
こんにちは、株式会社ラクスで先行技術検証を行っている技術推進課の@t_okkanです。 技術推進課では、新サービス立ち上げ時の開発速度アップを目的に、現在ラクスでは採用されていない新しい技術の検証を行う、技術推進プロジェクトがあります。 今回はその技術推進プロジェクトで、PostCSSについて検証を行いましたので、その結果の報告を行います。PostCSSの仕組みや利点を中心に紹介するため、実践的な話の紹介は少ないです。PostCSSの実践的な話はまた別の記事で紹介できればと思います。
なお、別テーマの取り組みや、過去の取り組みに関しては、こちらからご覧ください。
はじめに
これまでラクスでは複雑化するフロントエンドのCSSの領域において、難読化やAltCSSの導入など必要な機能を個別で追加し、都度環境を拡張していました。そこで、PostCSSなどの体系的にCSS周りの処理を行うことができるツールを利用することで個別のツールを利用する場合と比べて、メンテナンスのしやすさ、処理の追加や削除が楽になる、といったことが期待できるのではと仮説を立てました。
PostCSSと個別のツールを用いた場合の有用性や、導入難易度を評価することで、PostCSSが開発標準ツールになり得そうかということを検証しました。
CSSのビルドプロセス
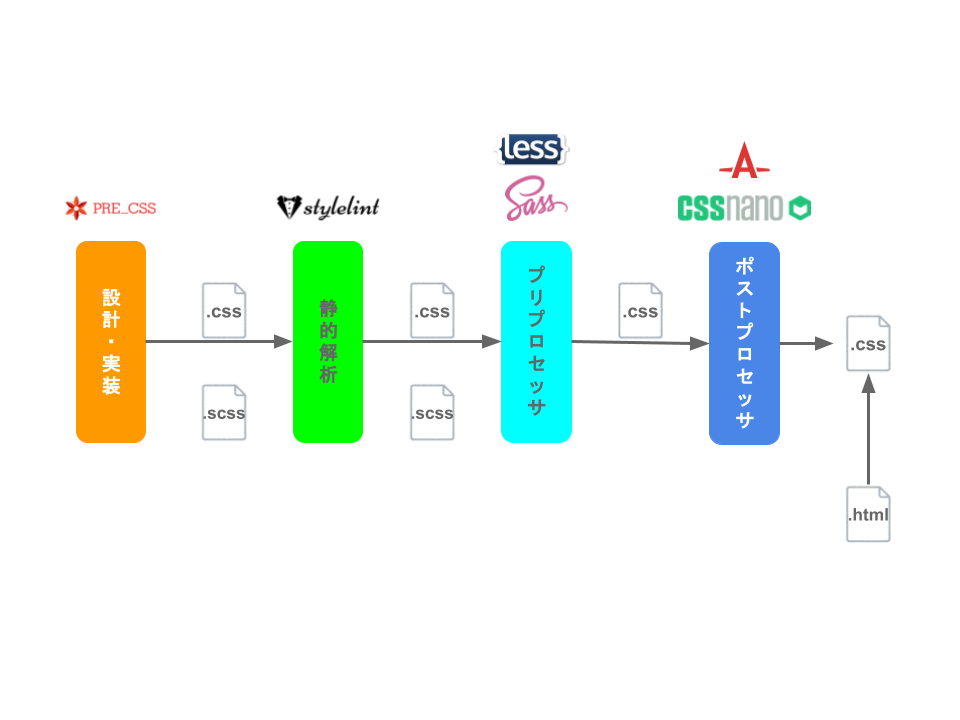
PostCSSの評価を行う前に、CSSのビルドプロセスについて整理します。CSSのビルドプロセスは以下の図のように分解することができるかと思います。

- 設計・実装:PRE_CSSやSMACSSなどのCSSの設計手法を用いて実装を行う。
- 静的解析: stylelintなどを用い実装されたCSSファイルの静的解析を行う。
- プリプロセッサ:SassやLESSなどのプリプロセッサでAltCSSをPureなCSSに変換する。
- ポストプロセッサ:Autoprefixerやmifierを実行しデプロイ用のCSSファイルを生成する。
個別のツールを利用する場合、CSSのビルドプロセスの各フェーズで独立してツールの実行を行う必要があり、ツールを追加するごとにビルドの手順が増えることになります。 では、PostCSSを導入することでCSSビルドプロセスにどのような変化が起きるのかを解説します。
PostCSS
CSSビルドプロセスの静的解析からプリプロセッサ、ポストプロセッサまでの様々な処理を実行するOSSになります。300を超えるプラグインが存在し、様々なCSSの処理を実行できます。プラグインを組み合わせてCSSビルドツールを自作するイメージです。PostCSS本体とプラグインはJavaScriptで実装されておりNode.jsの環境で実行することが可能です。
PostCSSが開発された背景としては、SassやLessなどの独自構文を使用せずに、W3Cで策定中の次世代CSS構文でCSSの実装を統一したいという思いから開発されました。そのためJavaScript界隈でCofeeScriptをやめてbabelに移行したことと似ています。PostCSSはOSSとして開発されており、tailwindcssがスポンサーとして投資しています。
アーキテクチャ
PostCSSのアーキテクチャは以下のようになります。
- 入力CSS:開発者が実装したCSS。AltCSSでもPureなCSSでも可能です。
- Parser:入力CSSを解析し抽象構文記(AST)を構築する。
- Plugin:Parserで生成したASTに対してプラグインでCSSの処理を実行する。
- Stringifier:プラグインで変更されたASTをトランスパイルしてCSSを出力する。
PostCSSのアーキテクチャは非常にシンプルで、プラグインを利用しない場合には入力のCSSがそのまま出力のCSSとして出力される。そのため、PostCSSを理解するためにはPostCSSのプラグインを理解する必要があると言い換えることができると思います。
