はじめに
はじまして、新卒1年目エンジニアのyk_itgです。
今回は初めて参加したカンファレンス、JJUGで知ったプログラミング言語、Kotlinについて調べてみました。 www.java-users.jp
Kotlinとは
Kotlin(コトリン)はJavaと同じ静的型付けのオブジェクト指向言語です。
開発したのは統合開発環境IntelliJ IDEAを構築しているJetBrainsで、Javaをもっと簡潔・安全になるように改良した産業利用向け汎用言語として開発されました。
また、JVM上で動作するのでほとんどの環境で実行が可能です。
なにができるの?
利用用途は幅広く、WebアプリケーションやAndroidアプリなどの開発をすることができます。
また、2017年にAndroidの公式言語になったので、安心してAndroidアプリの開発に使えます!
実行してみた
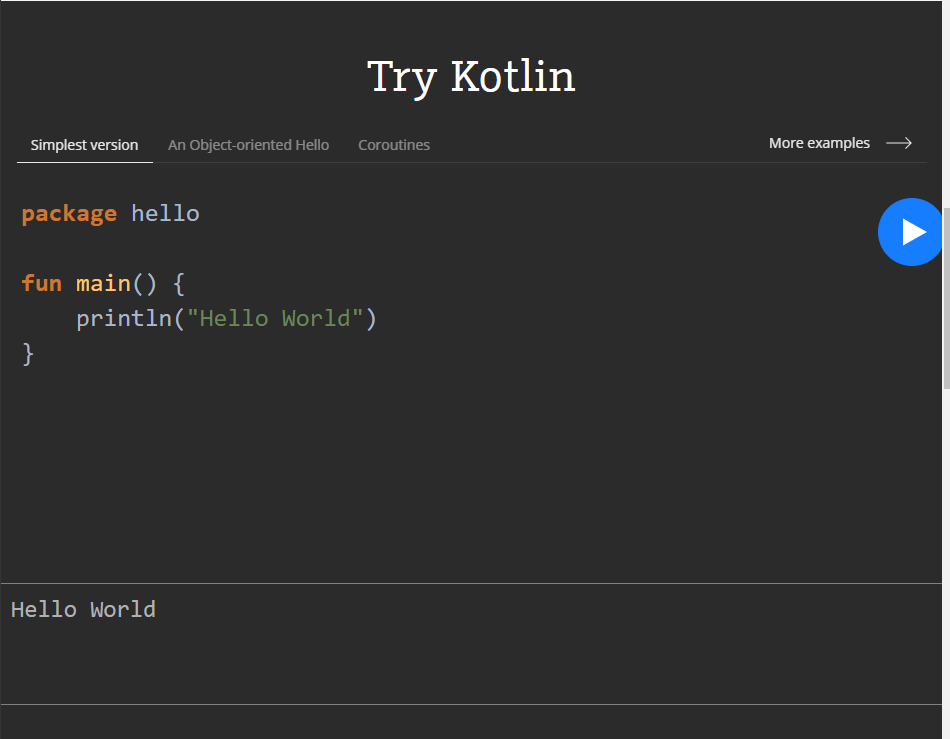
Kotlin公式サイトでお手軽に実行できます。
Kotlin Programming Language
kotlinlang.org

FizzBuzz
試しによくあるFizzBuzzを書いてみました。
fun main() {
for (i in 1..100) {
val ret = fizzBuzz(i)
print("$ret,")
}
}
fun fizzBuzz(num: Int): String {
return when {
(num % 15 == 0) -> "FizzBuzz"
(num % 3 == 0) -> "Fizz"
(num % 5 == 0) -> "Buzz"
else -> num.toString()
}
}
1,2,Fizz,4,Buzz,Fizz,7,8,Fizz,Buzz,11,Fizz,13,14,FizzBuzz,16,17…
書き方は元となったJavaとは大きく違うことがわかります。
Null安全
記事のタイトルの通り、KotlinはNull安全なプログラミング言語です。
Null安全とは、ざっくり言えばNullPointerExceptionが起きないということです。
ですが、nullが使えないわけではありません。
nullを許容しない変数と許容する変数
Kotlinにはnullの代入を許容しない変数と許容する変数が存在します。
変えるのは簡単で型宣言の後に「?」を付ければ、nullを許容する変数にすることができます。
fun main() {
//nullを許容しない変数
var num1:Int
//nullを許容する変数
var num2:Int?
num1 = null
num2 = null
}
num1はnullを許容しない変数なのでnullを代入しようとするとコンパイル時エラーになります。
num1 = null; //コンパイル時エラー
num2はnullを許容する変数なのでエラーが出ません。
num2 = null; //エラーにならない
nullチェック
nullを許容するとNullPointerExceptionが起こってしまいそうですが、そんなことはありません。
nullを許容する変数を参照する場合、nullチェックをしていないとコンパイル時エラーになるからです。
fun main() {
//nullの代入を許容しない
val num1:Int = 1
//nullを代入を許容する
val num2:Int? = 2
println(sum(num1, num2)) //num2にnullチェックを行っていないのでエラー
}
fun sum(num1: Int, num2: Int): Int {
return num1 + num2
}
なので、参照する場合には必ずnullチェックを行わなくてはいけません。
fun main() {
//nullの代入を許容しない
val num1:Int = 1
//nullを代入を許容する
val num2:Int? = 2
if (num2 != null){
println(sum(num1, num2)) //これならOK
}
}
このようにKotlinはnullを参照することがない、
nullチェックをコンパイラが強制する仕組みを持っているNull安全なプログラミング言語なのです。
まとめ
Null安全なプログラミング言語「Kotlin」についてご紹介してきましたが、いかがでしたでしょうか。
今回紹介した以外にも、型推論やJavaのソースをKotlinに変換できるといった特徴もあります。
まだまだ特徴はあるので興味を持った方は是非調べてみてください。
参考サイト
Kotlin - Wikipedia
https://eigoninaritai.com/about_kotlin_of_official_language_on_android/
Kotlinとは――読み方、メリット、「Java」とのコード比較、実行までのチュートリアル (1/3):Android Studioで始めるKotlin入門(1) - @IT
Null安全がすごい - 騒音のない世界 BLOG