
はじめに
こんにちは。itoken1013です。
今年もラクスにたくさんの新入社員が入社しました。
日本中の新エンジニアが研修に取り組んでいるであろうこの頃、今回はGitとGitHubの超基本的な使い方をまとめてみたいと思います。
今やエンジニアにとって必須であるGitですが、チーム開発を行うためにはGitHubも使いこなせると、
よりスムーズに開発を進めることができるでしょう。
まずは今回の記事で基本的な使い方を押さえていただければと思います。
弊社ブログのGitに関わる関連記事もぜひご一読ください!
・ 【Git入門】git cloneで既存リポジトリをクローンしよう!
・ 【Git入門】git stashで作業を便利に退避する
・ 【Git入門】git commitを取り消したい、元に戻す方法まとめ
基本知識
まず、バージョン管理とは
ソースコードをはじめとしたファイルの変更履歴(バージョン)を管理することを「バージョン管理」と呼びます。
ファイルの追加や変更の履歴情報を管理することで、過去の変更箇所を確認する、特定時点の内容に戻す、などの「バージョン管理」という作業が可能となります。
このバージョン管理という概念が存在しない状況下での開発作業を考えた場合、
バグ発生時には混入時期が分からず、修正が遅れる、発生したバグによる影響度が不明確になる、
結果としてユーザーの満足度低下につながるなどのリスクが高まります。
また後述するチームでの開発においても、メンバー間での開発内容を連携することが難しくなり、
開発の生産性を大きく損なうことにつながります。
以上のことより、ソフトフェアの開発において、バージョン管理への理解は必須となります。
Gitとは
上記で説明しましたバージョン管理を行うためのシステムがGitです。
他のバージョン管理システムと比較したGitの特徴として、「分散型」のバージョン管理システムである点が挙げられます。
バージョン管理システムは大きく「集中型」と「分散型」に分けられます。
「集中型」のバージョン管理システムでは、特定の場所にあるリポジトリへの接続が必須となりますが、
「分散型」のバージョン管理システムでは個々人のマシン上にリポジトリを作成して開発を行うことができ、現在のチーム開発における主流となっています。
Gitの具体的な使い方は、後ほど紹介していきます。
リポジトリとは
バージョン管理によって管理されるファイルと履歴情報を保管する領域を、リポジトリと呼びます。
リポジトリの配下でファイルやディレクトリを操作することで、私たちはバージョン管理を行うことができます。
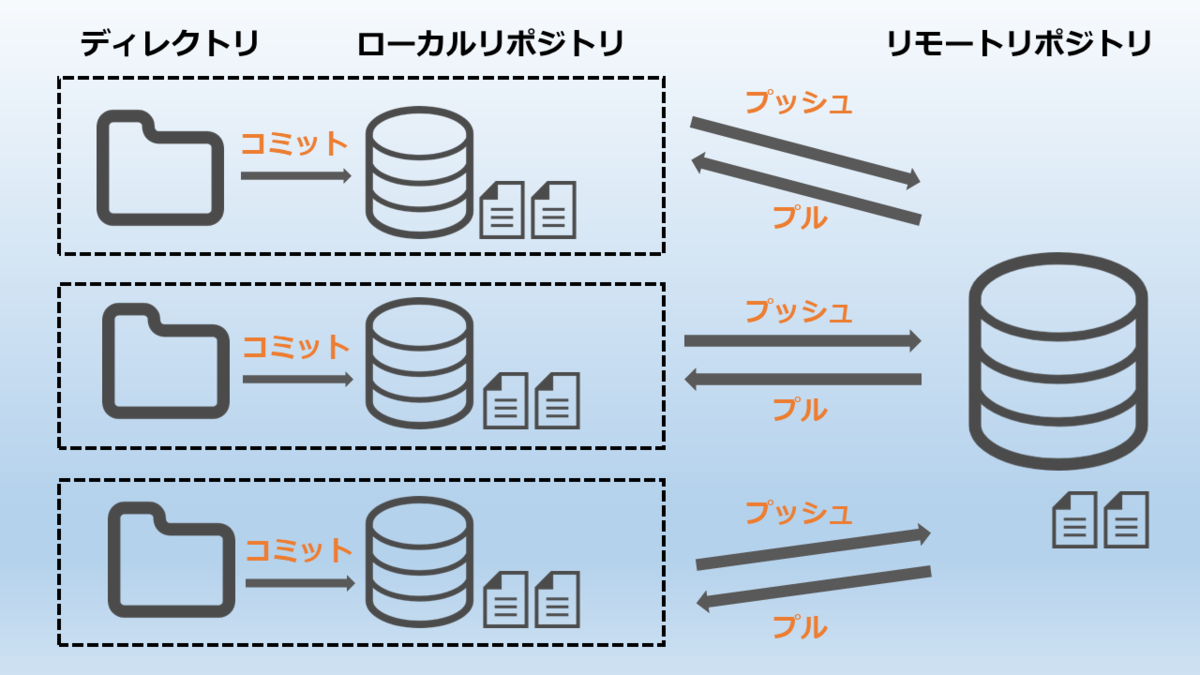
分散型のバージョン管理システムであるGitでは、まず個々人のマシン上にあるリポジトリ上で作業を実施後、
作業内容をネットワーク先のサーバー上などにあるリポジトリに集約する流れで開発を進めていきます。
この個々人のリポジトリを「ローカルリポジトリ」、集約先となるリポジトリを「リモートリポジトリ」と呼びます。
Gitを使った開発ではこの区別が重要となるため、しっかり理解いただければと思います。

