
新卒1年目のTKDSです! 今回は、AIコーディング支援サービスである、Amazon CodeWhispererの導入方法について記事を書きました。 個人での利用は無償ですので、自宅などでは費用をかけずにAIコーディング支援サービスを利用できて便利でした。
Amazon CodeWhispererの情報
導入の手順
今回はVS CodeにCodeWhispererを導入する手順をご紹介します。
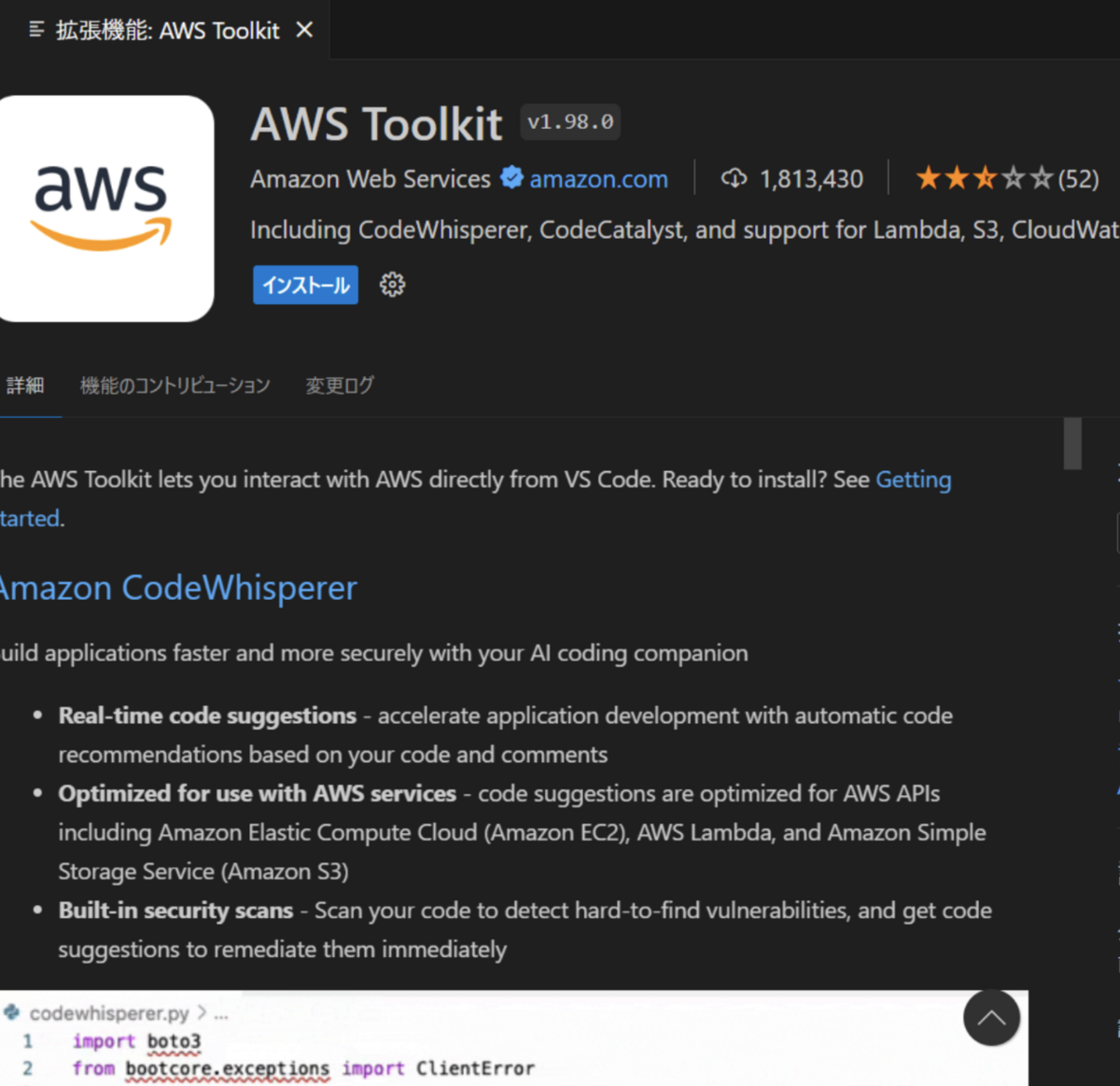
1. 最新の AWS Toolkit プラグインをVS Codeにインストール
拡張機能のストアを開き、インストールを選択します。

