
はじめに
こんにちは。itoken1013です!
度々お送りしています超入門シリーズ、今回ご紹介するのはBootstrapの使い方です!
Bootstrapを利用することで、簡単にページデザインを仕上げることができます。
HTML/CSSは分かるけどBootstrapには触れたことのない方、今まで体系的には理解せずにBootstrapを利用していた方にオススメの内容です。
それでは解説していきたいと思います!
Bootstrapとは
まず、フロントエンドとは?
Bootstrapはフロントエンドの開発で使うためのフレームワークですが、まずはフロントエンドが何かを説明します。
(厳密な定義からは逸脱しますが)今回のご説明の範囲では、フロントエンドとはHTML、CSS、JavaScriptを使って開発するブラウザ上のUI(ユーザ・インタフェース)部分と解釈いただければと思います。
ユーザが見ることができ、操作を行うことでシステムに命令を与えるための領域、とも言うことができます。
フロントエンドの開発で必要な技術要素は多岐に渡りますが、より詳細な情報については当社のエンジニアが書いた以下の記事を読むとご理解いただけるかと思います。 tech-blog.rakus.co.jp
では、Bootstrapとは?
それではBootstrapのご説明ですが、Bootstrapはフロントエンドの開発で利用するCSSフレームワークに位置付けられます。
CSSはフレームワークを利用せずとも自前のコーディングで装飾を施すことができますが、Bootstrapをはじめとしたフレームワークを導入することで効率的にCSSを仕上げることが可能です。
特にBootstrapは後述の通り、HTMLの各要素へ規定のクラス名を指定するだけでデザインを実現できるなど、フレームワークを利用しない場合と比べて圧倒的に早くデザインを仕上げることができてしまいます。
またフレームワークであるため、一定のルールをもってコーディングできる点はチーム開発において有効であると考えることができます。
BootstrapはもともとTwitter社が開発し、2021年2月時点ではバージョン5.0.0が最新版となっています。
いまや世にCSSフレームワークは数多く存在しますが、Bootstrapはその先駆けとなるフレームワークでした。
getbootstrap.jp
Bootstrapを使うことによるメリット
上記でBootstrapを使うメリットに触れましたが、より詳細に特徴3点を説明していきます。
レスポンシブWebデザインに対応している
多くの方がBootstrapを使う最大のメリットとして挙げるのが、レスポンシブWebデザインに対応している点です。
レスポンシブWebデザインとはPC、タブレット、スマホ等のデバイスで異なる画面サイズにおいて、最適なレイアウトデザインへ切り替える手法です。
Bootstrapでは関単にレスポンシブWebデザインに対応したスタイル指定を行うことができ、デバイスごとに異なるHTMLを用意する手間を省くことができます。
導入のしやすさ、汎用性
Bootstrapの導入手順は後述しますが、とても簡単です。
また構築するプロダクトの規模や種類を問わずに利用できる汎用性があります。
このように手軽にデザインを反映できる点は大きなメリットと言えるでしょう。
コンポーネントが多数用意されている
Bootstrapではデザイン性に優れた各コンポーネント(ボタンやフォームなど)が提供されています。
さらにこれらのコンポーネントを利用するための手順は、各HTML要素に指定されたclassを追記するだけで実現できます。
非デザイナーのエンジニアでも、簡単な手順で一定レベルのデザインを実現できます。
以降では、定番となるコンポーネントを紹介したいと思います。
Bootstrapのセットアップ
それではここから簡単な使い方を紹介していきます。
まずはBootstrapを使える状態とするため、セットアップを行いましょう。
※今回はCDN(コンテンツ・デリバリー・ネットワーク)を使わず、Bootstrapをダウンロードして利用できる状態にしていきます。
まずは公式ページにアクセスし、Bootstrapをダウンロードしてください。 getbootstrap.jp
上記ページの「Compiled CSS and JS」配下のダウンロードボタンをクリックすると、Bootstrapのコード一式のダウンロードが開始されます。

ダウンロード完了後、Zipファイルを解凍するとcssフォルダとjsフォルダが表示されるはずです。
今回はこの2フォルダを任意のフォルダ配下にコピーし、同列にindex.htmlを作成します。

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Rakus</title> <link href="css/bootstrap.min.css" rel="stylesheet"> </head> <body> <h1>Hello, Rakus!</h1> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
上記index.htmlではダウンロードしてきた「bootstrap.min.css」および「bootstrap.min.js」を読み込んでいる点をご確認ください。
またBootstrapではjQueryを読み込む必要があり、「bootstrap.min.js」よりも前に「jquery.min.js」を指定しています。
ファイルの作成が完了しましたら、ブラウザで確認してみましょう。
開発者コンソールも開き(WindowsであればF12、MacであればCommand +Option + I )、特にエラーが表示されていなければセットアップ完了です。