GitHubとは
複数人のエンジニアがリモートリポジトリとして活用する他、チーム開発を行うための機能を提供するWEBサービスがGitHubです。
リポジトリとしての機能を持つ他にも、コードレビュー機能やWikiなどのコミュニケーションツールとしての機能を持ち、組織規模を問わず、多くの企業・団体がソフトウェア開発で利用しています。
後述ではリモートリポジトリの作り方、またコードレビューを実施する方法を紹介していきます。
1. GitとGitHubの超基本的な使い方
概要の説明を踏まえたところで、まずはGitとGitHubの超基本的な使い方を説明していきます。
Gitの初期設定を踏まえ、以下の流れでGitHubにファイルを反映してみましょう。
1-1. Gitのインストール
まずはGitを利用できる状態にしていきましょう。
Windowsの場合
公式ページからインストーラーをダウンロードします。
インストーラーを起動すると多くの設問が表示されますが、 本記事の作業では全てデフォルトの状態で問題ありません。
「Next」ボタンをクリックし続け、以下の画面まで辿り着きましたら「Install」ボタンでインストールを行います。

インストールが完了しましたら、Git Bashを起動します。
Git Bashとは、Windows上でGitのコマンドを操作するためのツールです。
Git Bashを起動後、以下のコマンドを入力してGitのバージョン情報が表示されることを確認してください。
$ git --version git version 2.26.2.windows.1
※以降のGit操作は全てターミナルやGit Bashなどのコマンドラインとして紹介していきますが、
GitはGUIツールを使って利用することも可能です。
「Git GUI」などで検索の上、利用シーンに応じて使い分けていただければと思います。
1-2. Gitの初期設定
Macだとターミナル、WindowsだとGit Bashでの作業です。
Gitではソースコードの変更履歴を確認できますが、「誰が」変更したかを確認するための情報が必要となります。
この作業者を識別するための情報として、ユーザ名とメールアドレスを登録する作業を行います。
- ユーザ名
以下のコマンドを入力してください。
git config --global user.name 任意のユーザ名
- メールアドレス
以下のコマンドを入力してください。
git config --global user.email 任意のメールアドレス
最後に以下のコマンドを入力すると、上記のユーザ名とメールアドレスが登録されていることを確認できます。
$ git config --list core.symlinks=false core.autocrlf=false color.diff=auto ・ ・ 中略 ・ ・ user.name=設定したユーザ名 user.email=設定したメールアドレス ・ ・
1-3. GitHubのアカウント作成
次にGitHubにアカウントを作成してみましょう。
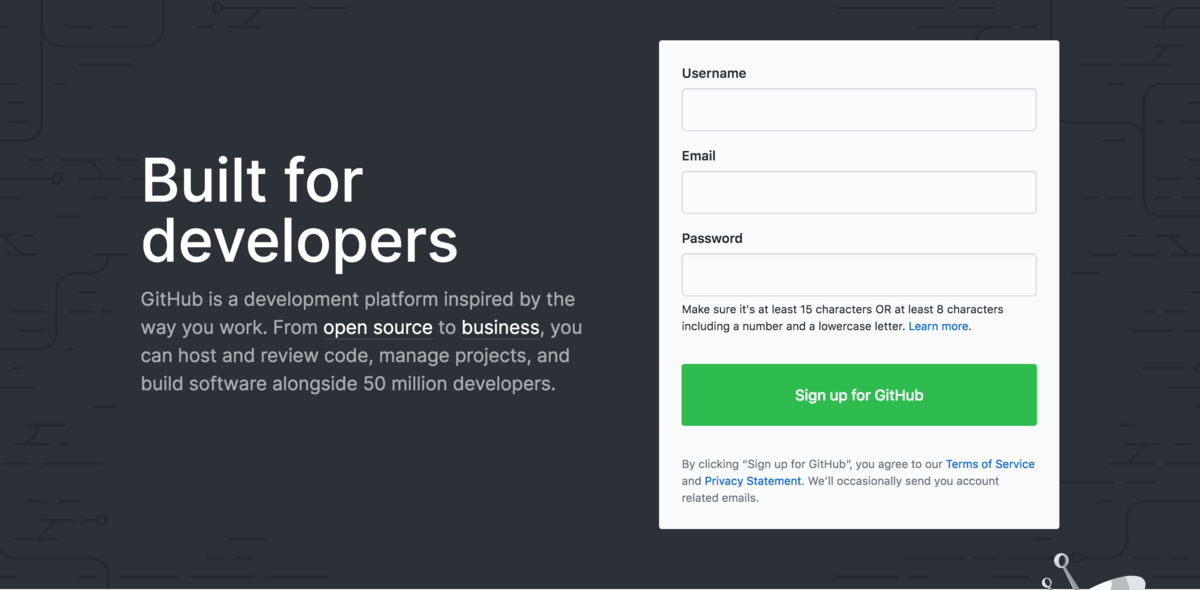
GitHubへアクセスし、ユーザ名・メールアドレス・パスワードを入力し、「Sign up for GitHub」ボタンをクリックします。