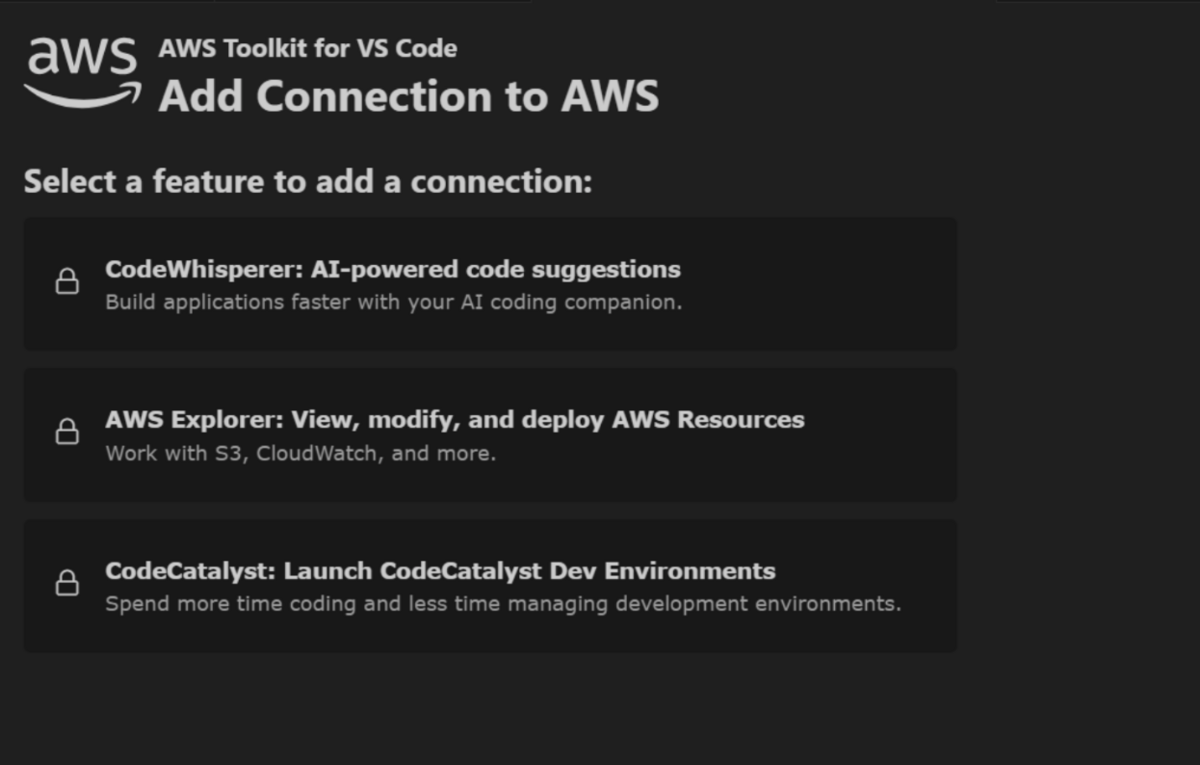
2. 認証
インストール完了すると次の画面が表示されるので、CodeWhispererを選択します。

