
初めまして!新卒1年目のmochi_proteinと申します。
CSR / SSR / SSG / ISRがどのような概念か、
架空アプリを例として、それぞれの違いを初学者向けにやさしく解説していきます!
🔖目次は以下の通りです🔖
- はじめに
- 前提知識
- CSR(クライアントサイドレンダリング)とは?
- SSR(サーバーサイドレンダリング)とは?
- SSG(スタティックサイトジェネレーション)とは?
- ISR(インクリメンタルスタティックリジェネレーション)とは?
- おわりに
- 参考
はじめに
今回、4つのレンダリング手法を解説するにあたり、
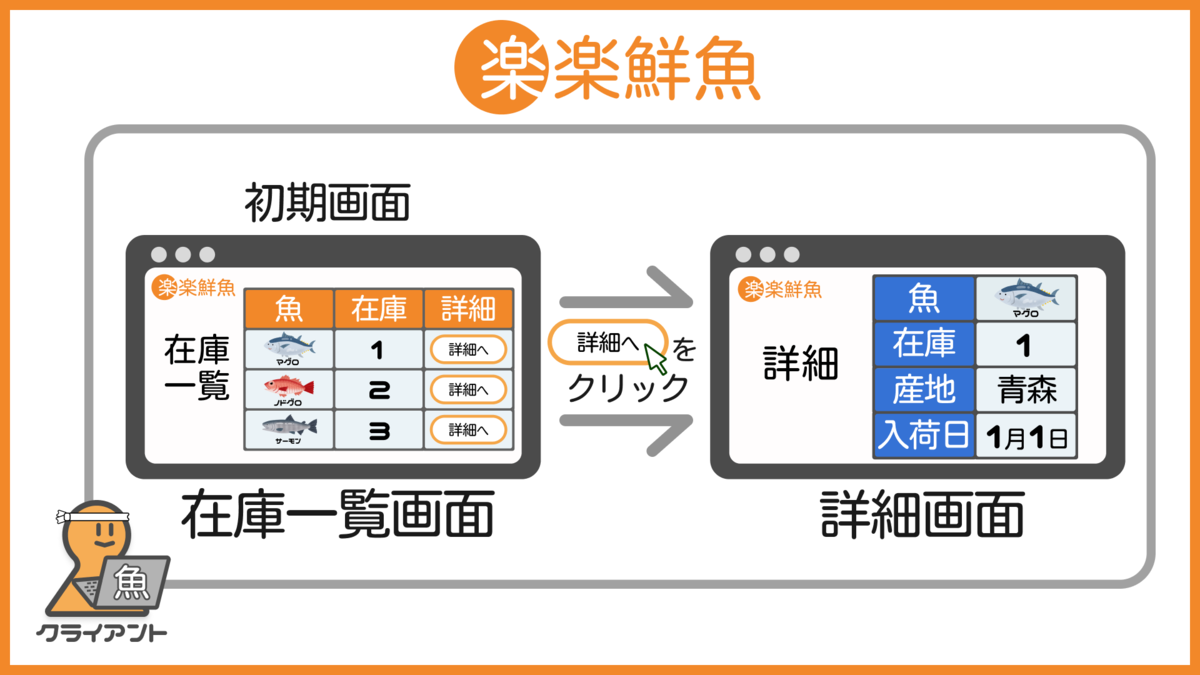
「楽楽鮮魚」という架空の在庫管理アプリを例として、それぞれのレンダリング手法を採用した時、
どこでレンダリングが行われて画面表示されるのか、流れを追っていくことで理解していきましょう!

架空アプリ「楽楽鮮魚」の仕様
- 「楽楽鮮魚」は、自社の魚の在庫状況を確認することができるアプリ
- 初期画面=在庫一覧画面(一覧テーブルに「魚種名 / 在庫(匹数) / [詳細ボタン]」がある)
- [詳細ボタン]押下で、詳細画面に遷移する
- 詳細画面は、「魚種名 / 在庫 / 産地 / 入荷日」が表示される
実際にこのアプリをリリースするならどの手法が良いのかも考えながらご覧になってみてください!
前提知識
レンダリングとは?
「レンダリング」という単語自体は、
広くデータを視覚化することを指しますが、
CSRやSSRといった概念が指す「レンダリング」として、ここでは
JavaScriptなどで動的にHTMLを生成することを指して解説いたします。
動的にHTMLを生成するとは?
動的にHTMLを生成するとは、
JavaScriptなどによって新たなHTML要素を生成したり、既存のHTMLを更新することを指します。
例えば、
ユーザーがボタンを押すなどのアクションを取ったとき、またはサーバーから新しいデータを取得した際に、その内容に基づいてページのHTMLを動的に書き換えることで、ページを再読み込みすることなく内容を更新することができます。
CSR(クライアントサイドレンダリング)とは?
概要
CSRは、
- C:Client / クライアント = ブラウザ
- S:Side / サイド = 側
- R:Rendering / レンダリング = 動的にHTMLを出力する
の略で、
つまり、「ブラウザ側で動的にHTMLを生成する」手法を指します。
「楽楽鮮魚」が CSR を採用したら?
