
はじめに
皆さん初めましてseahoseTです。
今回はコンピュータプログラムの記述・編集を行うためのソースコードエディタの一つ『Visual Studio Code』、通称『VSCode』の最新のインストール事情について紹介していこうと思います。
VSCodeのインストールについての過去の記事はVisual Studio Code のインストールと日本語化まとめをご覧ください。
もくじ
VSCodeとは
VSCodeとはMicrosoft社が提供しているソースコードエディタです。
Windowsだけでなく、MacOSやLinuxにも対応しておりはたまたweb版もリリースされており開発環境に関わらず使用することが出来ます。
また、オープンソースなので無料で入手してインストールすることが可能です。
VSCodeの最大の利点はその拡張性の高さに有ります。
インストールの初期段階では機能が必要最低限となっており、非常に軽量となっています。
そこに膨大な拡張機能の中から好みのテーマやキーボードショートカットを選ぶことが出来、環境設定や使用したい機能を追加することで自分自身独自のソースコードエディタにカスタマイズすることが出来ます。
また、2019年の調査では数多のソースコードエディタの中での使用率が最も高い51%が観測されています。
これは二位以下に二倍以上の差をつけており一歩抜き出た人気を持っていることが伺えます。
この人気の秘密は前述した拡張性の高さに起因しているのではないでしょうか。

ここがすごいよVScode
ソースコードエディタの歴史
VSCodeの凄さと利便性を語る上でソースコードエディタの歴史を外すことは出来ません。
なぜこんなにもVSCodeのシェアが高く愛用されているのか語っていきます。
(長いので必要のない方はインストールまでどうぞ)
Vim
多くのGUIソースコードエディタが存在する中コマンドラインベースで動作する『Vim』は開発から30年近く経っているのにも関わらず多くの開発者に使用されているソースコードエディタです。
その特徴は、高い互換性にあります。
下位互換性が高いため多くのシステムに採用でき、どこででも利用できること可能です。
デメリットとしてもその下位互換性に有ります。
Vimで出来ることは他のソースコードエディタでもほとんど可能です。
リリース当時と比べPCの性能が向上し当時は無駄としてそぎ落としていた部分が現在ではメリットとしての価値の方が大きくなり、評価されるようになったのです。
また、操作方法に関しては現在のインターフェイスとあまりに乖離があるため、新たに使い始めるにはハードルが高いのが現状です。
Sublime Text
2008年にリリースされたSublime TextはLinux、MacOS、Windowsで動作するクロスプラットフォームの先駆けとなるソースコードエディタです。
クロスプラットフォームにより、これまでにリリースされてきたソースコードエディタに比べて多くのユーザーを取り込むことに成功しました。
そんなSublime Textの最大の魅力はその拡張性です。
初期機能は少ないのですが、様々なプラグインを使用して自分好みにカスタマイズすることが出来ます。この拡張性はVSCodeも影響を受けています。
しかし、このソースコードエディタにもデメリットが存在します。
まず日本語に公式が対応していないことです。この記事を読んでいる方の多くは困ることになるでしょう。
二つ目は追加の拡張機能をプラグインをインストールするためのパッケージマネージャを外部に別のツールとして準備する必要があり、単体で簡潔していないことです。わざわざ二つのアプリを使い分けるのは面倒ですよね。
そして最も大きなデメリットは、プライグイン等々の拡張機能がPythonでのみ作成することが可能となっている点です。Python自体は現在目にすることも多いと思いますが、現存する言語の中で多くのシェアを占めているとは言い切れません。
ポピュラーといった意味ではHTML、CSS、JavaScriptの三種が現存する言語の中では最もポピュラーなものとして扱われており、この三種を外すことは拡張機能の作成のハードルを上げる一端となってしまいます。追加の拡張機能をとしてインストールしようにも作成者がいないのであれば自身で作成するほかなく、手軽さが失われ魅力である拡張性が生かされることはありません。このように専門性が要求されてしまい、魅力である拡張性に関しては将来改良する余地を残していました。

Atom
Atomは2014年にGithubからリリースされました。
Atomは完成度がとても高く、上記の二つのソースコードエディタの問題点をカバーしています。
機能追加のためのパッケージマネージャが内部に搭載され、Atom自体はJavaScriptで作成されています。
拡張機能はHTML、CSS、JavaScriptで作成することが出来、Sublime Textの問題点であったPythonに比べ拡張機能を作成する際の参入のハードルが大幅に低くなっています。しかし、そんなAtomも大きな問題を抱えていました。パフォーマンスの悪さです。起動は遅くメモリの消費量がとても多いです。置換処理を行うととても時間が掛かってしまいます。このような点から機能面では他を圧倒していたにも関わらず結果としてはトップシェアを奪うことは叶いませんでした。