次に以下の画面で「Verify your account」の設問に回答後、「Join a free plan」を選択します。

次に「Welcome to GitHub」と表示された画面へ進みますが、一番下まで進み、
「Complete setup」ボタンをクリックしてください。


最後にこちらの画面が表示され、入力したメールアドレスへ認証用のメールが配信されます。
メールを確認の上、認証を行ってください。

ここまででGitHubのアカウント作成は完了です。
1-4. リモートリポジトリを作成する
GitHubにアクセスし、リモートリポジトリを作成します。
トップ画面で「Create Repository」ボタンをクリックしてください。
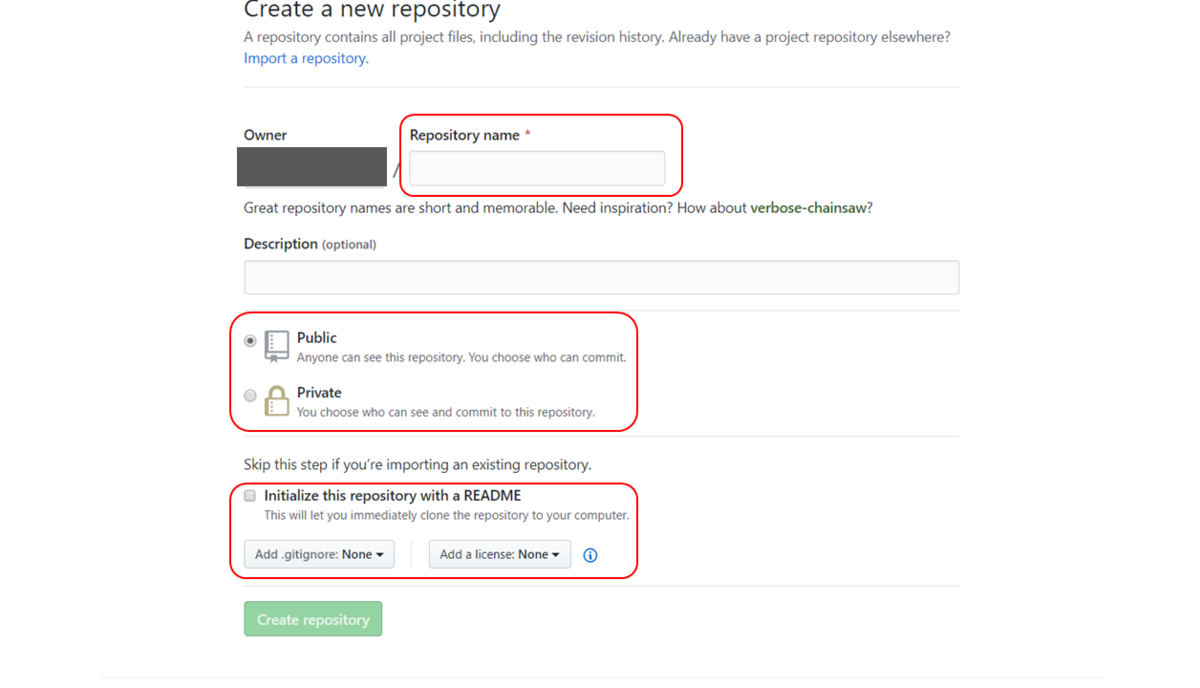
リポジトリ作成画面に移動します。

以下の画面では、「Repository name」には任意のリポジトリ名を入力します。
※ここでは例として、「rakus」というリポジトリ名を入力します。
次にリポジトリの種類として、「Public」か「Private」を選択します。
GitHubでは長らく有料会員のみ「Private」を選択できていましたが、2019年からFreeプランでも「Private」を作成できるようになりました。
今回はどちらを選択いただいても構いません。
- 「Public」を選択した場合:他のユーザーがソースコードを閲覧することが可能となります。
- 「Private」を選択した場合:非公開となります。
次に「Initialize this repository with a README」ですが、リポジトリの説明や使い方を記述するREADMEファイルを事前作成しておく場合にはチェックをONにします。
最後の「.gitignore」や「license」は None を選択で構いません。

最後に「Create repository」ボタンをクリックすると、リポジトリが作成されます。
1-5. ローカルリポジトリを作成する
次にローカルリポジトリを作成していきます。
※記事では例として「rakus」というディレクトリを作成します。
その後、git initコマンドを入力することで、作成したディレクトリをgitリポジトリとして初期化します。
コマンドは作成したディレクトリ上で実施する必要がある点に注意してください。
git init
1-6. ローカルリポジトリにコミットする
コミット(commit)とは、ファイルの追加・変更をローカルリポジトリに反映する操作を意味します。
実際にローカルリポジトリにファイルを追加してみましょう。
まずは1-5で作成したディレクトリ配下で「index.html」というファイルを作成します。
テキストエディタなどでファイルを作成してください。
この状態ではファイルを作成しただけですので、まだリポジトリにはファイルは追加されていません。