グリッドシステム
では実際にコーディングをしながら、Bootstrapの使い方を説明してまいります。
まずはBootstrapを使う上で重要なグリッドシステムからです。
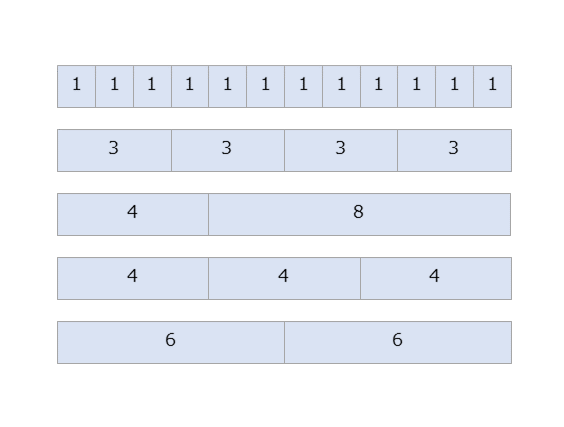
グリッドシステムは先述したレスポンシブWebデザインを実現するために必要な仕組みであり、横幅を12分割してHTML要素を配置していきます。
HTML要素にはグリッド(格子)の数を指定していくことで、横幅を指定することができます。

コーディングを行うにあたっては、以下の4つの基本ルールに従う必要があります。
① divタグを配置し、class=”container” または ”container-fluid”を指定する
② 1の中にdivタグを配置し、class=”row”を指定する
③ 2の中に要素を配置し(複数) 、class=”col-{prefix}-{columns}”を指定する
④ 3で配置した複数要素の{columns}を合計12とする
上記のルールに従ってindex.htmlを修正してみましょう。
今回は1行を4分割して要素を表示してみます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Rakus</title> <link href="css/bootstrap.min.css" rel="stylesheet"> </head> <body> <header>ヘッダーです</header> <div class="container-fluid"> <div class="row"> <div class="col-md-2 border border-dark">2</div> <div class="col-md-2 border border-dark">2</div> <div class="col-md-2 border border-dark">2</div> <div class="col-md-6 border border-dark">6</div> </div> </div> <footer>フッターです</footer> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
上記をブラウザで表示すると、指定したグリッドの個数分、行が分割されていることが確認できます。

ちなみにルール③における class=”col-{prefix}-{columns}” の prefix ですが、上記では「md」としています。
ここでコードを少し書き換え、「col-md-〇」の隣に「col-sm-〇」を追記してみます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Rakus</title> <link href="css/bootstrap.min.css" rel="stylesheet"> </head> <body> <header>ヘッダーです</header> <div class="container-fluid"> <div class="row"> <div class="col-md-2 col-sm-6 border border-dark">2</div> <div class="col-md-2 col-sm-2 border border-dark">2</div> <div class="col-md-2 col-sm-2 border border-dark">2</div> <div class="col-md-6 col-sm-2 border border-dark">6</div> </div> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
次に画面を表示し、画面サイズを小さくしてみましょう。
分割された4要素の比率が変わるタイミングがあるはずです。

このようにBootstrapでは画面サイズごとにprefixを指定でき、レスポンシブWebデザインを実現しています。
この画面サイズの境界をブレークポイントと呼び、最新のv5.0.0ではブレークポイントを区切りに以下6種類のprefixを利用できます。
| デバイス | 画面サイズ | prefix |
|---|---|---|
| スマホ | 576px以下 | xs (eXtra Small) |
| タブレット | 576px以上 ~ 768px未満 | sm (SMall) |
| PC(小) | 768px以上 ~ 992px未満 | md (MidDle) |
| PC(中) | 992px以上 ~ 1200px未満 | lg (LarGe) |
| PC(大) | 1200px以上 ~ 1400px未満 | xl (eXtra Large) |
| PC(特大) | 1400px以上 | xxl (eXtra eXtra Large) |
以上がグリッドシステムの基本となります。
Bootstrapを利用していく上でこのグリッドシステムへの理解は重要となりますので、ぜひ以下の公式ページもご確認ください。
getbootstrap.jp
よく使うコンポーネント
上記「Bootstrapを使うことによるメリット」欄にて、Bootstrapには高いデザイン性のコンポーネントが用意されている点に触れました。
Bootstrapでは各HTML要素のclassに決められたクラス名を指定することで、CSSを実装せずに簡単にデザインを適用することができます。
以降ではこれらのコンポーネントでもよく利用するであろうものについて、サンプルを紹介していきます。
フォーム
まずはフォームです。とても簡単です。
formタグ内に以下2つのclassを指定していくことで、簡単にデザイン済のフォームを作成できます。
- .form-group:formタグ内に用意するdivタグで指定し、フォーム要素のグルーピングを行います。
- .form-control:inputタグなどの各フォーム要素に指定します。
サンプル画面、コードはこちらです。(コードはBody要素のみを記述します)

