
こんにちは、技術広報のyayawowoです。
Webサイトやブログを作成する際に
「TwitterやFacebookなどのアイコンを表示させたい・・・」
「ここに矢印のアイコンがあれば読みやすいのに・・・」
と思う方がいるのではないのでしょうか?
そんな際にとても便利なのが、" Font Awesome "です!
本記事では、Font Awesomeの基本知識や使い方だけでなく、カスタマイズ事例も交えてご紹介します。
※ 利用バージョンについて
2022年1月現在、Font Awesome 6のベータ版が公開されています。
Font Awesome 5も継続して利用可能であり、アイコンの種類もほぼ変わらないことから、
今回はFont Awesome 5を使ってご紹介します。
【 目次 】
Font Awesomeとは?
Font Awesomeとは、Webサイトにアイコンフォントを簡単に表示させることができるWebサービスです。
提供されているアイコンフォントは商用利用可能となっていますので、個人開発されているWebサイトやブログに導入できます!
また、Font Awesomeのアイコンフォントはサイズ・色の変更ができるだけでなく、サイズを大きくしても画質が悪くならないといったメリットがあります。
無料版でも利用できるアイコンフォントは多くあるので、まずは本記事を基にお試しいただければと思います。
Font Awesomeについて詳しく知りたい方は、以下公式ページもご参考ください。
👇Font Awesomeの公式ページ
fontawesome.com
Font Awesomeの事前準備
Font Awesomeを利用するためには、事前準備が必要です。
アカウント作成
Font Awesome公式ページにアクセスし、アカウントを作成します。
1.「Start for Free」をクリック

2.メールアドレスを入力

3. 受信メールを確認し、認証する
入力したアドレス宛に「Confirm Your Font Awesome Account Email Address」という件名でメールが届きますので、認証を行ってください。
以上で、アカウント作成は完了です。
続いて、アイコンフォントを使うための設定を行います。
2通りの方法がありますので、適切な方をご選択ください!
サーバーにアップロード
まずは、サーバーにアップロードする方法です。
サーバー上に画像を置くのと同様、Font Awesomeのアイコンフォントをサーバーにアップロードします。
Font Awesomeのアイコンフォントをダウンロードする手順は以下の通りです。
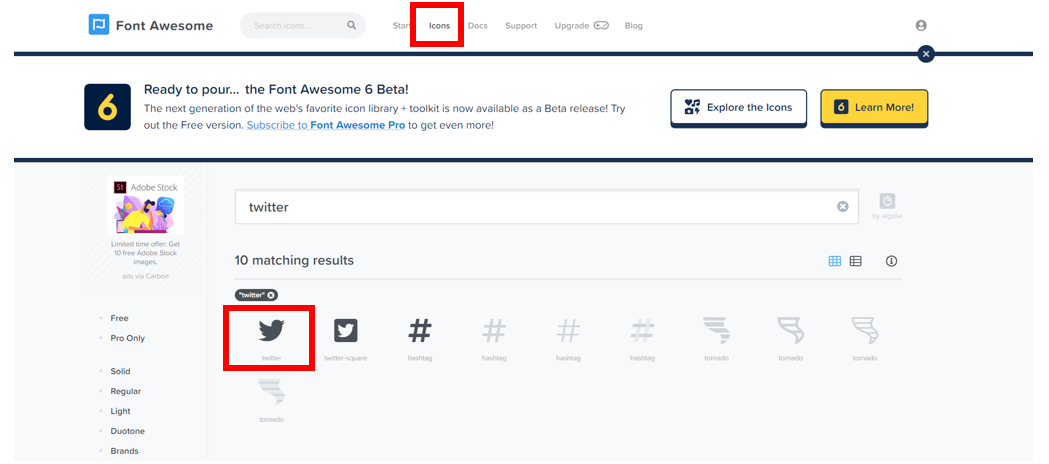
1.「icons」→「アイコンフォント」をクリック
Font Awesome公式ページの上部メニューから「icons」をクリック
し、無料アカウント範囲で選択できるアイコンフォントを選択します。
(今回はTwitterのアイコンにしました!)

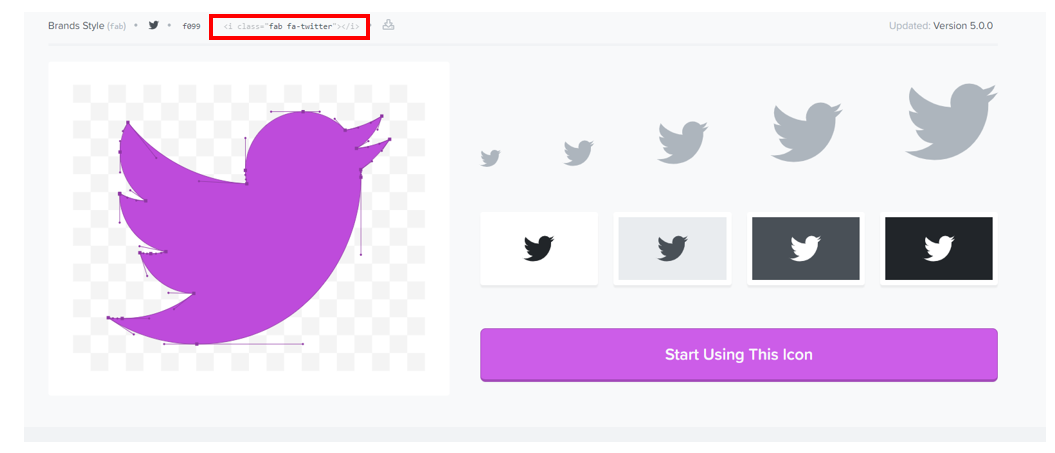
2.「ダウンロードボタン」をクリック
以下赤枠の「ダウンロードボタン」をクリックし、画像をダウンロードします。

