
はじめに
こんにちは、itoken1013です。すっかり秋ですね!
今回は近年エンジニアに大人気のエディタの1つである Visual Studio Code(VSCode)のインストールと日本語表記の手順を示し、入門エンジニアがいち早く開発のスタートラインに立てるようにご説明していきたいと思います。
Visual Studio Codeはラクスの中でも支持するエンジニアが多く、実際の開発業務でも十分活用していけるツールです。
一方でVisual Studio Codeは世界中で利用されているため、インストール直後では英語表記となっており、日本語のツールをメインで使う入門エンジニアには若干の使いづらさを感じさせる見た目となっています。
今回はWindowsとMacOS別に日本語表記の手順を示していきますので、どちらのユーザーの方も安心して読んでいただければと思います!
手順のご紹介
それでは早速ここからVisual Studio Code(VSCode)のインストールと日本語化のステップに分け、手順を紹介してまいります!
手順1. VSCodeのインストール
まずはインストールの手順からです。
お使いのOSがWindows・Macかに関わらず、まずはVSCodeのインストーラおよびパッケージの入手が必要となります。
ブラウザを開いて、VSCodeの作成元であるMicrosoft社のページ(以下)にアクセスしてください。
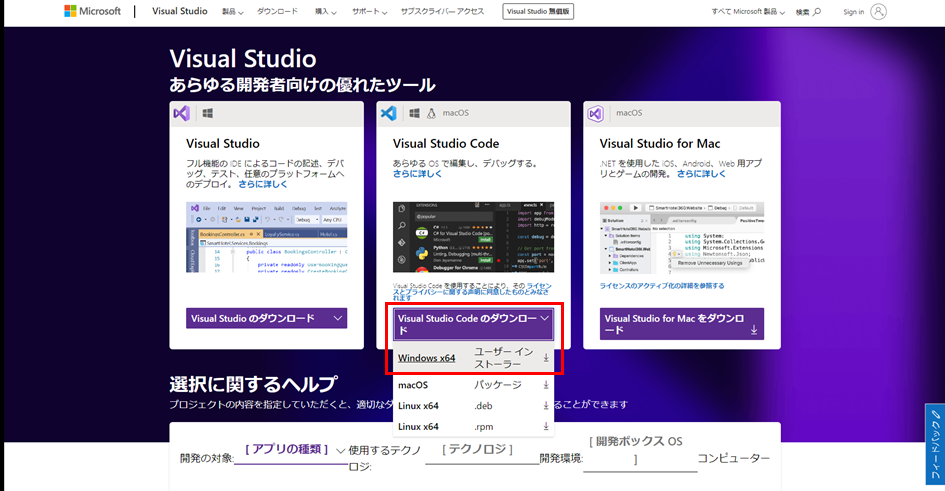
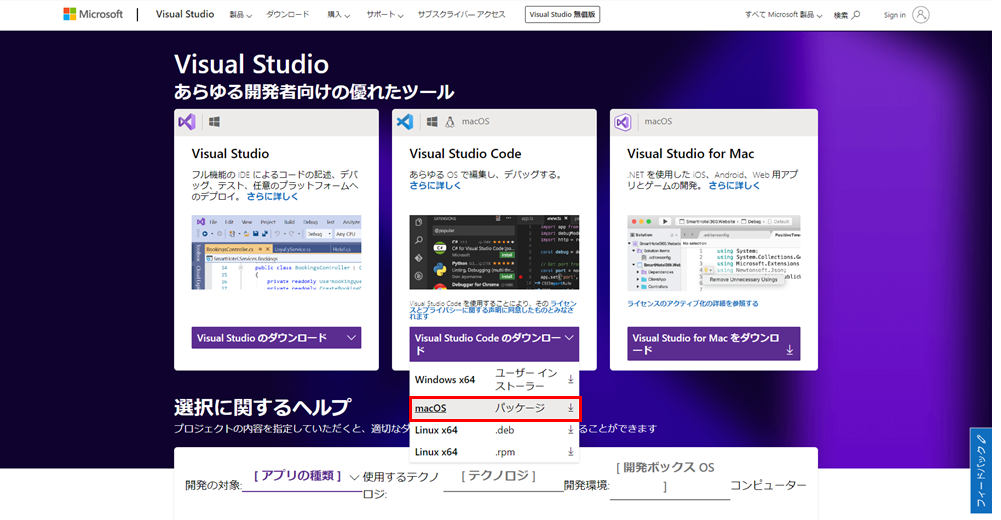
ページにアクセスすると、中央にVisual Studio Codeのダウンロード案内が確認できます。
visualstudio.microsoft.com
Windowsの場合
「Visual Studio Codeのダウンロード」の右端にある下矢印マークをクリックし、「Windows x64」をクリックするとVSCodeのインストーラのダウンロードが開始されます。

