケーションをデプロイする操作として、エンジニアならお馴染みのGitコマンドを利用します。
このため、Herokuへのデプロイ作業のために覚えることは最小限で済みます。
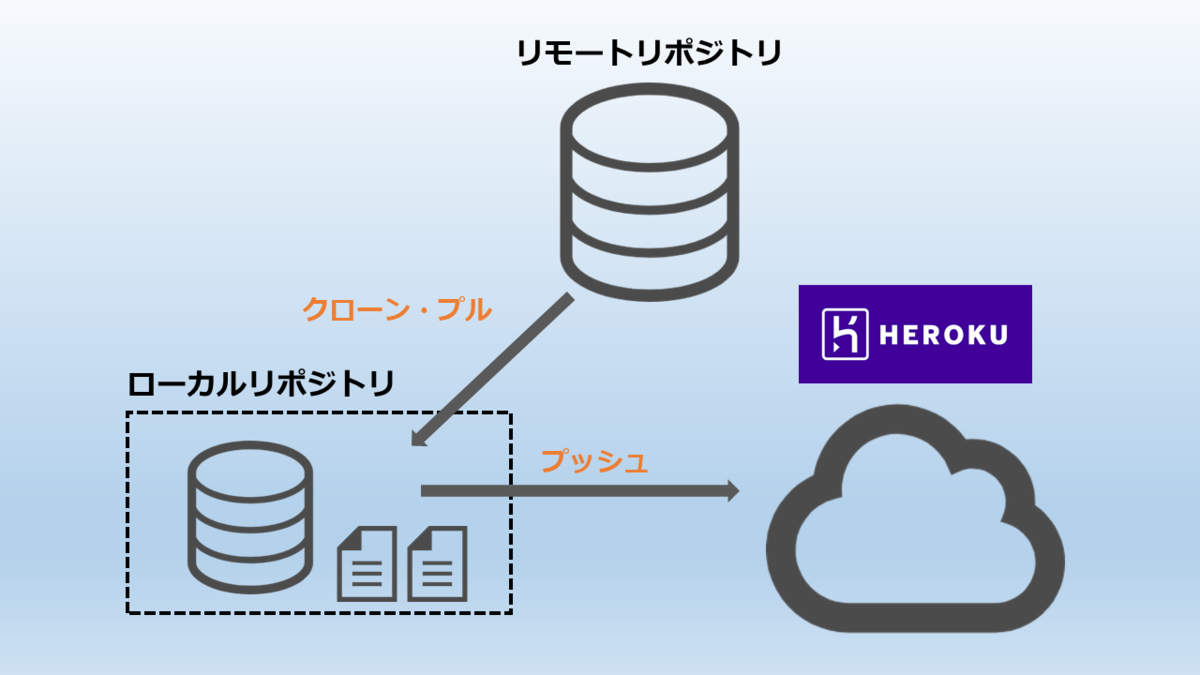
Herokuをリモートリポジトリとしてgit pushするイメージですので、普段からエンジニアの手慣れた操作で手軽にアプリケーションを公開することができます。
なお、後続の手順ではGitを使った操作が必要となります。
Gitを未インストールの方、Gitコマンドの利用経験が浅い方は、まずはこちらを参照いただければと思います。
tech-blog.rakus.co.jp
拡張機能が非常に多い
今回は紹介しませんが、Herokuには数多くの拡張機能(アドオン)が存在おり、自前で実装せずに便利な機能を利用することができます。
中には無料のプランを提供している機能もあり、代表的な拡張機能を以下に紹介しておきます。
興味のある方は、ぜひご自身の開発で活用してみてください。
- SendGrid:メール配信
- PaperTrail:ログ管理
- New Relic APM:監視
Herokuを使ってみる
Herokuのアカウントを登録する
それではここから、Herokuを利用するための操作を簡単に紹介していきます。
まずはHerokuのアカウントを取得しましょう。
以下の画面より必要事項を入力の上、「無料アカウント作成」をクリックしてください。
上記で入力したメールアドレスに認証メールが届きますので、メール内のリンクをクリックしてアカウントを有効化します。
最後にパスワード設定を求められますので、任意のパスワードを設定してください。
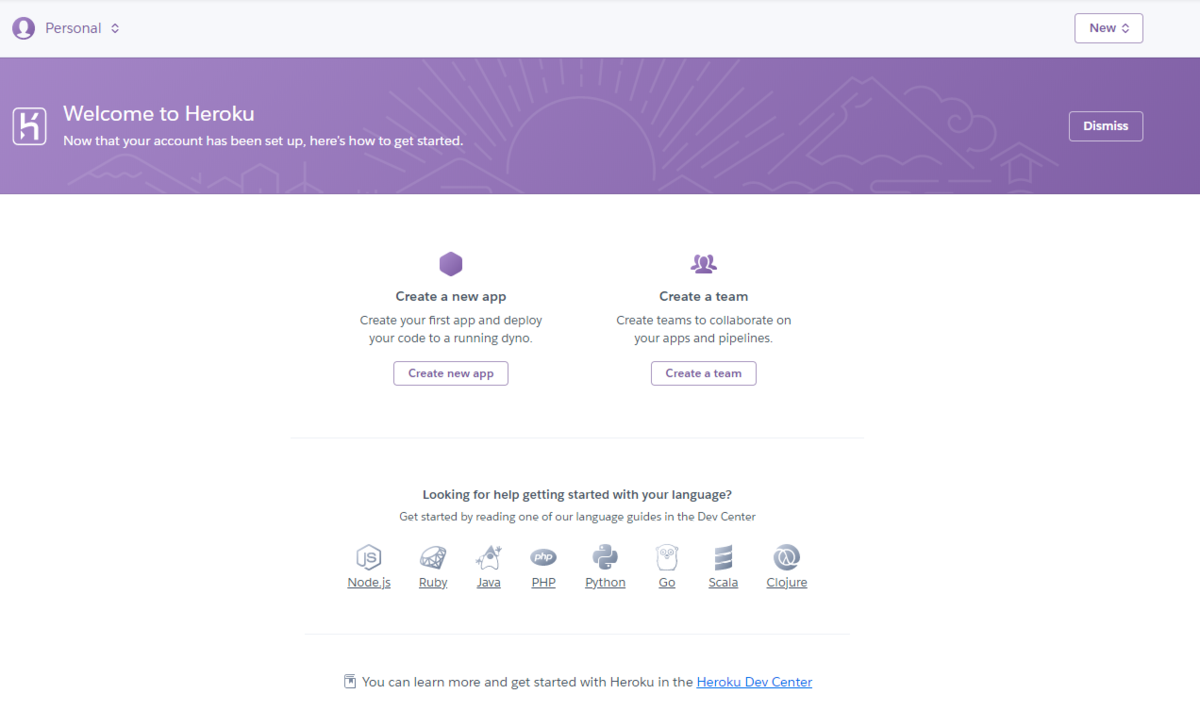
ここまで完了し、以下の画面が表示されればアカウント登録の作業は完了です。

Heroku CLIをインストールする
次にHerokuをコマンドライン上から操作するためのツールをインストールします。
後続のデプロイ作業には、こちらのツールが必要となります。
以下のページにアクセスし、ご利用のOSに応じた手順でインストールを行っていきます。
Windows の場合
Windows用のインストーラが提供されていますので、ダウンロードの上、インストーラを起動してください。
