はじめに
こんにちは。新卒2年目のEngawaです。
今回はGASを用いてサーバーレスでLINEbotを作成しましたので紹介してきます。
GAS(Google Apps Script)とは
Googleが提供しているプログラミング環境のことです。スクリプトの言語は、JavaScriptをベースとしています。
GASについては以前このブログで分かりやすく書いている記事があるのでご覧ください。
bot作成
新規チャンネルの作成と設定
はじめにLINE Developers を使用して新規チャンネルを作成していきます。
LINE Developersにアクセス後Lineのアカウントでログイン > 新規プロバイダーの作成 > 新規チャンネルの作成の流れで進めてください。
新規チャンネルの作成時、 LINEログイン、Messaging API、Clovaスキルのいずれかを選択する画面が表示されますが、Messaging APIを選択してください。あとは必須箇所を適当に埋めて同意すれば作成完了です。
作成完了後、作成したチャンネルを選択し、チャンネル基本設定の画面を下にスクロールするとアクセストークンの項目があるので再発行ボタンを押してアクセストークンを発行しておいてください。GAS と紐づける際に必要になります。

さらに下にスクロールすると自動応答メッセージの項目があるので設定はこちらのリンクをクリックして応答設定画面を開いてください。
詳細設定に応答メッセージとWebhookの項目があるので、
応答メッセージ:オフ
Webhook:オン
で設定してください。
設定変更後は画面を閉じて、作成したチャンネルのチャンネル基本設定の画面を更新してください。