PostCSSでできること
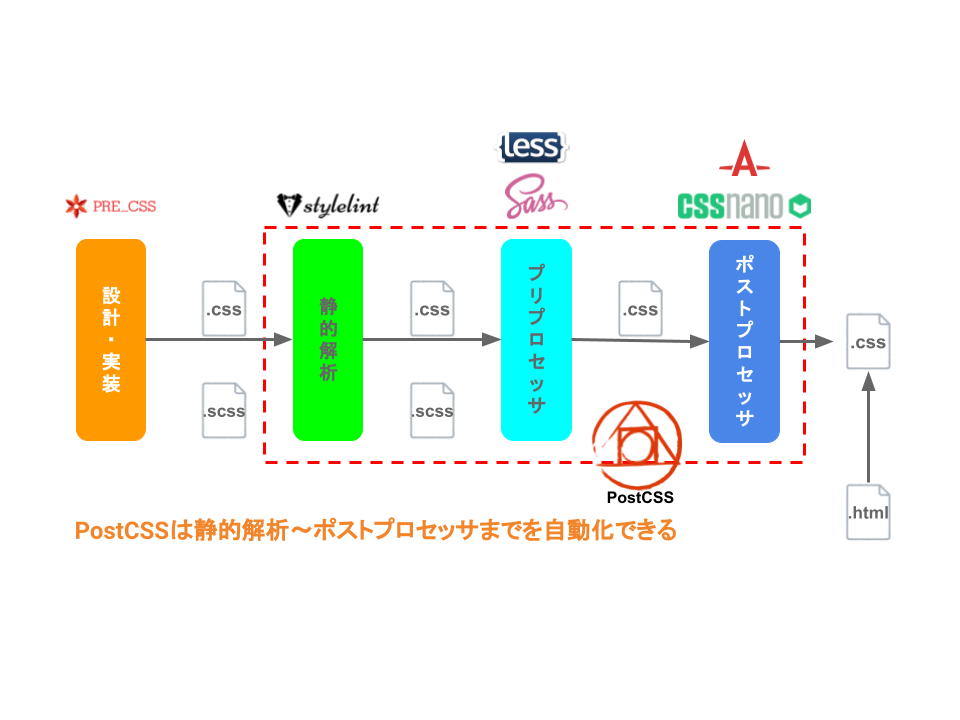
PostCSSを導入することで下図のようにCSSのビルドプロセスの静的解析からポストプロセッサまでの様々な処理を実行できます。

PostCSSには300を超えるプラグインが提供されており様々な処理を実行することができます。各ビルドプロセスでPostCSSができることとして、以下のようなことがあげられます。
- 静的解析
- プリプロセッサ
- ポストプロセッサ
PostCSSの説明は以上になります。これらの情報をもとに様々な環境でPostCSSを導入・検証することで、PostCSSは開発標準ツールになり得ると判断しました。次の章ではそう判断した理由について説明します。
PostCSSは開発標準ツールになり得る
PostCSSを調査・検証することで以下のようなことがわかり、フロントエンドCSS領域の開発標準ツールになり得ると判断しました。
それでは一つずつ解説していきます。
導入コストが非常に低い
フロントエンドの開発に欠かせないバンドラーやタスクランナーへのPostCSSの導入コストを検証しました。
| 導入先のツール | 導入に必要なライブラリ | 導入方法 |
|---|---|---|
| Gulp | gulp-postcss | ・gulp-postcssを導入してPostCSSのプラグインを実行するパイプラインを追加します。 ・導入参考資料 |
| webpack | postcss-loader | ・postcss-loaderを導入しstyle-loaderやcss-loaderの前に実行します。 ・導入参考資料 |
| Storybook | @storybook/addon-postcss | ・addon-postcssをStorybookのaddonに追加します。 ・導入参考資料 |
| vue-loader | なし | ・ロードされるCSSは全てPostCSSを通過する仕組みになっている。 ・プロジェクトのルートディレクトリにPostCSSの設定ファイルである postcss.config.jsを追加します。・導入参考資料 |
| vite | なし | ・VueやReactのファイルにインポートされているCSSは全てPostCSSを通過する仕組みになっている。 ・プロジェクトのルートディレクトリにPostCSSの設定ファイルである postcss.config.jsを追加します。・導入参考資料 |
どの環境でも基本的にはライブラリやアドオンを追加するのみで導入できるため、導入コストが低く汎用性が高いツールであることがわかりました。また、vue-loaderやviteには内部的にPostCSSを実行する仕組みになっており、フロントエンドの必須の開発ツールになりつつあることがわかりました。
拡張性の高い統一化されたCSSビルドツールを構築できる
PostCSSの紹介でもふれた通り、豊富なプラグインを利用することでCSSのビルドプロセスの静的解析〜ポストプロセッサまでの様々な処理を実行するビルドツールを構築できます。 各プロセスで有効なプラグインを以下に紹介します。
| プラグイン | プロセス | 概要 |
|---|---|---|
| stylelint | 静的解析 | ・eslintやtslintと同様なCSSのLinter ・次世代CSS構文やAltCSSの解析も可能 である。 ・CSS構文エラーやコーディングスタイル違反の発見、スタイルの自動修正が可能である。 |
| doiuse | 静的解析 | ・Can I useを利用してCSSプロパティのブラウザサポートをチェックする。 ・CSSプロパティのブラウザ未対応によるスタイル崩れを防止する。 |
| postcss-sass | プリプロセッサ | ・DartSass構文を解釈しCSS構文に変換するプラグイン ・PostCSSでSassを変換できるため、Sassの環境構築が不要になる。 ・LibSassはpostcss-node-sassを利用する。 |
