
はじめに
こんにちはラクス開発エンジニアのhyoshです。
激動の2020年も残りわずかとなる中、皆様はいかがお過ごしでしょうか。
今回は私が自作のChrome拡張機能を用いて業務を効率化した方法についてご紹介させていただきます。
同じような課題に悩んでいる方のお力となれば幸いです。
起きていた問題
まだ私が他社に所属していた時の話ですが、エンジニアが本番作業を行う際にはWEBフォームから申請を行い、承認をもらってから行うというルールとなっていました。
ただこの申請において入力ミスが非常に多く、それに伴う差し戻しの煩雑さが日々ボディブローのように業務を侵食していました。
どうやって解消したか
そもそも入力者自身が気づけないのが問題で、このページに入力チェックがあれば防げるんだけどなぁ…と思っていた時に行き着いたのがChrome拡張機能でした。
そして結果的にチームオリジナルの入力チェックを行う拡張機能を自作した事で入力者によるミスをほぼゼロにすることができました。
Chrome拡張機能とは?
Chrome拡張機能とはChrome内で利用できるアドオンであり、ウェブストアからブラウザに追加する事で誰でも利用ができます。
非常に種類が豊富なので利用している方も多いかと思いますが、実は簡単に自作する事もできます。
以降は具体的な実装方法に関してご説明させていただきます。
環境構築
開発に必要な物は以下2つだけ。
- Google Chrome
- お好みのエディタ
つまり目の前のPCにChromeさえ入っていればすぐに開発を始められます。この敷居の低さも魅力ですね。
必要知識
Chrome拡張機能の実体はJavaScript、HTML、CSSといった要素です。なのでこの辺りの基本知識があれば開発は可能です。
サンプル
ここからは実際に作って動かすまでをやってみたいと思います。
公式ページにもちゃんとしたチュートリアルがあるのですが、ここではより簡単なDOM操作を行うだけの拡張機能を作ってみたいと思います。
もしこの記事で興味が湧きましたら、ぜひ下記チュートリアルもお試しください。
manifestファイルを作成する
manifest.jsonは拡張機能に関する定義を管理する心臓部となるファイルであり、必ず用意する必要があります。
{ "name": "オリジナル入力チェック", "version": "1.0", "description": "必須チェックを追加する。", "content_scripts": [ { "matches": ["http://*/tutrial/testhtml/"], "js": ["jquery-3.5.1.min.js", "content.js"] } ], "icons": { "48": "icon.png" }, "manifest_version": 2 }
- name
- version
- 機能のバージョンです。公開する場合は自動更新に関わるので重要ですが、内部利用であれば任意で構いません。
- manifest_version
- manifestファイル自体のバージョンですが現時点で「2」固定です。
