
CDNって何ですか?
こんにちは、ラクスのインフラを担当している akiponx です。
今回はCDNについて書いてみようと思います。
みなさん、CDNって知ってますか??僕は知りませんでした。
調べたきっかけは以前、弊社が運営しているWordpressサイトがアクセス集中で落ちるということがあったため、どうすれば落ちないようにできるのか…?
を調べた時にCDNに巡り合いました。
CDN とは
Contents Delivery Network の略です。
コンテンツをより早く、より効率的に届けられるようにしたサービスのことを言います。
有名なCDN
パブリッククラウドが提供しているCDNは各サービスと連携しやすいイメージがあります。
CDNを使うとどんな良いことがある?
CDNを利用するメリットとしては
- ウェブサーバの負荷を軽減することができる
- レスポンス速度を向上させることができる
- 表示の高速化
上記が期待できます。
画面が表示されるのに5秒も待つようなウェブサイトは嫌ですよね?僕は嫌です。
近年ではモバイルの表示速度がSEOの評価に影響するという話を見たり聞いたりしているので、
レスポンス向上、高負荷対策、表示高速化など、簡単に実装できるのでぜひ検討してみてください。
CDNの仕組み
CDNの登場人物はおおむね全部で3つあります。
- クライアント
- エッジサーバ
- オリジンサーバ
上記3つが登場人物です。
1.クライアント
2.エッジサーバ
- オリジンサーバの代わりに応答するキャッシュサーバのことです。
3.オリジンサーバ
- 実際にコンテンツが置いてあるサーバです。
それではまず、なぜウェブサーバの負荷軽減が期待できるのかを見ていきましょう。
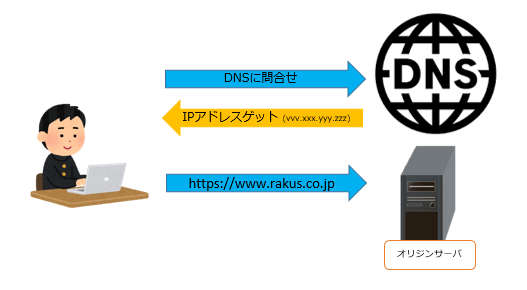
通常のウェブアクセスの場合
- ブラウザで
https://rakus.co.jp/へアクセス - ウェブサーバがコンテンツを探してレスポンスを実施

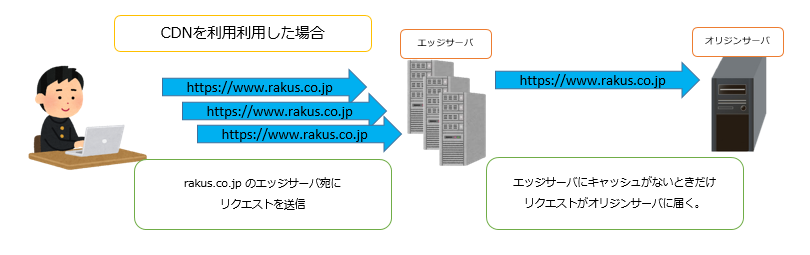
CDNを利用したアクセスの場合、
- ブラウザで
https://rakus.co.jp/へアクセス - エッジサーバがキャッシュがあるかどうかをチェック
- キャッシュがある場合、エッジサーバが保持しているキャッシュを返す
- キャッシュがない場合、オリジンサーバへコンテンツを取得してキャッシュに保存し、レスポンスを返す

通常のアクセスとCDNを利用したアクセスを見比べた時にエッジサーバが入っていることがわかるかと思います。
CDNを利用した場合、オリジンサーバへのアクセスはエッジサーバがキャッシュを保持していない初回のみで、
2回目のアクセスからはオリジンサーバにリクエストが届かず、エッジサーバが保持しているキャッシュがレスポンスとして返ってきます。
このため、ウェブサーバ(オリジンサーバ)の負荷が軽減されます。
続いて、なぜレスポンス速度の向上に期待できるのか見ていきます。
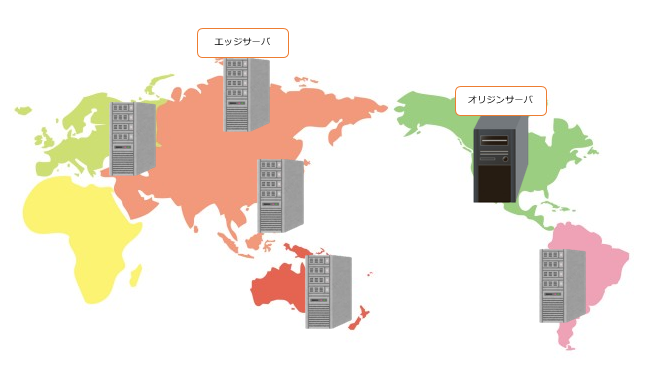
CDNのエッジサーバは基本的に世界中に分散配置されています。

