こんにちはsts-250rrです。
今回も前回の記事に引き続きAR技術の紹介になります。
前回は簡単にARを体験する。まででしたので今回はSoftware DesignのコラムにあったARアプリARKittenを作ってみました。
ちなみにGithubのリポジトリでサンプルを公開してくださっていますので、こちらでまず試してみるのも良いかもですね。
では、やっていきましょう。
猫、ARに立つ
前回はARの世界で平面を検出し、キューブを設置するところまででしたが、それではあまりに味気ないので猫を配置することにします。 ※AssetStoreからARKitをインポートする部分は割愛します。
UnityのAssetStoreでは、3Dのモデルデータを購入することもできます。
ここから猫のモデルを取得していきたいところですが、残念なことにARKittenで使用する猫のモデルは作成者の諸事情により、AssetStoreからダウンロードできなくなってしまいました。
現在は上記のGithubからモデルデータを取得してくるしかないようです。
Kittenディレクトリをプロジェクト名/Assets配下に格納しておきましょう。
単純に猫を平面に追加するだけでは、拡張現実らしくなりません。
それはなぜか、ズバリ影がないからです。
そこで今回作成するアプリではUnityARShadowsというサンプルを元に作成していきます。
このサンプルであれば平面を検出した部分に3Dモデルの影を落とすことができます。
UnityARShadowsにはCubeの代わりにHitPlayerが存在しています。
 これを
これをAssets/Kitten/Prefabs/KittenNPCに置き換えます。

これだけではiOSの画面をタップしても猫が平面に配置できないのでスクリプトを組み込んでいきます。
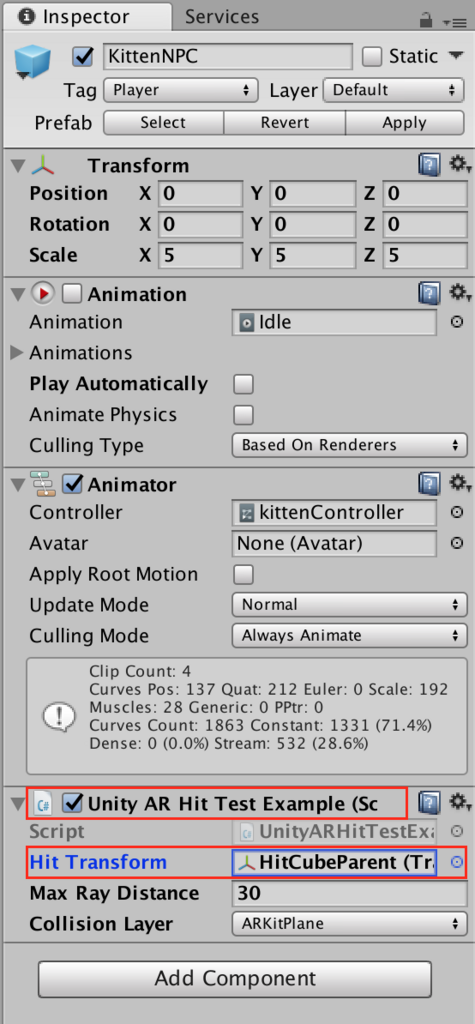
KittenNPCを選択しインスペクターウィンドウ(右側に表示されている設定窓)の設定を以下のようにします。

ここで一度ビルドして、画面をタップして見て猫を配置してみます。
猫に影がついていたり、アニメーションが定義されているので、まるで猫がそこにいるようです。

カメラを向かぬ猫

単純に猫を配置するだけでは、場所によってはそっぽを向かれてしまいます。
猫を配置した時にいつもこちら側(カメラ)を向いてくれるようにしつけスクリプトを追加していきます。
ここでは猫がカメラを向いてくれる時の処理の流れを解説します。
猫位置の取得
タップで配置した猫の位置を取得します。
このままでは猫は初期の向きを向いてしまいます。
3Dグラフィックスの世界では向き(回転)という情報はクオータニオンと呼ばれるもので保持されています。カメラ位置の取得
猫とカメラの位置(座標)を比較することで、猫がどの方向を向けば良いのかがわかるようになります。カメラの方に向かせる 猫とカメラの位置の差から、猫がどれだけ回転すれば良いのかを計算します。
この計算は3Dを扱うライブラリであれば、大抵3次元ベクトルを与えてやれば計算してくれる関数があります。
ARKitであれば、QuaternionクラスのLookRotationクラスがその一つに該当します。
※スクリプトの内容はサンプルコードを眺めてみてください。
スクリプトが完成したら再びビルドしましょう。
そこには従順にこちらを向いている猫が佇んでいるはずです。

まとめ
今回は前回ご紹介したARKitのサンプルプログラムを作ってみました。 猫が配置され、それを眺めるまでしかできませんが、本来そこにいないはずの猫が画面を通して存在している感覚はまさしく拡張現実です。
次回も引き続きARKitネタをお送りしたいと思います。
お楽しみに、
実録ビルドできない事件簿
iPhoneのiOSをアップデートしたばかりにビルドできなくなってしまった・・・・

エラー内容を見てみると、 「iOS11.3のデバイスサポートファイルがない」ということだそうです。
みなさん結構起きてしまっているようで、解決策を調べてみたらすぐに出てきました。 今回は以下の記事を参考にさせていただきました。