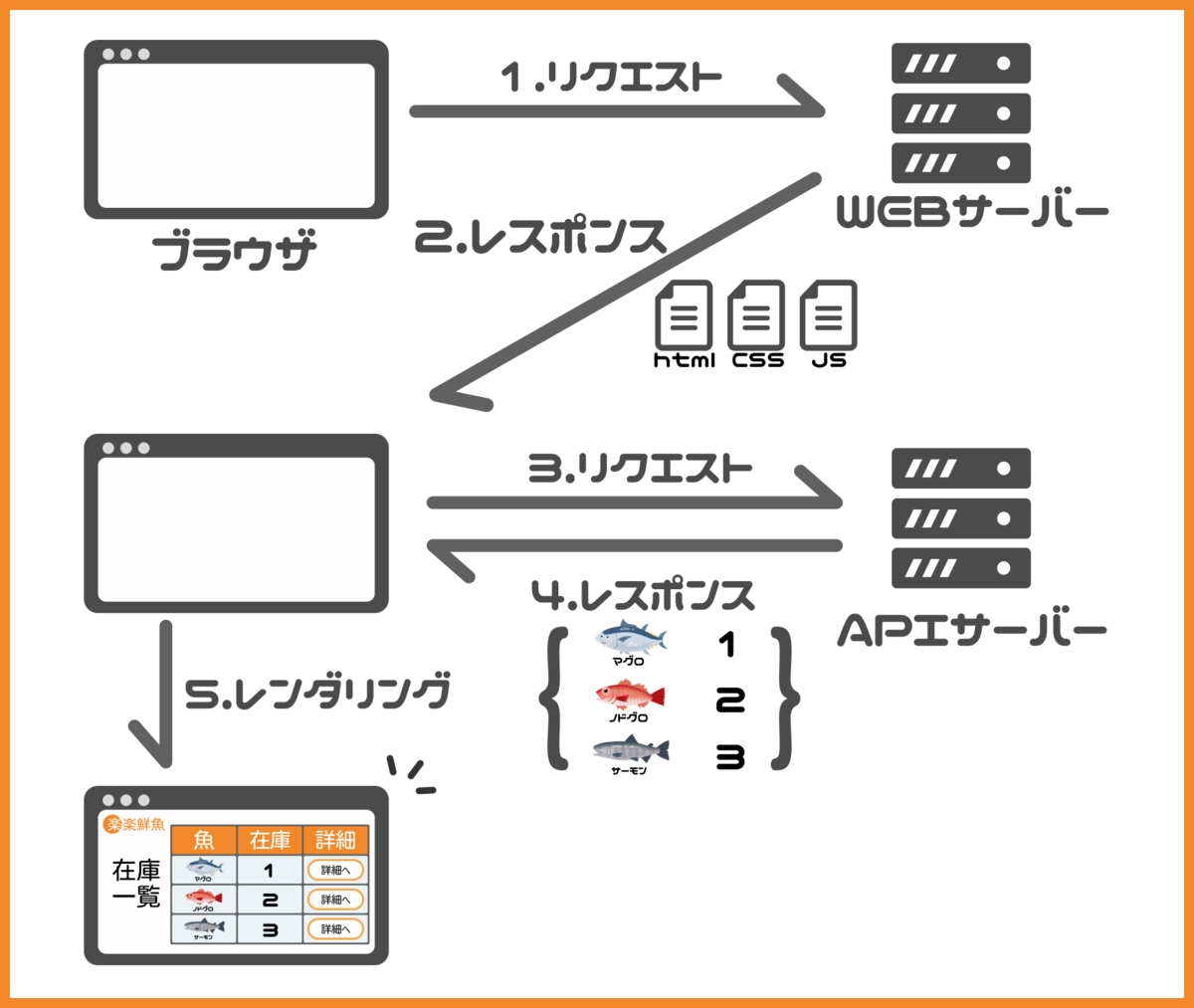
初期画面(在庫一覧画面)表示までの流れ

- ブラウザはWEBサーバーに、リクエストをします
- WEBサーバーはブラウザに、在庫情報が埋め込まれていないファイルをレスポンスします
- ブラウザはAPIサーバーに、在庫情報をリクエストします
- APIサーバーはブラウザに、在庫情報をレスポンスします
- ブラウザは、レンダリングを行い(JSによってDOMが更新され)、在庫一覧画面が表示されます
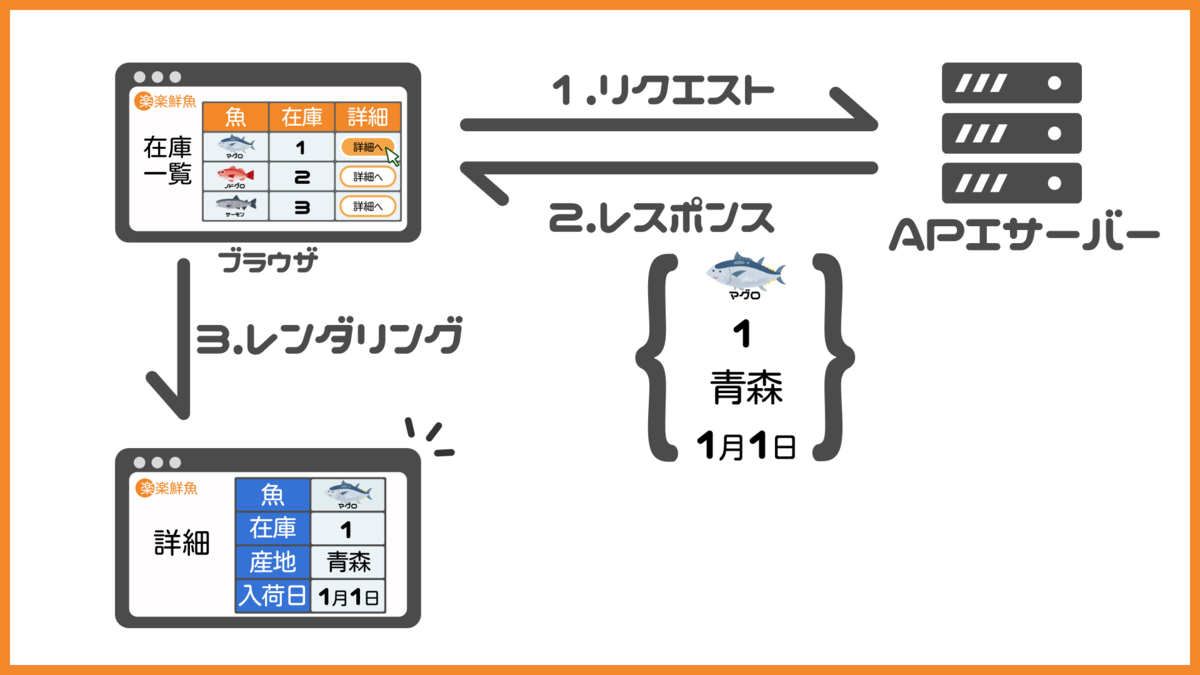
詳細画面への遷移時の流れ

CSRのメリット
- ページ遷移が早い
- サーバーの負荷が軽い
CSRのデメリット
- 初期表示が遅い(初期ロードで大量のJSを読み込むため)
- SEO対策が難しい(ページの内容がJavaScriptで後から表示されるため、検索エンジンが内容を正しく認識できず、検索結果に反映されにくくなる)
- JSが無効だと正しく表示されない
- ページごとのOGP(Open Graph Protocol)設定ができない
- クライアントのスペックに依存する
どのようなサービスに向いているか
- 部分的にコンテンツを、動的に更新するアプリ(map系など)
- チャットアプリやSNSなど頻繁に投稿などが更新されるアプリ
SSR(サーバーサイドレンダリング)とは?