ダウンロードの完了後、インストーラをクリックして起動しましょう。
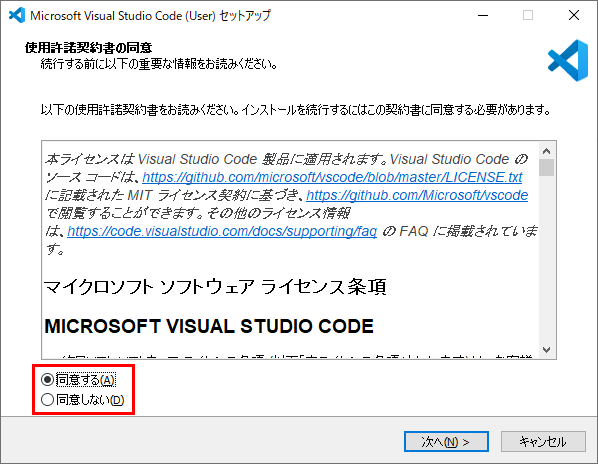
最初の「使用許諾契約書の同意」を「同意する(A)」に変更する以外はデフォルトの状態で進み、インストールを実行してください。

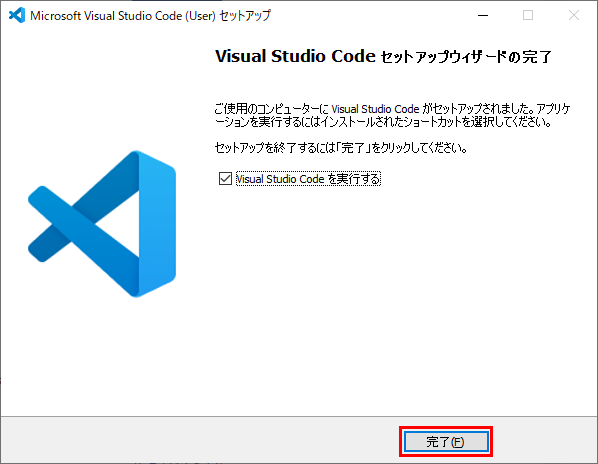
手順を進むと最後に「Visual Studio Codeを実行する」がチェックONの状態となります。
このまま「完了」をクリックし、VSCodeが起動すればインストール完了です!

Macの場合
「Visual Studio Codeのダウンロード」の右端にある下矢印マークをクリックし、「mac OS」をクリックするとVSCodeのパッケージがダウンロードされます。