今回は全てデフォルトの状態で進んでいただき、「Install」ボタンをクリックいただければ問題ありません。
Mac の場合
Macではインストーラを用いず、上記ページにあるコマンドをターミナル上で入力してください。
※パッケージマネージャである Homebrew がインストール済である必要があります。
brew tap heroku/brew && brew install heroku
ここまで完了しましたら、CLIを起動してみましょう。
WindowsであればコマンドプロンプトやGit Bash、Macであればターミナルを起動し、以下のコマンドを入力してください。
無事にバージョン情報が表示されれば、CLIのインストールは完了です。
$ heroku --version heroku/7.42.6 win32-x64 node-v12.16.2
Herokuにログインする
先ほど作成したアカウントを使い、CLI上でHerokuにログインします。
heroku login -iを入力するとコマンドライン上でログインを求められますので、アカウント作成時のメールアドレスとパスワードを入力してください。
※iオプションを付けない場合、ブラウザ上にHerokuのログイン画面が立ち上がりますが、同様にログイン認証を進めれば問題ありません。
$ heroku login -i heroku: Enter your login credentials Email: メールアドレス Password: パスワード Logged in as メールアドレス
デプロイを行う
ここからは、実際にHeroku上にアプリケーションをデプロイしてみましょう。
GitHub上のサンプルプログラムを使い、デプロイの手順を紹介していきます。
簡単なデプロイのイメージを示します。

アプリケーションの取得
まずは任意の場所にディレクトリを用意しましょう。
今回は「rakus」というディレクトリ配下で作業を進めていきます。
$ mkdir rakus
rakusディレクトリへ移動後、次にデプロイ用のアプリケーションをGitHubより取得します。
git cloneを使い、任意のリポジトリ(今回はHerokuのサンプルアプリケーションを使います)からクローンを行います。
※実際の開発ではここが開発対象のリポジトリとなり、ローカルリポジトリを最新化しておく必要があります。