※ここまでが必須の項目で後は用途に応じて足していきます。
- description
- 機能の説明です。拡張機能の管理画面や公開する場合はストアでの説明として使われます。
- content_scripts
- icons
- 拡張機能のアイコンとなる画像を指定します。サイズ別で16、48、128が指定できストアやファビコンなど異なる用途で使われますが、今回は48だけで十分です。
以上、今回必要なmanifestファイルの構造に関してご説明させていただきましたが、他項目の解説は公式サイトが詳しいのでご参照ください。
その他ファイルを作成する
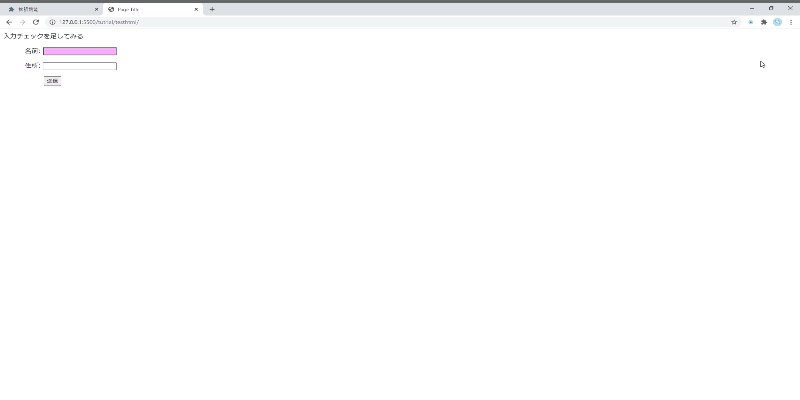
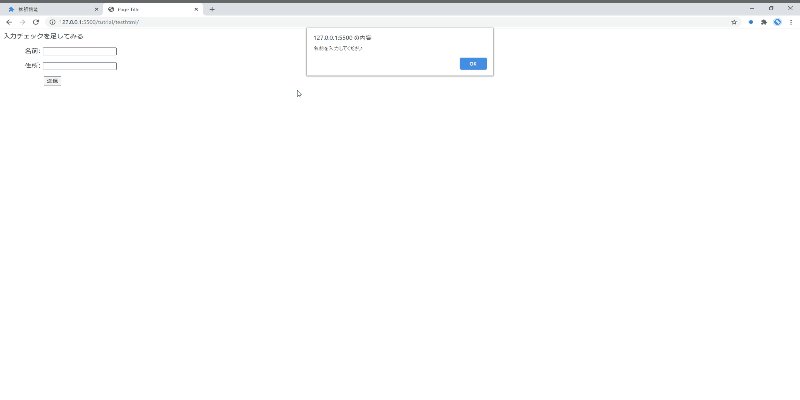
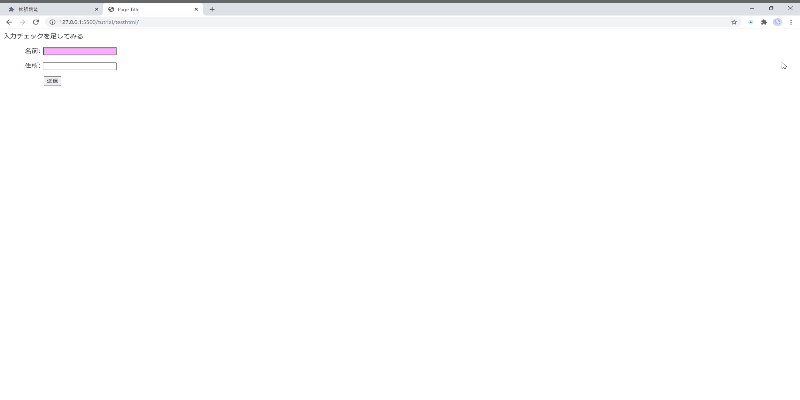
manifest.jsonで定義したJavaScriptを作成します。今回はボタン押下時に名前が空欄の場合にアラートを出し、背景色を変えるようにします。
$(function () { console.log("コンテントスクリプト開始"); $("#btn").on("click", function () { const name = $("#name").text(); if (name == "") { alert("名前を入力してください"); $("#name").attr("style", "background-color: #FFAAFF;"); } }); });
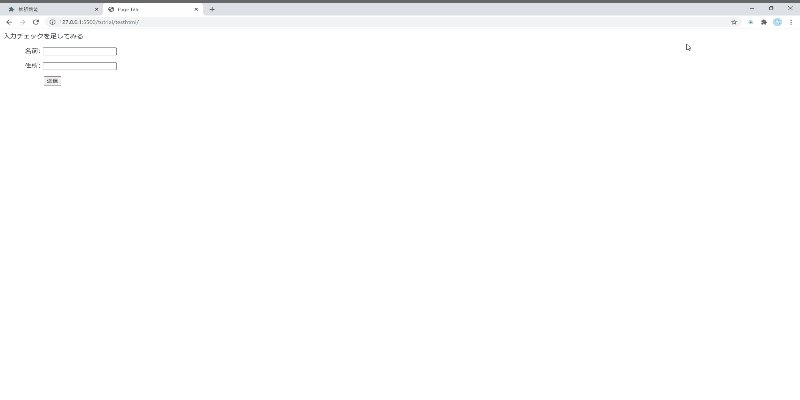
また拡張機能ではないですが入力チェックしたい仮想ページとして以下を用意しています。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <title>Page Title</title> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> ul { list-style: none; padding: 0; margin: 0; } li + li { margin-top: 1em; } label { display: inline-block; width: 90px; text-align: right; } .button { padding-left: 90px; } button { margin-left: 0.5em; } </style> </head> <body> <ul> <li> <div>入力チェックを足してみる</div> </li> <li> <label for="name">名前:</label> <input type="text" id="name" name="user_name" /> </li> <li> <label for="addr">住所:</label> <input type="text" id="addr" name="user_addr" /> </li> <li class="button"> <button id="btn" type="submit">送信</button> </li> </ul> </body> </html>