GAS作成
以下をスクリプトエディタに記載します。
ACCESS_TOKEN部分には上記で発行したアクセストークンを記入してください。
// アクセストークン
var ACCESS_TOKEN = ''
// メッセージが送付された際に、実行される関数
function doPost(e){
var replyToken = JSON.parse(e.postData.contents).events[0].replyToken;
var userMessage = JSON.parse(e.postData.contents).events[0].message.text;
var url = 'https://api.line.me/v2/bot/message/reply';
var headers = {
'Content-Type': 'application/json; charset=UTF-8' ,
'Authorization': 'Bearer ' +ACCESS_TOKEN
};
var payload = JSON.stringify({ //メッセージ送信内容
'replyToken': replyToken ,
'messages': [{
'type': 'text' ,
'text': userMessage
}]
} )
var options = {
'headers' : headers ,
'method' : 'post' ,
'payload' : payload };
// メッセージを応答
UrlFetchApp.fetch(url ,options)
}
URLの発行
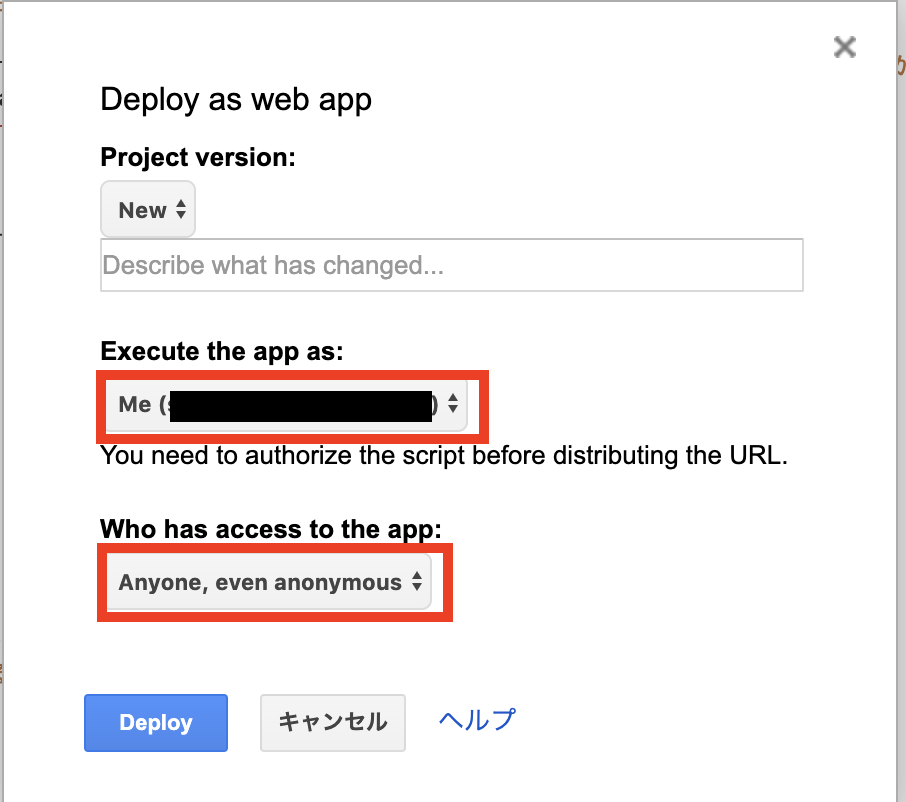
作成したスクリプトにアクセスできるように設定します。下記手順で実施してください。
・ 公開 > ウェブアプリケーションとして導入
・ Execute the app as:me
・ Who has access to the app:Anyone,even anonymous(全員(匿名ユーザを含む))
 ・Deplyボタンを押下するとURLが作成されます。
・Deplyボタンを押下するとURLが作成されます。
発行したURLの設定
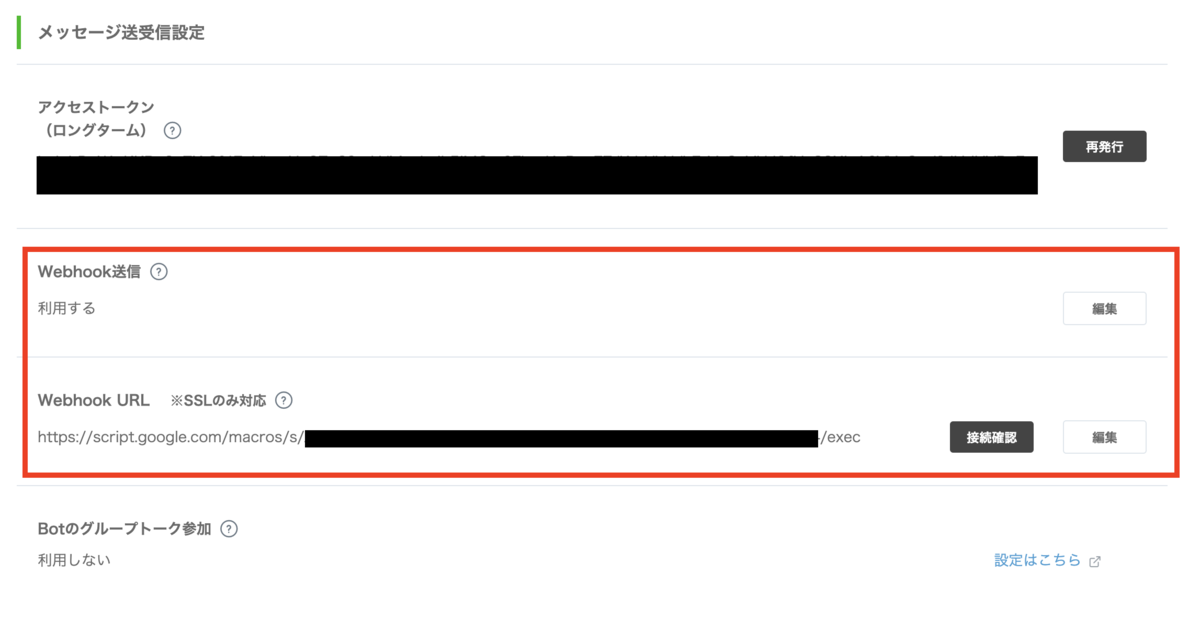
作成したチャンネルを選択し、チャンネル基本設定の画面を下にスクロールするとWebhook送信とWebhook URL ※SSLのみ対応の項目があるので、
Webhook送信:利用する
Webhook URL ※SSLのみ対応:発行したURL
をそれぞれ設定します。