$ git clone 'https://github.com/heroku/java-getting-started.git' Cloning into 'java-getting-started'... ・ ・ ・ Resolving deltas: 100% (179/179), done.
デプロイ実施
Heroku上にデプロイを行うためのアプリケーション作成を実施します。
まずはクローンしたアプリケーション配下へ移動します。
$ cd java-getting-started/
次にheroku createコマンドを入力すると、デプロイ用のアプリケーションが作成されます。
この際、コマンドライン上に表示されるURLを控えておいてください。
また、以下に示すXXXX-ZZZZ-123456(例)が作成したアプリケーション名を表しています。
※アプリケーション名はheroku createコマンドの引数で指定可能です。
指定がない場合、「XXXX-ZZZZ-123456」のようなランダムな名称が割り振られます。
$ heroku create Creating app... done, XXXX-ZZZZ-123456 https://XXXX-ZZZZ-123456.herokuapp.com/ | https://git.heroku.com/XXXX-ZZZZ-123456.git
最後にgit push heroku masterを入力すると、Heroku上へのデプロイが行われます。
$ git push heroku master Enumerating objects: 400, done. Counting objects: 100% (400/400), done. Delta compression using up to 4 threads. Compressing objects: 100% (190/190), done. Writing objects: 100% (400/400), 178.59 KiB | 25.51 MiB/s, done. Total 400 (delta 152), reused 400 (delta 152) remote: Compressing source files... done. ・ ・ ・ remote: https://XXXX-ZZZZ-123456.herokuapp.com/ deployed to Heroku remote: remote: Verifying deploy... done. To https://git.heroku.com/XXXX-ZZZZ-123456.git * [new branch] master -> master