概要
SSRは、
- S:Server / サーバー = サーバー
- S:Side / サイド = 側
- R:Rendering / レンダリング = 動的にHTMLを出力する
の略で、
つまり、「サーバー側で動的にHTMLを生成する」手法を指します。
「楽楽鮮魚」が SSR を採用したら?
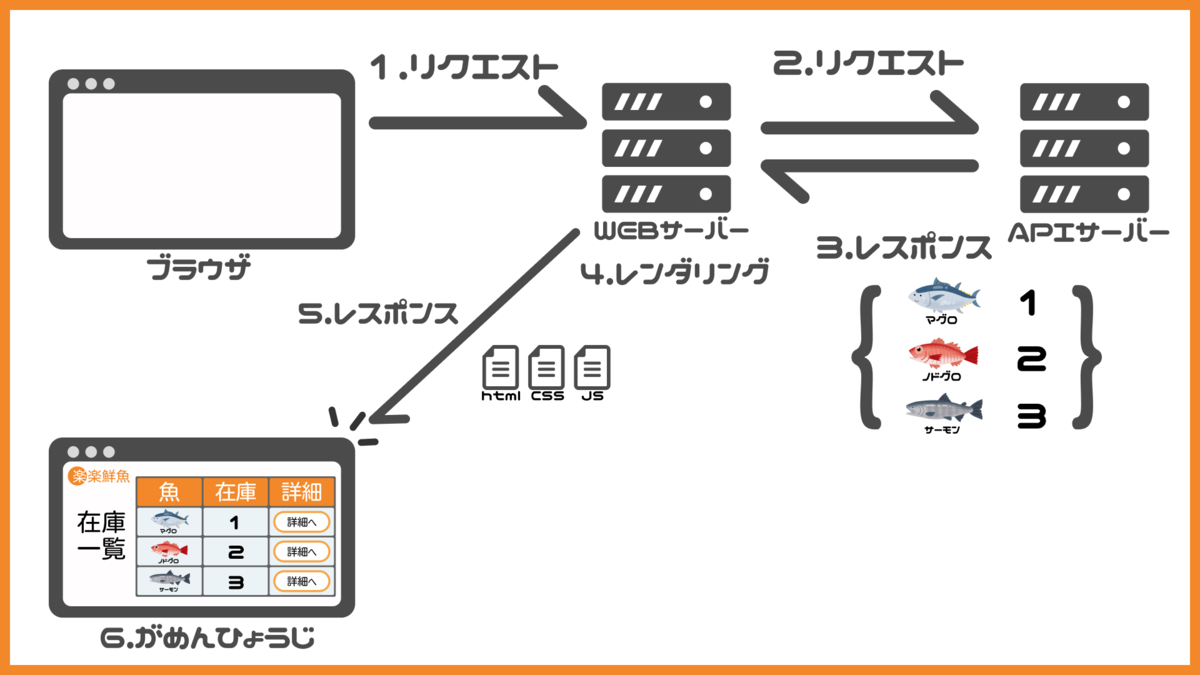
初期画面(在庫一覧画面)表示までの流れ

- ブラウザはWEBサーバーに、リクエストします
- WEBサーバーはAPIサーバーに、在庫情報をリクエストします
- APIサーバーはWEBサーバーに、在庫情報をレスポンスします
- WEBサーバーは、レンダリングを行います
- WEBサーバーはブラウザに、レンダリング済みのファイルをレスポンスします
- ブラウザは、レンダリングしなくとも5の時点で在庫情報が埋め込まれているため、ブラウザでJSを動作させる前に在庫一覧画面が表示されます
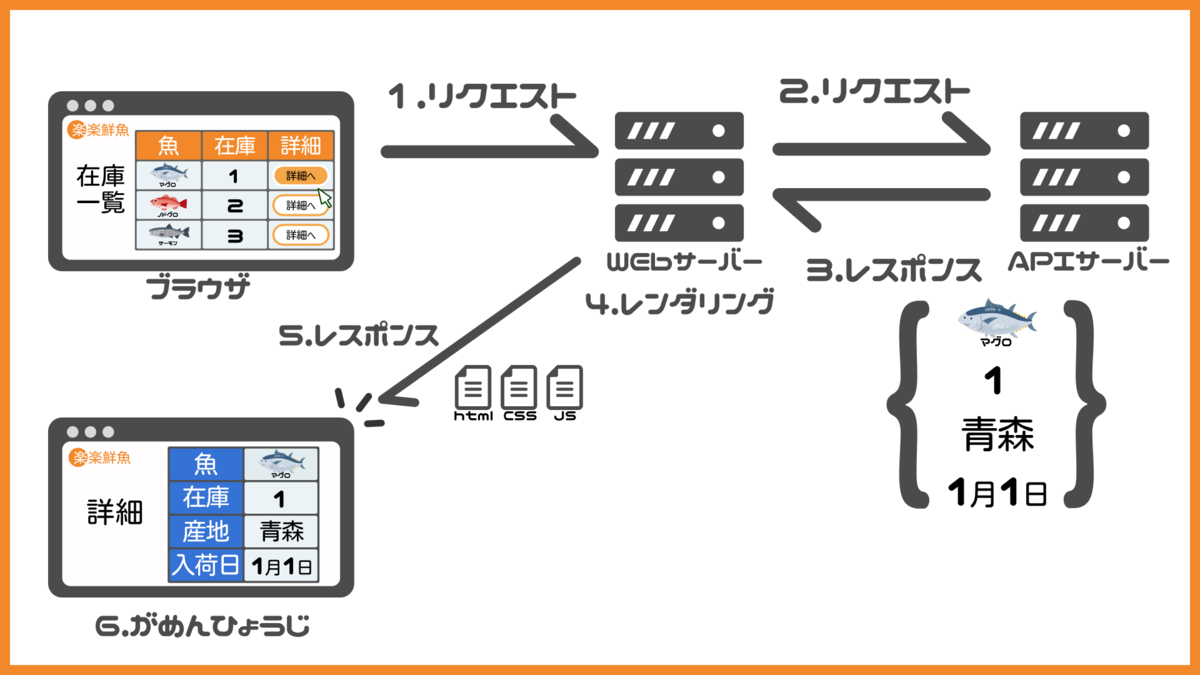
詳細画面への遷移時の流れ

- ブラウザはWEBサーバーに、リクエストします
- WEBサーバーはAPIサーバーに、詳細情報をリクエストします
- APIサーバーはWEBサーバーに、詳細情報をレスポンスします
- WEBサーバーは、レンダリングを行います
- WEBサーバーはブラウザに、レンダリング済みのファイルをレスポンスします
- ブラウザは、レンダリングしなくとも5の時点で詳細情報が埋め込まれているため、ブラウザでJSを動作させる前に詳細画面が表示されます
SSRのメリット
- SEO対策に優れている(サーバーでページ内容が生成され、検索エンジンがJavaScriptを実行しなくてもコンテンツを容易に読み取ることができる)
- 初期表示が早い(既にレンダリング済みなため)