次に以下のコマンドを入力し、インデックスへ「index.html」を追加します。
インデックスとは、コミット前に変更内容を一時的に保存する領域を指し、インデックスに追加されたファイルのみがコミットの対象となります。
git add index.html
最後に、インデックスへ追加したファイルをコミットします。
以下のコマンドを入力すると、インデックスに存在するファイルがローカルリポジトリへ追加されます。
git commit -m "[Add] index"
ここで -m はコミットメッセージを入力するためのオプションです。
コミットメッセージを残すことでより詳細な履歴情報を残すことができ、後々ログからコミット内容を確認する際に役立ちます。
積極的に活用しましょう。
また、コミットメッセージを含めた変更履歴(ログ)は、以下のgit logコマンドを入力することで以下のように確認できます。
$ git log
commit 6a8e257...コミットハッシュ.....642e3 (HEAD -> master)
Author: ユーザ名 <メールアドレス>
Date: Tue May 26 18:45:56 2020 +0900
[Add] index
1-7. リモートリポジトリにプッシュする
最後にローカルリポジトリの変更をGitHub上のリモートリポジトリに反映するプッシュ(push)を行います。
まずはローカルリポジトリとリモートリポジトリを紐づけをするために、ローカルリポジトリ配下で以下のコマンドを入力します。
git remote add origin https://github.com/ユーザ/[作成したリポジトリ].git
これでリモートリポジトリの情報がローカルリポジトリに登録されました。
次にローカルリポジトリの変更内容をリモートリポジトリに反映させるため、以下のコマンドを入力してプッシュを行います。
GitHubのユーザ名とパスワードを求められますので、アカウント登録時に設定した内容を入力してください。
git push origin master
これでリモートリポジトリへ反映させることができました。
GitHubでも変更内容が反映されていることが確認できます。

※GitHub上に公開鍵情報を登録することで、プッシュ時にユーザ名とパスワードを都度入力する手間を省くことができます。