<body> <div class="container-fluid"> <form> <div class="form-group"> <label>Email</label> <input type="email" class="form-control" placeholder="Email"> </div> <div class="form-group"> <label>Password</label> <input type="password" class="form-control" placeholder="Password"> </div> <button type="submit" class="btn btn-primary">Button</button> </form> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> </body>
ボタン
次はボタンです。ボタンは用途に応じ、"btn btn-XXXX"という形式でクラス名を指定します。
公式ページで紹介されているクラスを載せたコードを示します。
getbootstrap.jp

<body> <div class="container-fluid"> <form> <div class="form-group"> <label>Email</label> <input type="email" class="form-control" placeholder="Email"> </div> <div class="form-group"> <label>Password</label> <input type="password" class="form-control" placeholder="Password"> </div> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-secondary">Secondary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-light">Light</button> <button type="button" class="btn btn-dark">Dark</button> <button type="button" class="btn btn-link">Link</button> </form> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> </body>
ボタンについては上記用途別のクラス指定の他、背景色の透過やサイズ変更を実施できます。
詳細は上記公式ページのリファレンスをご確認ください。
テーブル
テーブルへの指定方法もとても簡単です。
対象となるtableタグのclassに対して"table"を指定の上、デザインに応じて追加のクラス名を指定するだけです。
よく使われるクラス名を示します。
- .table-bordered:テーブルセルに枠線をつける
- .table-striped:テーブル内の1行ずつ交互に色を変える
- .table-hover:カーソルの乗っている行をハイライト表示する
- .table-responsive:レスポンシブテーブルとし、水平方向にスクロールさせる
以下では個人的によく使う".table-striped"を指定したテーブルをサンプルに示します。

<body> <table class="table table-striped"> <thead> <tr> <th scope="col">#</th> <th scope="col">イベント名</th> <th scope="col">開催日</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>UI/UXデザイナーLT会 - vol.2</td> <td>3/3</td> </tr> <tr> <th scope="row">2</th> <td>フロントエンドTechCafe</td> <td>3/10</td> </tr> <tr> <th scope="row">3</th> <td>エディタ好きは語りたいLT会</td> <td>3/17</td> </tr> <tr> <th scope="row">4</th> <td>PdM Tips LT会</td> <td>3/18</td> </tr> <tr> <th scope="row">5</th> <td>おすすめの技術書LT会</td> <td>3/24</td> </tr> </tbody> </table> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> </body>
画像
最後は画像です。画像の加工ももちろんCSSを編集して対応できますが、Bootstrapで指定のクラス名を付与することでとても簡単に実現できます。
対象となるimgタグに対して指定するクラス名のうち、よく使われるものを示します。
- .img-responsive:画面サイズに応じてレスポンシブに画像サイズを変更する
- .img-thumbnail:画像の枠線に丸みを持たせ、サムネイル状に表示する
- .img-circle:画像をサークル形に加工して表示する
- .rounded float-left(right):画像の表示位置を左(右)に指定する。
サンプルは"img-thumbnail"です。サムネイルの枠線が判別しやすいよう、背景色も変更しております。

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Rakus</title> <link href="css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="text-center" style="background-color: black;"> <img src="image/img-sample.png" class="img-thumbnail rounded"> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
おわりに
今回は超入門的なBootstrapの使い方を紹介しましたが、ご理解いただけましたでしょうか?
Bootstrapは歴史の長いCSSフレームワークながら、今なお進化しております。
基本を理解すれば今後のバージョンアップにも追随していけるかと思いますので、ぜひこのブログをスタートラインとし、Bootstrapの便利機能の数々に触れていっていただけますと幸いです!
ではでは!
エンジニア中途採用サイト
ラクスでは、エンジニア・デザイナーの中途採用を積極的に行っております!
ご興味ありましたら是非ご確認をお願いします。

https://career-recruit.rakus.co.jp/career_engineer/カジュアル面談お申込みフォーム
どの職種に応募すれば良いかわからないという方は、カジュアル面談も随時行っております。
以下フォームよりお申込みください。
https://rakus.hubspotpagebuilder.com/visit_engineer/rakus.hubspotpagebuilder.comラクスDevelopers登録フォーム

https://career-recruit.rakus.co.jp/career_engineer/form_rakusdev/イベント情報
会社の雰囲気を知りたい方は、毎週開催しているイベントにご参加ください!
◆TECH PLAY
techplay.jp
◆connpass
rakus.connpass.com