- OGPを設定できる
SSRのデメリット
どのようなサービスに向いているか
- SEO対策が重要なサービス(ECやニュースなど)
- 初回表示速度が重要なサービス
SSG(スタティックサイトジェネレーション)とは?
概要
SSGは、
- S:Static / スタティック = 静的に
- S:Site / サイト = サイト
- G:Generation / ジェネレーション = (あらかじめ)HTMLを生成する
の略で、
つまり、「あらかじめ、完成された(静的な)HTMLを生成しておく」手法を指します。
SSGには、CSRやSSRのように「Rendering」ではなく、 「Generation」の文字が使われています。
SSGでは、ビルド時にレンダリングを行い、生成済みのHTMLをWebサーバー上に配置しておくことで、クライアントサイド・サーバーサイドどちらでもJavaScriptによる初期レンダリングを行わなわない方式を指しています。
よって厳密には、CSRやSSRのようにリクエスト時にどちら側でレンダリングを行うかといった観点のレンダリング方式を指している言葉ではありません。
「楽楽鮮魚」が SSG を採用したら?
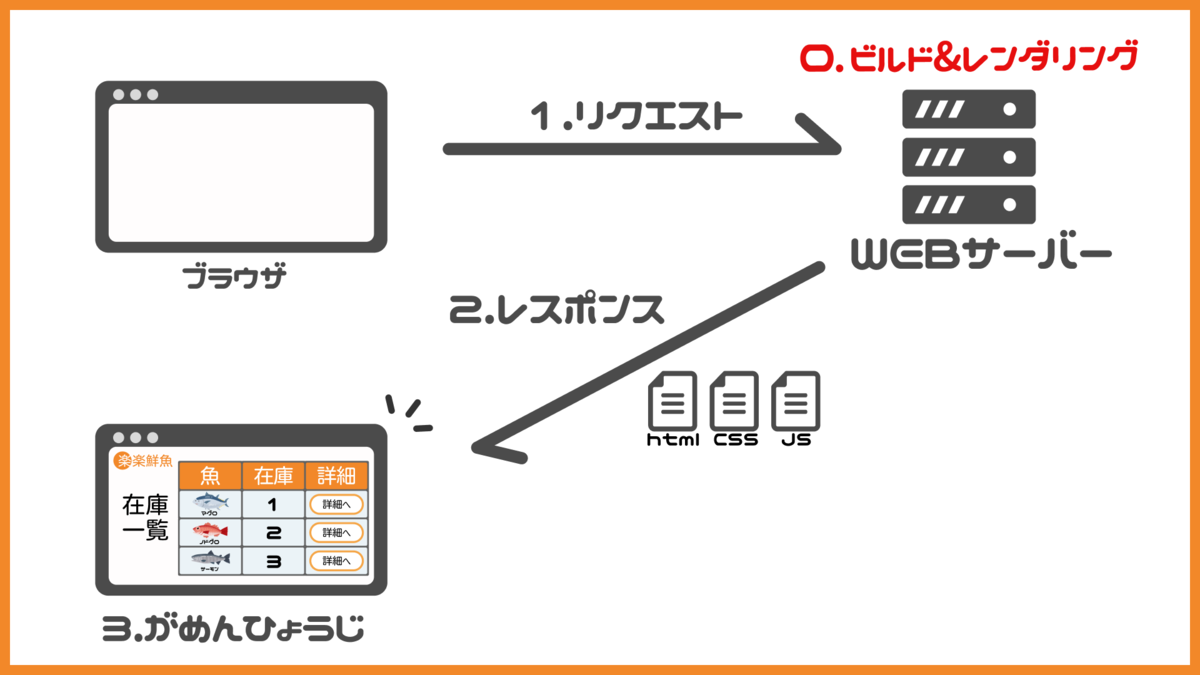
初期画面(在庫一覧画面)表示までの流れ

0.【前提】ビルド時にレンダリングを行います
*SSGでは、ビルド完了時にはすべてのページが静的なHTMLファイルとして生成され、
WEBサーバー上に配置されます。
1.ブラウザはWEBサーバーに、リクエストします
2.WEBサーバーはブラウザに、レンダリング済みのファイルをレスポンスします
3.ブラウザはレンダリングしなくとも2の時点で在庫情報が埋め込まれているため、
ブラウザでJSを動作させる前に在庫一覧画面が表示されます