詳細な手順は割愛しますが、興味のある方は調べてみてください。
git commit、git stashのやり方を知りたいという方は以下ブログも参考に下さい。
・ 【Git入門】git commitを取り消したい、元に戻す方法まとめ - RAKUS Developers Blog | ラクス エンジニアブログ
・ 【Git入門】git stashで作業を便利に退避する - RAKUS Developers Blog | ラクス エンジニアブログ
2. GitとGitHubを使ったチーム開発の超入門
ここまでGitとGitHub基本的な使い方を紹介してきましたが、チームで他のメンバーと開発を行う際の使い方についても、基本的な操作を紹介していきたいと思います。
Gitにはブランチ(branch)という仕組みがあり、チーム開発を行う際にはブランチを使いこなす必要があります。
2-1. リポジトリをクローンする
あなたが新たに開発現場に参加することになった場合、すでに存在するリモートリポジトリからソースコードを取得することになります。こちらの作業を実施してみましょう。
先ほど作成したディレクトリとは別のディレクトリ(当記事では「rakuraku」とします)を作成し、以下のコマンドを実行してください。
コマンドは作成したディレクトリ上で実施する必要がある点に注意してください。
git clone https://github.com/ユーザ名/[作成したリポジトリ].git
新しく作成したディレクトリ(rakurakuディレクトリ)上に先ほどプッシュした index.html が表示されたかと思います。
このようにリモートからリポジトリから取得する作業をクローン(clone)と呼びます。
2-2. ブランチを作成する
ソフトウェア開発では同時進行で複数のバージョンの開発が行われることは珍しいことではありません。
また突発的なバグ対応が発生することもあり、こちらも新たにリリースするバージョンとは別軸で対応する必要が出てきます。
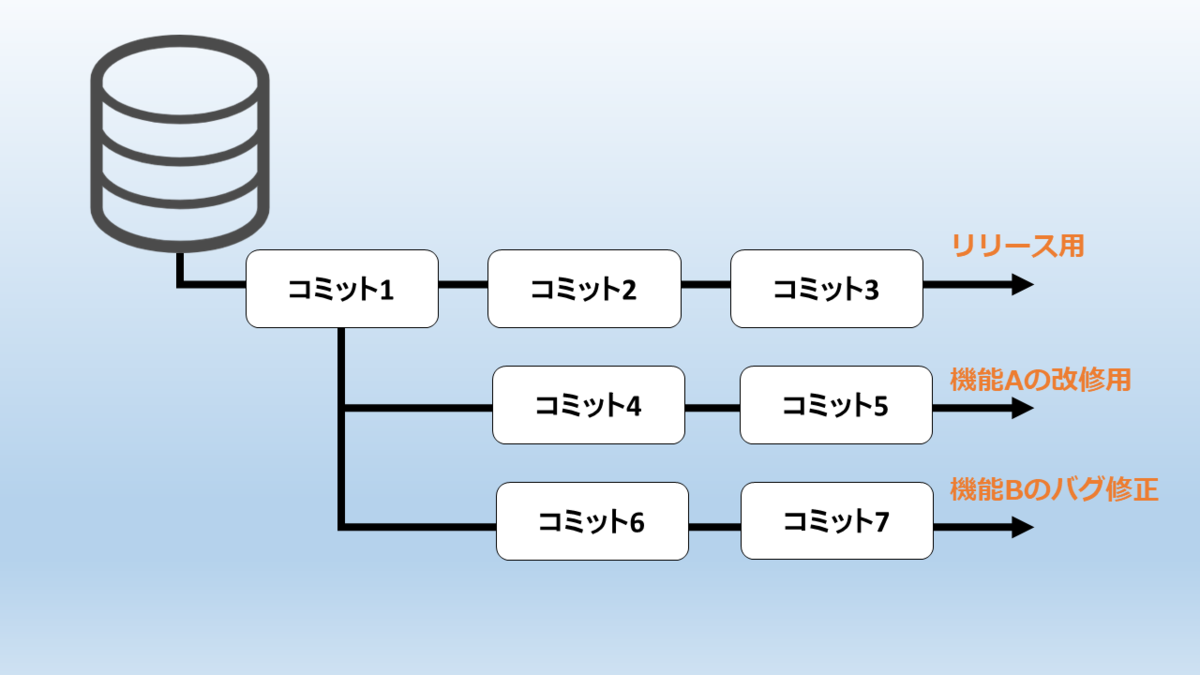
これらを並行しつつ開発を実現するための仕組みとして、Gitにはブランチ(branch:枝、枝分かれ)という機能が提供されています。
以下の図に示すようにブランチを使い、変更履歴を分岐した開発を実現することができます。