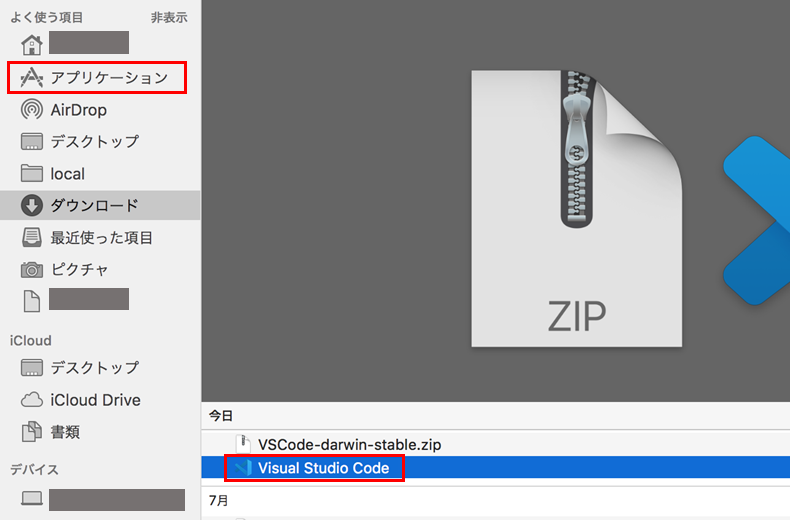
次にFinder上でダウンロードフォルダへ移動し、「Visual Studio Code」をアプリケーションフォルダへドラッグしてください。
これでMac上でVSCodeを起動する準備ができました。

あとはアプリケーションフォルダ上で「Visual Studio Code」をダブルクリックし、
VSCodeが起動すればインストール完了です!
手順2. VSCodeの日本語化
次にVSCodeを日本語の表示に変更する手順を説明します。
VSCodeではインターネット上の Marketplace という場所から「拡張機能」をインストールし、様々な機能を追加してカスタマイズを加えていくことができます。
日本語化も「Japanese Language Pack for Visual Studio Code」という拡張機能をインストールすることで、VSCodeの表示を日本語に変更できます。
ここから先の手順はWindowsでもMacでも共通となりますので、1つの手順として日本語化の流れを紹介していきます。
手順2-1. 「Extension」を表示する
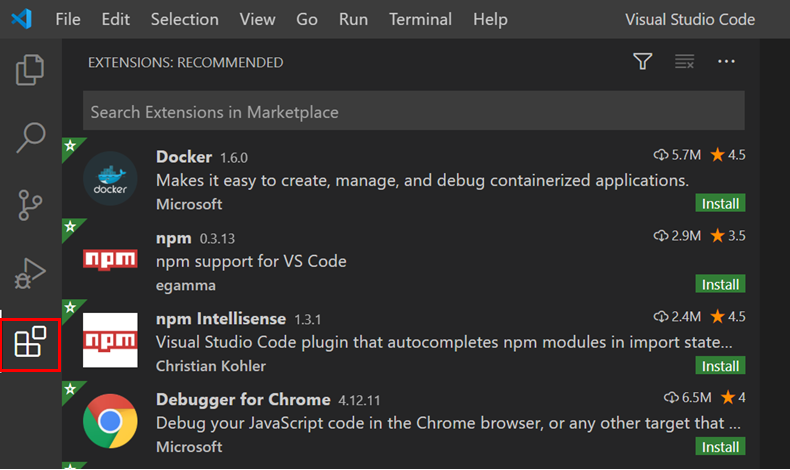
VSCodeを起動して、左側のアクティビティバー一番下にある「Extension」をクリックしてください。
クリック後、インストール可能な拡張機能が一覧表示されます。
※アクティビティバーが表示されていない場合には、上部にあるメニューバーから以下の手順で表示させてください。
View > Appearance > Show Activity Bar
(日本語だと表示 > 外観 > アクティビティバーを表示する)