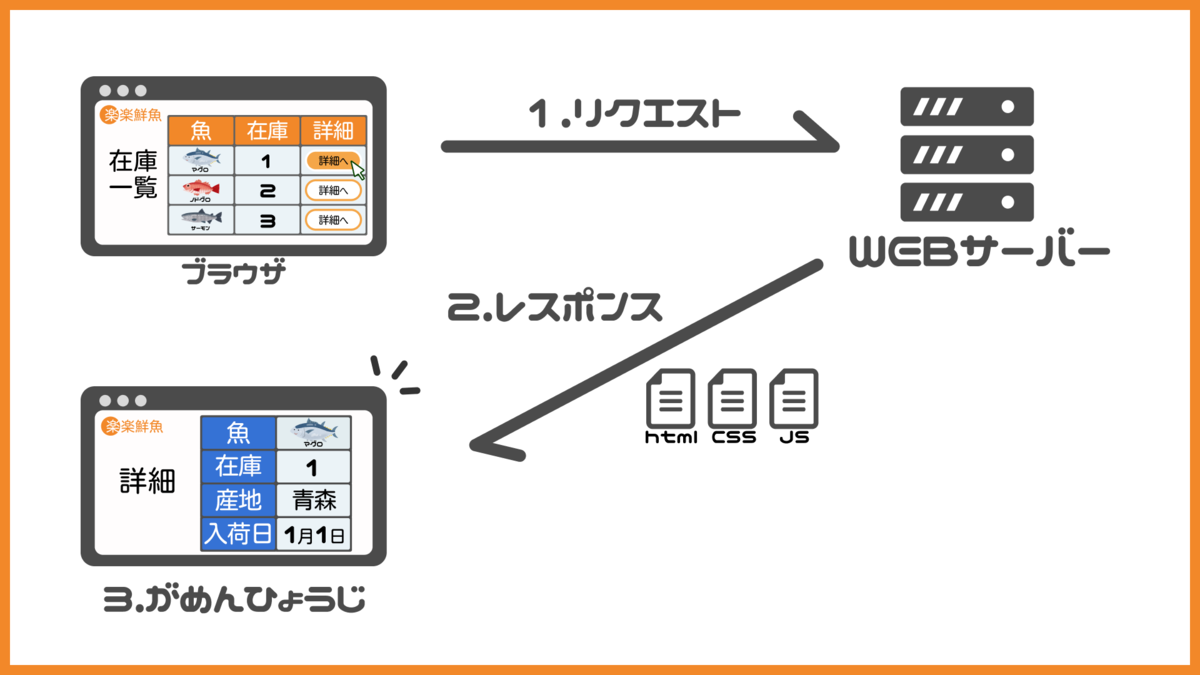
詳細画面への遷移時の流れ

- ブラウザはWEBサーバーに、リクエストします
- WEBサーバーはブラウザに、レンダリング済みのファイルをレスポンスします
- ブラウザは、レンダリングしなくとも2の時点で詳細情報が埋め込まれているため、ブラウザでJSを動作させる前に詳細画面が表示されます
SSGのメリット
- サーバーの負荷が軽い(リクエストごとにサーバーでレンダリングしないため)
- セキュリティが高い(動的な要素が無いため)
- SEO対策に優れている(静的に生成されたページは、検索エンジンがJavaScriptを実行しなくてもコンテンツを容易に読み取ることができる)
- 初期表示が早い
SSGのデメリット
- コンテンツの更新が難しい(デプロイ時にしかコンテンツを更新できないため)
- リアルタイムに更新できない
- ビルド&レンダリングに時間がかかる
どのようなサービスに向いているか
ISR(インクリメンタルスタティックリジェネレーション)とは?
概要
ISRは、
- I:Incremental / インクリメンタル = 増分的
- S:Static / スタティック = 静的に
- R:Regeneration / リジェネレーション = 再生成
の略で、
つまり、「静的に生成されたHTMLを、定期的に裏で再生成する」手法を指します。
ISRは、SSRとSSGの掛け合わせのような手法です。
具体的には、初期リクエストが来た時にレンダリングを行い、
そのレンダリング結果をサーバー側に有効期限付きのキャッシュとして一時的に保存をします。
基本的にクライアントにはキャッシュを返すことで、サーバー側の負荷を下げます。
有効期限後にリクエストが来ると裏で再レンダリングを行い、キャッシュを更新します。
「楽楽鮮魚」が ISR を採用したら?
