はじめに
こんにちは。若手エンジニアのchoreiiです。
最近、業務でswiftに触れる機会がありました。Xcodeでのアプリ開発が楽しく、swift勉強したい欲が高まり勉強会にも参加しています。初心者ながら、ある程度アプリの作り方も理解してきたので一度アウトプットをしようと思います。
swift勉強中の方の刺激・参考となれば幸いです。
目次
題材
取り上げるのは、MapKitになります。
簡単に言うと、アプリの画面に地図を埋め込んだりできるフレームワークです。
今回はMapKitを使って、近場の駅を表示するアプリを作ってみました。
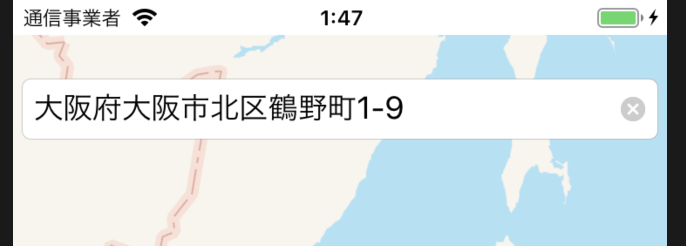
完成形
最初に完成形をお見せします。



ゴールイメージが掴めたところで実際の手順を説明します。
地図の埋め込み
xibまたはstoryboardでMKMapViewを貼り付けるだけです。
xcodeで部品をペタペタ貼り付けるのは直感的にできるのですごく楽しいです。(しっかりとしたレイアウトを考えだすと面倒ですが)

今回はテキストボックスに住所を入力して検索するのでtextFieldも貼り付けています。
検索とピン配置
検索はMKLocalSearchを使用しています。精度はあまりよくないようですが、ローカルでAPIのように簡単に検索機能が使えるので使用しています。
検索用の関数を作成している先人の方がいらっしゃったので、検索自体はそちらをお借りしています。
Map.search(query: "駅", region: region) { (result) in switch result { case .success(let mapItems): for map in mapItems { let annotation = MKPointAnnotation() annotation.coordinate = map.placemark.coordinate annotation.title = map.name ?? "名前がありません" mapView?.addAnnotation(annotation) } case .failure(let error): print("error \(error.localizedDescription)") } }
query: 検索したい建物 region: 検索範囲のイメージです。
帰ってきた検索結果それぞれにMKPointAnnotation()をaddAnnotationすることでピンを立てています。今回は駅固定にしていますが、ここも入力フォームやユーザデフォルトに保存しておいた値などを使うと、いろんな建物が検索できて使い勝手はよくなると思います。
最後に
xibファイル上でのオブジェクトの配置と、コード上でのオブジェクトの操作の両方を体験できるので、iPhoneアプリの開発練習にはぴったりだと思います。私自身イベントの制御などまだまだ把握できていないところばかりなのでこれからも勉強は続けていきます。今回のアプリのソースはGitHubに置いておきます。練習用のコードで汚く読みづらいコードとなっていますが、基本的な操作は一通り試しているのでご自由にお使いください。
エンジニア中途採用サイト
ラクスでは、エンジニア・デザイナーの中途採用を積極的に行っております!
ご興味ありましたら是非ご確認をお願いします。

https://career-recruit.rakus.co.jp/career_engineer/カジュアル面談お申込みフォーム
どの職種に応募すれば良いかわからないという方は、カジュアル面談も随時行っております。
以下フォームよりお申込みください。
forms.gleイベント情報
会社の雰囲気を知りたい方は、毎週開催しているイベントにご参加ください! rakus.connpass.com