クライアントのロケーションによって、地理的に一番近いエッジサーバにリクエストが行くような仕組みになっています。
そのため、世界中どこからアクセスをがあってもサーバへの接続にかかる時間が短縮されます。


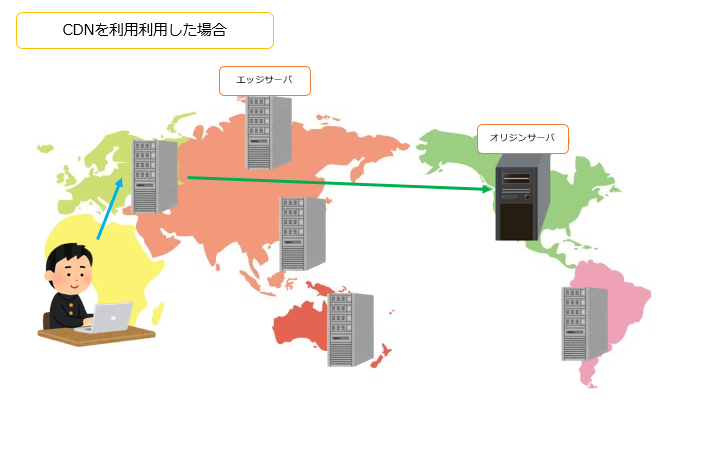
CDNを利用したときの図を見ると初回のみ時間がかかるように思いますが、
エッジサーバがキャッシュを保持していると接続しに行くときの距離が圧倒的に短くなることがわかります。
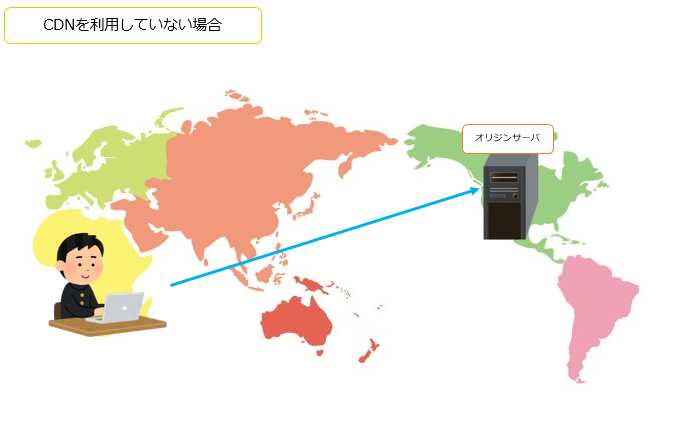
また、CDNを利用しない場合、
リクエストごとに必要なデータを取りに行くため、CPUやディスクI/Oに負荷がかかります。
CDNを利用していた場合、エッジサーバがキャッシュをそのまま返すためレスポンス速度の高速化が見込めます。
CDNを利用するときのDNSの話
CDNを使わない通常のアクセスであればドメインを名前解決してウェブサーバにアクセスします。

CDNを利用する場合、エッジサーバを経由してアクセスすることになります。
このため、ウェブサイトに利用しているドメインのAレコードを変更する必要があります。
CDNベンダーによって内容は違うと思われますが、大体のところはCNAMEレコードというレコードを使います。
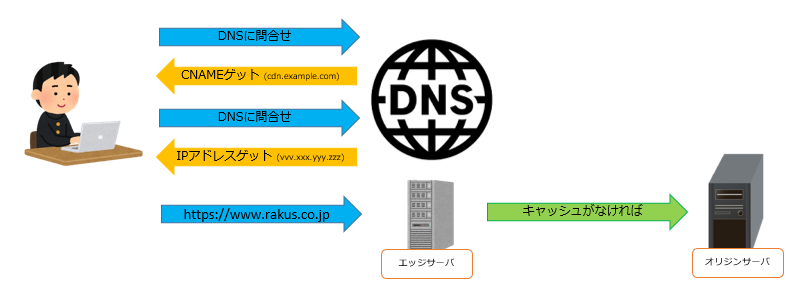
ブラウザの動きとしては
DNSサーバに「www.rakus.co.jpのIPアドレス教えて」と問合せを行います。(ここまでは一緒)
DNSサーバにはAレコードの設定はせずにCNAMEレコードを登録しているため、「cdn.example.comと同じだよ」とレスポンスを返します。
ブラウザは返ってきたレスポンスをみて「cdn.example.comのIPアドレス教えて」を再度DNSに問い合わせに行きます。
ここでようやくエッジサーバへアクセスできます。
エッジサーバの挙動としてはURLをキーにキャッシュを保持しているかをチェックして、
キャッシュがなければオリジンサーバへリクエスト。
キャッシュがあれば、キャッシュを返すという挙動をします。