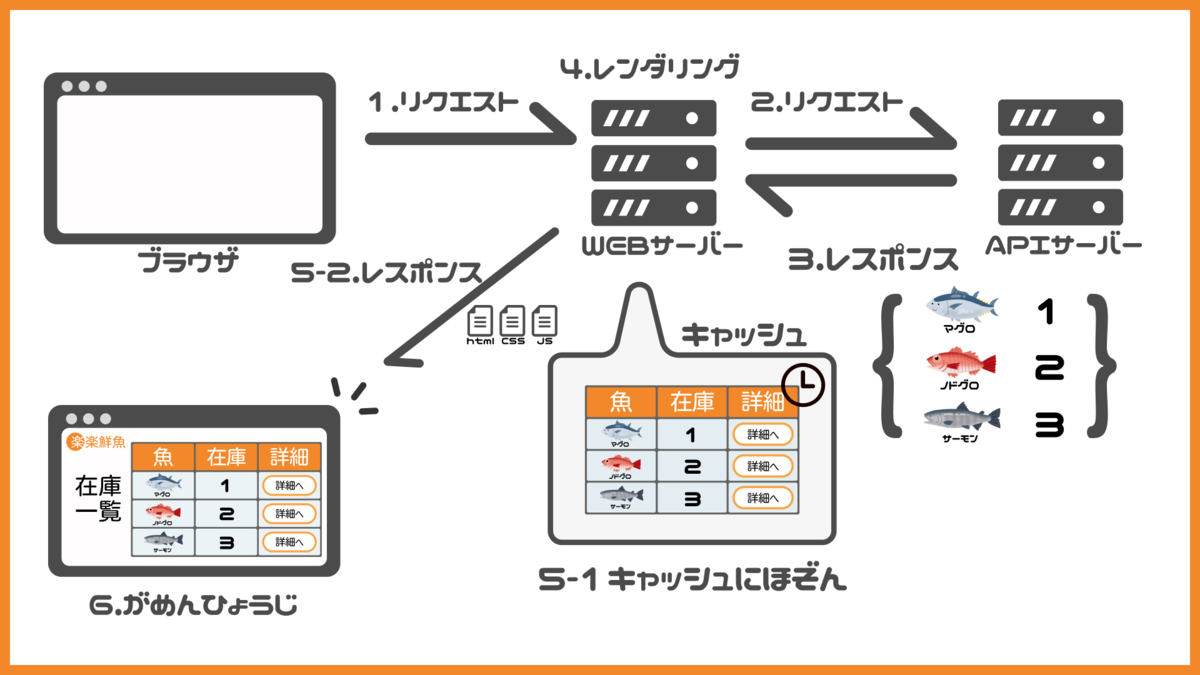
初期画面(在庫一覧画面)表示までの流れ

1. ブラウザはWEBサーバーに、リクエストします
2. WEBサーバーは、APIサーバに在庫情報をリクエストします
3. WEBサーバーは、APIサーバに在庫情報をレスポンスします
4. WEBサーバーはレンダリングを行います
5-1. WEBサーバーは、レンダリング結果を有効期限付きのキャッシュとして一時的に保存します
5-2. WEBサーバーはブラウザに、レンダリング済みファイルをレスポンスします
6. ブラウザはレンダリングしなくとも5-2の時点で在庫情報が埋め込まれているため、
JSを動作させる前に在庫一覧画面が表示されます
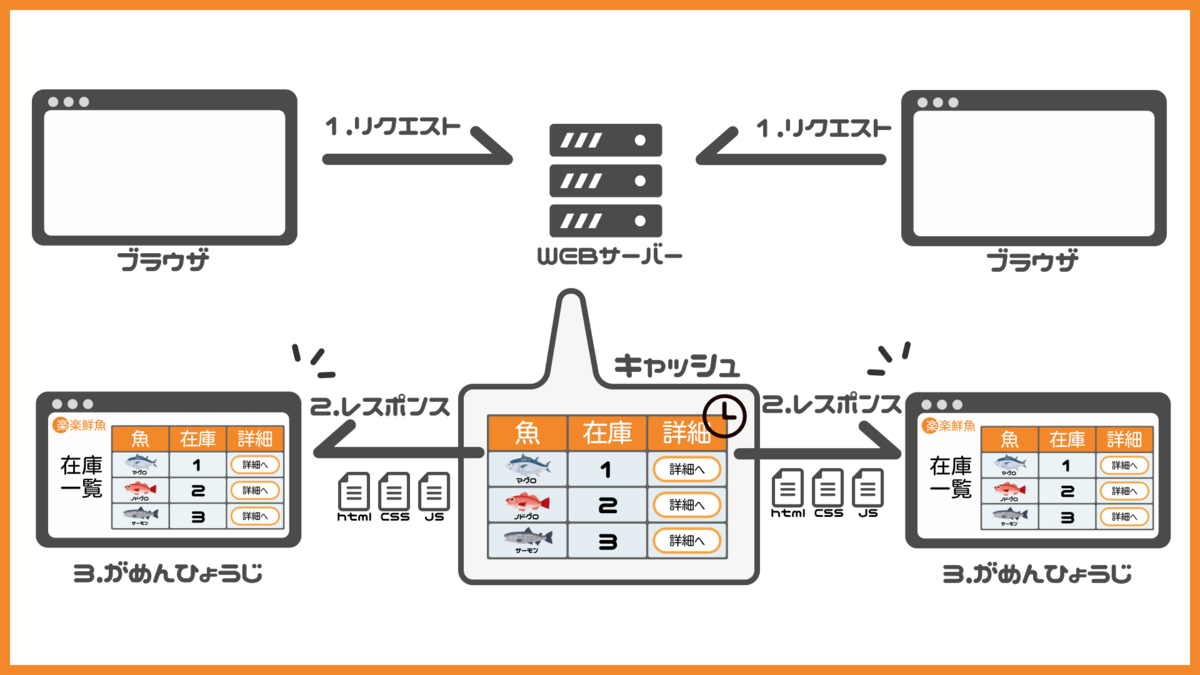
初期リクエスト後、複数回/ユーザからの在庫一覧画面へのアクセス時(キャッシュ有効期限内)の流れ

- ブラウザはWEBサーバーに、リクエストします
- WEBサーバーはブラウザに、キャッシュのレンダリング済みファイルをレスポンスします
- ブラウザはレンダリングしなくとも2の時点で在庫情報が埋め込まれているため、JSを動作させる前に在庫一覧画面が表示されます
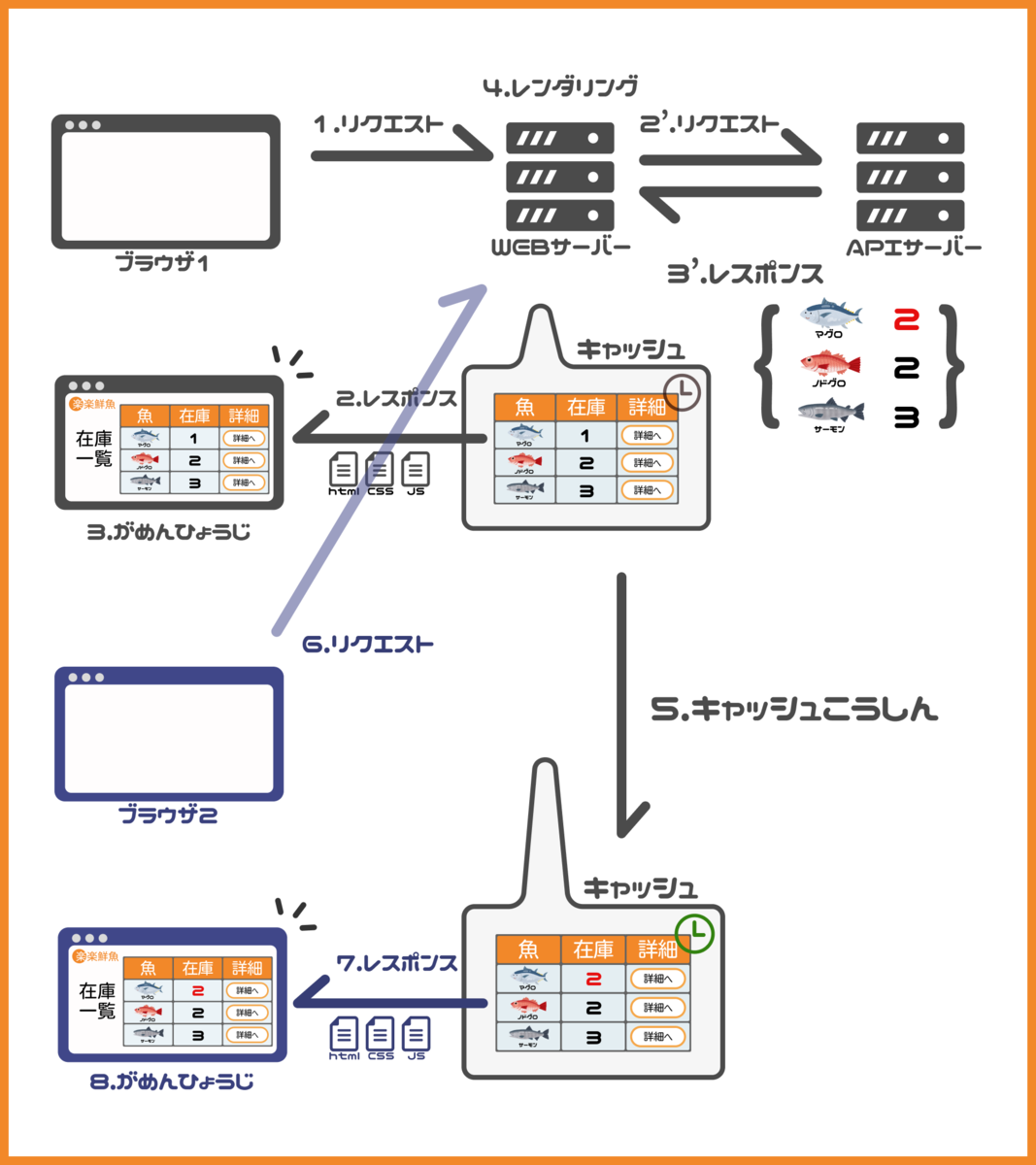
キャッシュの有効期限後のリクエスト時の流れ

1.ブラウザ1はWEBサーバーに、リクエストします(これまでのキャッシュの有効期限後、最初のリクエスト)
2.WEBサーバーはブラウザに、これまでのキャッシュのレンダリング済みのファイルをレスポンスします
3.ブラウザ1は、レンダリングしなくとも2の時点で在庫情報が埋め込まれているため、
JSを動作させる前に在庫一覧画面が表示されます
2’.裏側でWEBサーバーはAPIサーバーに、新しい在庫情報をリクエストします
3’.APIサーバーはWEBサーバーに、新しい在庫情報をレスポンスします