| postcss-preset-env | プリプロセッサ | ・cssdbを参照してW3Cで仕様策定中の次世代CSS構文をトランスパイルする。 ・元々次世代CSS構文を変換していたcssnextの後継である。 ・JavaScript界隈のbabel-preset-envのCSS版のような位置付け。 |
| autoprefixer | ポストプロセッサ | ・Can I useを参照しCSSプロパティに自動でベンダープレフィックスを付与する。 ・フロントエンド開発ではほぼ必須となっているプラグイン。 |
| cssnano | ポストプロセッサ | ・本番環境にデプロイするCSSファイルを可能な限り圧縮する。 ・CSS構文を理解して最適化してから圧縮を行うことができる。 |
これらのプラグインを用いることで、拡張性の高いCSSビルドツールを構築できます。
PostCSSは設定ファイルのpostcss.config.jsでプラグインを管理しており、プラグインの追加や削除がしやすくプラグインの実行順をカスタマイズできます。そのため、静的解析を好きなタイミングで実行できます。例えば、ポストプロセッサのプラグインを実行しデプロイ用のCSSファイルを生成した後、doiuseを実行することでブラウザ利用環境でのCSSプロパティの最適化をチェックすることができます。
また、PostCSSによってCSSのビルドプロセスを統一化できるため、フロントエンド開発環境のアーキテクチャ変更によるCSSへの影響を最小限に抑えることができます。例えばバンドラーをwebpackからviteに移行しようとした場合、どちらの環境でもPostCSSを実行できるため設定ファイルであるpostcss.config.jsがあれば簡単に移行できます。
プラグインによって実装コストを下げられる
これまでに紹介したプラグインを用いることでCSSのビルドプロセスの処理を自動化できます。
例えば、doiuseやautoprefixerを利用することでブラウザ利用環境に合わせたCSSの開発コストを低くできます。autoprefixerによりベンダープレフィックスを自動付与することができ、実装コストを下げることができます。doiuseでデプロイ用のCSSがブラウザ利用環境に最適化されているかをチェックできるので、各ブラウザでの表示崩れを未然に防ぐことができます。
その他にも、postcss-cachebusterを利用することで画像URLのcacheを防ぐクエリストリングを自動で付与できることや、postcss-purgecssでHTMLファイルから参照されていないCSSを出力CSSファイルから削除できます。
SassなどのAltCSSの学習コストを下げられる
PostCSSにはプリプロセッサの機能を提供するプラグインが多数存在します。これらのプラグインを組み合わせることで、Sassを利用せずにSassのようにCSS構文を拡張し独自のAltCSSを構築できます。必要な構文のみをプラグインとして追加できるので、Sassの学習コストを下げることができます。
以下はSassの構文とPostCSSのプラグインの対応表になります。
| Sass文法 | PostCSSプラグイン |
|---|---|
| 変数 | postcss-custom-properties postcss-simple-vars |
| 演算子 | postcss-calc |
| ネスト・親セレクタ(&) | postcss-nesting postcss-nested |
| Mixin | postcss-mixins |
| 関数 | postcss-define-function |
| 色関数 | postcss-color-function |
| インポート | postcss-import |
| 拡張(extend) | postcss-extend |