これで作成と設定は完了です。
実行
bot作成が完了したのであとは実行です。
チャンネル基本設定にLINEアプリへのQRコードがあるので読み取って登録してください。
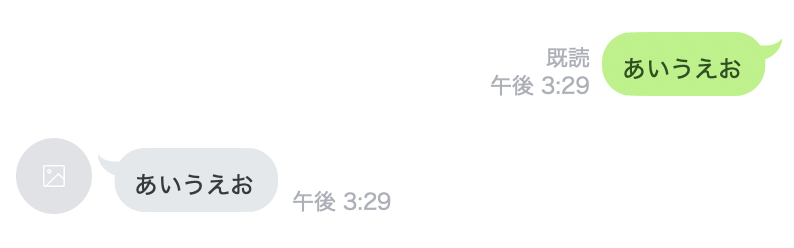
あとはLINE上で適当な文字を打ち込めば、打ち込んだメッセージを返してくれます。
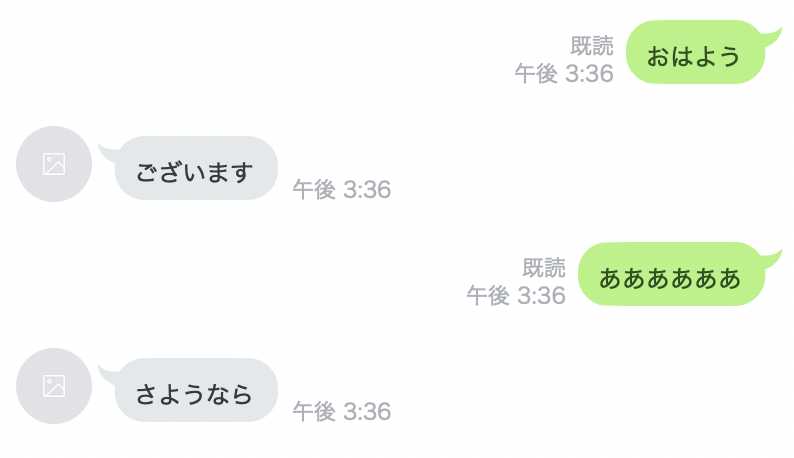
 今回は入力した文字列をそのまま返すようになっているのですが、特定の文字が打ち込まれた時に返すメッセージを指定するにはスクリプトの一部を以下のように変更すれば可能です。
今回は入力した文字列をそのまま返すようになっているのですが、特定の文字が打ち込まれた時に返すメッセージを指定するにはスクリプトの一部を以下のように変更すれば可能です。
var reply = null;
if(userMessage === 'おはよう'){
reply = 'ございます';
}else{
reply='さようなら';
}
var payload = JSON.stringify({ //メッセージ送信内容
'replyToken': replyToken ,
'messages': [{
'type': 'text' ,
'text': reply //ここを変えると送信するメッセージを変更できる
}]
} )

おわりに
今回はサーバーレスでLINEbotを作成しました。
APIを用いて天気予報や電車遅延情報を取得し、返答メッセージとして設定しておくことで確認することもできます。
参考
エンジニア中途採用サイト
ラクスでは、エンジニア・デザイナーの中途採用を積極的に行っております!
ご興味ありましたら是非ご確認をお願いします。

https://career-recruit.rakus.co.jp/career_engineer/カジュアル面談お申込みフォーム
どの職種に応募すれば良いかわからないという方は、カジュアル面談も随時行っております。
以下フォームよりお申込みください。
forms.gleイベント情報
会社の雰囲気を知りたい方は、毎週開催しているイベントにご参加ください! rakus.connpass.com