4.WEBサーバーは、レンダリングを行います
5.WEBサーバーは、キャッシュを新しいレンダリング結果に更新します
6.ブラウザ2はWEBサーバーに、リクエストします(これまでのキャッシュの有効期限後、2回目のリクエスト)
7.WEBサーバーは、更新したキャッシュのレンダリング済みのファイルをレスポンスします
8.ブラウザはレンダリングしなくとも7の時点で(新しい)在庫情報が埋め込まれているため、
JSを動作させる前に(新しい)在庫一覧画面が表示されます
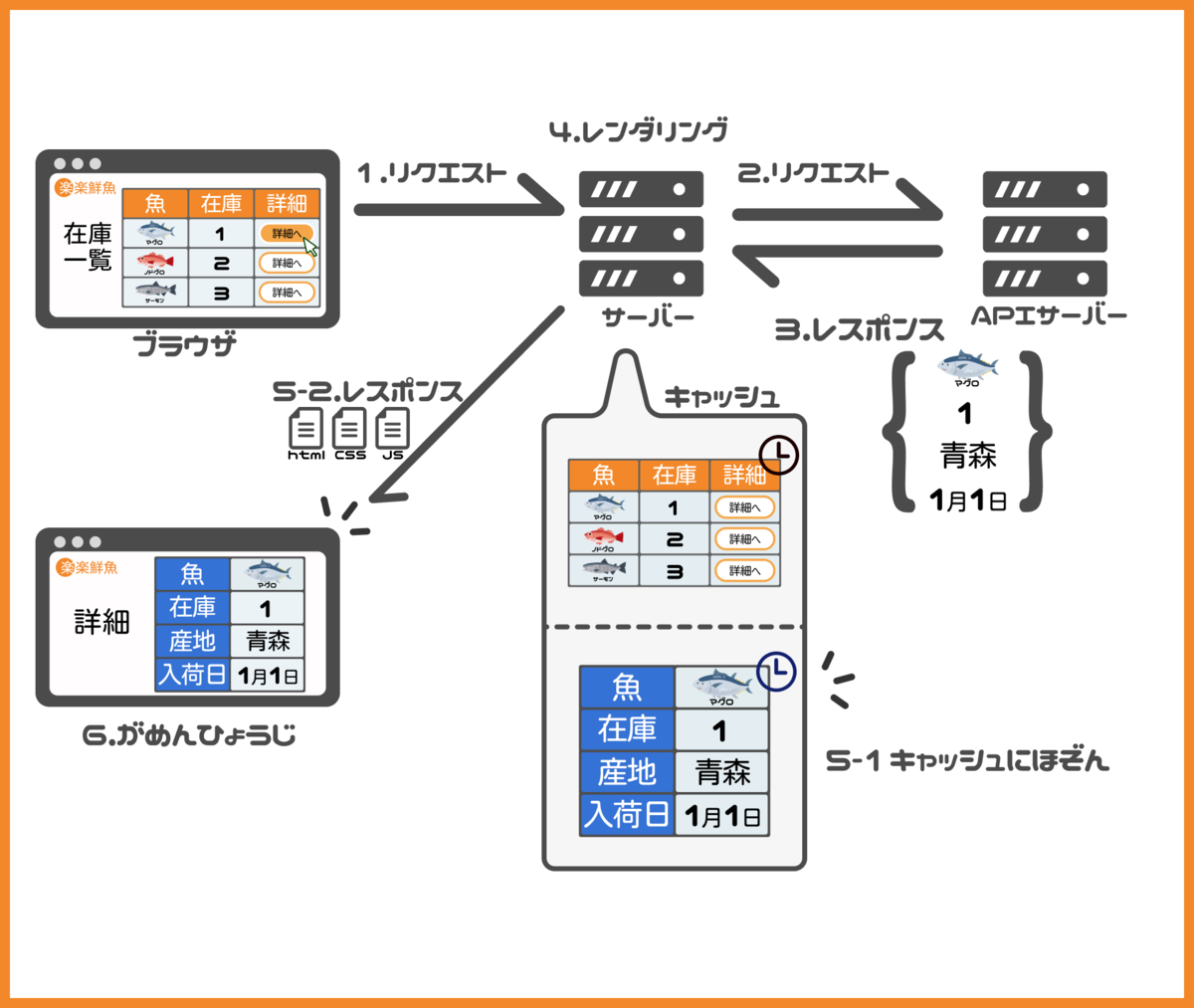
詳細画面への遷移時の流れ

1.ブラウザはWEBサーバーに、リクエストします
2.WEBサーバーは、APIサーバーに詳細情報をリクエストします
3.WEBサーバーは、APIサーバーに詳細情報をレスポンスします
4.WEBサーバーはレンダリングを行います
5-1.WEBサーバーは、レンダリング結果を有効期限付きのキャッシュとして一時的に保存します
*SSGとは違い、必要なページだけをアップデート(生成)することができることから
増分的(Incremental)という言葉が使われています。
5-2.WEBサーバーはブラウザに、レンダリング済みファイルをレスポンスします
6.ブラウザはレンダリングしなくとも5-2の時点で詳細情報が埋め込まれているため、
JSを動作させる前に詳細画面が表示されます
ISRのメリット
- SSGの高速性を維持しつつ動的なコンテンツも扱える
- 指定された時間で自動的にページを再生成できる
- 必要なページだけを再生成するため、大規模サイトでも効率的に最新コンテンツを提供できる
ISRのデメリット
- リアルタイム性の欠如
どのようなサービスに向いているか
- 大規模サイト(サイトに多数のページがある場合、SSGと比べビルド時間を大幅に短縮できる)
- リアルタイム性を必要としないサービス
おわりに
これらのレンダリング手法は、一概に「このレンダリング手法が優れている」と言えるものではありません。