これで必要な準備は全て終わりました。フォルダ構成としては以下のような状態となり、これが一つの拡張機能の単位となります。
sample ├─manifest.json ├─content.js ├─jquery-3.5.1.min.js └─icon.png
ブラウザに取り込む
いよいよ作成した拡張機能をブラウザに取り込みます。といってもこれも非常に簡単です。
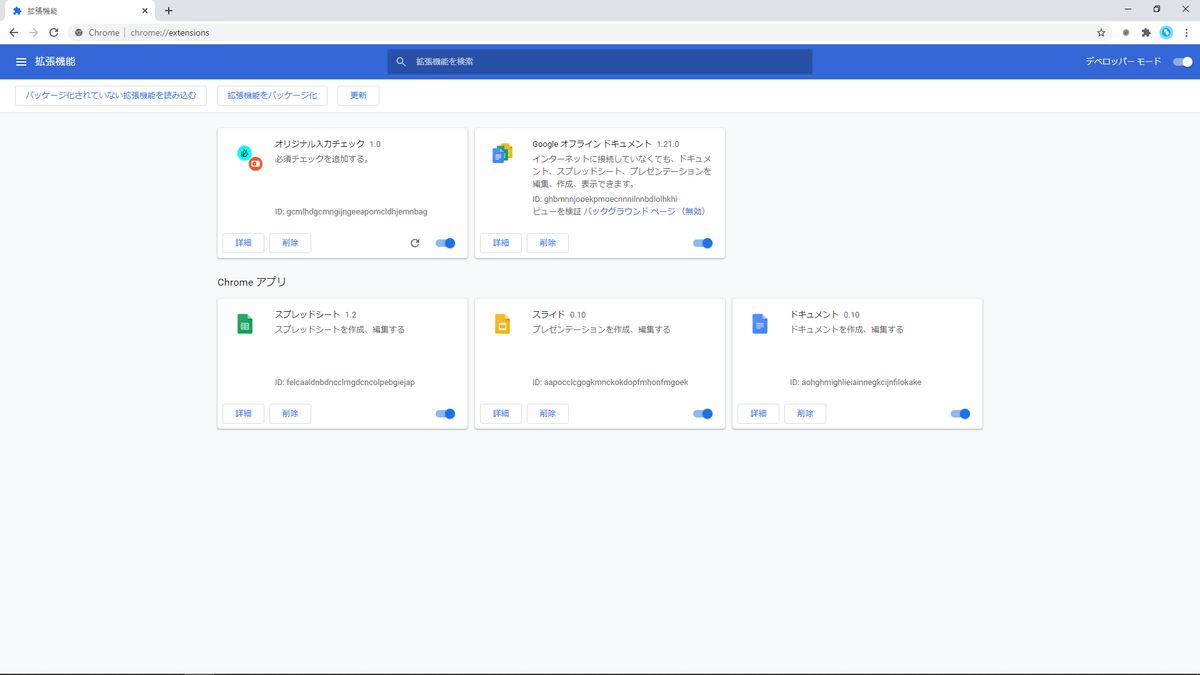
- chrome://extensions/を開き(ツールバーのアイコンでも開けます)右上のデベロッパーモードをオンにします。
- 「パッケージ化されていない拡張機能を読み込む」を選択し作成した拡張機能のフォルダを指定します。
これで作成した拡張機能が取り込まれました。

試しに仮想ページを開いてみるとURLがマッチしたため拡張機能が活性化し(ツールバーのアイコンに色がつく)、期待通りの動作をする事が確認できるかと思います。

ちなみに本体がJavaScriptなのでブラウザのデベロッパーツールでデバッグもできますし、何かしら修正した場合は再度取り込まなくても管理画面の更新ボタンから更新ができます。
また配布に関しては公開する場合は審査等が必要になりますが、組織内で使う場合はフォルダを各自で取り込む事で実現可能です。
おわりに
今回はChrome拡張機能でも最もシンプルな特定ページのDOMを操作する方法をご説明させていただきました。
基礎的な内容にはなりますが私が行ったようにこれだけでも業務効率化に繋げる事も可能ですし、今回は割愛しましたが公式チュートリアルにあるようなバックグラウンド処理や外部通信を活用する事でより幅広い用途に応用する事が可能です。
繰り返しにはなってしまいますがお手軽に始められるのが何より魅力なので、ブラウザベースでの課題が生じた際には選択肢としてぜひご検討いただければと思います。
エンジニア中途採用サイト
ラクスでは、エンジニア・デザイナーの中途採用を積極的に行っております!
ご興味ありましたら是非ご確認をお願いします。

https://career-recruit.rakus.co.jp/career_engineer/カジュアル面談お申込みフォーム
どの職種に応募すれば良いかわからないという方は、カジュアル面談も随時行っております。
以下フォームよりお申込みください。
rakus.hubspotpagebuilder.comラクスDevelopers登録フォーム

https://career-recruit.rakus.co.jp/career_engineer/form_rakusdev/イベント情報
会社の雰囲気を知りたい方は、毎週開催しているイベントにご参加ください!
◆TECH PLAY
techplay.jp
◆connpass
rakus.connpass.com
