はじめに
こんにちは。新卒2年目のmrym_618です。 最近業務でChrome拡張の「Stylus」を使い、CSSの設定とデザインの変更を行うことがありましたので、 今回はその使い方について紹介していきたいと思います。
Stylusとは
Stylusとは、特定のCSSをブラウザ側で設定するためのChrome拡張機能です。
インストール方法
インストール方法は、以下のサイトより
Chromeウェブストアを開き、「Chromeに追加」を押してインストールするだけです。

インストールが完了すると以下の画像のようなアイコンが表示されます。

CSSの設定方法
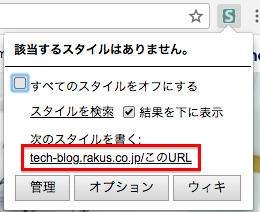
CSSを設定したいサイトを開いたままインストール完了後に表示されるようになったSのアイコンをクリックします。すると以下のようなダイアログが表示されますので、赤枠のようにCSSを設定したいURLをクリックします。

すると、スタイルの編集画面が表示されますので、実際に適用したいCSSを記述します。

今回は、このサイトのタイトルと注釈の色を変更してみたいと思いますので、以下のように記述します。
.header-image-enable #blog-title #title a { color:#000000 ; } .header-image-enable #blog-title #blog-description { color:#000000 !important; }
CSS設定後、Sアイコンで表示されるダイアログにチェックを入れることでCSSを適応することができます。

CSSの適応を無効にしたいときは、チェックボックスのチェックを外すかすべてのスタイルをオフにするにチェックを入れることで無効にすることができます。CSSを編集したい場合は、鉛筆マークを押すことで編集画面に遷移することができます。
おわりに
今回は、CSSを設定することで自由にデザインの変更をできるStylusについて紹介しました。
Stylusを使い自分独自のCSSを設定することで、Webサイトを見やすくて使いやすいようにカスタマイズすることができますので、皆さんもぜひ試してみてください。
エンジニア中途採用サイト
ラクスでは、エンジニア・デザイナーの中途採用を積極的に行っております!
ご興味ありましたら是非ご確認をお願いします。

https://career-recruit.rakus.co.jp/career_engineer/カジュアル面談お申込みフォーム
どの職種に応募すれば良いかわからないという方は、カジュアル面談も随時行っております。
以下フォームよりお申込みください。
forms.gleイベント情報
会社の雰囲気を知りたい方は、毎週開催しているイベントにご参加ください! rakus.connpass.com