サービスの特性や目的によって最適な手法は異なります。
例えば、リアルタイムでのデータ更新が必要なアプリケーションではCSRが適していて、SEO対策や初期表示速度が重要なウェブサイトではSSRやSSGが効果的です。
また、コンテンツの更新頻度が高くないが、定期的な最新情報を提供したい場合にはISRが有用であると言えると思います。
それぞれの手法の特徴やメリット・デメリットを理解し、プロジェクトの要件やユーザー体験を考慮して最適な選択をすることが重要です。
ISRの登場が2020年であるように、技術の進化に伴い新しい手法やツールも登場するので、継続的な学習と情報収集が欠かせないことに変わりはなさそうです。
この記事では、初学者の方へ向けてレンダリング手法について解説してきました。
最後までご覧いただき、ありがとうございます。
参考
『フロントエンドの知識地図』出版のお知らせ - ICS MEDIA
Rendering on the Web | Articles | web.dev
Incremental Static Regeneration (ISR)
Data Fetching: Incremental Static Regeneration (ISR) | Next.js
Next.jsのCSR(SPA),SSR,SSG,ISRのまとめ&メリットデメリットについて - Wiz テックブログ
レンダリング方式ごとの組み込み方法|microCMSドキュメント
SSRってMPAやSPAと何が違うの!? - ecbeing labs(イーシービーイング・ラボ)
SSR, CSR, SSG, ISG, ISRとは?それぞれの基本的な定義と特徴を解説 | 株式会社一創
CSR/SSR/SG/ISRについてまとめ│てりーのフロントエンドBLOG
CSRとSSRとSSGの違い #Next.js - Qiita
フロントエンド理解必須のCSR、SSR、SSG #初学者向け - Qiita