CDNの料金
主に課金されるどこのベンダーでも課金される内容としては
- 通信料
- リクエスト数
上記の2つはほとんどのベンダーで課金対象に含まれると思います。
予算を考えるときはCDN化したいサイトのリクエスト数・転送量などを考慮して、予算を考えていきましょう。
CDNのメリットを活かすために
CDNの仕組みや課金形態を見てきました。
なんとなく高速化や負荷軽減が出来そうな雰囲気をつかんでいただければ幸いです。
ただ、
「あれ?DNSやオリジンサーバの間にエッジサーバが入っているからCDNを使うと逆に時間かかるんじゃないの?」
と思う方もいるかもしれません。
確かに作り方によってはレスポンスは遅くなるわ、お金はかかるわ。でいいことなしです。
そのような悲劇をなくすために下記のことに気を付けて実装しましょう。
※DNSで一度CNAMEの名前解決が増えるところはどうしようもありません。
誤差なので突っ込まないでください。。。
AWSを使えばRoute53のAliasという特殊なレコードが存在しており、CNAMEを使う必要はなしなので
1発でIPアドレスが返ってきます。
さて、それでは気を付けるところを見ていきましょう。
1. キャッシュヒット率を上げる
2. キャッシュクリアは少なめに
3. コンテンツの容量は控えめに
理由を説明していきます。
1. キャッシュヒット率を上げる
CDNを利用する際にキャッシュヒット率を気を付けましょう。
エッジサーバにキャッシュを保持させればさせるほど、レスポンスの効率は良くなります。
逆にキャッシュを保持させなければ、CDNを使っている理由がほぼなくなります。
2. キャッシュクリアは少なめに
こちらも上記と同じような内容になりますが、
キャッシュの保存期間を長くすることによってオリジンサーバへのリクエストが減り、レスポンスの効率が上がります。
コンテンツを更新した際にキャッシュクリアをするのも、できれば更新したコンテンツのキャッシュのみをクリアできるとベター。
ちなみに偉そうなことを書いていますが、私はめんどくさくて全キャッシュをクリアするように実装しました。
3. コンテンツの容量は控えめに
こちらは主に節約が目的になります。
ベンダーにもよりますが、CDNにはコンテンツを圧縮するかどうかの機能が実装されています。
が、画像などのファイルは圧縮してもそこまで圧縮されるわけではないです。
CDNでは通信量も課金対象ですので翌月におったまげるくらいの請求が来てしまう可能性があります。
コンテンツの内容は基本的にインフラや開発者が管理していることが少ないので、コンテンツの制作者側と認識を合わせておく必要があります。
WordpressなどのCMSを利用していると容量など、あまり気にせずにアップロードして公開してしまうこともあるので注意です。
CDNを使う前ですが、
大容量の画像をアップしてプッシュ通知で記事を公開したところ転送量が3倍くらいになったことがあったので、気を付けましょう。。。
CDNのデメリット
最後ですが、CDNのデメリットについてです。
コンテンツの反映に時間がかかる
- エッジサーバがキャッシュを保持しているため、キャッシュクリアが必要
エッジサーバにキャッシュを保持させてはいけないものの選別
- 会員サイトやWordpressなどのサイトにはキャッシュを保持させてはいけないURLなどがあるので注意
アクセスログの取得
トラブルシューティング時の切り分けポイントが増える
CDNのデメリットしては上記が考えられます。利用する際は上記の内容を踏まえて選択・設計をする必要があります。
まとめ
ざっくりとCDNについて書いてみました。
実際の設定方法等を書いたわけでないので「ふーん。CDNってこんな感じなのね。」というような雰囲気が伝わればと思います。
CDNを利用するにあたって、静的コンテンツのサイトであればCDNを利用することでレスポンスの向上や負荷軽減を見込めると思います。
動的なサイト(Wordpress)などのサイトでCDNを利用する場合は、キャッシュを保持させてはいけないサイト等があるため、動作確認はしっかりしましょう。
ちなみに私が実装したときは、キャッシュを保持させるURL / 保持させないURL でかなり苦戦しました。。。
あ、あと更新したときは、CDNのキャッシュクリアをお忘れなく。
実装当時はコンテンツが反映されないんですけど!という問い合わせがよく来ていたので。。。
「CDNを活かすために」という部分で記載しましたが、CDNのメリット最大限享受するためにCDNの仕組みを理解し、快適なウェブサーバ管理生活を送れるようにしましょう!
エンジニア中途採用サイト
ラクスでは、エンジニア・デザイナーの中途採用を積極的に行っております!
ご興味ありましたら是非ご確認をお願いします。

https://career-recruit.rakus.co.jp/career_engineer/カジュアル面談お申込みフォーム
どの職種に応募すれば良いかわからないという方は、カジュアル面談も随時行っております。
以下フォームよりお申込みください。
forms.gleイベント情報
会社の雰囲気を知りたい方は、毎週開催しているイベントにご参加ください! rakus.connpass.com