VSCode
2015年満を持して登場しましたのが本記事の主題VSCodeです。
VSCodeはAtomの問題点を克服しており、現存するソースコードエディタの中では最終系と言えるでしょう。
設計にはAtomと同様にElectronというフレームワークが採用されており、拡張機能の作成にはHTML、CSS、JavaScriptが使用可能です。パッケージマネージャは内部に搭載されており利便性はとても高いです。
Sublime Textと同様に初期の機能を少なくすることで軽量化も果たしています。
機能の少なさをカバーするための拡張性の高さ、これを実現する拡張機能はSublime Textから改善されより作成がしやすく流通しやすいようにブラッシュアップされています。

VSCodeをインストールしてみる(Windows)
1.VSCodeのダウンロード
「https://code.visualstudio.com/Download」からダウンロードが行えます。
自身の環境に合ったものをダウンロードしましょう。Windowsでとくにこだわりが無ければ「Windows」を選択でOKです。
 下の項目が気になる方のために簡単に各項目の説明を記載しておきます。
下の項目が気になる方のために簡単に各項目の説明を記載しておきます。
64/32bit
OSの処理機能別のVSCodeインストーラです。
自身のPCの性能に合わせてお選び下さい。
「Windows」を選択すれば自動で判別してくれるので何か特別な意図が無い限りは選択する必要はありません。
ARM
スマートフォン・タブレットなどの携帯端末用でVSCodeのインストールを行うためのインストーラです。
User Installer
「User Installer」を用いてインストールを行うと現在使用しているユーザーアカウントでのみVSCodeが使用可能になります。
System Installer
「User Installer」を用いてインストールを行うとPC内全てのアカウントでVSCodeが使用可能になります。
インストールには管理者権限が必要です。
.zip
所謂ポケット版です。VSCodeをインストール不要で使用することが可能ですが、アップデートなどの機能が無いのでVSCodeの最新版は都度ダウンロードを行う必要があります。
 他の環境の方はWindowsの右にあるアイコンから、Linuxは真ん中のアイコンMacは右のアイコンの下を選択してダウンロード、インストールをしてください。
他の環境の方はWindowsの右にあるアイコンから、Linuxは真ん中のアイコンMacは右のアイコンの下を選択してダウンロード、インストールをしてください。

2.VSCodeのインストール
1.ランチャーを起動して同意を選択する

2.インストール先を指定する
VSCodeのインストール先を決定します。特に何か問題がなければデフォルトでOKです。

3.スタートメニューにプログラムのショートカットを作成
スタートメニューにVSCodeのショートカットを作成します。
作成したくない場合は「スタートメニューフォルダーを作成しない(D)」へチェックを入れましょう。

4.オプションの選択
VSCodeをインストールする時に適用したいオプションを設定します。
「PATHへの追加(再起動後に使用可能)」の部分は必ずチェックを入れましょう。残りはお好みでどうぞ。

5.インストール設定確認
設定に問題が無いかを確認してVSCodeのインストールを開始しましょう。

6.インストール完了
インストール完了です。これからは自由に思い存分VSCode生活を堪能してください。

VSCodeの日本語化
VSCodeは使用している言語を最適に設定してくれる機能があります。
起動した時に出る右下の案内に従って簡単に日本語化が可能です。
 VSCode上右下の「インストールして再起動」を選択すると画面が遷移して自動で日本語の設定を導入、再起動してくれます。再起動後は無事日本語になっています。
VSCode上右下の「インストールして再起動」を選択すると画面が遷移して自動で日本語の設定を導入、再起動してくれます。再起動後は無事日本語になっています。

一応手動での言語設定の方法も記載しておきます。
1.「Ctrl」+「Shift」+「P」もしくはメニュー欄の「View」から「Coomand Palette」を選択。

2.「Configure Display Language」を選択
「Coomand Palette」に「Configure Display Language」を打ち込んで検索、設定を行います。

