はじめに
こんにちは。新卒2年目のtaku_76です。 前回記事では、FirebaseのRealtime Databaseを利用してリアルタイムチャットを作成しましたが、 その他にも様々な機能があるということで今回はFirebase Authenticationを使ってログイン機能を実装してみましたので紹介します。
Firebase Authenticationとは
Firebase Authenticationはほとんどのアプリで必要となるユーザー認証を簡単に実装することができます。具体的にはパスワード認証や、Google、Facebook、TwitterなどのフェデレーションIDプロバイダを使用した認証を行うことができます。方法としては、 FirebaseUI を使用するか、Firebase Authentication SDKを使ってログイン方法を手動でアプリに統合することで、ユーザーをFirebaseアプリにログインさせることができます。今回はメールアドレスとパスワードを用いてユーザー認証機能を実装します。
実装
Firebaseでプロジェクトの作成
以下にアクセスしてプロジェクトを作成します。
プロジェクトが作成できたらウェブアプリにFirebaseを追加します。

scriptタグが表示されるので、今回作成するファイルapplication.jsに貼り付けます。
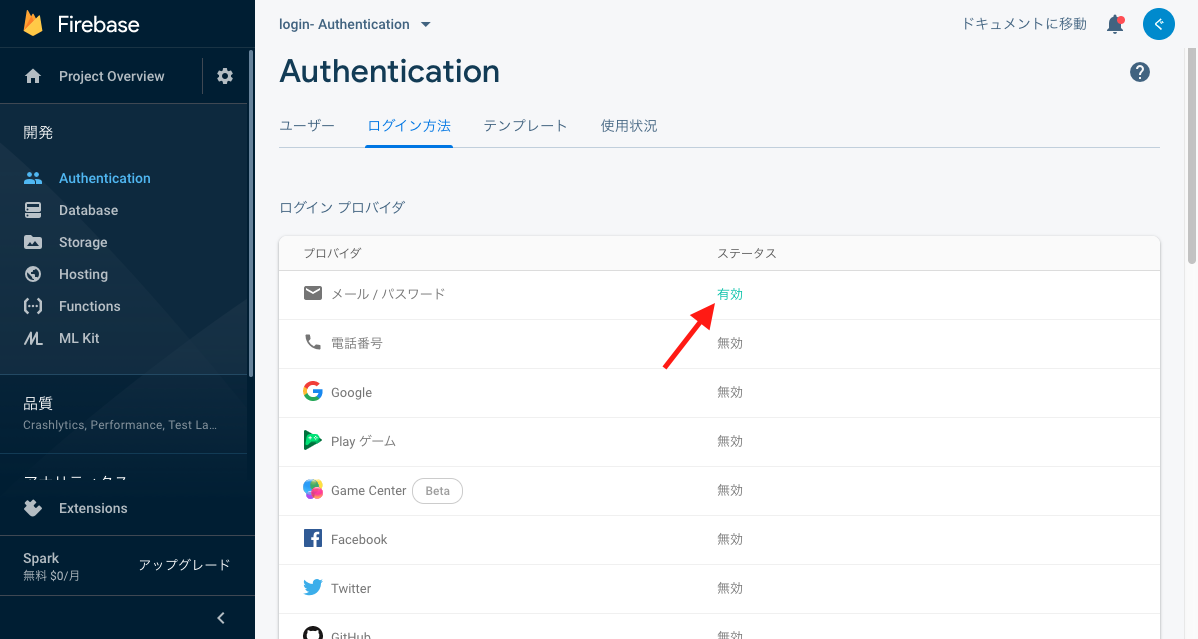
ログイン方法の設定
ログイン方法はメール / パスワードを有効にしておきます。

index.htmlにdivタグを追加しておきます。
<div>
メールアドレス<input id="mailAddress" type="mailAddress" required/>
</div>
<div>
パスワード<input id="password" type="password" required/>
</div>
<button id="login">ログイン</button>
<button id="register">新規登録</button>
ユーザーを新規登録する
createUserWithEmailAndPassword メソッドにmailAddressとpasswordを渡すことでユーザーの新規登録ができます。
//新規登録処理
register.addEventListener('click', function(e) {
var mailAddress = document.getElementById('mailAddress').value;
var password = document.getElementById('password').value;
firebase.auth().createUserWithEmailAndPassword(mailAddress, password)
.catch(function(error) {
alert('登録できません(' + error.message + ')');
});
});

メールアドレスとパスワードを入力して新規登録ボタンを押します。
すると以下のようにfirebaseの画面ではユーザーが登録されていることがわかります。

ログイン処理を行う
signInWithEmailAndPasswordメソッドにmailAddressとpasswordを渡すことでログイン処理ができます。
//ログイン処理
login.addEventListener('click', function(e) {
var mailAddress = document.getElementById('mailAddress').value;
var password = document.getElementById('password').value;
firebase.auth().signInWithEmailAndPassword(mailAddress, password)
.catch(function(error) {
alert('ログインできません(' + error.message + ')');
});
});
そしてonAuthStateChanged メソッドを使用して正常にログインができているか判定します。正常にログインできていれば、ユーザーに関する情報を取得できます。今回はログインできたことだけを確認するためにalertでメッセージを出す以外の処理は行なっていません。
//認証状態の確認
firebase.auth().onAuthStateChanged(function(user) {
if(user) {
//ログイン状態
alert("ログインに成功しました");
}else{
//ログアウト状態
}
});
これで先ほど追加したユーザー情報を入力してログインを行うと以下のようになります。
 ちなみに存在しないユーザーでログインすると以下のようなエラーが出ます。
ちなみに存在しないユーザーでログインすると以下のようなエラーが出ます。
 これでユーザーを新規登録してログインするまでの処理は完了しました。
今回は実装を行なっていませんが、ログアウトについてはsignOutメソッドを使用することによって実装できます。
これでユーザーを新規登録してログインするまでの処理は完了しました。
今回は実装を行なっていませんが、ログアウトについてはsignOutメソッドを使用することによって実装できます。
おわりに
Firebase Authenticationを使ってユーザー認証を実装しましたがかなり手軽に実装できました。 今回はメールアドレスとパスワードを使用した認証でしたが、その他の認証も簡単に実装できるとのことなので試していきたいと思います。
参考
エンジニア中途採用サイト
ラクスでは、エンジニア・デザイナーの中途採用を積極的に行っております!
ご興味ありましたら是非ご確認をお願いします。

https://career-recruit.rakus.co.jp/career_engineer/カジュアル面談お申込みフォーム
どの職種に応募すれば良いかわからないという方は、カジュアル面談も随時行っております。
以下フォームよりお申込みください。
rakus.hubspotpagebuilder.comラクスDevelopers登録フォーム

https://career-recruit.rakus.co.jp/career_engineer/form_rakusdev/イベント情報
会社の雰囲気を知りたい方は、毎週開催しているイベントにご参加ください!
◆TECH PLAY
techplay.jp
◆connpass
rakus.connpass.com