ブランチを作成するには、git branchコマンドを使います。
例として、現在作業中のブランチ(デフォルトで存在するブランチを「master」と呼びます)から「feature1」というブランチを作成してみます。
以下のようにコマンドを入力してください。
git branch feature1
これでmaster からfeature1 ブランチが作成されました。
次にfeature1 ブランチ上で作業を行うために、checkoutコマンドを入力してブランチを移動します。
git checkout feature1
ここでgit branchコマンドを入力すると、現在ローカルリポジトリ上に存在する「master」と「feature1」というブランチが表示されます。
「*」は作業を行っているブランチを示しています。
$ git branch * feature1 master
2-3. ブランチでコミットする
feature1ブランチでの作業として、今度はlogin.htmlというファイルを作成してみます。

作成したlogin.htmlをfeature1ブランチにコミットします。
以下のコマンドを入力してください。
git add login.html git commit -m "[Add] login"
2-4. リモートリポジトリにプッシュする
次に、リモートリポジトリ(GitHub)にもfeature1ブランチの内容を反映します。
1-7の手順と異なり、push先のブランチが feature1 になっている点に注意してください。
git push origin feature1
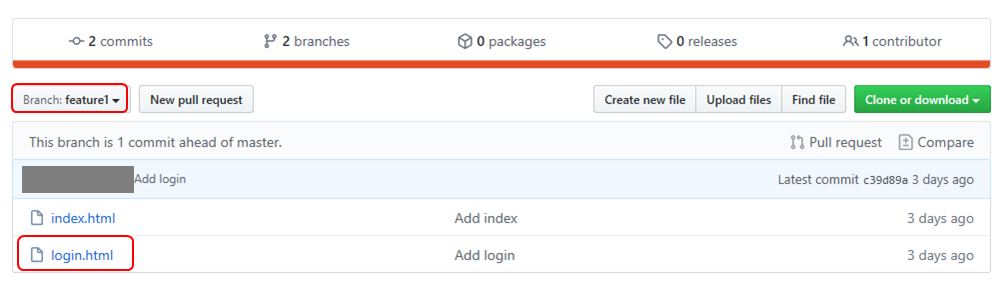
GitHubにアクセスすると、2つのブランチ(master と feature1)が存在することが確認できます。