手順2-2. Marketplaceから日本語用の拡張機能を探す
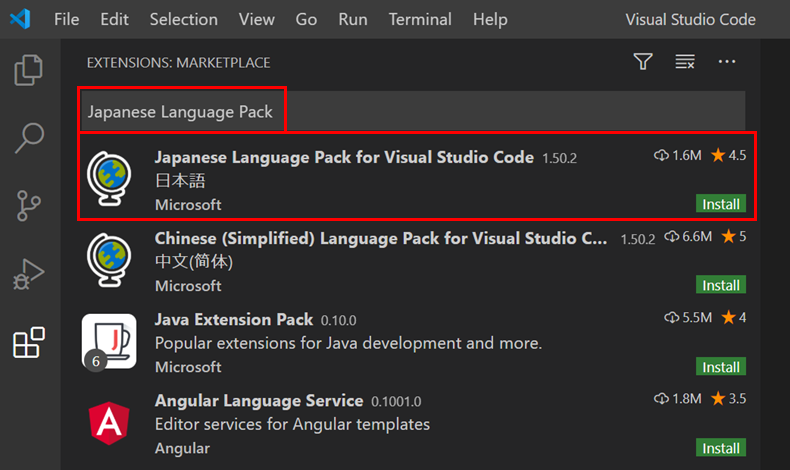
次に表示されたテキストボックスに「Japanese Language Pack」と入力すると、今回のインストール対象の日本語化の拡張機能「Japanese Language Pack for Visual Studio Code」が表示されます。
名称を確認の上、「Japanese Language Pack for Visual Studio Code」の右下にある「Install」をクリックしてください。これで日本語化の拡張機能がインストールされます。

手順2-3. 日本語の表示設定に変更する
インストールが完了すると、手順2-2では「Install」と表記されていた箇所が歯車マークに変わります。
マークの変更を確認後、次にVSCodeの日本語化用に表記設定を変更します。
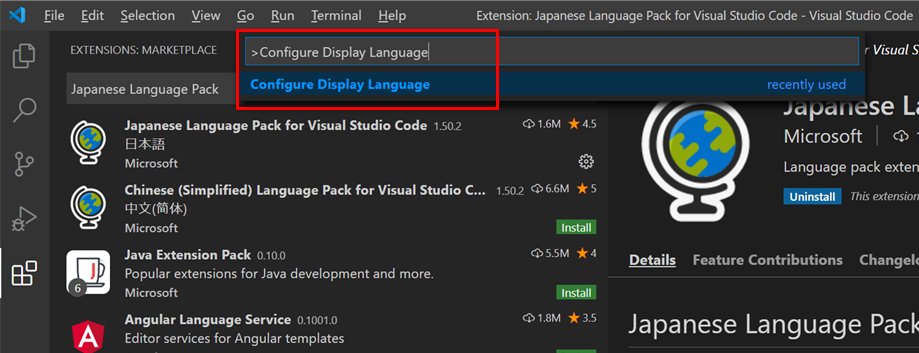
Windowsの方は「Control + Shift + P」、Macの方は「Command + Shift + P」でコマンドパレットを起動し、「Configure Display Language」と入力してEnterキーを入力してください。

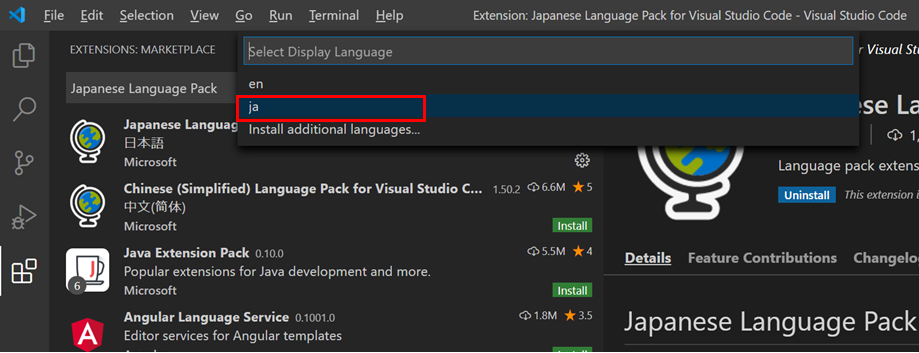
次に言語の選択が求められます。
「en」と「ja」が表示されますので、「ja」を選択してEnterキーを入力してください。
これで日本語化になるよう、VSCode内で設定が変更されます。