3.サーバーにアップロード
通常の画像をアップロードする時と同様、ダウンロードした画像をサーバーにアップロードしてください。
CDNの利用
続いて、CDNを利用する方法をご説明します。
CDNとは、Content Delivery Network(コンテンツデリバリーネットワーク)の略でWebコンテンツを効率的に配信できるように工夫されたネットワークのことを言います。
今回は、CDNを読み込む方法としてCSS・JavaScriptの記載方法を以下にまとめました!
head内に以下を記載することで読み込むことができます。
◆ CSS
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.4/css/all.css">
<script defer src="https://use.fontawesome.com/releases/v5.15.4/js/all.js"></script>
※バージョンや読み込みたいアイコンフォントを限定したい場合などでURLが異なりますので、ご注意ください。
CDNについては、Font Awesome公式ページからも以下手順で確認することができます。
1.右上にあるアカウントアイコンをクリック
2.「Font Awesome CDN」をクリック

3.CDNをコピー
利用できるアイコンフォントの種類は、Solid、Regular、Brandsがあります。
こちらの画面にて設定を行い、表示されたCDNを利用ください。

Font Awesomeの使い方
事前準備が完了しましたので、実際にFont Awesomeを使ってアイコンフォントを表示させてみましょう。
今回は、CDNを利用するパターンを使ってご説明したいと思います。
◆ HTMLでの使い方
HTMLでは、以下のように記述します。
See the Pen Untitled by yasuko (@yayafu_) on CodePen.
<i class=" "></i>に使いたいアイコンフォントのコードを設定します。
コードは以下の赤枠部分をクリックすることでコードがコピーされ、取得することができます。

試しにTwitter/Facebook/Shareのアイコンを3つ表示してみます!
See the Pen Untitled by yasuko (@yayafu_) on CodePen.
◆ CSSでの使い方
CSSでFont Awesomeを使う際は、::beforeという疑似要素を使います。
以下記載例です。
See the Pen Untitled by yasuko (@yayafu_) on CodePen.
CSSのcontentに、Unicode(ユニコード)を設定します。
以下の赤枠部分をクリックすることでUnicodeがコピーされ、取得することができます。