| 制御構文(if, for) | postcss-for postcss-conditionals |
PostCSSのデメリット・注意点
ここまでPostCSSのいいところを紹介してきましたが、実際に触れることでデメリットや注意点がわかりました。主に以下の3点が上げられるかと思います。
プラグインの選定コストが高い
300以上のプラグインが存在するため初回リリースからメンテナンスされていないプラグインも存在します。またジョークプラグインも存在します。プラグインにバグが見つかった場合、修正されない可能性もあります。そのため、GitHub star数が多いこと、リリースサイクルが安定していること、他社の導入事例があること、などを判断軸としてプラグインを選定する必要があるかと思います。
プラグインの管理に注意が必要
プラグインの実行順によってはエラーが発生したり、CSSを変換されなくなることがあります。特にPostCSSで独自のAltCSSを構築する場合はプラグインの実行順に注意が必要です。(importを先に実行するなど)そのため、拡張する構文が多い場合はPostCSSでAltCSSを構築するのではなく、Sassを利用することをお勧めします。
オレオレCSSになり学習コストが高くなる
PostCSSで独自のAltCSSを構築する場合、CSS拡張構文のプラグインを導入しすぎるとその環境に依存したオレオレCSSとなり学習コストが高くなります。プラグインの管理のデメリットと同様に、拡張する構文が多い場合はPostCSSでAltCSSを構築するのではなく、Sassを利用することをお勧めします。
特にプリプロセッサをどうすかがPostCSSを導入する際のポイントになるかと思います。判断軸の例としては、小規模なプロジェクトやモックアップなどであればPostCSSの構文拡張プラグインで独自のAltCSSを構築し、学習コストを抑えて開発を行う。中規模、大規模なプロジェクトであれば、Sass(SCSS)でCSSを実装しPostCSSのプラグインでコンパイルを行う、のような判断ができるかと思います。
まとめ
PostCSSの有用性を検証し、PostCSSは開発の標準ツールになり得るという結果になりました。 豊富なプラグインでCSSのビルドプロセスの様々な処理を実行、自動化できます。
実はPostCSSは既に多くに環境で利用されています。autoprefixerを利用する場合に依存関係としてプロジェクトに取り込まれています。もしかするとPostCSSを導入するというよりは、活用していくという表現の方が良いのかもしれません。
また、vue-loaderやviteといったバンドラーには内部的にCSSに対してPostCSSの処理を通過させる仕組みになっています。フロントエンド開発において必須のツールになりつつあるのではないかと思います。
是非一度、開発している環境を確かめてPostCSSを導入できるか、もしくはPostCSSをもっと活用できないかを考えてみてください。
エンジニア中途採用サイト
ラクスでは、エンジニア・デザイナーの中途採用を積極的に行っております!
ご興味ありましたら是非ご確認をお願いします。

https://career-recruit.rakus.co.jp/career_engineer/カジュアル面談お申込みフォーム
どの職種に応募すれば良いかわからないという方は、カジュアル面談も随時行っております。
以下フォームよりお申込みください。
rakus.hubspotpagebuilder.comラクスDevelopers登録フォーム

https://career-recruit.rakus.co.jp/career_engineer/form_rakusdev/イベント情報
会社の雰囲気を知りたい方は、毎週開催しているイベントにご参加ください!
◆TECH PLAY
techplay.jp
◆connpass
rakus.connpass.com