手順2-4. VSCodeを再起動する
この後、「A restart is ~ 」という表記のダイアログが表示されますので、「Restart」を選択してください。(「言語の切り替えには、VSCodeの再起動が必要です」という案内になります)
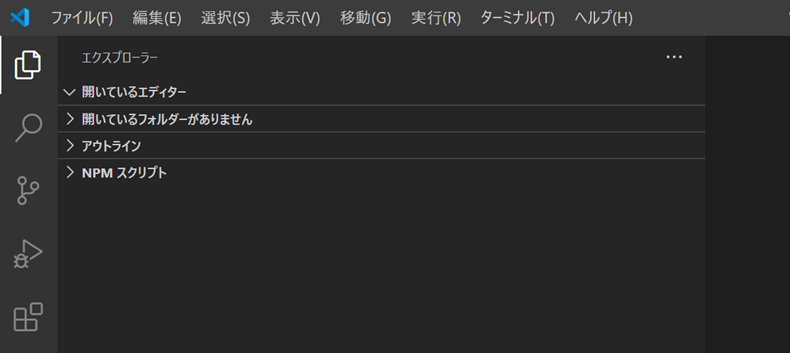
再起動後、無事に各箇所が日本語化されているはずです。

無事に日本語化されましたか?
これで今回の作業は完了です!お疲れ様でした!
補足. 一時的に日本語以外の表記でVSCodeを起動する方法
ここまで日本語に表示を切り替える設定方法を紹介してきましたが、何らかの理由で一時的に日本語以外の表記へ変更したいケースがあるかもしれません。
現在起動しているVisual Studio Codeだけ日本語ではない表記に変更するには、コマンドラインからVisual Studio Codeを起動し、オプションにロケール(言語と地域の設定情報)を明示的に指定することで実現できます。
この手順も実際にやってみましょう。
まずはコマンドからVisual Studio Codeを立ち上げるために、ターミナルを立ち上げましょう。
Windowsであればコマンドプロンプトや GitBash、Macであればターミナルでよいでしょう。
次にターミナルが立ち上がりましたら、ターミナルのコマンドライン上に「code」と入力してEnterキーを押してください。
これだけでVisual Studio Codeがオープンします。

ただしこの状態だと、画面上からVisual Studio Codeを起動した場合と同様、ツールバーなどが日本語で表示されている状態となります。
いったんVisual Studio Codeを終了して、再度ターミナルに戻って下さい。
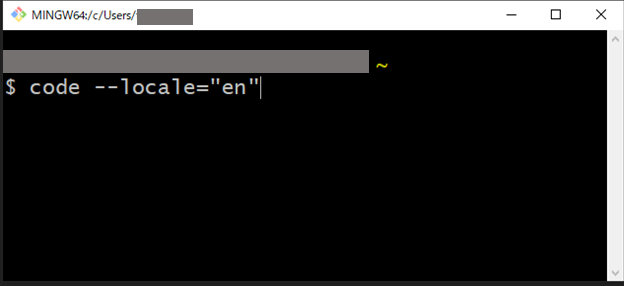
次に日本語以外(ここでは英語とします)のロケールを指定するために、コマンドライン上に「code --locale="en"」と入力して、Enterキーを押してください。
あらためてVisual Studio Codeが立ち上がり、ツールバーなどが英語で表示されていることが確認できるはずです。
これで日本語以外での表示を実現できました!