またfeature1 ブランチには変更内容がプッシュされたことが確認できます。

逆にプッシュ先ではないmaster には変更内容が反映されていないことも確認できます。

2-5. コードレビュー・マージ
ブランチでの開発作業が完了しましたら、メインとなるブランチ(一般的には master)に変更内容を取り込み、開発内容を統合します。
このように特定のブランチの変更内容を別のブランチに取り込むことをマージと呼びます。
このマージを行う際、GitHub上ではプルリクエストと呼ばれる機能を使い、コードレビューを行うことができます。
指摘がある場合にはコメントを追加し、作業者に修正を促すことができます。
こちらの概要についても説明します。
- レビューの依頼
まずはGithub上でfeature1ブランチを開き、「New Pull Request」をクリックします。

次にプルリクエストを作成します。
以下の点を確認・入力の上、「Create pull request」ボタンをクリックしてください。
- ① マージ元・先のブランチ
- ② レビュアー(レビューを行う人)
- ③ レビュー内容
- ④ レビュー・マージ対象のソースコード


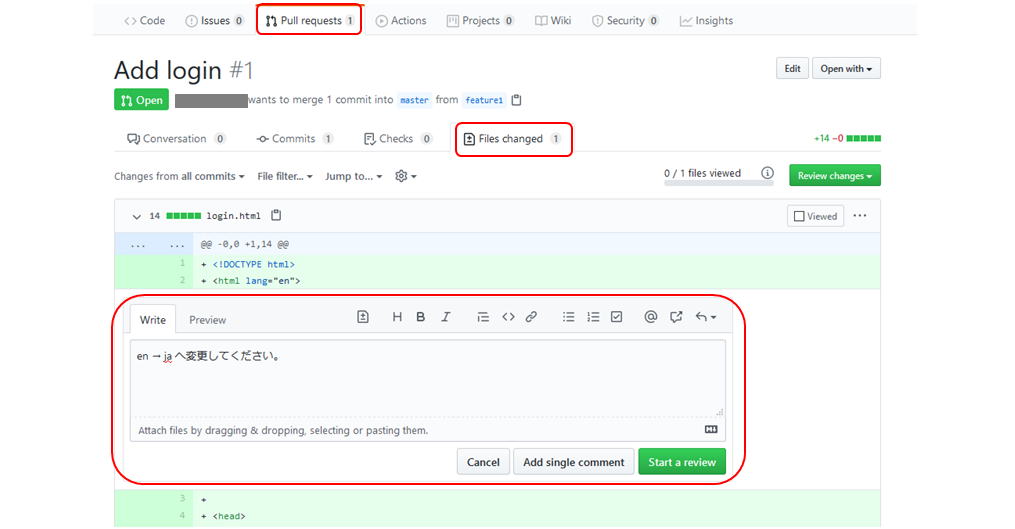
- レビューの実施
プルリクエストを受取ったレビュアーは「Pull requests」タブを開き、「Files changed」からソースコードを確認します。
指摘がある場合には、ソースコードのビュー上にコメントを追加し、開発者へ修正を促します。

内容に問題がなければ、「Conversation」の「Merge pull request」をクリックしてレビューを完了します。
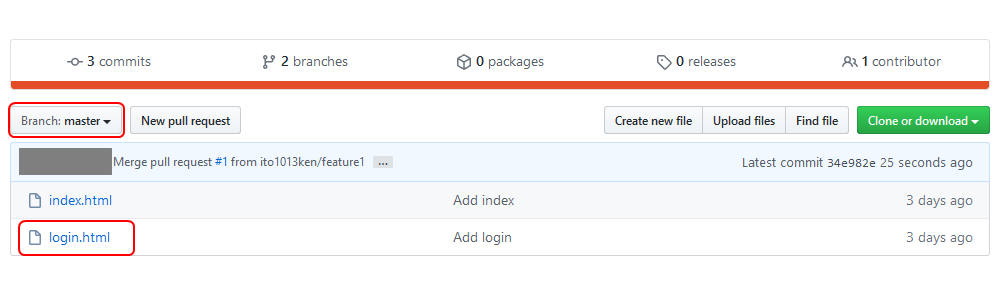
このタイミングでブランチのマージも実施され、feature1 の内容が master にも反映されます。