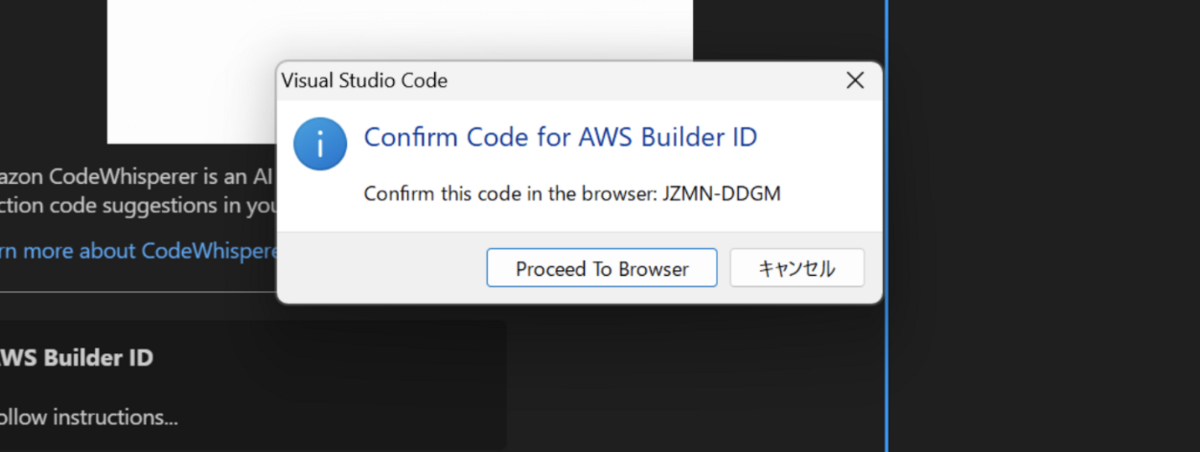
クリックすると以下の内容が展開されます。


ブラウザで認証とAWS Builder IDの作成に移ります。
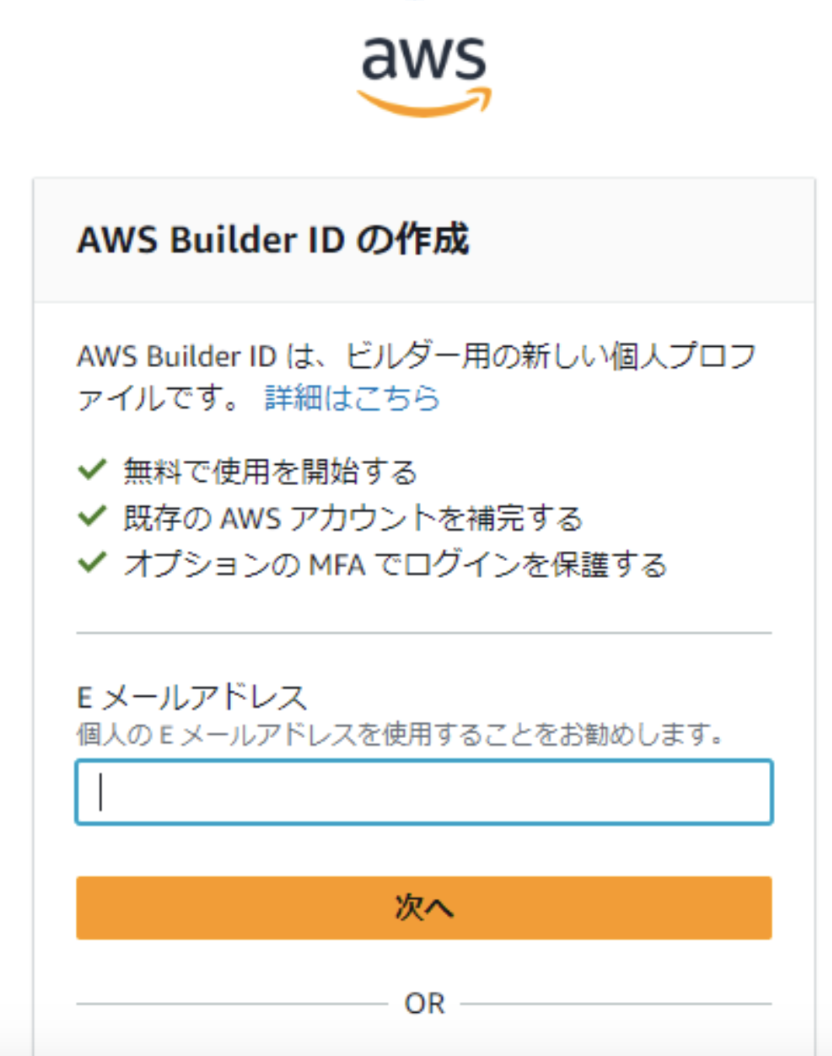
3. AWS Builder IDの作成
Emailを使ってBuilder IDを作成します。

登録すると、メール認証が行われ、完了すると再度VS Codeの画面に遷移します。

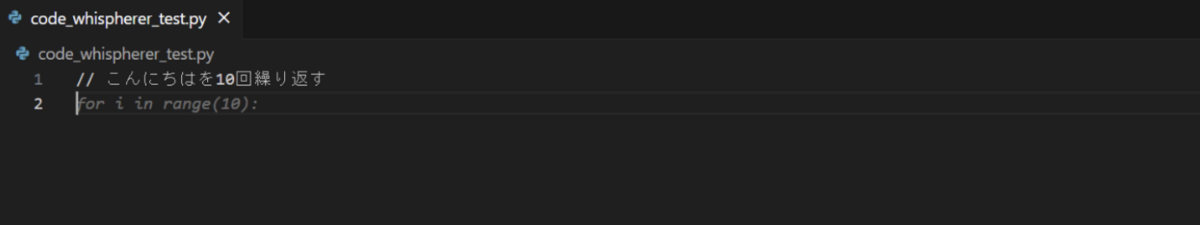
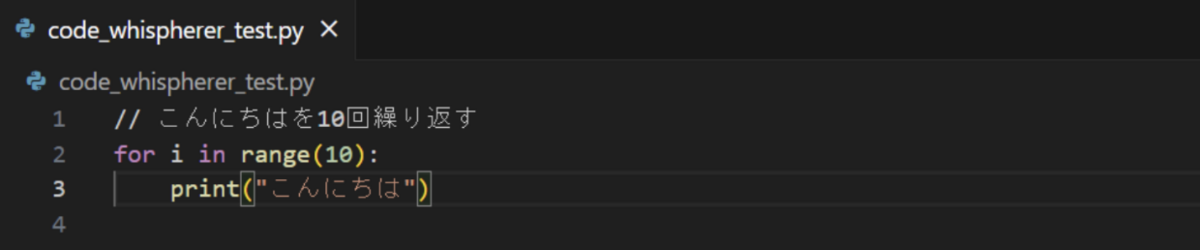
試す
少しだけコード補完を試してみました。 コード補完が実際に働いていることが確認できました。


まとめ
今回はCodeWhispererを導入してみました。GitHub Copilotと比べるとやや使いにくさを感じましたが、無償と考えると十分なのではないでしょうか。 ぜひ記事をご覧になった方はお試ししてみてください。