ちなみにターミナルはVisual Studio Codeにも備え付けられていますので、上記のロケール指定はVisual Studio Codeからも実施できます。
(ターミナルは上部にあるメニューバーの ターミナル > 新しいターミナル から起動できます)
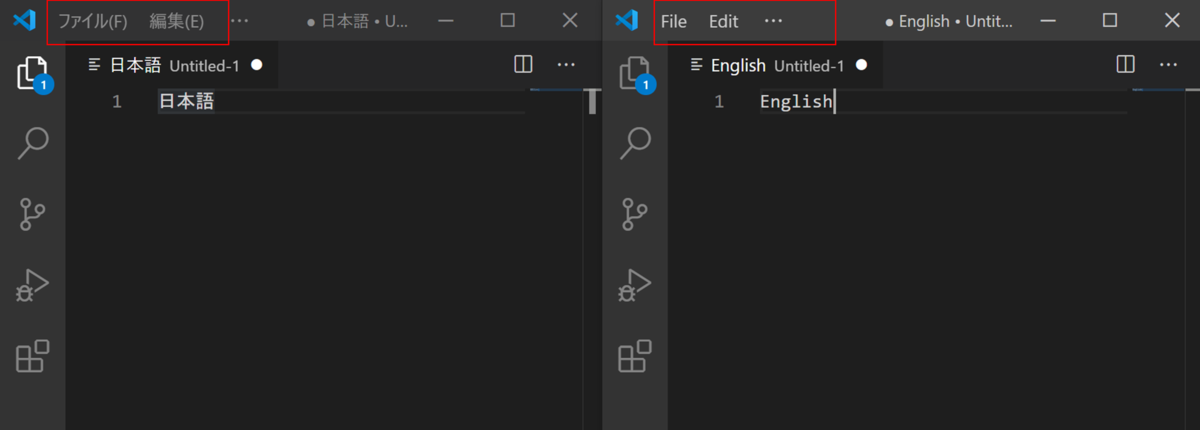
Visual Studio Codeのターミナル上で同様のコマンドを打てば、「現在立ち上がっているVisual Studio Codeは日本語だけど、もう1つ別の言語のVSCodeを立ち上げたい」ということも実現できます。
(以下の図では左が日本語、右が英語で立ち上げています)

日本語以外に切り替えるケースはなかなか実施機会は少ないかもしれませんが、日本語の表示設定を実施したからといって別の言語へ変更できないわけではないという点を覚えておいていただければと思います。
またこちらで説明した内容は、Visual Studio Codeに用意されているコマンドラインインターフェース機能(CUI)に関連しています。
コマンドラインインターフェースにはロケールの切り替え以外にも、様々な機能が用意されています。
また日本語や英語以外の表記についても、各国のロケールを指定することで実現が可能です。
ご興味のある方はこちらをご確認の上、日本語と英語以外の言語にも切り替えてみていただければと思います。
vscode-doc-jp.github.io
終わりに
いかがでしたでしょうか?
終了してしまえば簡単な作業だったかもしれませんが、何のガイドラインもなく、いきなり日本語へ切り替えずに操作をするのは少しハードルが高く感じてしまう方が多いのではないかと思います。
VSCodeには日本語への切り替え以外にも便利な拡張機能が豊富に用意されており、皆さんの開発を手助けする便利ツールに溢れています。
無料で使えて超便利なVSCodeを使いこなし、上級者への道を進んでいただければと思います!
それではまた次回の記事でお会いしましょう!
エンジニア中途採用サイト
ラクスでは、エンジニア・デザイナーの中途採用を積極的に行っております!
ご興味ありましたら是非ご確認をお願いします。

https://career-recruit.rakus.co.jp/career_engineer/カジュアル面談お申込みフォーム
どの職種に応募すれば良いかわからないという方は、カジュアル面談も随時行っております。
以下フォームよりお申込みください。
rakus.hubspotpagebuilder.comラクスDevelopers登録フォーム

https://career-recruit.rakus.co.jp/career_engineer/form_rakusdev/イベント情報
会社の雰囲気を知りたい方は、毎週開催しているイベントにご参加ください!
◆TECH PLAY
techplay.jp
◆connpass
rakus.connpass.com