マージを行ったことで、login.html が master 上にも表示されることが確認できます。

実際のレビューでは、開発する機能やバグ修正の複数のソースコードをプルリクエストで確認することとなります。
また指摘が発生し、何度も開発者とレビュアーとの往復が発生することも珍しくはありません。
こちらの基本的な流れをベースに、実務でのコードレビューに臨んでいただければと思います。
2-6. リモートリポジトリからプルする
リモートリポジトリの master にはマージが行われましたが、あなた(および他の開発者)のローカルリポジトリ上の master にはまだマージ内容が反映されていません。
今後も開発作業を進めていくには、マージした内容(ここでは login.html )をローカルリポジトリの master に取得し、最新化する必要があります。
この場合、 プル(pull) という操作を行うことで、リモートリポジトリから変更内容を取得することができます。
まずはブランチをmaster に切り替えてみましょう。
この時点ではまだ先ほどマージしたlogin.html が確認できないはずです。
git checkout master
次に git pull コマンドを実行し、リモートリポジトリのmaster から最新の変更内容を取得します。
git pull remote: ・・・・ ・ ・ ・ From https://github.com/ユーザ名/[作成したリポジトリ] f5・・27 e4・・0f master -> origin/master Updating f5・・27 e4・・0f Fast-forward login.html | 14 ++++++++++++++ 1 file changed, 14 insertions(+) create mode 100644 login.html
これでローカルリポジトリのmaster には、リモートリポジトリの最新の内容が反映されました。
ls コマンドを実行すると、login.html を確認することができます。
またgit log コマンドを入力することで、これまでの全作業の変更履歴を確認することもできます。
$ ls index.html login.html
$ git log
commit 99c9637・・・・5281c0e (HEAD -> master, origin/master, origin/HEAD)
Merge: f5・・27 e4・・0f
Author: ユーザ名
Date: Fri May 29 19:28:48 2020 +0900
Merge pull request #1 from リポジトリ名/feature1
[Add] login
commit e4ccb0fa2・・・・・3e33b983c0 (origin/feature1, feature1)
Author: ユーザ名 <メールアドレス>
Date: Fri May 29 19:26:08 2020 +0900
[Add] login
commit f5dbc270a・・・・・735f93a53d90a1c1068
Author: ユーザ名 <メールアドレス>
Date: Tue May 26 18:45:56 2020 +0900
[Add] index
このようにして他の開発者が変更した内容も取得することで、チームでの開発を進めていくことができます。
まとめ
GitとGitHubの超入門として、概要を紹介しました。
GitもGitHubもここだけでは全てを紹介し切れない奥が深いツールになります。
今回紹介しました基本的な内容をベースに、より理解を深めていっていただければ嬉しいです。
ではでは。
エンジニア中途採用サイト
ラクスでは、エンジニア・デザイナーの中途採用を積極的に行っております!
ご興味ありましたら是非ご確認をお願いします。

https://career-recruit.rakus.co.jp/career_engineer/カジュアル面談お申込みフォーム
どの職種に応募すれば良いかわからないという方は、カジュアル面談も随時行っております。
以下フォームよりお申込みください。
https://rakus.hubspotpagebuilder.com/visit_engineer/rakus.hubspotpagebuilder.comラクスDevelopers登録フォーム

https://career-recruit.rakus.co.jp/career_engineer/form_rakusdev/イベント情報
会社の雰囲気を知りたい方は、毎週開催しているイベントにご参加ください!
◆TECH PLAY
techplay.jp
◆connpass
rakus.connpass.com