これでデプロイ作業は完了です。
動作確認
ここまででデプロイ作業は完了ですが、最後にデプロイしたアプリケーションを確認してみましょう。
上記のデプロイ実施で表示されたURL(上記であれば
https://XXXX-ZZZZ-123456.herokuapp.com/)をブラウザに入力してください。
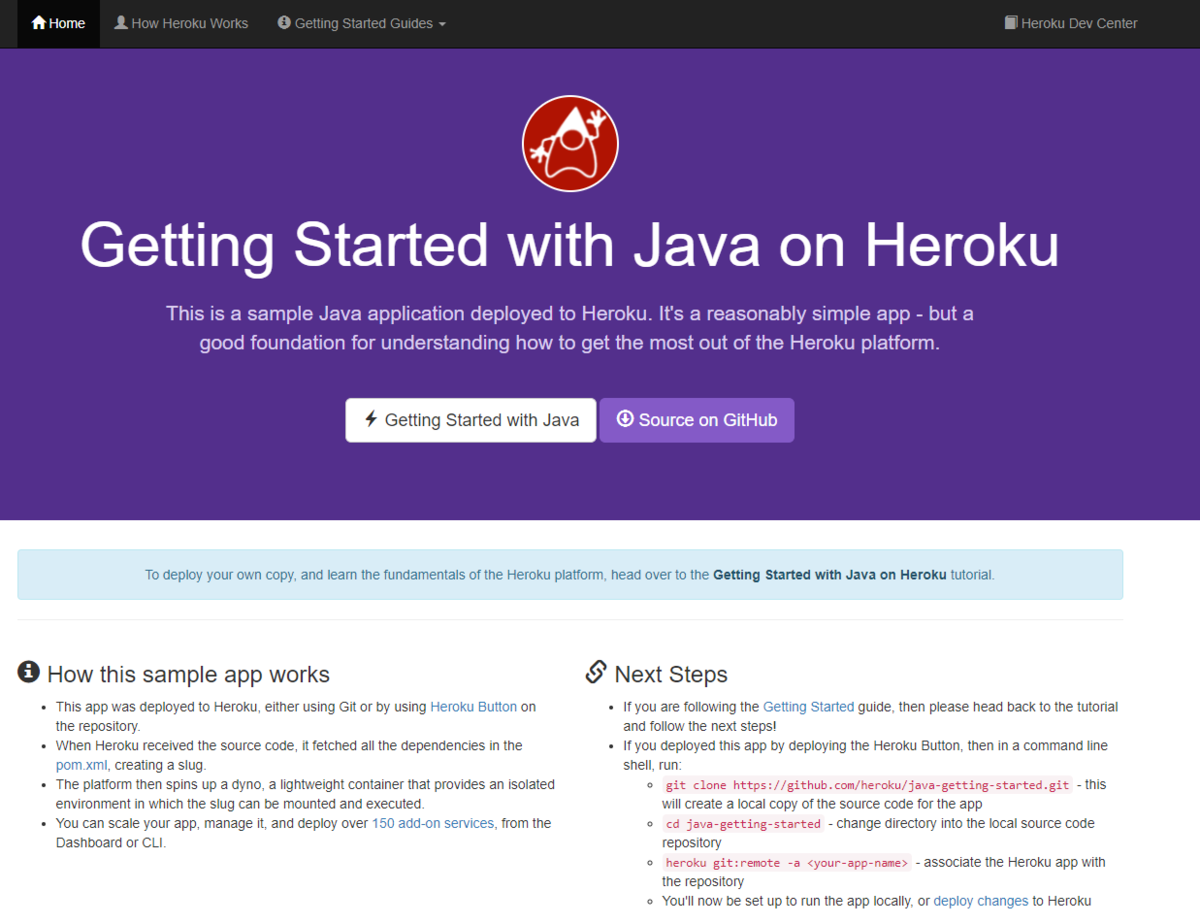
以下のような画面が表示されれば、正常にデプロイが完了しています。

無事に画面が表示されましたか?
今回の作業は以上で完了となります。
お疲れ様でした!
おわりに
今回はHerokuを使ったアプリケーションの公開手順を紹介してきましたが、いかがでしたでしょうか?
思っていたよりも簡単な手順だと感じた方が多いのではないでしょうか?
実際の開発でHerokuを応用的に活用していくためには、Heroku固有の概念(DynoやHeroku Flowなど)への理解がまだまだ必要です。
ですが、最低限のプラットフォームとしての機能と利便性は、この記事を使って理解いただけたはずです。
今回の内容を足がかりにしていただき、今後の開発にお役立ていただけると幸いです。
ではでは、またの機会に。
エンジニア中途採用サイト
ラクスでは、エンジニア・デザイナーの中途採用を積極的に行っております!
ご興味ありましたら是非ご確認をお願いします。

https://career-recruit.rakus.co.jp/career_engineer/カジュアル面談お申込みフォーム
どの職種に応募すれば良いかわからないという方は、カジュアル面談も随時行っております。
以下フォームよりお申込みください。
rakus.hubspotpagebuilder.comラクスDevelopers登録フォーム

https://career-recruit.rakus.co.jp/career_engineer/form_rakusdev/イベント情報
会社の雰囲気を知りたい方は、毎週開催しているイベントにご参加ください!
◆TECH PLAY
techplay.jp
◆connpass
rakus.connpass.com