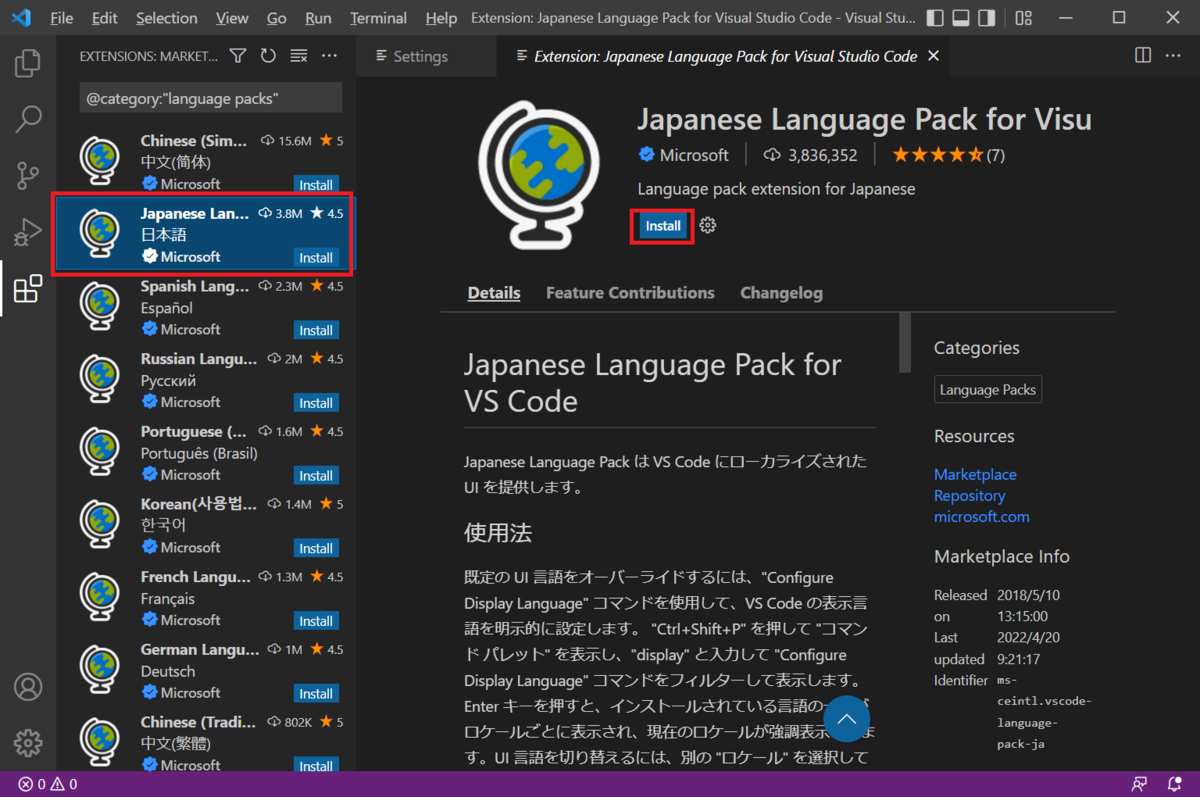
2.「Install Additional Language」を選択して使用言語を追加

3.日本語のインストール

4.インストール終了後「Restart」を選択
インストール終了後「Restart」を選択し。再起動が完了すると無事日本語化に成功。


webバージョンのVSCode
実はVSCodeはWeb上で使用することが可能です。
インストールが不要でスマホやタブレットで使用することが出来ます。
各端末で自由に好きなタイミングでソースコードを書くことが可能です。
下記のURLにアクセスすれば今すぐにでも利用可能です。
https://vscode.dev/
・・・しかし、世界はそんなに甘くありません。
webバージョンにはアプリケーションとは異なるデメリットが多数存在します。
その中からいくつかご紹介します。
5つのデメリット
1.フォルダが開けないブラウザがある
webバージョンのVSCodeの場合EdgeとChromeに関しては問題無く自身のフォルダを利用することが出来るのですがFireFoxなどでは未対応でフォルダを開くことが出来ません。
2.拡張機能が少なく、動作が遅い
アプリケーションバージョンとwebバージョンのVSCodeは同じ拡張機能を使用することが出来ます。
しかし、ほとんどの拡張機能はwebバージョンには対応していないのです。
VSCodeの魅力である拡張性の高さを活かすことが全くできていません。
また、webバージョンのVSCodeの場合アプリケーションバージョンと比較すると明らかに動作が遅いことを感じます。
3.Terminal機能が無い
アプリケーションバージョンのVSCodeの場合ターミナル上でWindows PowerShellを使用することが可能でpythonファイルなどを実行させることなどが可能ですが、webバージョンのVSCodeではこの機能が丸ごと抜け落ちていて使用することが出来ません。
4.webブラウザのキーバインドと重なってしまう
VSCodeのショートカットキーを使用しようとするとブラウザ側で別の何かの機能に割り当てられており、うまく動作しないことが多々あります。
5.IntelliSenseの対応パターンが少ない
IntelliSenseとはいわゆるオートコンプリートやオートコレクトなどの入力支援機能です。
webバージョンのVSCodeはアプリケーションバージョンと比べると対応している用語が非常に少ないです。
また、アプリケーションバージョンだとマウスを合わせるだけで入力支援してくれるがアプリケーションバージョンにはこの機能は存在していません。
細かな箇所を上げればきりがないですが、不便な点がそこそこ目立ちます。
しかし、お手軽さやVSCodeのアプリケーションバージョンが利用できない環境においては有用な選択肢であるため覚えておくと後々役に立つかもしれません。
おわりに
今回はソースエディタのVSCodeのインストールについて執筆させていただきました。
コードを書こうにも何を使ったらよいかわからない、といった人の助けになればと思います。
ご高覧ありがとうございました。
エンジニア中途採用サイト
ラクスでは、エンジニア・デザイナーの中途採用を積極的に行っております!
ご興味ありましたら是非ご確認をお願いします。

https://career-recruit.rakus.co.jp/career_engineer/カジュアル面談お申込みフォーム
どの職種に応募すれば良いかわからないという方は、カジュアル面談も随時行っております。
以下フォームよりお申込みください。
rakus.hubspotpagebuilder.comラクスDevelopers登録フォーム

https://career-recruit.rakus.co.jp/career_engineer/form_rakusdev/イベント情報
会社の雰囲気を知りたい方は、毎週開催しているイベントにご参加ください!
◆TECH PLAY
techplay.jp
◆connpass
rakus.connpass.com