なお、font-family の設定は表示させたいアイコンによって異なりますのでご注意ください!
【応用】カスタマイズ
応用編では、アイコンフォントのカスタマイズをご紹介します!
今回はすぐに実践できる、サイズ/色/アニメーションなどで設定方法をまとめました。
サイズ変更
サイズの変更を行うには、クラスの設定を行います。
クラス、スタイルの一覧を作成しましたので、ご参考ください。
| クラス名 | スタイル | 記述例 | 表示例 |
|---|---|---|---|
| fa-xs | 75em | <i class="fab fa-twitter fa-xs"></i> |
|
| fa-sm | 875em | <i class="fab fa-twitter fa-sm"></i> |
|
| fa-lg | 1.33em | <i class="fab fa-twitter fa-lg"></i> |
|
| fa-2x | 2em | <i class="fab fa-twitter fa-2x"></i> |
|
| fa-3x | 3em | <i class="fab fa-twitter fa-3x"></i> |
|
| ~ | ~ | ~ | ~ |
| fa-10x | 10em | <i class="fab fa-twitter fa-10x"></i> |
色変更
styleタグにて色の設定を行い、色を変更することもできます。
| 色 | 記述例 | 表示例 |
|---|---|---|
| 青 | <i class="fab fa-twitter" style="color:blue;"></i> |
|
| 赤 | <i class="fab fa-twitter" style="color:red;"></i> |
|
| 黄 | <i class="fab fa-twitter" style="color:yellow;"></i> |
|
| 緑 | <i class="fab fa-twitter" style="color:green;"></i> |
|
| 黒 | <i class="fab fa-twitter" style="color:black;"></i> |
なお、CSSで色の指定をする際はcolor:#0000ff;のように、色の指定を行います。
See the Pen Untitled by yasuko (@yayafu_) on CodePen.
アイコンの幅を統一
アイコンを複数利用する際、表示してみると幅がずれている!ということもあるかと思います。
そんな時は、クラス fa-fwを追加することで幅を統一することができます。
実装例は以下の通りです。
See the Pen Untitled by yasuko (@yayafu_) on CodePen.
アイコンの幅を統一することができました。
線で囲む
Font Awesomeのアイコンを線で囲んでみます。
囲み線を追加するには、fa-borderクラスを追加することで設定できます。
| 囲み | 記述例 | 表示例 |
|---|---|---|
| なし | <i class="fas fa-bomb"></i> |
|
| あり | <i class="fas fa-bomb fa-border"></i> |
回転・反転
アイコンフォントを回転・反転することもできます!
| クラス名 | スタイル | 記述例 | 表示例 |
|---|---|---|---|
| fa-rotate-90 | 90°回転 | <i class="fas fa-child fa-rotate-90"></i> |
|
| fa-rotate-180 | 180°回転 | <i class="fas fa-child fa-rotate-180"></i> |
|
| fa-rotate-270 | 270°回転 | <i class="fas fa-child fa-rotate-270"></i> |
|
| fa-flip-horizontal | 水平に反転 | <i class="fas fa-child fa-flip-horizontal"></i> |
|
| fa-flip-vertical | 垂直に反転 | <i class="fas fa-child fa-flip-vertical"></i> |
アニメーション
アイコンフォントを自動で回転させてみましょう!
| クラス名 | スタイル | 記述例 | 表示例 |
|---|---|---|---|
| fa-spin | 自動で回転 | <i class="fas fa-spinner fa-spin"></i> |
|
| fa-pulse | 自動で8ステップ回転 | <i class="fas fa-spinner fa-pulse"></i> |
無料且つ、自動で回転するのに最適なアイコンフォントは「Spinners」というカテゴリーのものです。
以下も是非ご参考ください!
また、回転以外のアニメーションを利用したい場合はFont Awesome Animationを利用ください。
適用方法は2通りあります。
① ダウンロードファイルを読み込む
<link rel="stylesheet" href="font-awesome-animation.min.css">
② CDNで読み込む
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.3.0/font-awesome-animation.min.css">
以下の人の動きは、
<i class="fas fa-running fa-7x faa-wrench animated"></i>にて設定しております。
その他設定は、Font Awesome Animationをご確認ください!
See the Pen Untitled by yasuko (@yayafu_) on CodePen.
(アニメーションつけるの楽しいですね・・・)
アイコンを重ねる
まずは、重ねたい2つのアイコンをご準備ください。
今回は、とを重ねてみたいと思います!
1.重ねたいアイコンフォントを準備する
<i class="far fa-heart"></i> <i class="far fa-bell"></i>
2.親要素(span要素)に「fa-stack」クラスを追加する
<span class="fa-stack"> <i class="far fa-heart"></i> <i class="far fa-bell"></i> </span>
3.土台となるアイコンに「fa-stack-2x」、重ねるアイコンに「fa-stack-1x」を追加する
<span class="fa-stack"> <i class="far fa-heart fa-stack-2x"></i> <i class="far fa-bell fa-stack-1x "></i> </span>
4.表示例は以下の通り
※ 色の表示を反転する方法
「fa-stack-1x」を追加したアイコンに「fa-inverse」と言うクラスを更に追加すると色の表示が反転します!
【反転前】
<span class="fa-stack"> <i class="fas fa-square fa-stack-2x"></i> <i class="far fa-bell fa-stack-1x"></i> </span>
【反転後】
<span class="fa-stack"> <i class="fas fa-square fa-stack-2x"></i> <i class="far fa-bell fa-stack-1x fa-inverse"></i> </span>
まとめ
Font Awesomeの使い方はいかがでしたでしょうか?
今回実際に試してみて誰でも簡単に、アイコンフォントを利用できることが分かりました。
また、無料プランの範囲内で「」など、様々なブランドロゴが利用できるのも大変有難いです…。
2022年1月現在において、Font Awesome 6のベータ版がリリースされておりますので、今度Font Awesome 5とFont Awesome 6の比較をしてみたいと思いました!
fontawesome.com
改めまして本ブログが、Font Awesomeを使う方の一助となれば幸いです。
最後までお読みいただきありがとうございました!
エンジニア中途採用サイト
ラクスでは、エンジニア・デザイナーの中途採用を積極的に行っております!
ご興味ありましたら是非ご確認をお願いします。

https://career-recruit.rakus.co.jp/career_engineer/カジュアル面談お申込みフォーム
どの職種に応募すれば良いかわからないという方は、カジュアル面談も随時行っております。
以下フォームよりお申込みください。
https://rakus.hubspotpagebuilder.com/visit_engineer/rakus.hubspotpagebuilder.comラクスDevelopers登録フォーム

https://career-recruit.rakus.co.jp/career_engineer/form_rakusdev/イベント情報
会社の雰囲気を知りたい方は、毎週開催しているイベントにご参加ください!
◆TECH PLAY
techplay.jp
◆connpass
rakus.connpass.com
